¿Falta el Personalizador de temas en el escritorio de WordPress?
Los temas de WordPress que son compatibles con la edición completa del sitio (FSE) no incluyen una opción de personalizador de temas en el panel de administrador de WordPress. En su lugar, verás una nueva opción “Editor” en el menú Apariencia.
En este artículo, le mostraremos cómo corregir fácilmente la falta de personalizador de temas en el administrador de WordPress.

¿Qué ha pasado con el Personalizador de temas en el administrador de WordPress?
Con WordPress lanzando el nuevo editor de sitio completo, muchos temas ya no muestran la opción del personalizador de temas en su escritorio de WordPress.
La edición completa del sitio te permite personalizar el diseño de tu sitio web en WordPress mediante bloques, como si estuvieras editando una entrada de blog o una página en el editor de contenidos de WordPress. Puedes añadir y editar diferentes secciones de la plantilla de tu tema mediante bloques, widgets y menús.
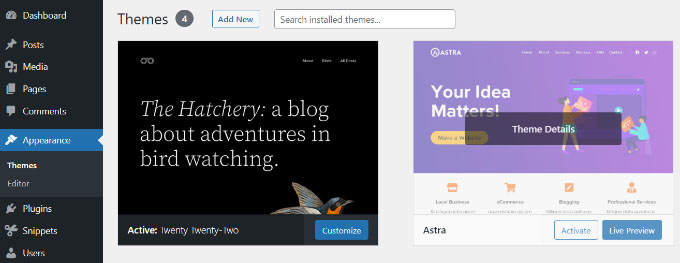
Sin embargo, tu menú Apariencia tendrá un aspecto diferente si utilizas un tema basado en bloques como el tema por defecto Twenty Twenty-Two.

Notarás que en el menú Apariencia falta la opción ‘Personalizar’ para abrir el personalizador de temas. En su lugar, hay una opción “Editor” para iniciar el editor completo del sitio.
Al utilizar el editor completo del sitio, debería poder realizar cualquier cambio que hubiera hecho con la herramienta Personalizador.
Sin embargo, puede que prefieras utilizar el Personalizador en lugar de aprender una forma completamente nueva de personalizar tu tema. En ese caso, hemos elaborado una guía sobre cómo puedes seguir utilizando el Personalizador en tu blog de WordPress.
Veamos algunas formas de corregir la falta del Personalizador de temas.
Corrección de la falta de personalizador de temas desde el administrador de WordPress
Hay 3 maneras simples que usted puede utilizar para corregir la falta de personalizador de temas de su panel de administrador de WordPress.
Repasaremos cada método para que pueda elegir el que más le convenga.
Método 1: Introduzca manualmente la URL del Personalizador de temas en su navegador / explorador
Si está utilizando un tema de WordPress que utiliza el editor de sitio completo y desea acceder al Personalizador de temas, puede añadir ‘customize.php’ al final de la URL de administrador de WordPress.
La URL de su sitio web tendrá el siguiente aspecto:
https://example.com/wp-admin/customize.php
Sustituya “ejemplo.com” por el nombre de dominio de su sitio web e introduzca el enlace en su navegador / explorador. Se abrirá el Personalizador de temas de su sitio web.

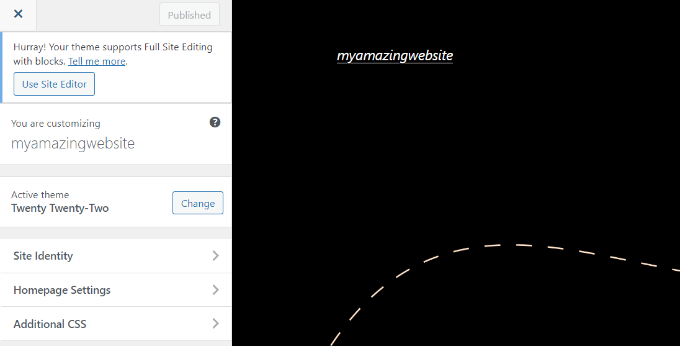
Sin embargo, es importante tener en cuenta que las opciones de edición estarán limitadas en el personalizador de temas para los temas que utilicen la edición completa del sitio.
Por ejemplo, es posible que solo vea algunos ajustes sencillos como la identidad del sitio, los ajustes de la página de inicio y CSS adicionales.
Si desea utilizar todas las opciones que ofrece el Personalizador de temas para editar el tema de su sitio, puede utilizar el siguiente método.
Método 2: Cambie su tema de WordPress para corregir la falta de personalizador de temas
Otra forma de resolver el problema de la falta del Personalizador de temas es cambiando el tema de WordPress.
El editor de sitios completo se está desplegando de forma constante, y aún se encuentra en sus primeras fases, incluso en la versión WordPress 6.3. Esto significa que no muchos temas son compatibles con la edición de sitios en este momento, y los que lo hacen pueden ser torpes y difíciles de usar.
Además, los temas basados en bloques tienen opciones de personalización limitadas si accede al Personalizador de temas.
Una forma sencilla de restaurar el menú del Personalizador de temas es cambiar su tema de WordPress por uno que no incluya la edición completa del sitio.

Una vez hecho esto, puede abrir fácilmente el Personalizador de temas para su sitio web visitando la página Apariencia ” Personalizar desde la barra lateral del administrador de WordPress.
Puede ver nuestra lista de los temas más populares de WordPress para un montón de opciones.
Si tienes una tienda WooCommerce, entonces también puedes ver nuestras selecciones de expertos sobre los mejores temas WooCommerce para WordPress.
Para más detalles sobre cómo cambiar de tema, consulte nuestra guía para principiantes sobre cómo cambiar el tema de WordPress.
Método 3: Utilizar un maquetador de temas de WordPress para corregir la falta de personalizador de temas.
También puede utilizar un maquetador de temas de WordPress como SeedProd para personalizar su sitio de WordPress y corregir la falta de personalizador de temas desde el problema de administrador de WordPress.
Los maquetadores de temas de WordPress le permiten personalizar el tema de su sitio como desee sin necesidad de escribir ningún código ni de contratar a un desarrollador. Su interfaz de arrastrar y soltar también le permite crear diferentes plantillas de temas y elimina la necesidad de utilizar el personalizador de temas de WordPress.
SeedProd es el mejor tema de WordPress constructor y página constructor plugin en el mercado que es utilizado por más de 1 millón de profesionales.
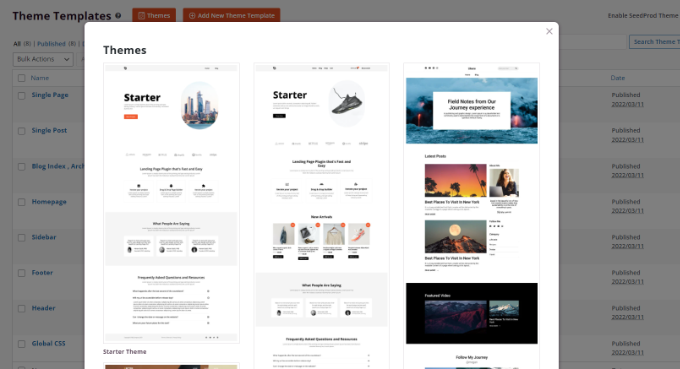
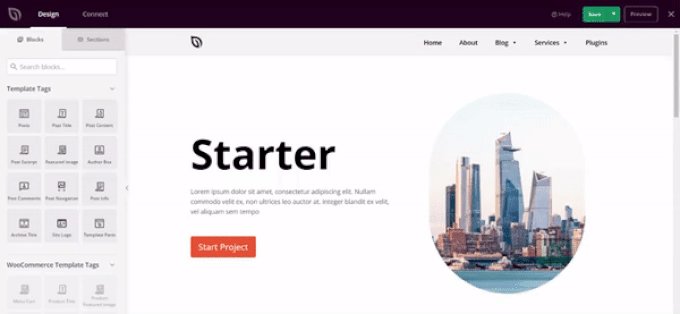
Ofrece plantillas de temas prediseñadas que puede utilizar para crear temas de WordPress personalizados en un abrir y cerrar de ojos.

Tras seleccionar una plantilla, puede utilizar el maquetador de arrastrar y soltar para personalizar su diseño.
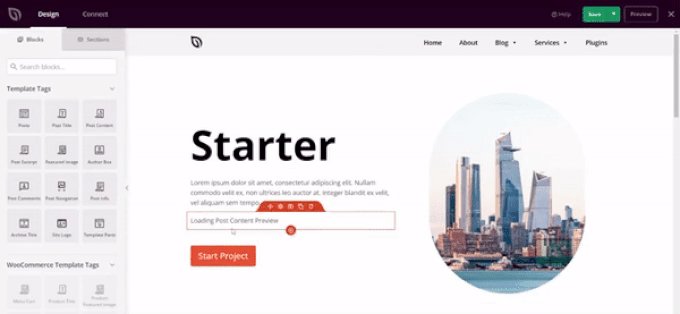
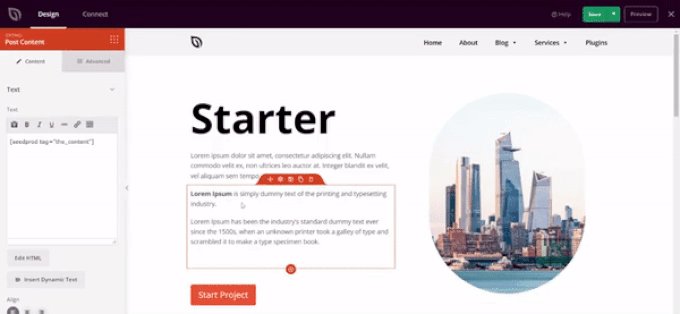
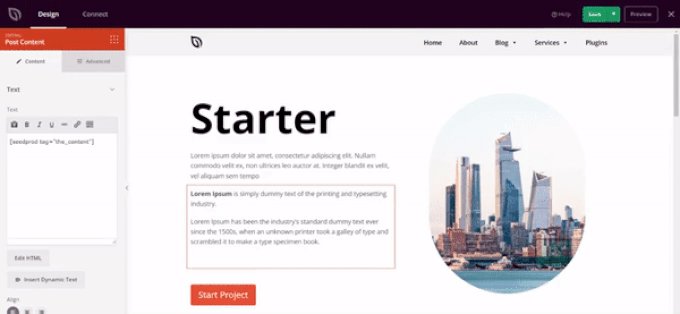
Basta con arrastrar y soltar cualquier elemento del menú de la izquierda en la plantilla. Además, hay opciones para personalizar aún más cada elemento de la plantilla y cambiar su color, tamaño, fuente y alineación.
SeedProd incluso incluye bloques de WooCommerce que puede utilizar para crear una tienda en línea.

Para obtener instrucciones paso a paso, puede consultar nuestra guía para principiantes sobre cómo crear un tema de WordPress personalizado (sin código).
Bono: Corregir la pestaña de menú que falta en la barra lateral de administrador de WordPress.
Si estás utilizando un tema de bloque, entonces te darás cuenta de que la pestaña Apariencia ” Menú ya no estará disponible. Esta pestaña se utiliza normalmente para abrir la página “Menús” y añadir un menú de navegación a tu blog de WordPress.
Sin embargo, esta opción no será visible en los temas de bloque. En ese caso, puede visitar la páginaApariencia ” Editor desde el escritorio de WordPress y hacer clic en el botón “Añadir bloque” (+) en la esquina superior izquierda.
A continuación, puedes añadir el bloque “Navegación” a tu tema desde el menú de bloques que se abre.

Después, puedes hacer clic en el botón “+” del bloque para añadir enlaces a páginas y crear un menú. Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” de la parte superior.
Otra opción para utilizar la pestaña Menús es cambiar a un tema clásico de WordPress. Sin embargo, ten en cuenta que perderás todos los ajustes de personalización del tema si haces eso.
Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo corregir la falta de menú Apariencia en el administrador de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo corregir la falta de personalizador de temas en el administrador de WordPress. También puedes ver nuestra guía sobre cómo comprobar el tráfico web de cualquier sitio o ver nuestra selección de los mejores plugins SEO para WordPress para mejorar tu posicionamiento.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jesse says
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support says
Glad our recommendation was helpful
Administrador
olachi says
thanks for the article.it helped me
WPBeginner Support says
Glad our article helped!
Administrador