Fehlen die Optionen für das Erscheinungsbild-Menü im WordPress-Adminbereich?
Einige WordPress-Themes sind nur mit dem Full Site Editor anpassbar. Wenn Sie ein solches Theme installiert haben, sehen die Optionen unter dem Menü „Erscheinungsbild“ im WordPress-Dashboard anders aus.
In diesem Artikel zeigen wir Ihnen, wie Sie das fehlende Appearance-Menü im WordPress-Adminbereich ganz einfach beheben können.

Was ist mit dem Erscheinungsbild-Menü in WordPress passiert?
Wenn Sie ein WordPress-Block-Theme installieren, werden Sie feststellen, dass Ihr Erscheinungsbild-Menü anders aussieht. Anstelle von Aussehen „ Anpassen, sehen Sie stattdessen Aussehen „ Editor , etwa so:

Über das Menü Editor gelangen Sie zum WordPress Full Site Editor. Diese Funktion ist im Grunde eine Erweiterung des Gutenberg-Block-Editors, mit der Sie Ihr Theme auf die gleiche Weise bearbeiten können, wie Sie Ihre Seiten und Beiträge mit Blöcken bearbeiten würden.
Sie können jeden Teil Ihrer WordPress-Website mithilfe von Blöcken hinzufügen und bearbeiten, einschließlich Widgets und Navigationsmenüs. Dadurch werden bestimmte Menüpunkte unter dem Menü „Erscheinungsbild“ überflüssig, sodass sie standardmäßig ausgeblendet werden.
Trotzdem werden Sie vielleicht verwirrt sein, wenn Sie dies zum ersten Mal sehen. In diesem Artikel zeigen wir Ihnen, wie Sie auf wichtige Einstellungen wie Navigationsmenüs und Widgets zugreifen können, auch wenn diese Optionen nicht mehr unter dem Menü „Erscheinungsbild“ zu finden sind.
Wie man das Fehlen der Menüs Option in WordPress Admin
Lassen Sie uns zunächst besprechen, wie Sie die fehlende Option „Menüs“ unter „Erscheinungsbild“ in WordPress beheben, damit Sie Ihre Menüs wieder erstellen und bearbeiten können.
Wir werden diese Methoden der Reihe nach durchgehen, und Sie können zu der Methode übergehen, die Ihnen am besten gefällt:
1. Verwenden Sie den Navigationsblock im Full Site Editor
Wenn Sie ein blockbasiertes WordPress-Theme mit Unterstützung für die vollständige Website-Bearbeitung verwenden, können Sie nicht auf den Bildschirm mit den klassischen Navigationsmenüs zugreifen.
Auch wenn Sie die URL für die Navigationsmenüseite manuell eingeben (z. B. https://example.com/wp-admin/nav-menus.php), wird die folgende Fehlermeldung angezeigt:

Wenn Sie ein Blockthema verwenden, können Sie mit dem Navigationsblock im Site-Editor Navigationsmenüs hinzufügen, erstellen und bearbeiten.
Starten Sie einfach den vollständigen Website-Editor, indem Sie die Seite Erscheinungsbild “ Editor aufrufen.
Dadurch gelangen Sie zur Oberfläche des Website-Editors. Sie können einen neuen Navigationsblock einfügen, indem Sie auf die Schaltfläche „+“ klicken.

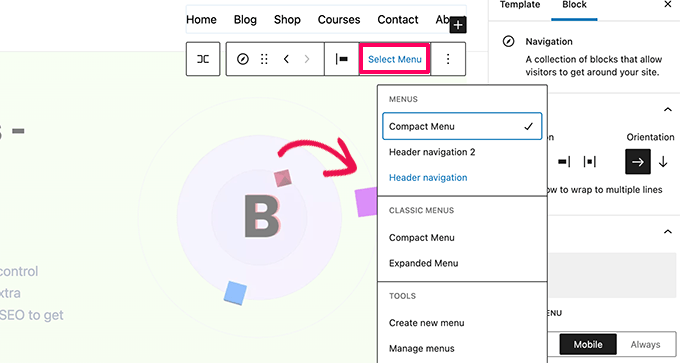
Wenn Ihr Thema bereits einen Navigationsblock hinzugefügt hat, können Sie ihn durch Anklicken auswählen.
Wählen Sie dann einfach ein Menü aus oder erstellen Sie ein neues Menü.

Sie können sogar frühere Menüs, die Sie für Ihre Website erstellt haben, aus dem Abschnitt „Klassische Menüs“ auswählen.
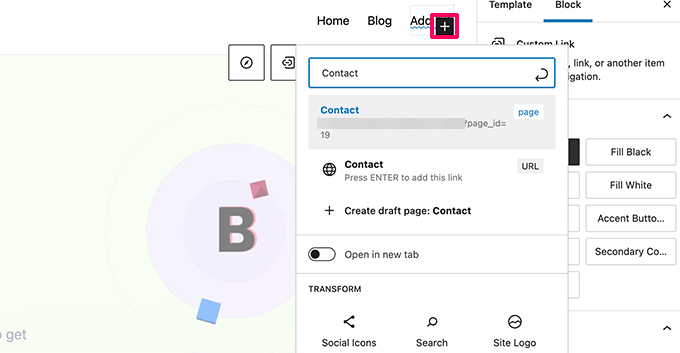
Wenn Sie mit einem neuen, leeren Menü beginnen, können Sie Elemente zu Ihrem Navigationsmenü hinzufügen. Sie können Links hinzufügen, wie Sie es normalerweise im Block-Editor tun, wenn Sie Beiträge und Seiten schreiben.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Aktualisieren zu klicken, um Ihr Menü zu speichern und es in Ihrem WordPress-Blog anzuwenden.
Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung, wie Sie ein Navigationsmenü in WordPress hinzufügen.
2. Beheben Sie die fehlende Menüoption durch Umschalten des Themas
Wenn Sie weiterhin die klassischen Navigationsmenüs verwenden möchten, müssen Sie Ihr WordPress-Theme auf ein Theme umstellen, das die Funktion „Full Site Editing“ nicht enthält.

Derzeit unterstützen viele beliebte WordPress-Themes die vollständige Bearbeitung von Websites nicht. Es besteht jedoch immer die Möglichkeit, dass sie es mit der Zeit nutzen, wenn es sich verbessert.
Alternativ können Sie auch ein eigenes WordPress-Theme erstellen, ohne Code zu schreiben.
Wie man andere fehlende Erscheinungsbild-Menüs in WordPress repariert
Die Navigationsmenüs sind nicht die einzigen Elemente, die aus dem Erscheinungsbild-Menü verschwinden. Hier erfahren Sie, wie Sie andere fehlende Elemente im Erscheinungsbild-Menü beheben können:
1. Anpassen
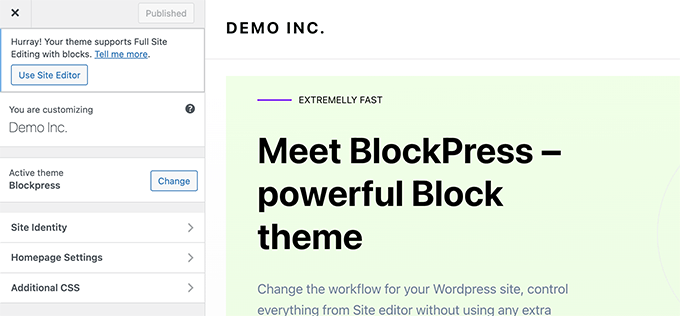
Das Menü „Anpassen“ unter „Erscheinungsbild“ wird verwendet, um den Theme Customizer zu starten. Sie können immer noch auf eine begrenzte Version davon zugreifen, indem Sie die URL customize.php direkt aufrufen:
https://example.com/wp-admin/customize.php
Geben Sie diese URL einfach in Ihren Browser ein und ändern Sie „example.com“ in den Domänennamen Ihrer eigenen WordPress-Website.
Es wird eine Meldung angezeigt, dass Ihr Thema die vollständige Bearbeitung der Website unterstützt. Darunter finden Sie ein paar grundlegende Anpassungsoptionen.

2. Widgets
Wenn in Ihrem WordPress-Theme keine Seitenleisten oder Widget-Bereiche definiert sind, sehen Sie das Menü Widgets unter „Erscheinungsbild“ nicht.
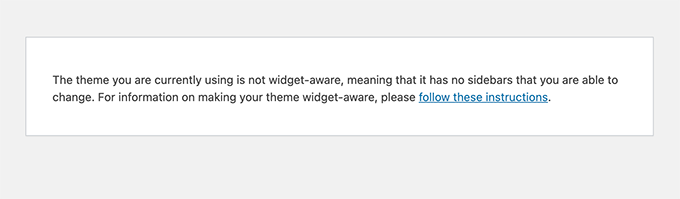
Wenn Sie manuell auf die Widgetseite zugreifen (z. B. https://example.com/wp-admin/widgets.php), erhalten Sie eine Fehlermeldung, dass Ihr Thema nicht widgetfähig ist:

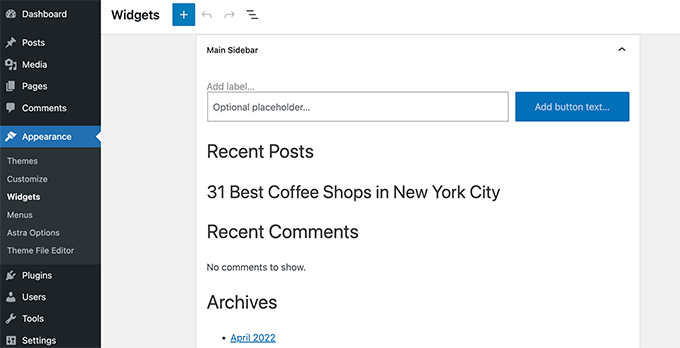
Wenn Ihr Thema hingegen über Widget-Bereiche verfügt, sehen Sie ein Widgets-Menü.
Es wird weiterhin der blockbasierte Widget-Editor verwendet.

Mit dem Plugin Classic Widgets können Sie zum Bildschirm mit den alten Widgets wechseln.
Alternativ können Sie die Funktionen Muster und Vorlagenteile des WordPress Full Site Editors verwenden, um eigene Widget-Bereiche (wie Seitenleisten oder Fußzeilen) zu erstellen und dort Blöcke hinzuzufügen.
Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Verwendung von Blockmustern.
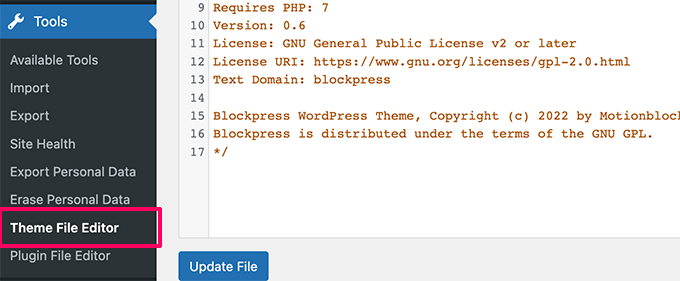
3. Themen-Datei-Editor
WordPress wurde mit einem einfachen Datei-Editor ausgeliefert, mit dem Sie Theme-Dateien und Vorlagen direkt im WordPress-Administrationsbereich bearbeiten konnten.
Wir empfehlen nicht, diesen Editor zu verwenden, aber er war für viele Anfänger sehr nützlich, wenn sie schnell einen Codeschnipsel in die functions.php-Datei ihres Themes einfügen wollten.
Die gute Nachricht ist, dass es immer noch verfügbar ist, aber es ist unter dem Menü Tools verschoben, wenn Sie ein Full Site Editing Theme verwenden.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die fehlenden Erscheinungsbild-Menüs im WordPress-Adminbereich zu beheben. Vielleicht möchten Sie auch einen Blick auf unsere Tutorials zur Verbesserung von WordPress SEO und zur Auswahl der besten WordPress-Plugins für kleine Unternehmen werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bekatama says
Changing Theme Works! Thank you
WPBeginner Support says
You’re welcome, glad our guide could help
Admin
Katherine says
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support says
Glad to hear our guide was helpful!
Admin