Müssen Sie den Fußzeilenbereich Ihrer WordPress-Website bearbeiten? Der Fußzeilenbereich erscheint am unteren Rand jeder Seite Ihrer WordPress-Website.
Es gibt verschiedene Möglichkeiten, wie Website-Besitzer diesen Raum nutzen und ihn für ihre Website-Besucher nützlicher gestalten können.
In diesem Artikel zeigen wir Ihnen, wie Sie die Fußzeile in WordPress Schritt für Schritt bearbeiten können.

Was ist die Fußzeile in WordPress?
Die Fußzeile in WordPress ist der untere Teil Ihrer Website, der nach dem Hauptinhaltsbereich erscheint. Er befindet sich in der Regel auf jeder Seite Ihrer WordPress-Website.
Viele Anfänger übersehen diesen Bereich, aber es gibt mehrere Möglichkeiten, wie Sie ihn für Ihre Besucher hilfreicher gestalten können. Sie können Ihre Fußzeile sogar nutzen, um Ihre WordPress-SEO und Ihr Unternehmen zu fördern.
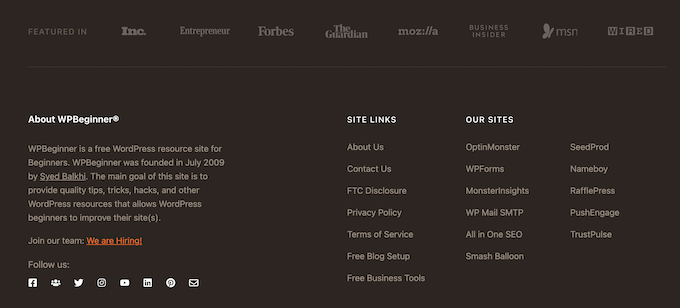
Hier ist ein Beispiel für unsere Fußzeile auf WPBeginner, die jeden Monat von Millionen von Lesern gesehen wird.

Alle Top-WordPress-Themes verfügen über einen Fußzeilen-Widget-Bereich, der leicht zu bearbeiten ist. Sie können diesen Bereich verbessern, indem Sie Widgets hinzufügen, Links entfernen, Code hinzufügen und sogar vollständig angepasste Fußzeilen für verschiedene Seiten erstellen.
Schauen wir uns also an, wie man die Fußzeile in WordPress einfach bearbeiten kann. Sie können die folgenden Links verwenden, um zu dem Abschnitt zu springen, den Sie lesen möchten.
1. Hinzufügen von Widgets in der Fußzeile von WordPress
Viele der besten WordPress-Themes haben Widget-Bereiche in der Fußzeile.
Sie können diese Widget-Bereiche verwenden, um Text, Bilder oder Links zu Ihren Datenschutzrichtlinien, Haftungsausschlüssen und anderen wichtigen Seiten hinzuzufügen.
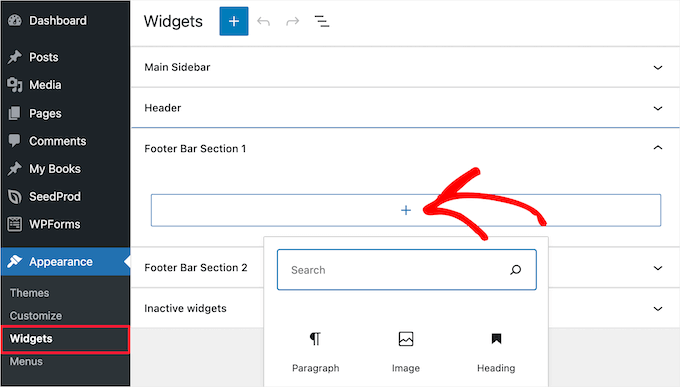
Das Hinzufügen von Text und Bildern ist ganz einfach. Navigieren Sie dazu zu Darstellung “ Widgets und klicken Sie dann auf das Symbol „Plus“ für das Hinzufügen von Blöcken in Ihrer „Footer Sidebar“.

Um ein Widget hinzuzufügen, klicken Sie einfach auf den Block, und es wird automatisch angezeigt. Wenn Sie weitere Hilfe benötigen, lesen Sie unsere Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Beachten Sie, dass viele Themes mehrere Widget-Bereiche in der Fußzeile haben und diese unterschiedlich nutzen können. Nachdem Sie Widgets hinzugefügt haben, können Sie eine Vorschau Ihrer Website anzeigen, um sicherzustellen, dass sie dort erscheinen, wo Sie sie haben möchten.
Hinzufügen von Links im WordPress-Footer-Widget-Bereich
Sie können auch Links zu verschiedenen Seiten, Beiträgen und Kategorien im Fußbereich Ihrer Website hinzufügen.
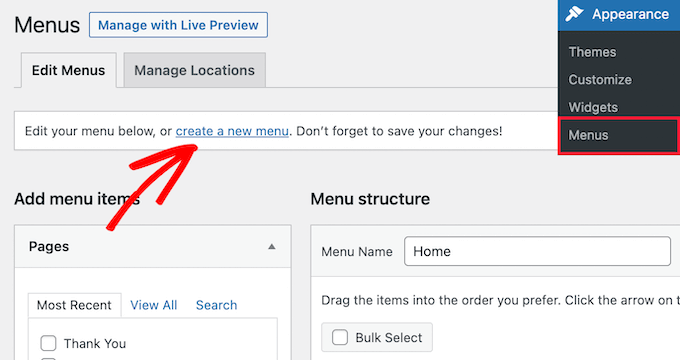
WordPress bietet eine einfache Möglichkeit, diese Links über Navigationsmenüs zu verwalten. Gehen Sie einfach auf die Seite Erscheinungsbild “ Menüs und klicken Sie auf den Link „Neues Menü erstellen“.

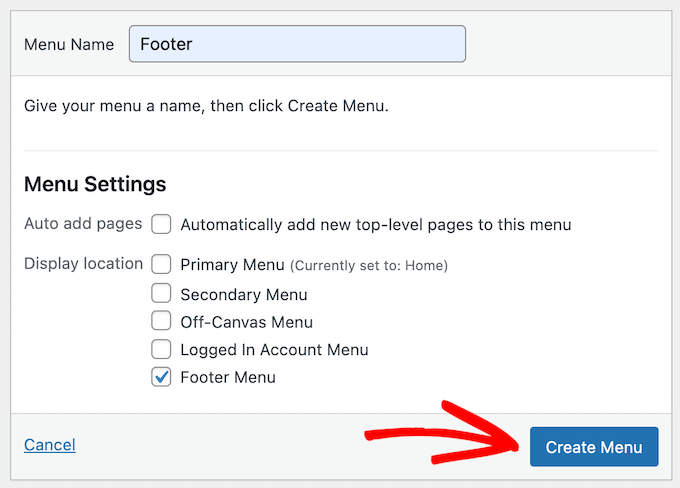
WordPress wird Sie auffordern, einen Namen für Ihr neues Menü anzugeben.
Geben Sie einen Namen ein, mit dem Sie das Menü leicht identifizieren können, wählen Sie dann die entsprechende Position in der Fußzeile aus und klicken Sie auf die Schaltfläche „Menü erstellen“.

Ihr Menü ist nun fertig, und Sie können Links hinzufügen.
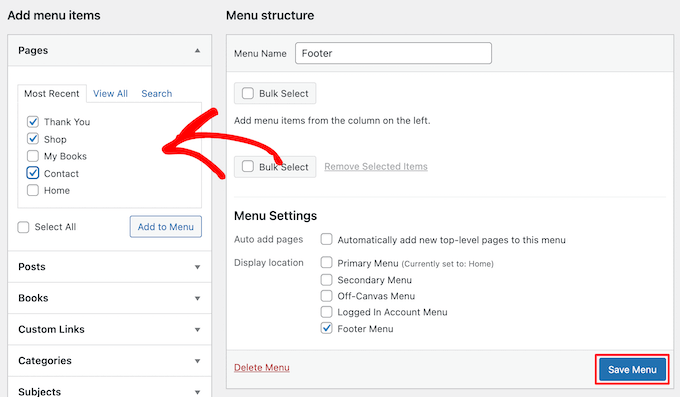
Wählen Sie einfach die Seiten, Beiträge oder Kategorien in der linken Spalte aus, um sie zu Ihrem Menü hinzuzufügen.

Wenn Sie mit der Anpassung Ihres Menüs fertig sind, klicken Sie auf die Schaltfläche „Menü speichern“, um Ihre Änderungen zu speichern. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
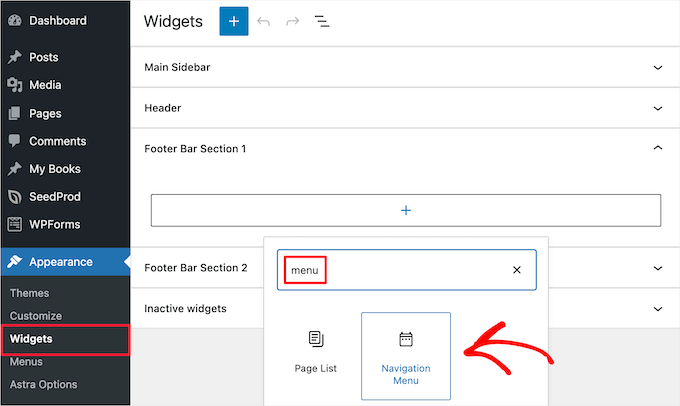
Ihr Menü ist nun bereit, dem WordPress-Footer-Widget-Bereich hinzugefügt zu werden. Rufen Sie einfach die Seite Erscheinungsbild “ Widgets in Ihrem WordPress-Administrationsbereich auf.
Klicken Sie dann auf das Plus-Symbol, suchen Sie nach „Menü“ und klicken Sie dann auf den Block „Navigationsmenü“.

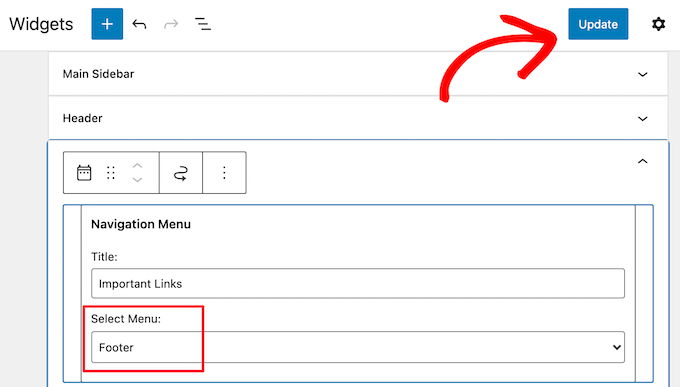
Wählen Sie anschließend Ihr Fußzeilen-Navigationsmenü aus der Dropdown-Liste „Menü auswählen“ aus und geben Sie Ihrem Widget einen Titel, wenn Sie möchten. Der Titel wird über dem Menü in der Fußzeile angezeigt.
Klicken Sie dann auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.

Sie können nun Ihre Website besuchen, um Ihre Fußzeilenlinks in Aktion zu sehen. Wenn Sie einen weiteren Satz von Links benötigen, wiederholen Sie einfach die gleichen Schritte.
2. Entfernen des Textes „Powered by WordPress“ aus der Fußzeile
Wenn Sie WordPress zum ersten Mal installieren, kann es sein, dass Ihre Website einen „Powered by WordPress“-Link in einer Fußleiste am unteren Rand Ihrer Website enthält. Dies ist kein Widget und es ist oft nicht klar, wie man es ändern kann.

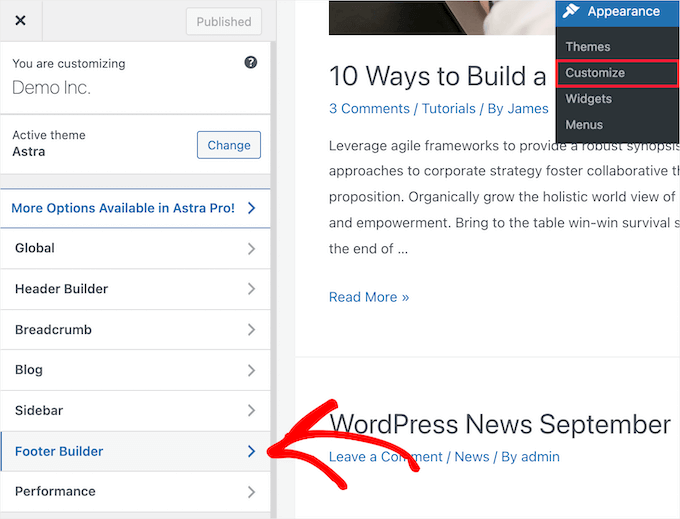
Einige Themes ändern dies in ihren eigenen Text und Links. Wenn dies der Fall ist, können Sie diesen Text normalerweise über den WordPress-Theme-Customizer ändern. Gehen Sie einfach zu Darstellung “ Anpassen in Ihrem WordPress-Administrationsbereich.
Suchen Sie dann nach einer Überschrift mit der Bezeichnung „Fußzeile“ oder einer ähnlichen Bezeichnung.

Wir verwenden für dieses Beispiel das Astra-Theme. Bei Astra müssen Sie im Theme-Customizer auf „Footer Builder“ klicken.
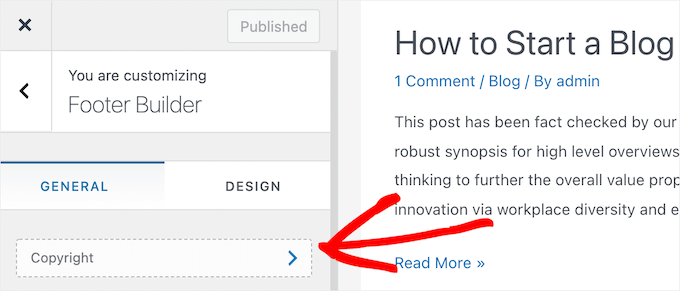
Dadurch gelangen Sie zu einem Bildschirm mit Anpassungsoptionen zum Ändern des Fußzeilentextes, Hinzufügen von Links zu sozialen Medien und mehr.
Klicken Sie einfach auf die Schaltfläche „Copyright“, um den Text in der Fußzeile zu ersetzen.

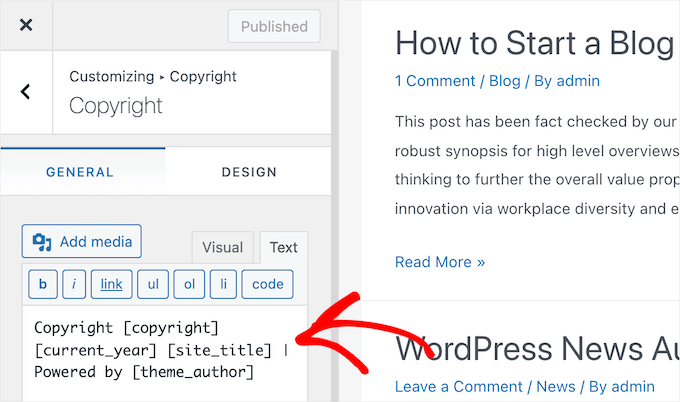
Dann können Sie den vorhandenen Text löschen und Ihre eigene Nachricht hinzufügen.
Wenn Sie mit der Bearbeitung der Fußzeile fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ am oberen Rand des Bildschirms zu klicken, damit die Änderungen wirksam werden.

Weitere Details finden Sie in unserer ausführlichen Anleitung zur Verwendung des WordPress-Theme-Customizers.
Manuelles Bearbeiten des Fußzeilentextes
Was ist, wenn Ihr Theme nicht die Möglichkeit bietet, den Fußzeilentext mit dem Customizer zu bearbeiten?
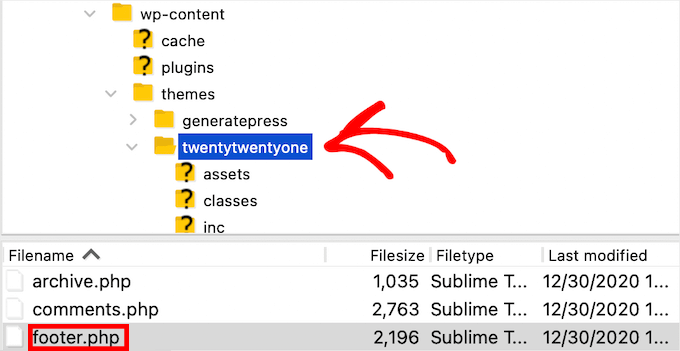
In diesem Fall müssen Sie die Datei footer.php direkt bearbeiten. Es handelt sich um eine Vorlagendatei in Ihrem WordPress-Theme-Ordner, die für die Anzeige des Fußzeilenbereichs für das jeweilige Theme verantwortlich ist.
Die manuelle Bearbeitung der Fußzeile ist eine fortgeschrittene Option, und Sie müssen den PHP-Code kennen, um Änderungen an der Datei vornehmen zu können.
Der einfachste Weg, diese Datei zu bearbeiten, ist die Verwendung eines FTP-Clients zur Verbindung mit Ihrem WordPress-Hosting-Konto. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress mit FTP.
Laden Sie zunächst dieDateiyourfooter.phpfileherunter, die sich in Ihrem Theme-Ordner befindet.

Dann müssen Sie die Code-Zeile in der Datei mit dem Text „Powered by WordPress“ finden.
Löschen oder ändern Sie den Text, und laden Sie dieDateinewfooter.phpfilehoch.
Es ist eine gute Idee, eine Kopie der Datei zu erstellen, bevor Sie Änderungen vornehmen. Wenn Sie versehentlich etwas kaputt machen, können Sie die Originaldatei einfach wieder hochladen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Entfernen der „Powered by WordPress“-Fußzeilenlinks.
3. Erstellen einer benutzerdefinierten Fußzeile für verschiedene WordPress-Seiten
Viele Websites kleiner Unternehmen nutzen Landing Pages, um Leads zu gewinnen, Verkäufe zu tätigen und ihre E-Mail-Liste zu erweitern.
Landing Pages unterscheiden sich etwas von normalen Webseiten, da sie ein einziges Ziel haben. In unserem Leitfaden über den Unterschied zwischen Websites und Landing Pages erfahren Sie mehr.
Sie können verschiedene WordPress-Footer erstellen, die zu den einzelnen Seiten passen, wie z. B. die Kassenseite, die Dankeseite, die 404-Seite, die Startseite und mehr.
Der beste Weg, dies zu tun, ist das SeedProd-Plugin. Es ist der beste Drag-and-Drop-WordPress-Seitenersteller, der von über 1 Million Websites verwendet wird.

SeedProd macht es einfach, hochkonvertierende Seiten zu erstellen, ohne dass Sie Code schreiben müssen.
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie verwenden können, aber für dieses Tutorial zeigen wir die Pro-Version, da sie zur Erstellung einer Vielzahl von WordPress-Seiten verwendet werden kann.
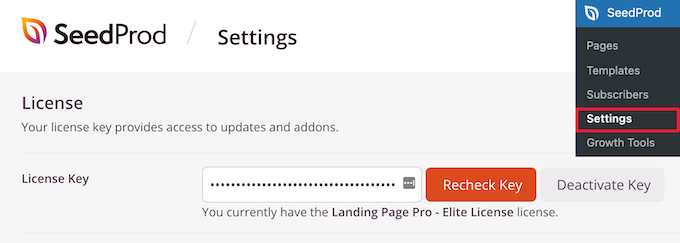
Nach der Aktivierung müssen Sie zu SeedProd “ Einstellungen gehen und Ihren Lizenzschlüssel eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.
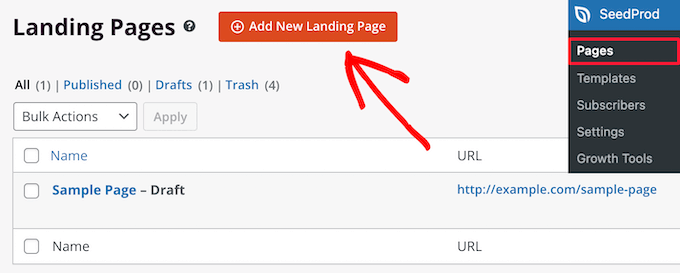
Als nächstes müssen Sie SeedProd “ Seiten besuchen und dann auf „Neue Landing Page hinzufügen“ klicken, um Ihre erste Seite zu erstellen.

Auf dem nächsten Bildschirm müssen Sie eine Vorlage auswählen. SeedProd hat mehr als 300 professionell gestaltete Vorlagen zur Auswahl.
Um eine Vorlage auszuwählen, bewegen Sie sich einfach über die Vorlage und klicken auf das Häkchen.

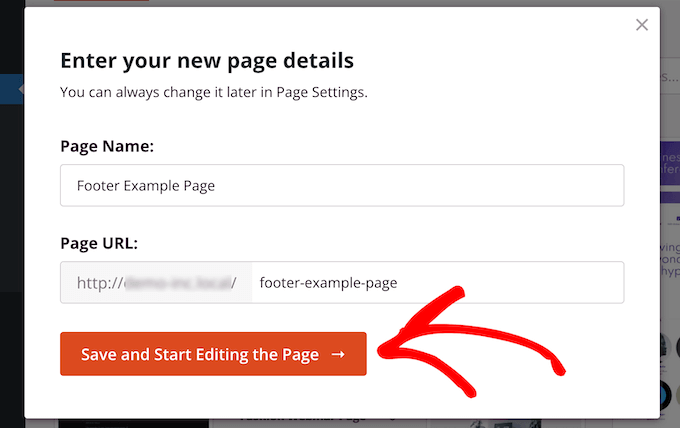
Danach werden Sie aufgefordert, Ihrer Seite einen Namen und eine URL zu geben.
Klicken Sie dann auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

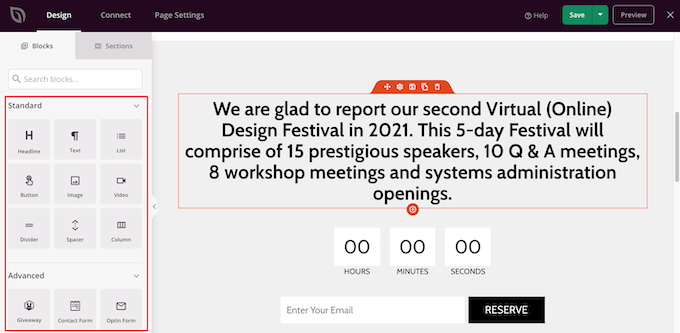
Dadurch wird die Oberfläche des Drag-and-Drop-Erstellers gestartet. Sie sehen eine Live-Vorschau der von Ihnen ausgewählten Vorlage.
Um verschiedene Elemente zu ändern, können Sie auf ein beliebiges Element auf der Seite zeigen und klicken, um es auszuwählen. In der linken Spalte können Sie dann neue Blöcke und Abschnitte hinzufügen und Änderungen vornehmen.

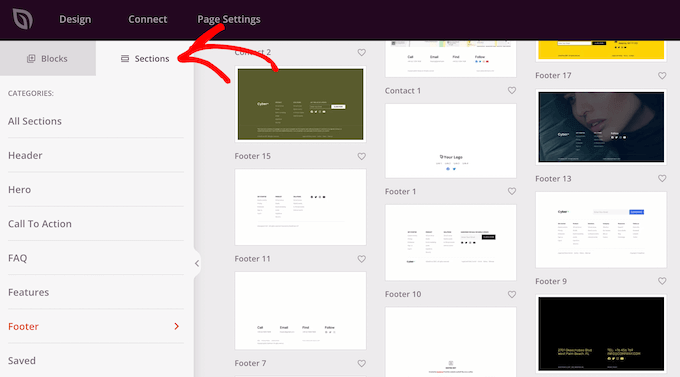
Klicken Sie anschließend auf die Registerkarte „Abschnitte“ im linken Bereich.
Daraufhin wird ein Menü mit vorgefertigten Abschnitten angezeigt, die Sie zum Aufbau Ihrer Seite verwenden können.

Klicken Sie dann auf die Option „Fußzeile“.
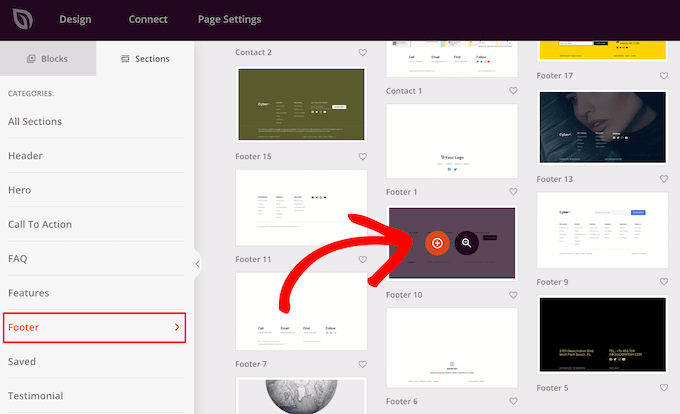
Dies führt Sie zu einem Abschnitt mit verschiedenen vorgefertigten Fußzeilen-Layouts. Sie können eine Vorschau des Fußzeilenabschnitts anzeigen, indem Sie auf das Lupensymbol klicken.
Um sie zu Ihrer Seite hinzuzufügen, klicken Sie auf das Plus-Symbol.

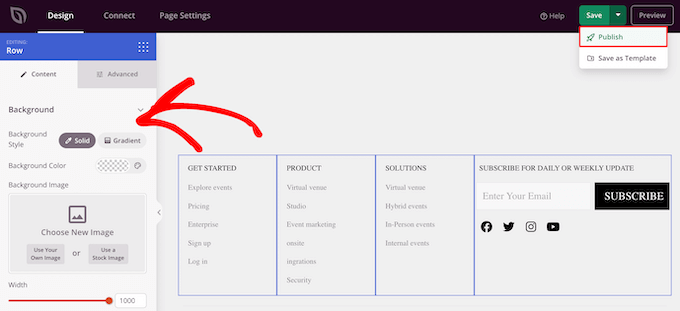
Danach können Sie Ihre Fußzeile mit dem Drag-and-Drop-Editor vollständig anpassen. Sie können zum Beispiel die Hintergrundfarbe ändern, Bilder und Links hinzufügen und vieles mehr.

Sobald Sie Ihre Seite angepasst haben, klicken Sie auf den Dropdown-Pfeil „Speichern“ und dann auf die Schaltfläche „Veröffentlichen“, um Ihre Seite zu aktivieren.
Weitere Einzelheiten zur Seitenanpassung finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress.
Update: SeedProd ist jetzt ein kompletter Theme-Builder, d.h. Sie können ganz einfach ein individuelles WordPress-Theme entwerfen, ohne irgendeinen Code zu bearbeiten.
Dies gibt Ihnen auch die Möglichkeit, Ihre WordPress-Fußzeile für Ihre gesamte Website neu zu gestalten.
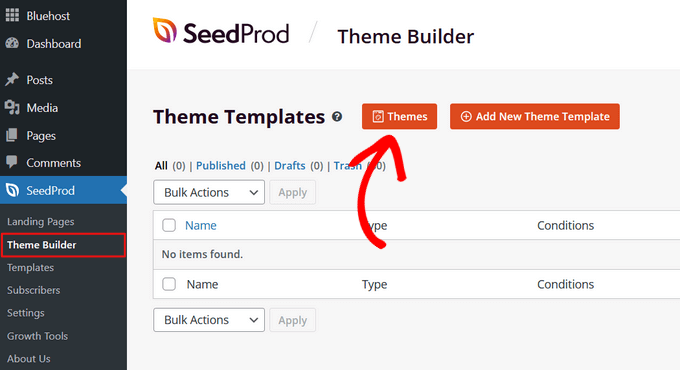
Installieren und aktivieren Sie zunächst das SeedProd Pro-Plugin auf Ihrer WordPress-Website. Gehen Sie dann in Ihrem WordPress-Dashboard zu SeedProd “ Theme Builder . Klicken Sie auf dieser Seite auf die Schaltfläche „Themes“.

Daraufhin öffnet sich ein Fenster, in dem Sie eines der über 100 vorgefertigten Themen von SeedProd auswählen können, die Sie dann anpassen können.
Um ein Thema auszuwählen, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf die Schaltfläche mit dem Häkchen.

Sobald Sie ein Thema ausgewählt haben, erstellt SeedProd automatisch alle Teile, aus denen Ihr Thema besteht, einschließlich Kopfzeile, Fußzeile, Homepage, Seitenleiste und mehr.
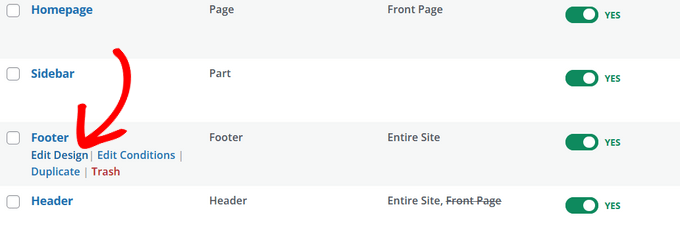
Um die Fußzeile zu bearbeiten, klicken Sie auf den Link „Design bearbeiten“.

Jetzt werden Sie zum Drag-and-Drop-Theme-Builder von SeedProd weitergeleitet, wo Sie Ihre Fußzeile anpassen können.
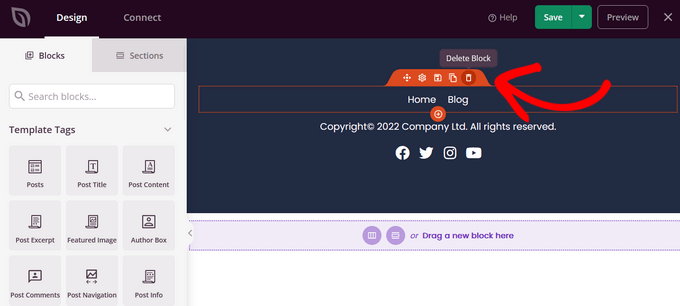
Sie können alle vorhandenen Fußzeilendesigns löschen, indem Sie mit dem Mauszeiger über einen Block fahren und auf das Papierkorbsymbol klicken. Für dieses Tutorial werden wir alle vorhandenen Blöcke löschen.

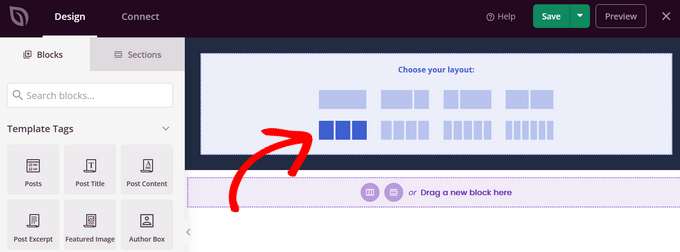
Nachdem Sie alle Blöcke gelöscht haben, können Sie ein Layout für Ihre Fußzeile auswählen. Wir entscheiden uns für die 3 Spalten.

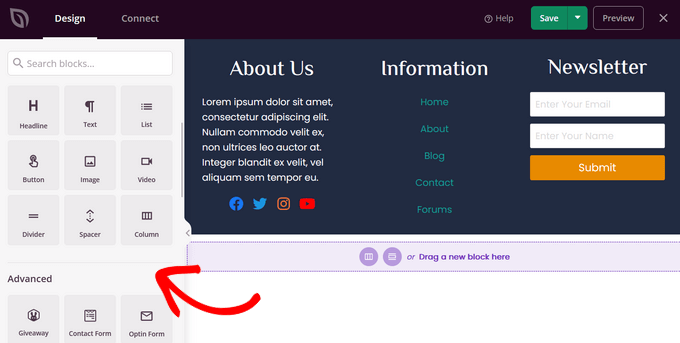
Nun können Sie beginnen, Ihrer Fußzeile Inhalte hinzuzufügen, indem Sie Blöcke von der linken Seite in die Fußzeile ziehen.

In diesem Beispiel haben wir Überschriften, Text, soziale Profile, ein Navigationsmenü und ein Anmeldeformular für den Newsletter hinzugefügt.
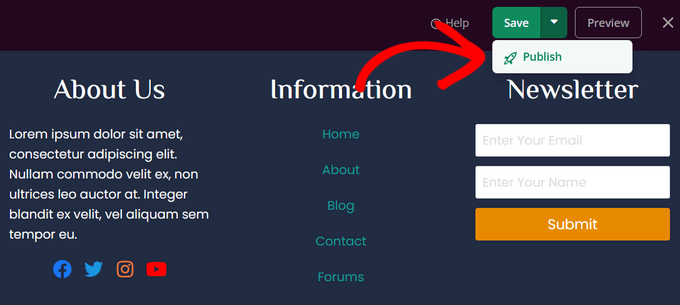
Wenn Sie mit dem Fußzeilendesign zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, dann auf den Pfeil nach unten und schließlich auf die Schaltfläche „Veröffentlichen“.

Sie können dann den visuellen Editor verlassen und zum Dashboard des Themenerstellers zurückkehren.
Danach können Sie den Rest Ihres benutzerdefinierten WordPress-Themes mit SeedProd anpassen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.
4. Hinzufügen von Code zu Ihrer WordPress-Fußzeile
Manchmal müssen Sie Code-Snippets in Ihre WordPress-Fußzeile einfügen. Dies geschieht häufig, um Ihre Website mit externen Anwendungen oder Plugins zu verbinden.
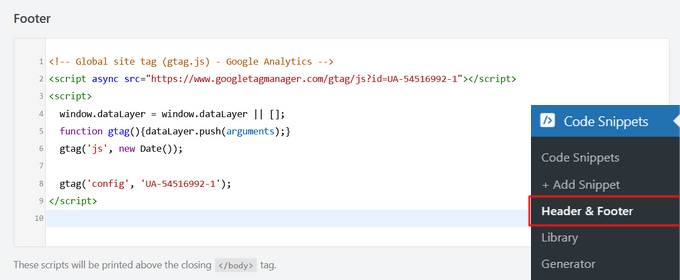
Sie müssen zum Beispiel ein Skript in Ihre WordPress-Kopf- oder Fußzeile einfügen, um Analytics-Tracking zu Ihrer Website hinzuzufügen. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur Installation von Google Analytics in WordPress.
Wenn Sie zusätzlichen Code in Ihre WordPress-Fußzeile einfügen müssen, ist dies am einfachsten mit dem WPCode-Plugin möglich.

Als Erstes müssen Sie das kostenlose WPCode-Plugin aktivieren und installieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Die kostenlose Version von WPCode enthält alles, was Sie zum Hinzufügen von benutzerdefiniertem Code in WordPress benötigen. Wenn Sie erweiterte Funktionen wie Conversion Pixel, eCommerce-Tracking, Code-Revisionen und mehr wünschen, können Sie auf WPCode Pro upgraden.
Gehen Sie nach der Aktivierung zu Code Snippets “ Header & Footer in Ihrem WordPress-Administrationsbereich. Dann können Sie Ihren Code in das Feld „Fußzeile“ einfügen.

Klicken Sie anschließend auf die Schaltfläche „Änderungen speichern“ in der oberen rechten Ecke des Bildschirms, bevor Sie fortfahren.

Weitere Hilfe finden Sie in unserer Anleitung zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man die Fußzeile in WordPress bearbeitet. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie eine kostenlose E-Mail-Domain erhalten, und unsere Auswahl der besten Apps für virtuelle Telefonnummern für Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun says
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support says
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk says
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon says
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support says
Glad our guide was helpful!
Admin
Mark Gailmor says
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support says
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Admin
Laura B. says
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support says
Glad our guide was helpful
Admin
lara says
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support says
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Admin
Kevin says
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support says
It would depend on the specific theme you are using for if there are built-in editing options or not.
Admin