Les options de votre menu Apparence sont-elles absentes de la zone d’administration de WordPress ?
Certains thèmes WordPress sont uniquement personnalisables avec l’éditeur de site complet. Si vous avez installé ce type de thème, les options du menu Apparence du tableau de bord WordPress seront différentes.
Dans cet article, nous allons vous afficher comment corriger facilement l’absence du menu Apparence dans la zone d’administration de WordPress.

Qu’est-il arrivé au menu Apparence de WordPress ?
Si vous installez un thème WordPress en bloc, vous remarquerez que votre menu Apparence est différent. Au lieu d’Apparence « Personnaliser, vous verrez Apparence « Éditeur , comme suit :

Le menu de l’éditeur vous amènera à l’éditeur de site complet de WordPress. Cette fonctionnalité est essentiellement une extension de l’éditeur de blocs Gutenberg, vous permettant de modifier votre thème de la même manière que vous modifieriez vos pages et vos publications avec des blocs.
Vous pouvez ajouter et modifier n’importe quelle partie de votre site WordPress à l’aide de blocs, y compris les widgets et les menus de navigation. Cela rend certains éléments de menu sous le menu Apparence redondants, ils sont donc masqués par défaut.
Cela dit, vous risquez d’être désorienté la première fois que vous verrez cela. Dans cet article, nous allons vous afficher comment accéder à des réglages importants comme les menus de navigation et les widgets, même si ces facultés ne se trouvent plus sous le menu Apparence.
Comment Corrigé l’Option des Menus Manquants dans l’Admin de WordPress
Corrigé, nous allons voir comment corriger l’absence de l’option « Menus » dans l’Apparence de WordPress, afin que vous puissiez à nouveau créer et modifier vos menus.
Nous allons passer en revue ces méthodes une par une, et vous pouvez aller à/au celle qui vous convient :
1. Utiliser le bloc de navigation dans l’Éditeur/éditrices de sites complets
Si vous utilisez un thème WordPress basé sur des blocs avec le support de l’édition de site complète, vous ne pouvez pas accéder à l’écran des menus de navigation classiques.
Même si vous saisissez manuellement l’URL de la page du menu de navigation (comme https://example.com/wp-admin/nav-menus.php), vous verrez apparaître le message d’erreur suivant :

Lorsque vous utilisez un thème à blocs, vous pouvez ajouter, créer et modifier des menus de navigation à l’aide du bloc Navigation sous l’éditeur du site.
Il suffit de lancer l’éditeur de site complet en se rendant sur la page Apparence » Éditeur .
Vous accédez ainsi à l’interface des éditeurs/éditrices du site. Vous pouvez insérer un nouveau bloc de navigation en cliquant sur le bouton « + ».

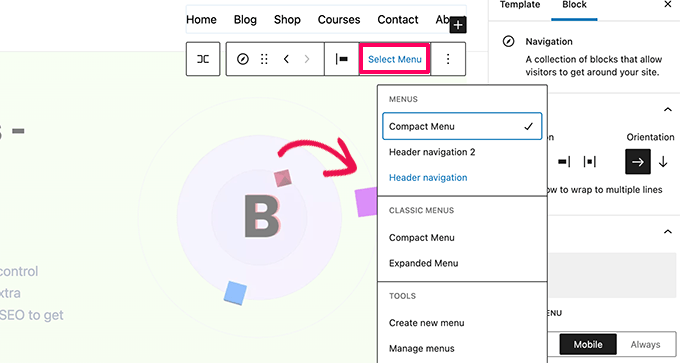
Si votre thème a déjà ajouté un bloc Navigation, vous pouvez cliquer pour le sélectionner.
Il suffit ensuite de choisir un menu ou d’en créer un nouveau.

Vous pouvez même sélectionner les menus précédents que vous avez créés pour votre site dans la section Menus classiques.
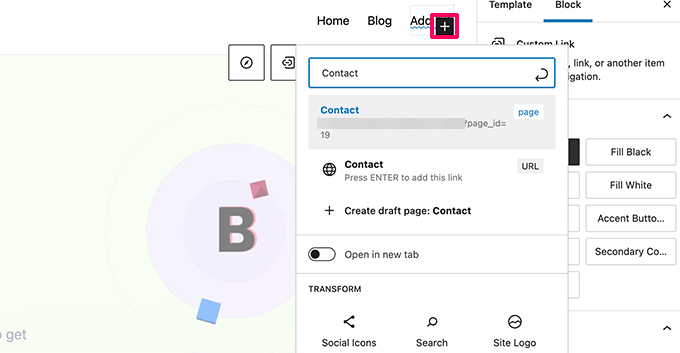
Si vous commencez avec un nouveau menu vide, vous pouvez ajouter des éléments à votre menu de navigation. Vous pouvez ajouter des liens comme vous le faites normalement dans l’éditeur de blocs lorsque vous rédigez des publications et des pages.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Mettre à jour pour enregistrer votre menu et l’appliquer à l’ensemble de votre blog WordPress.
Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’ajout d’un menu de navigation dans WordPress.
2. Corrigé l’option des menus manquants en changeant de thème
Si vous souhaitez continuer à utiliser les menus de navigation classiques, vous devrez changer de thème WordPress et opter pour un thème qui n’inclut pas la mis en avant de modification du site.

Actuellement, de nombreux thèmes WordPress populaires ne supportent pas l’édition de site complète. Cependant, il y a toujours une chance qu’ils commencent à l’utiliser au fur et à mesure qu’il s’améliore avec le temps.
Vous pouvez également créer un thème WordPress personnalisé sans écrire de code.
Comment corriger d’autres menus d’Apparence manquants dans WordPress
Les menus de navigation ne sont pas les seuls éléments qui disparaissent du menu Apparence. Voici comment vous pouvez corriger d’autres éléments manquants dans le menu Apparence :
1. Outil de personnalisation
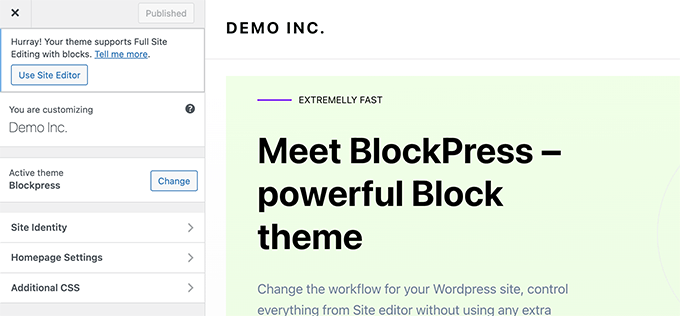
Le menu Personnaliser sous Apparence permet de lancer le personnalisateur de thème. Vous pouvez toujours accéder à une version limitée de celui-ci en visitant directement l’URL customize.php :
https://example.com/wp-admin/customize.php
Saisissez simplement cette URL dans votre navigateur et modifiez « exemple.com » pour le nom de domaine de votre propre site WordPress.
Vous verrez une notification indiquant que votre thème supporte la modification complète du site. En dessous, vous trouverez quelques options de personnalisation de base.

2. Widgets
Si votre thème WordPress n’a pas de colonnes latérales ou de zones de widgets définies, vous ne verrez pas le menu Widgets sous Apparence.
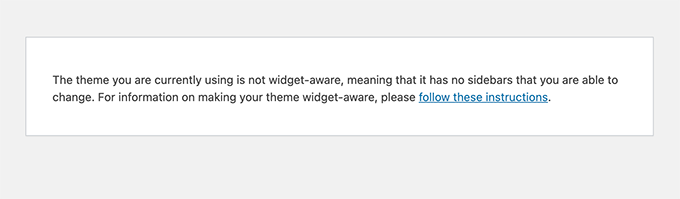
En accédant manuellement à la page des widgets (par exemple, https://example.com/wp-admin/widgets.php), vous afficherez un message d’erreur indiquant que votre thème ne prend pas en charge les widgets :

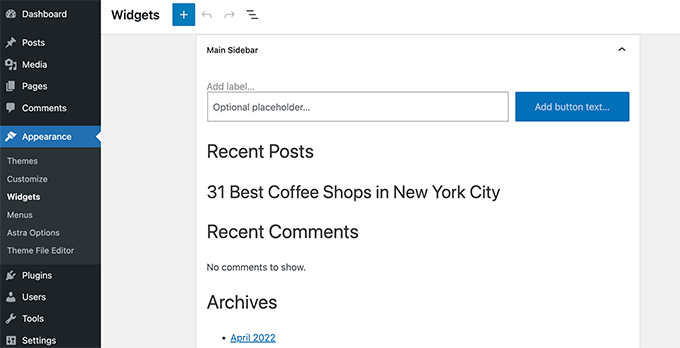
En revanche, si votre thème dispose de zones de widgets, vous verrez un menu de widgets.
Il utilisera toujours l’éditeur de widgets basé sur les blocs.

Vous pouvez passer à l’ancien écran de widgets en utilisant l ‘extension Classic Widgets.
Vous pouvez également utiliser les fonctionnalités « Patterns » et « Modèle Parts » de l’éditeur WordPress Full Site Editor pour créer vos propres zones de widgets (comme les colonnes latérales ou les pieds de page) et y ajouter des blocs.
En savoir plus, consultez notre guide du débutant sur l’utilisation des compositions de blocs.
3. Éditeurs/éditrices de thèmes
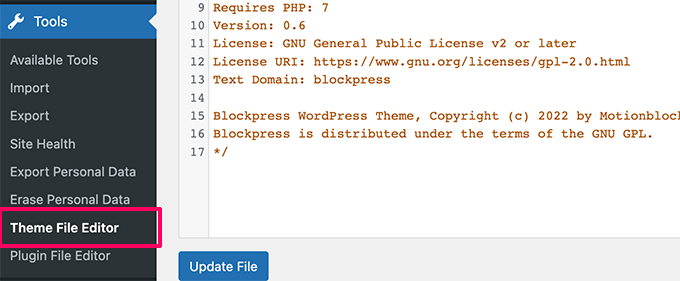
WordPress est livré avec un éditeur de fichiers de base qui vous permet de modifier les fichiers de thème et les modèles directement à partir de la zone d’administration de WordPress.
Nous ne recommandons pas l’utilisation de cet éditeur, mais il s’est souvent avéré utile pour de nombreux débutants lorsqu’ils avaient besoin d’ajouter rapidement un extrait de code au fichier functions.php de leur thème.
La bonne nouvelle est qu’il est toujours disponible, mais il est déplacé sous le menu Outils si vous utilisez un thème d’édition de site complet.

Nous espérons que cet article vous a aidé à corriger les menus Apparence manquants dans la zone d’administration de WordPress. Vous pouvez également jeter un coup d’œil à nos tutoriels sur la façon d’améliorer le référencement de WordPress et sur la façon de choisir les meilleures extensions WordPress pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bekatama says
Changing Theme Works! Thank you
WPBeginner Support says
You’re welcome, glad our guide could help
Administrateur
Katherine says
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support says
Glad to hear our guide was helpful!
Administrateur