¿Faltan las opciones del menú Apariencia en el área de administrador de WordPress?
Algunos temas de WordPress solo se pueden personalizar con el Editor de Sitios Completo. Si ha instalado este tipo de tema, las opciones del menú Apariencia del escritorio de WordPress tendrán un aspecto diferente.
En este artículo, le mostraremos cómo corregir fácilmente la falta del menú Apariencia en el área de administrador de WordPress.

¿Qué ha pasado con el menú Apariencia de WordPress?
Si instalas un tema de WordPress en bloque, notarás que tu menú Apariencia tiene un aspecto diferente. En lugar de Apariencia “ Personalizar, verás Apariencia “ Editor , así:

El menú Editor te llevará al editor de sitio completo de WordPress. Esta característica es básicamente una extensión del editor de bloques de Gutenberg, que te permite editar tu tema de la misma forma que editarías tus páginas y entradas con bloques.
Puede añadir y editar cualquier parte de su sitio web WordPress utilizando bloques, incluyendo widgets y menús de navegación. Esto hace que ciertos elementos del menú Apariencia sean redundantes, por lo que se ocultan por defecto.
Dicho esto, es posible que te confundas la primera vez que veas esto. En este artículo, te mostraremos cómo acceder a ajustes importantes como los menús de navegación y los widgets aunque estas opciones ya no estén en el menú Apariencia.
Cómo corregir la falta de la opción de menús en el administrador de WordPress
En primer lugar, vamos a ver cómo corregir la falta de la opción “Menús” en Apariencia en WordPress para que pueda crear y editar sus menús de nuevo.
Vamos a repasar estos métodos uno por uno, y usted puede omitir el que más le convenga:
1. Utilizar el bloque de navegación en el editor de sitio completo
Si utiliza un tema de WordPress basado en bloques compatible con la edición completa del sitio, no podrá acceder a la pantalla de menús de navegación clásicos.
Incluso si introduce manualmente la URL de la página del menú de navegación (como https://example.com/wp-admin/nav-menus.php), verá el siguiente mensaje de error:

Si utilizas un tema en bloque, puedes añadir, crear y editar menús de navegación utilizando el bloque Navegación del editor del sitio.
Sólo tienes que abrir el editor del sitio visitando la página Apariencia ” Editor .
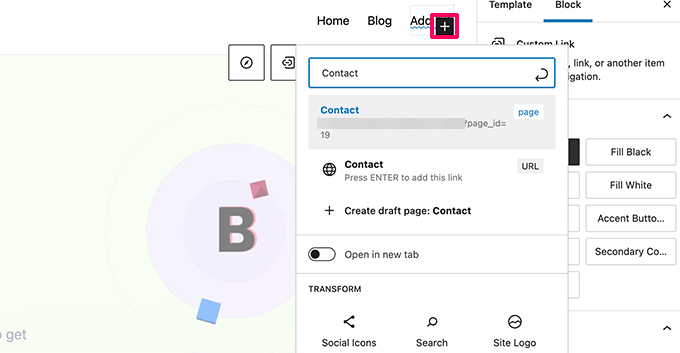
Esto le llevará a la interfaz del editor del sitio. Puede insertar un nuevo bloque de navegación al hacer clic en el botón ‘+’.

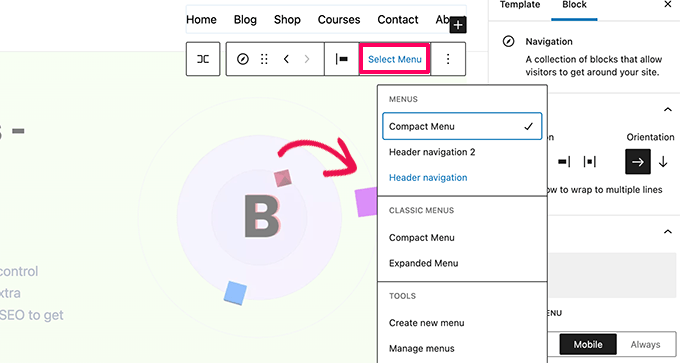
Si ya tienes un bloque de Navegación añadido por tu tema, entonces puedes hacer clic para seleccionarlo.
A continuación, sólo tienes que elegir un menú o crear uno nuevo.

Incluso puede seleccionar menús anteriores que haya creado para su sitio web desde la sección Menús clásicos.
Si empiezas con un nuevo menú vacío, puedes añadir elementos a tu menú de navegación. Puedes añadir enlaces como haces normalmente en el editor de bloques cuando escribes entradas y páginas.

Una vez que haya terminado, no olvide hacer clic en el botón Actualizar para guardar su menú y aplicarlo en todo su blog de WordPress.
Para más detalles, puede consultar nuestra guía paso a paso sobre cómo añadir un menú de navegación en WordPress.
2. Corregir la opción de menús que falta cambiando de tema.
Si desea seguir utilizando los menús de navegación clásicos, deberá cambiar su tema de WordPress por uno que no incluya la característica de edición completa del sitio.

Actualmente, muchos temas populares de WordPress no son compatibles con la edición completa del sitio. Sin embargo, siempre existe la posibilidad de que empiecen a utilizarla a medida que mejore con el tiempo.
También puede crear su propio tema de WordPress personalizado sin escribir ningún código.
Cómo corregir otros menús de apariencia que faltan en WordPress
Los menús de navegación no son los solos elementos que desaparecen del menú Apariencia. A continuación se explica cómo corregir otros elementos que faltan en el menú Apariencia:
1. Personalizador
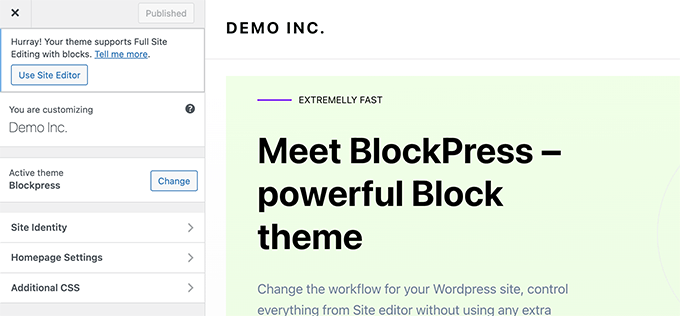
El menú Personalizar en Apariencia se utiliza para iniciar el Personalizador de temas. Puede acceder a una versión limitada del mismo visitando directamente la URL customize.php:
https://example.com/wp-admin/customize.php
Simplemente introduzca esa URL en su navegador y cambie “ejemplo.com” por el nombre de dominio de su propio sitio WordPress.
Verás un aviso de que tu tema es compatible con / dar soporte a la edición completa del sitio. Debajo encontrarás algunas opciones básicas de personalización.

2. Widgets
Si su tema de WordPress no tiene barras laterales o áreas de widgets definidas, entonces no verá el menú Widgets en Apariencia.
Si accede manualmente a la página de widgets (por ejemplo, https://example.com/wp-admin/widgets.php) aparecerá un mensaje de error que le indicará que su tema no es compatible con widgets:

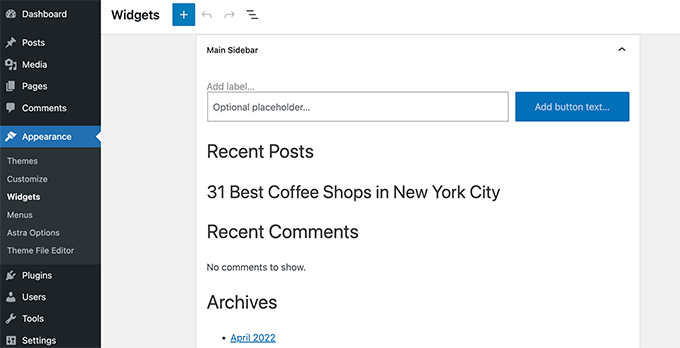
Por otro lado, si tu tema tiene áreas de widgets, entonces verás un menú de widgets.
Seguirá utilizando el editor de widgets basado en bloques.

Puede cambiar a la pantalla de widgets heredados utilizando el plugin Classic Widgets.
Alternativamente, puede utilizar las características de patrones y partes de plantillas del editor de sitio completo de WordPress para crear sus propias áreas de widgets (como barras laterales o pies de página) y añadir bloques allí.
Para más información, compruebe nuestra guía para principiantes sobre el uso de patrones de bloques.
3. Editor de archivos de temas
WordPress venía con un editor de archivos básico que permitía editar archivos de temas y plantillas directamente desde el área de administrador de WordPress.
No recomendamos usar ese editor, pero a menudo resultaba útil para muchos principiantes cuando necesitaban añadir rápidamente un fragmento de código al archivo functions.php de su tema.
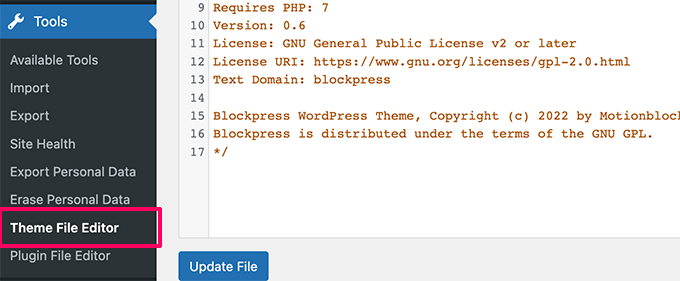
La buena noticia es que sigue disponible, pero se ha trasladado al menú Herramientas si utiliza un tema de edición completa del sitio.

Esperamos que este artículo te haya ayudado a corregir la falta de menús de Apariencia en el área de administrador de WordPress. También puedes echar un vistazo a nuestros tutoriales sobre cómo mejorar el SEO de WordPress y cómo elegir los mejores plugins de WordPress para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bekatama says
Changing Theme Works! Thank you
WPBeginner Support says
You’re welcome, glad our guide could help
Administrador
Katherine says
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador