Möchten Sie ein individuelles WordPress-Theme von Grund auf erstellen?
In der Vergangenheit mussten Sie komplizierte WordPress-Tutorials befolgen und über gute Programmierkenntnisse verfügen, um ein individuelles WordPress-Theme zu erstellen. Aber dank der neuen WordPress-Theme-Builder können Sie jetzt ganz einfach eines erstellen, ohne Programmierkenntnisse zu erwerben.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne Code zu schreiben.

Hier ist die Liste der Themen, die wir in diesem Artikel behandeln werden.
Sind Sie bereit? Dann fangen wir an.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Erstellen eines benutzerdefinierten WordPress-Themes für Anfänger
Eine WordPress-Website verwendet ein Theme für das Layout und Design der Website. Diese Themes bestehen aus Vorlagendateien, die in PHP, HTML, CSS und JavaScript geschrieben sind.
In der Regel müssen Sie all diese Webdesign-Sprachen beherrschen oder einen Webentwickler beauftragen, um ein individuelles WordPress-Theme zu erstellen.
Wenn Sie einen Entwickler oder eine Agentur beauftragen, können die Kosten für ein individuelles WordPress-Theme Tausende von Dollar erreichen.
Da sich viele Kleinunternehmer die hohen Kosten für ein individuelles WordPress-Theme nicht leisten konnten, begnügten sich viele von ihnen mit Standard-Themes. Diejenigen, die sich nicht mit einem Standard-Theme zufriedengeben wollten, nutzten entweder einen WordPress Page Builder oder ein Theme-Framework, um ein eigenes Theme zu erstellen.
WordPress-Theme-Frameworks erleichtern zwar die Erstellung eines WordPress-Theme, sind aber eine Lösung für Entwickler und nicht für den durchschnittlichen Website-Besitzer.
Andererseits war es mit WordPress-Seitenerstellungs-Plugins sehr einfach, benutzerdefinierte Seitenlayouts per Drag & Drop zu erstellen, aber sie waren nur auf einzelne Seitenlayouts beschränkt. Sie konnten keine benutzerdefinierten Themes mit ihnen erstellen.
Hier kommt SeedProd ins Spiel.
Es ist das beste WordPress-Theme-Builder-Plugin, mit dem Sie ganz einfach ein benutzerdefiniertes WordPress-Theme erstellen können, ohne irgendeinen Code zu schreiben.

SeedProd ist ein Drag-and-Drop-WordPress-Seiten-Builder für Unternehmen, Blogger und Website-Besitzer. Es kommt jetzt auch mit einem neuen benutzerdefinierten Theme-Designer, der es Ihnen ermöglicht, jedes Element durch einfaches Zeigen und Klicken zu bearbeiten.
Sie können auch häufig verwendete Designelemente per Drag-and-Drop zu Ihrem Thema hinzufügen.
Das Beste am SeedProd Theme Builder ist, dass er themenunabhängig ist. Das bedeutet, dass er sich in Bezug auf Stil und Funktionalität nicht auf Ihr bestehendes WordPress-Theme verlässt und Ihnen somit völlige Freiheit und Kontrolle über Ihr Website-Design gibt.
Wenn Sie nach einer Alternative suchen, können Sie auch ganz einfach ein individuelles WordPress-Theme mit dem Plugin Thrive Theme Builder erstellen.
Schauen wir uns also an, wie Sie mit SeedProd Ihr eigenes WordPress-Theme erstellen können, ohne Code zu schreiben.
Erstellen eines eigenen Themas mit dem SeedProd Theme Builder
Die Einrichtung des SeedProd-Theme-Builders ist recht einfach, da er mit jeder WordPress-Website und jedem Theme funktioniert.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie benötigen mindestens den Pro- oder Elite-Tarif, um den Theme Builder freizuschalten.
Gehen Sie nach der Aktivierung auf die Seite SeedProd “ Einstellungen, um Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, können Sie nun Ihr individuelles WordPress-Theme mit dem SeedProd Theme Builder erstellen.
Die Erstellung eines eigenen WordPress-Themes mit SeedProd ist ganz einfach.
Zunächst müssen Sie die Seite SeedProd “ Theme Builder aufrufen. Hier sehen Sie die Liste der Vorlagen für Ihr aktuelles SeedProd-Theme. Da wir noch nicht begonnen haben, haben wir nur eine globale CSS-Vorlage. Wir werden Ihnen später im Tutorial zeigen, wie Sie diese verwenden können.

Für den Anfang haben Sie zwei Möglichkeiten.
- Verwenden Sie eines der vorgefertigten SeedProd-Themen als Ausgangspunkt
- Manuelles Erstellen von Themenvorlagen von Grund auf
Schauen wir uns an, wie diese Optionen funktionieren.
1. Mit einem vorgefertigten Thema beginnen (empfohlen)
Wir empfehlen, mit einem bestehenden Thema zu beginnen. Dies ermöglicht es SeedProd, automatisch alle Vorlagendateien zu generieren. Es handelt sich dabei um komplette, professionell gestaltete Themen, die Ihnen einen Vorsprung bei der Bearbeitung der Vorlagen nach Ihren eigenen Anforderungen verschaffen.
Klicken Sie einfach auf die Schaltfläche „Themen“ und wählen Sie eines der verfügbaren Themen aus. Es gibt verschiedene Themen für verschiedene Arten von Websites, so dass Sie eines auswählen können, das Ihren Anforderungen am besten entspricht.

Machen Sie sich an dieser Stelle nicht zu viele Gedanken über Design und Layout. Alle diese Designs sind vollständig editierbar, sodass Sie jeden Aspekt im Theme Builder ändern können.
Sobald Sie ein Thema ausgewählt haben, erstellt SeedProd alle Themenvorlagen.

Dies ist die Entwurfsversion Ihres benutzerdefinierten WordPress-Themes.
Später in diesem Tutorial zeigen wir Ihnen, wie Sie diese Themadateien bearbeiten, um Ihr Thema zu entwerfen und dann Ihr Thema zu veröffentlichen, um es auf Ihrer Website anzuwenden.
2. Manuelles Erstellen von Themenvorlagen von Grund auf
Alternativ können Sie Ihr Thema von Grund auf neu erstellen, indem Sie auf die Schaltfläche „Neue Themenvorlage hinzufügen“ klicken. Sie müssen Ihrer Vorlage einen Namen geben und dann einen der Vorlagentypen auswählen, um loszulegen.

Derzeit haben Sie die Möglichkeit, zwischen den folgenden Vorlagentypen zu wählen:
- Kopfzeile
- Fußzeile
- Einzelner Posten
- Einzelne Seite
- Archiv
- Suchergebnisse
- Globaler Teil
- Benutzerdefinierte Seite
Sie können auch Bedingungen für die Verwendung einer Vorlage festlegen. Sie können sie beispielsweise auf die gesamte Website oder auf einen bestimmten Bereich Ihrer Website anwenden.
Sobald Sie die Vorlage gespeichert haben, wird sie von SeedProd im Theme Builder geöffnet, wo Sie sie bearbeiten können.
Bearbeiten eines Themas mit dem SeedProd Theme Builder
Sobald Sie Ihre Themenvorlagen erstellt haben, können Sie sie mit dem SeedProd Theme Builder bearbeiten.
Klicken Sie einfach auf den Link Design bearbeiten unter einer Vorlagendatei, um sie zu bearbeiten.

Dadurch wird die Vorlagendatei im SeedProd Theme Builder gestartet.
Sie sehen eine Live-Vorschau der Vorlage in der rechten Spalte und ein Bearbeitungsfeld in der linken Spalte.

Um ein Element in Ihrer Vorlagendatei zu ändern, können Sie einfach darauf zeigen und klicken, um es zu bearbeiten.

Je nach Artikeltyp sehen Sie in der linken Spalte unterschiedliche Bearbeitungsoptionen. Sie können Schriftarten, Farben, Hintergrund, Abstände und mehr ändern.
Um neue Elemente hinzuzufügen, können Sie SeedProd-Blöcke in der linken Spalte hinzufügen. Es gibt eine Reihe von Blocktypen, die Sie zu Ihrer Vorlage hinzufügen können.

1. Vorlage Tag-Blöcke
Template-Tag-Blöcke sind die dynamischen Blöcke, die es Ihnen ermöglichen, Themenelemente spontan aus Ihrer WordPress-Datenbank zu generieren.

Sie können zum Beispiel den Block Beiträge verwenden, um Ihre letzten Beiträge aufzulisten, oder den Block Beitragsinhalt, um den Inhalt des aktuell angezeigten Beitrags oder der Seite anzuzeigen.
2. Standard-Blöcke
Als Nächstes stehen Ihnen die Standardblöcke zur Verfügung, mit denen Sie gängige Webdesign-Elemente in die Vorlage Ihres Themes einfügen können.

Sie können sie verwenden, um Text, Medien, Schaltflächen, Spalten, Trennlinien und vieles mehr hinzuzufügen.
3. Andere Blöcke
Andere erweiterte Blöcke ermöglichen das Hinzufügen von Kontaktformularen, sozialen Profilen, Sharing-Buttons, WordPress-Shortcodes, Google Maps, Preislisten, Countdown-Timern und mehr.

SeedProd verfügt außerdem über eine vollständige WooCommerce-Integration.
Wenn Sie ein Online-Geschäft betreiben, können Sie WooCommerce-Blöcke in Ihrem Thema verwenden.

Sie können vollständig benutzerdefinierte WooCommerce-Vorlagen mit einer benutzerdefinierten Warenkorb-Seite und Check-out-Erfahrung erstellen.
Abschnitte für schnelle Themenlayouts verwenden
Neben Blöcken können Sie auch komplette Abschnitte zu Ihrer Themenvorlage hinzufügen.
Wechseln Sie einfach zur Registerkarte „Abschnitte“ unter dem Bedienfeld „Design“.

Abschnitte sind Gruppen von Blöcken für verschiedene Bereiche des Website-Designs. Zum Beispiel finden Sie fertige Abschnitte für Ihre Kopfzeile, Fußzeile, Aufrufe zum Handeln, Funktionen und mehr.
Klicken Sie einfach auf einen Abschnitt, um ihn zu Ihrer Themenvorlage hinzuzufügen, und bearbeiten Sie ihn dann nach Ihren eigenen Anforderungen.

Mit dem AI Website Builder sofort Inhalte generieren
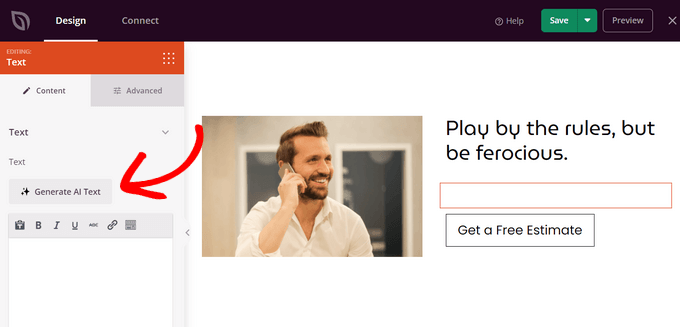
SeedProd bietet auch einen leistungsstarken AI Website Builder, der automatisch schriftliche Inhalte für Ihre Themenvorlage erstellt. Sie können sofort ansprechende Überschriften, Beschreibungen, Handlungsaufforderungen, Fließtext und mehr erstellen.
Klicken Sie einfach auf eine beliebige Überschrift oder einen Textblock aus dem SeedProd-Builder, um das Einstellungsfeld auf der linken Seite zu öffnen. Klicken Sie dann auf die Schaltfläche „AI-Text generieren“.

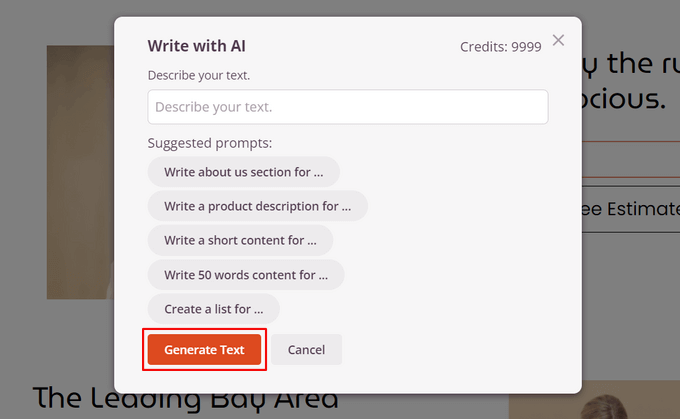
Als Nächstes geben Sie eine Eingabeaufforderung in das Textfeld ein, die im Grunde eine Beschreibung dessen ist, was der KI-Assistent für Sie schreiben soll. Sie können auch eine vorgeschlagene Eingabeaufforderung aus der Liste auswählen.
Klicken Sie anschließend auf die Schaltfläche „Text generieren“.

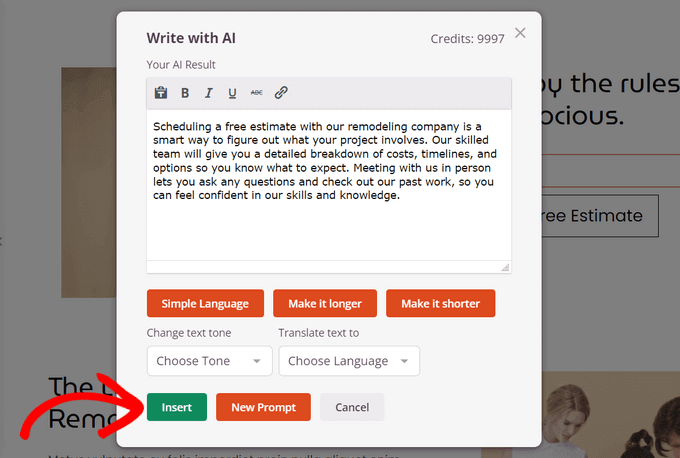
In nur wenigen Sekunden erstellt SeedProd automatisch den Inhalt für Sie. Von dort aus können Sie den Text optimieren, den Ton ändern und den Text sogar in mehr als 50 Sprachen übersetzen.
Wenn Sie mit dem Inhalt zufrieden sind, klicken Sie auf die Schaltfläche „Einfügen“, um ihn zu Ihrer Themenvorlage hinzuzufügen.

Sie können auch die DALL-E-Integration des AI Website Builders nutzen, um automatisch Originalbilder für Ihr Thema zu erstellen.
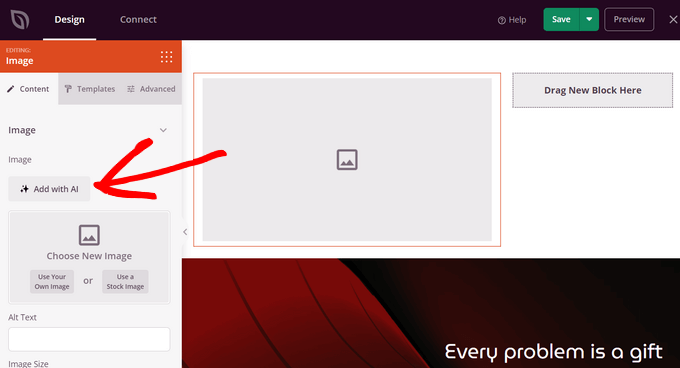
Ziehen Sie einfach einen Bildblock auf Ihre Seite und klicken Sie darauf, um das Einstellungsfenster zu öffnen. Klicken Sie dann auf die Schaltfläche „Mit AI hinzufügen“.

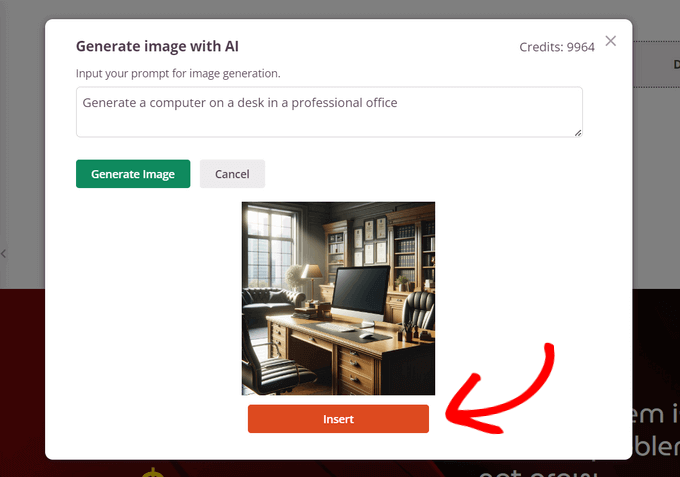
Geben Sie dann eine Beschreibung des Bildes ein, das Sie erstellen möchten, und klicken Sie auf die Schaltfläche „Bild generieren“.
Sobald das Bild generiert wurde, wird es von SeedProd angezeigt. Um das Bild zu Ihrer Themenvorlage hinzuzufügen, klicken Sie auf die Schaltfläche „Einfügen“.

Sie können das Bild auch mit KI bearbeiten und Variationen des Bildes erstellen, so dass es genau der Vision entspricht, die Sie im Kopf hatten.
Speichern und Veröffentlichen Ihrer Vorlage
Wenn Sie mit dem Entwurf zufrieden sind, klicken Sie einfach auf die Schaltfläche Speichern und wählen Sie Veröffentlichen, um Ihre Vorlage zu speichern.

Wiederholen Sie den Vorgang, um andere Vorlagendateien mit Ihren eigenen Inhalten und Gestaltungswünschen zu bearbeiten.
Ändern des seitenweiten Designs für Ihr Thema
Bei der Bearbeitung Ihrer Themenvorlagen sollten Sie darauf achten, dass Ihr Design auf Ihrer gesamten Website einheitlich ist.
Zum Beispiel möchten Sie wahrscheinlich auf jeder Seite denselben Typografiestil, dieselben Schriftgrößen, Farben und andere visuelle Stile verwenden.
Bei herkömmlichen WordPress-Themes mussten Sie dies manuell tun, indem Sie komplexe CSS-Dateien bearbeiteten. Dazu musste man das Inspect-Tool des Browsers verwenden, CSS-Klassen finden, Code lernen und vieles mehr.
Mit SeedProd ist auch das ganz einfach.
Anstatt CSS-Code zu schreiben, können Sie einfach die globale CSS-Vorlage bearbeiten.
Mit der globalen CSS-Vorlage können Sie eine Vorschau gängiger Website-Elemente anzeigen und dann einfach auf sie zeigen und klicken, um ihre Eigenschaften zu bearbeiten.

Anwenden und Veröffentlichen Ihres benutzerdefinierten WordPress-Themes
Wenn Sie mit Ihrem benutzerdefinierten WordPress-Theme zufrieden sind, besteht der letzte Schritt darin, es auf Ihrer WordPress-Website zu aktivieren.
SeedProd ermöglicht es Ihnen, Ihr individuelles WordPress-Theme mit einem einfachen Schalter anzuwenden.
Gehen Sie einfach auf die Seite SeedProd “ Theme Builder und schalten Sie den Schalter neben der Option „Enable SeedProd Theme“ auf „Yes“.

SeedProd ersetzt nun das bestehende WordPress-Theme durch das von Ihnen erstellte individuelle WordPress-Theme.
Sie können nun Ihre Website besuchen, um Ihr individuelles WordPress-Theme in Aktion zu sehen.

Andere Layouts für Ihr benutzerdefiniertes WordPress-Theme erstellen
Nachdem Sie Ihr benutzerdefiniertes WordPress-Theme erstellt haben, haben Sie nun die Möglichkeit, dessen Funktionalität zu erweitern und weitere Designs und Layouts auf der Grundlage Ihres Themes zu erstellen.
SeedProd macht das extrem einfach.
Sie können Ihr benutzerdefiniertes WordPress-Theme nach wie vor anpassen und mehrere Vorlagen für verschiedene Bereiche Ihrer Website erstellen.
Sie können zum Beispiel eine neue Kopfzeilenvorlage zu Ihrem Thema hinzufügen, die nur bei bestimmten Kategorien angezeigt wird.

Ebenso können Sie eine Vorlage für bestimmte Seiten oder Beiträge erstellen.
Sie können das auch in Ihr Thema aufnehmen.

Wie wäre es mit der Erstellung individueller Landing Pages?
SeedProd hat auch hier für Sie gesorgt.
Sie können einfach zu SeedProd “ Landing Pages gehen und auf die Schaltfläche Add New Landing Page klicken, um eine zu erstellen.

Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung einer Landing Page mit WordPress.
Mit dem anfängerfreundlichen Drag-and-Drop-Theme-Builder von SeedProd können Sie ganz einfach jede Art von benutzerdefiniertem Layout erstellen, die Sie benötigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein benutzerdefiniertes WordPress-Theme erstellt, ohne Code zu lernen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Beschleunigung Ihrer WordPress-Website für bessere SEO und Benutzerfreundlichkeit oder unsere Auswahl der besten WordPress-Analyse-Lösungen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ayanda Temitayo says
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support says
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed says
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish says
How did wpbeginner designed their home page?
WPBeginner Support says
We created a theme for ourselves
Admin
Fahad says
Can we sell these themes?
WPBeginner Support says
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox says
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support says
You’re welcome, glad our article was helpful
Admin
Hosli says
Hi team,
Can i create landing page using this?
WPBeginner Support says
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene says
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support says
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay says
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support says
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith says
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support says
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena says
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support says
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince says
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support says
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar says
Good Stuff! we will try this out. Thank you.
WPBeginner Support says
You’re welcome
Admin
Zulqar says
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support says
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat says
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support says
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan says
Thank for the great information!
WPBeginner Support says
You’re welcome
Admin
Sy says
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support says
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique says
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support says
You’re welcome
Admin
Captaiing says
Thanks, I will try it out
WPBeginner Support says
We hope our article makes it easier for you
Admin
Muhammad Waqar says
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support says
Glad our article could help
Admin
sajid says
thanks for sharing very informative.
WPBeginner Support says
You’re welcome
Admin
Louise Findlay says
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff says
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross says
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass says
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing says
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc