Are your Appearance menu options missing from the WordPress admin area?
Some WordPress themes are only customizable with the Full Site Editor. If you installed this type of theme, the options under the Appearance menu in the WordPress dashboard will look different.
In this article, we will show you how to easily fix the missing Appearance menu in the WordPress admin area.

What Happened to the Appearance Menu in WordPress?
If you install a WordPress block theme, then you will notice your Appearance menu looks different. Instead of Appearance » Customize, you will see Appearance » Editor instead, like so:

The Editor menu will bring you to the WordPress Full Site Editor. This feature is basically an extension of the Gutenberg block editor, allowing you to edit your theme the same way you would edit your pages and posts with blocks.
You can add and edit any part of your WordPress website using blocks, including widgets and navigation menus. This makes certain menu items under the Appearance menu redundant, so they are hidden by default.
That said, you may get confused the first time you see this. In this article, we will show you how to access important settings like navigation menus and widgets even though these options are no longer under the Appearance menu.
How to Fix Missing the Menus Option in WordPress Admin
First, let’s go over how to fix the missing ‘Menus’ option under Appearance in WordPress so you can create and edit your menus again.
We will go through these methods one by one, and you can skip to the one that suits you:
1. Use the Navigation Block in Full Site Editor
If you are using a block-based WordPress theme with Full Site Editing support, then you cannot access the classic navigation menus screen.
Even if you manually enter the URL for the navigation menu page (like https://example.com/wp-admin/nav-menus.php), then you will see the following error message:

When using a block theme, you can add, create, and edit navigation menus using the Navigation block under the site editor.
Simply launch the full site editor by visiting the Appearance » Editor page.
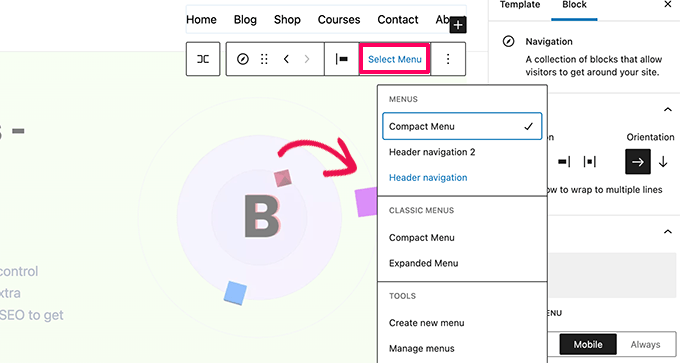
This will bring you to the site editor interface. You can insert a new Navigation block by clicking on the ‘+’ button.

If you already have a Navigation block added by your theme, then you can click to select it.
Then, simply choose a menu or create a new one.

You can even select previous menus that you have created for your website from the Classic Menus section.
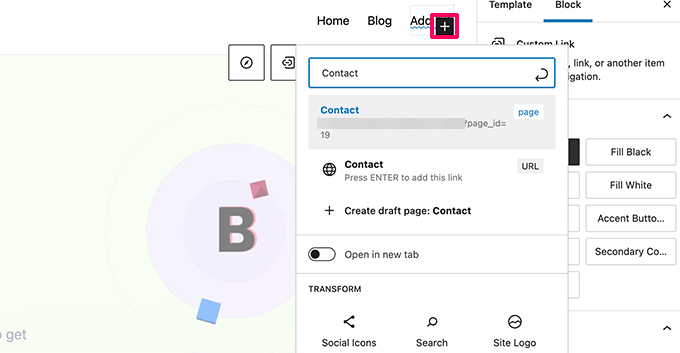
If you are starting with a new empty menu, then you can add items to your navigation menu. You can add links like you normally do in the block editor when writing posts and pages.

Once you are finished, don’t forget to click on the Update button to save your menu and apply it across your WordPress blog.
For more details, you can see our step-by-step guide on how to add a navigation menu in WordPress.
2. Fix the Missing Menus Option by Switching Themes
If you want to keep using the classic navigation menus, then you will need to switch your WordPress theme to one that doesn’t include the Full Site Editing feature.

Currently, many popular WordPress themes don’t support Full Site Editing. However, there is always a chance that they may start using it as it improves over time.
Alternatively, you can create a custom WordPress theme of your own without writing any code.
How to Fix Other Missing Appearance Menus in WordPress
Navigation menus are not the only items disappearing from the Appearance menu. Here is how you can fix other missing items under the Appearance Menu:
1. Customize
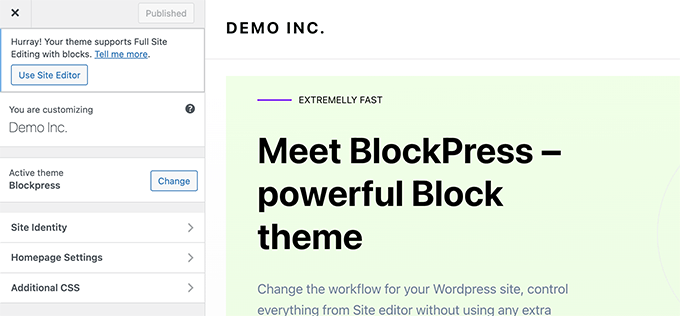
The Customize menu under Appearance is used to launch the Theme Customizer. You can still access a limited version of it by visiting the customize.php URL directly:
https://example.com/wp-admin/customize.php
Simply enter that URL into your browser and change “example.com” to your own WordPress site’s domain name.
You’ll see a notification that your theme supports Full Site Editing. Below that, you’ll find a few basic customization options.

2. Widgets
If your WordPress theme doesn’t have any sidebars or widget areas defined, then you will not see the Widgets menu under Appearance.
Manually accessing the widgets page (e.g. https://example.com/wp-admin/widgets.php) will show you an error message that your theme is not widget-aware:

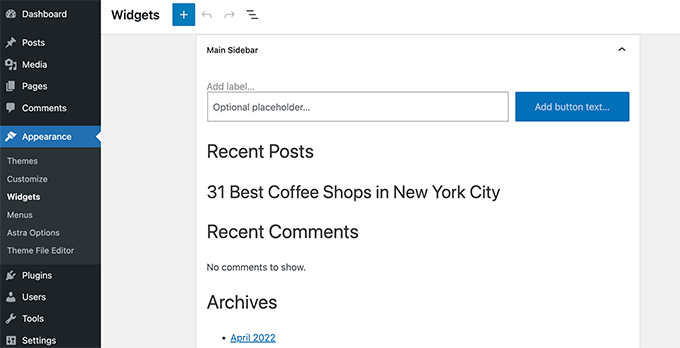
On the other hand, if your theme does have widget areas, then you will see a widgets menu.
It will still use the block-based widget editor.

You can switch to the legacy widgets screen by using the Classic Widgets plugin.
Alternatively, you can use the WordPress Full Site Editor’s Patterns and Template Parts features to create your own widget areas (like sidebars or footers) and add blocks there.
For more information, check out our beginner’s guide to using block patterns.
3. Theme File Editor
WordPress came with a basic file editor that allowed you to edit theme files and templates directly from the WordPress admin area.
We don’t recommend using that editor, but it often came in handy for many beginners when they needed to quickly add a code snippet to their theme’s functions.php file.
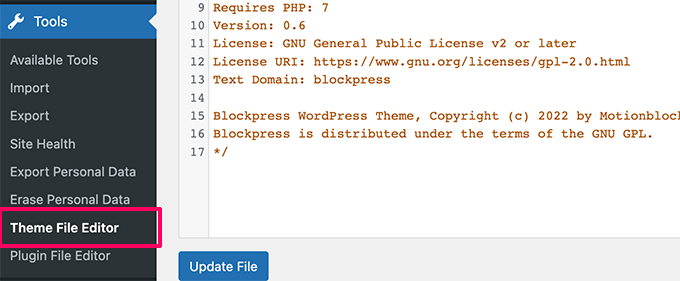
The good news is that it is still available, but it is moved under the Tools menu if you are using a Full Site Editing theme.

We hope this article helped you fix the missing Appearance menus in the WordPress admin area. You may also want to take a look at our tutorials on how to improve WordPress SEO and how to pick the best WordPress plugins for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is an insighful article as I don’t know one can still create own widget areas and add blocks there by using patterns or template parts while on WordPress full site editor.
Sometimes, one may feel reluctant to switch from a theme he has accustomed to and that has provided many exciting features for his site, so, it is might better to create custom widget.
Thanks for this guide.
Oyatogun Oluwaseun Samuel says
Wow, I got confused for the first time while I am trying to create custom menu for a website I was designing for a client as all the sub-menu under appearance menu has disappear leaving the themes and editor sub-menus, reading through this articles has clear my confusion. This is really helpful. Thanks so much.
Bekatama says
Changing Theme Works! Thank you
WPBeginner Support says
You’re welcome, glad our guide could help
Admin
Katherine says
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support says
Glad to hear our guide was helpful!
Admin