Você precisa editar a área de rodapé do seu site WordPress? A área do rodapé aparece na parte inferior de cada página do seu site WordPress.
Há várias maneiras diferentes pelas quais os proprietários de sites podem usar esse espaço e torná-lo mais útil para os visitantes do site.
Neste artigo, mostraremos a você como editar o rodapé no WordPress, passo a passo.

O que é o rodapé no WordPress?
O rodapé no WordPress é a parte inferior do seu site que aparece após a área de conteúdo principal. Geralmente, ele está presente em todas as páginas de seu site WordPress.
Muitos iniciantes ignoram essa área, mas há várias maneiras de torná-la mais útil para seus visitantes. Você pode até usar o rodapé para impulsionar o SEO do WordPress e seus negócios.
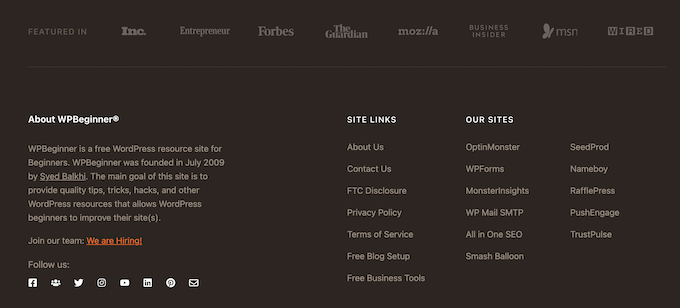
Aqui está um exemplo de nosso rodapé no WPBeginner que milhões de leitores veem todos os meses.

Todos os principais temas do WordPress vêm com uma área de widget de rodapé que é fácil de editar. Você pode melhorar essa área adicionando widgets, removendo links, adicionando código e até mesmo criando rodapés totalmente personalizados para diferentes páginas.
Dito isso, vamos dar uma olhada em como editar facilmente o rodapé no WordPress. Você pode usar os links a seguir para ir para a seção que deseja ler.
1. Como adicionar widgets em seu rodapé no WordPress
Muitos dos melhores temas do WordPress têm áreas de widgets no rodapé.
Você pode usar essas áreas de widget para adicionar texto, imagens ou links para sua política de privacidade, isenções de responsabilidade legais e outras páginas importantes.
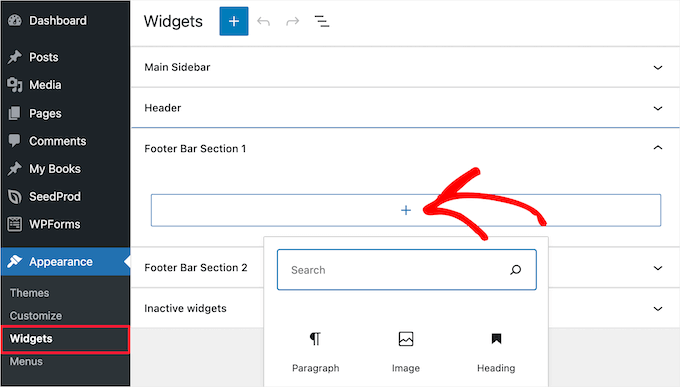
Adicionar texto e imagens é bastante simples. Para fazer isso, navegue até Appearance ” Widgets e, em seguida, clique no ícone de bloco de adição “Plus” na seção “Footer Sidebar”.

Para adicionar um widget, basta clicar no bloco e ele será exibido automaticamente. Se precisar de mais ajuda, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Observe que muitos temas têm várias áreas de widgets de rodapé e podem usá-las de forma diferente. Depois de adicionar os widgets, você pode visualizar seu site para garantir que eles apareçam onde você deseja.
Como adicionar links na área do widget de rodapé do WordPress
Você também pode adicionar links para diferentes páginas, posts e categorias na área do rodapé do site.
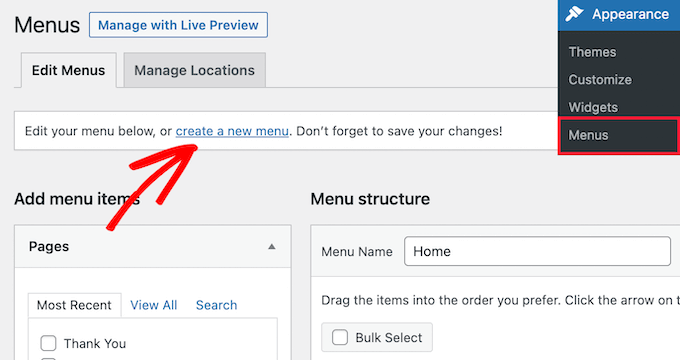
O WordPress vem com uma maneira fácil de gerenciar esses links usando menus de navegação. Basta acessar a página Appearance ” Menus e clicar no link “Criar novo menu”.

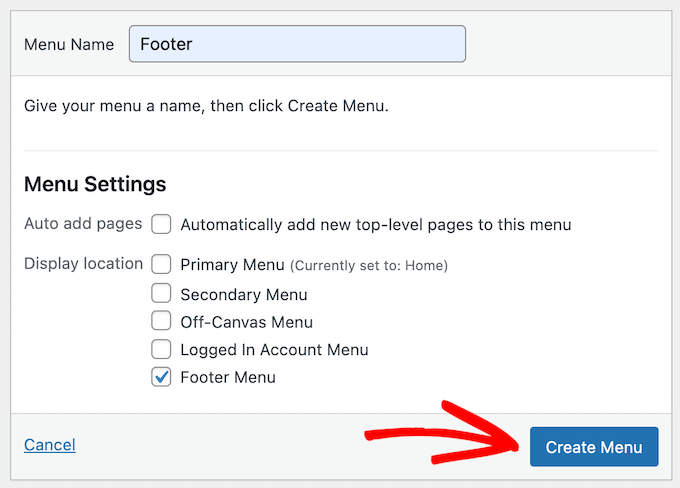
O WordPress solicitará que você forneça um nome para seu novo menu.
Digite um nome que o ajude a identificar facilmente esse menu, selecione o local relevante do rodapé e clique no botão “Criar menu”.

Seu menu está pronto e você pode começar a adicionar links a ele.
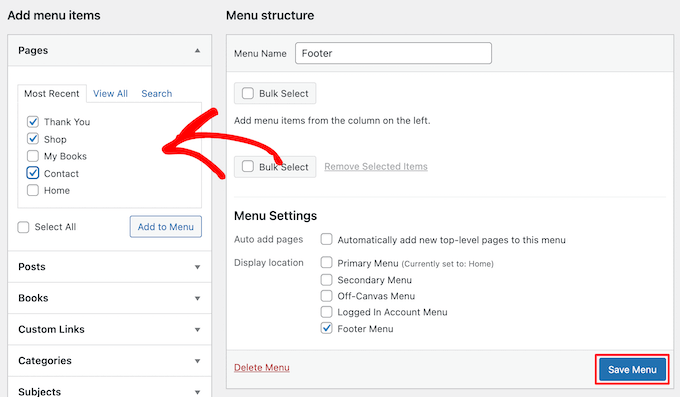
Basta selecionar as páginas, postagens ou categorias na coluna da esquerda para adicioná-las ao seu menu.

Quando terminar de personalizar o menu, clique no botão “Save Menu” para armazenar as alterações. Para obter mais detalhes, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
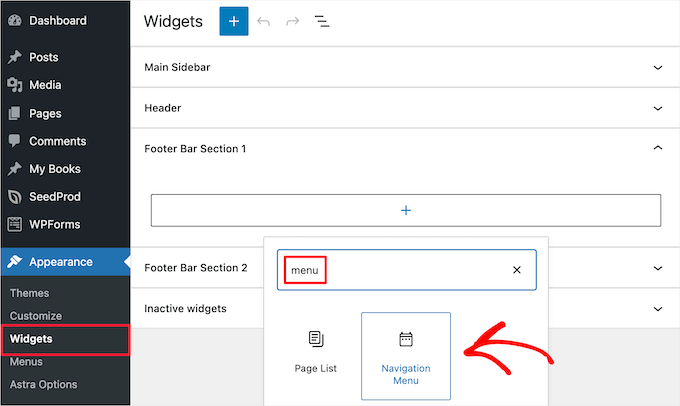
Seu menu agora está pronto para ser adicionado à área de widgets do rodapé do WordPress. Basta acessar a página Appearance ” Widgets em seu painel de administração do WordPress.
Em seguida, clique no ícone “Mais”, procure por “Menu” e clique no bloco “Menu de navegação”.

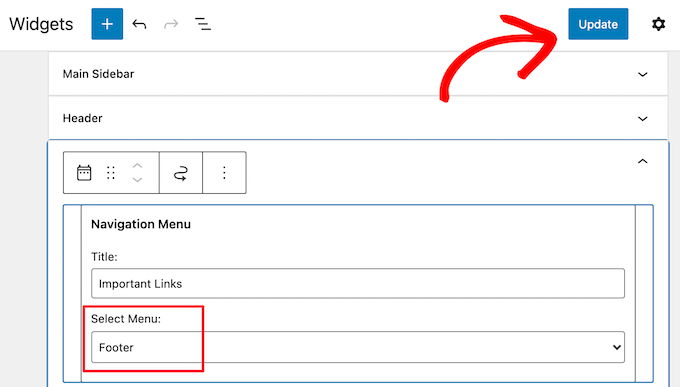
Depois disso, selecione o menu de navegação do rodapé no menu suspenso “Select Menu” e, se desejar, dê um título ao widget. O título aparecerá acima do menu em seu rodapé.
Em seguida, clique no botão “Update” (Atualizar) para salvar suas alterações.

Agora você pode visitar seu site para ver os links de rodapé em ação. Se você precisar de outro conjunto de links, basta repetir as mesmas etapas novamente.
2. Removendo o texto “Powered by WordPress” do rodapé
Quando você instala o WordPress pela primeira vez, seu site pode ter um link “Powered by WordPress” em uma barra de rodapé na parte inferior do site. Como não se trata de um widget, muitas vezes não fica claro como alterá-lo.

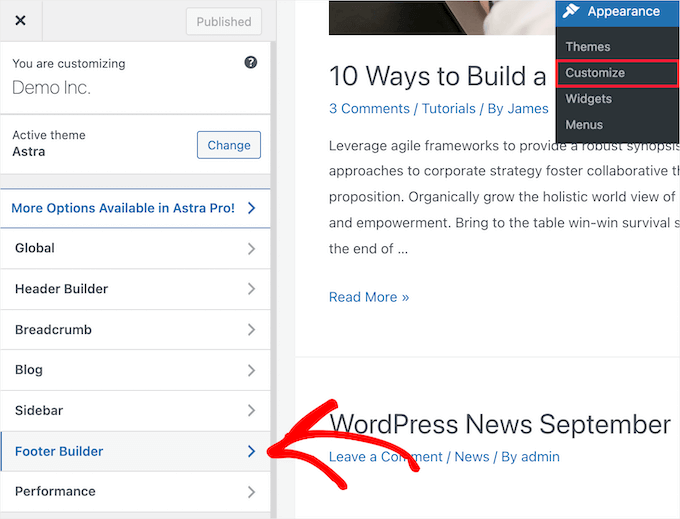
Alguns temas alteram isso para seus próprios textos e links. Nesse caso, normalmente você pode alterar esse texto usando o personalizador de temas do WordPress. Basta acessar Appearance ” Customize (Aparência ” Personalizar ) em seu painel de administração do WordPress.
Em seguida, procure um título chamado “Footer” (Rodapé), ou algo semelhante.

Estamos usando o tema Astra para este exemplo. Com o Astra, você precisa clicar em “Footer Builder” (Construtor de rodapés) no personalizador de temas.
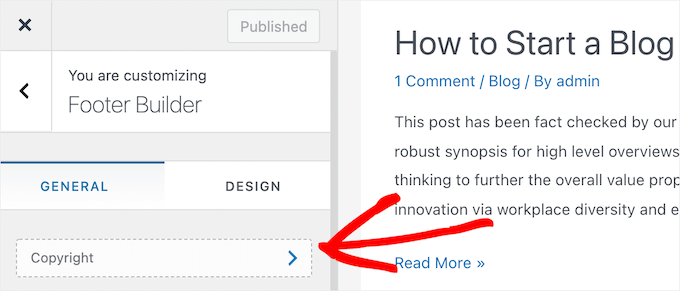
Isso o levará a uma tela com opções de personalização para alterar o texto do rodapé, adicionar links de mídia social e muito mais.
Basta clicar no botão “Copyright” para substituir o texto do rodapé.

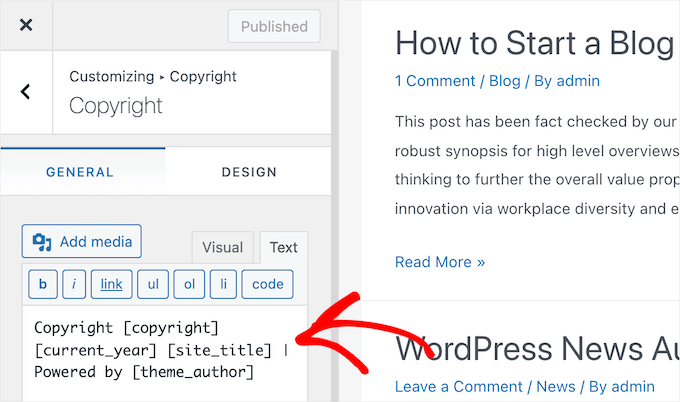
Em seguida, você pode excluir o texto existente e adicionar sua própria mensagem.
Quando terminar de editar o rodapé, não se esqueça de clicar no botão “Update” (Atualizar) ou “Publish” (Publicar), na parte superior da tela, para tornar suas alterações efetivas.

Para obter mais detalhes, dê uma olhada em nosso guia detalhado sobre como usar o personalizador de temas do WordPress.
Edição manual do texto do rodapé
E se seu tema não tiver a opção de editar o texto do rodapé usando o personalizador?
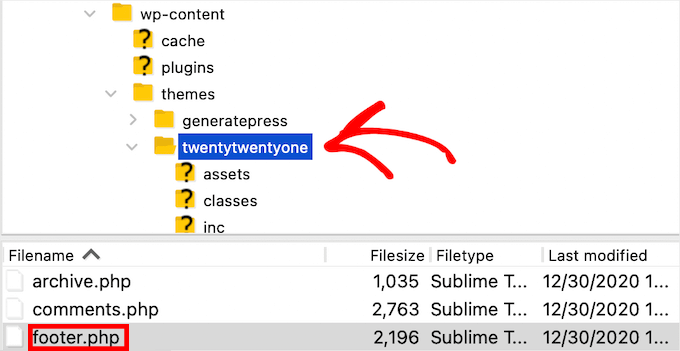
Nesse caso, você precisa editar o arquivo footer.php diretamente. Ele é um arquivo de modelo na pasta de temas do WordPress e é responsável por exibir a área do rodapé para esse tema específico.
Editar o rodapé manualmente é uma opção avançada, e você precisará conhecer o código PHP para fazer alterações no arquivo.
A maneira mais fácil de editar esse arquivo é usar um cliente FTP para se conectar à sua conta de hospedagem do WordPress. Para obter mais detalhes, consulte nosso guia sobre como usar o FTP para fazer upload de arquivos para o WordPress.
Primeiro, baixe seuarquivofooter.php, que se encontra na pasta do tema.

Em seguida, você precisa encontrar a linha de código no arquivo com o texto “Powered by WordPress”.
Em seguida, basta excluir ou alterar esse texto e carregar oarquivonewfooter.php.
É uma boa ideia fazer uma cópia do arquivo antes de fazer alterações. Dessa forma, se você acidentalmente quebrar alguma coisa, poderá carregar facilmente o arquivo original.
Para obter mais detalhes, consulte nosso guia sobre como remover os links de rodapé “Powered by WordPress”.
3. Criação de um rodapé personalizado para diferentes páginas do WordPress
Muitos sites de pequenas empresas usam páginas de destino para gerar leads, fazer vendas e aumentar sua lista de e-mails.
As páginas de destino são um pouco diferentes das páginas da Web comuns, pois têm um único objetivo. Consulte nosso guia sobre a diferença entre sites e páginas de destino para saber mais.
Você pode criar diferentes rodapés do WordPress para atender a essas páginas individuais, como a página de checkout, a página de agradecimento, a página 404, a página inicial e outras.
A melhor maneira de fazer isso é com o plug-in SeedProd. Ele é o melhor construtor de páginas do WordPress para arrastar e soltar, usado por mais de 1 milhão de sites.

O SeedProd facilita a criação de páginas de alta conversão sem a necessidade de escrever qualquer código.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: Há uma versão gratuita do SeedProd disponível que você pode usar, mas, para este tutorial, mostraremos a versão Pro, pois ela pode ser usada para criar várias páginas do WordPress.
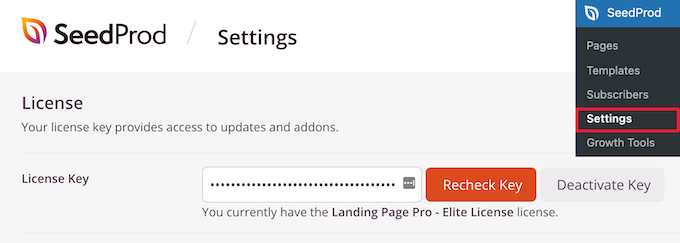
Após a ativação, você precisa ir para SeedProd ” Settings e inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd.
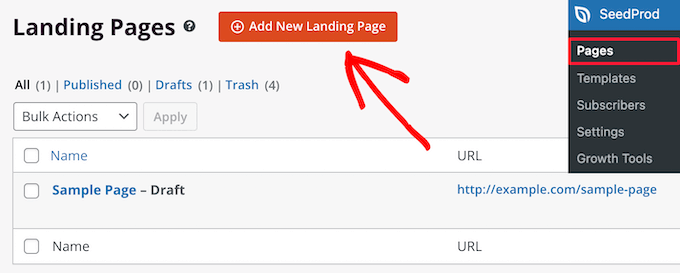
Em seguida, você precisa acessar SeedProd ” Pages e clicar em “Add New Landing Page” (Adicionar nova página de destino) para criar sua primeira página.

Na próxima tela, você precisa escolher um modelo. O SeedProd tem mais de 300 modelos projetados profissionalmente para você escolher.
Para selecionar um modelo, basta passar por cima dele e clicar no ícone “Marca de seleção”.

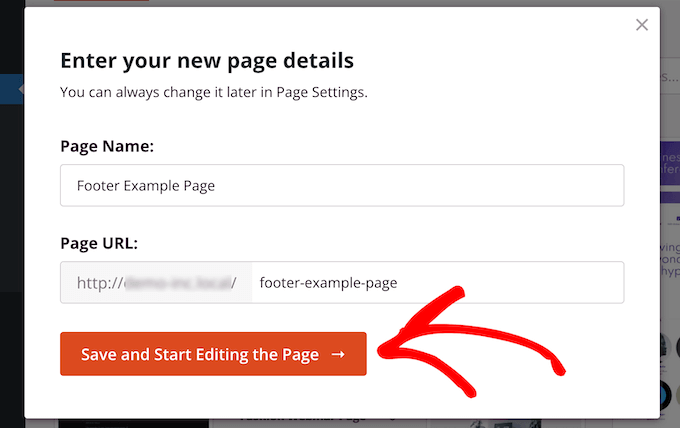
Depois disso, você será solicitado a dar um nome e um URL à sua página.
Em seguida, clique no botão “Salvar e começar a editar a página”.

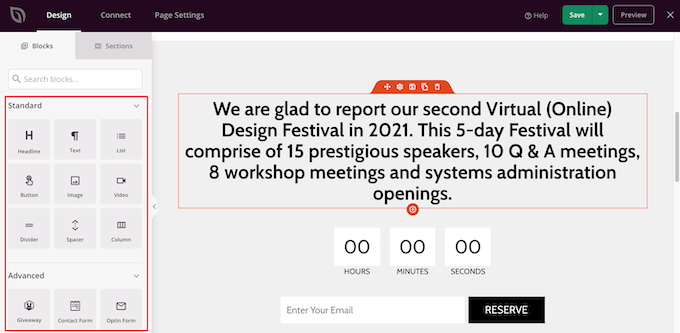
Isso abre a interface do construtor de arrastar e soltar. Você verá uma visualização ao vivo do modelo que selecionou.
Para alterar diferentes elementos, você pode apontar e clicar para selecionar qualquer item na página. Em seguida, use a coluna da esquerda para adicionar novos blocos, seções e fazer alterações.

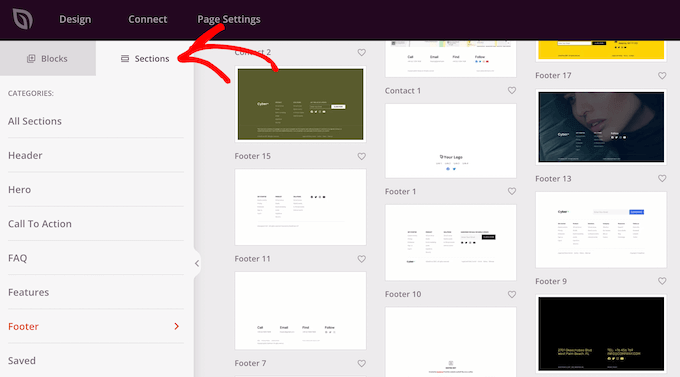
Em seguida, clique na guia “Sections” (Seções) no painel esquerdo.
Isso abre um menu de seções predefinidas que você pode usar para criar sua página.

Em seguida, clique na opção “Footer” (Rodapé).
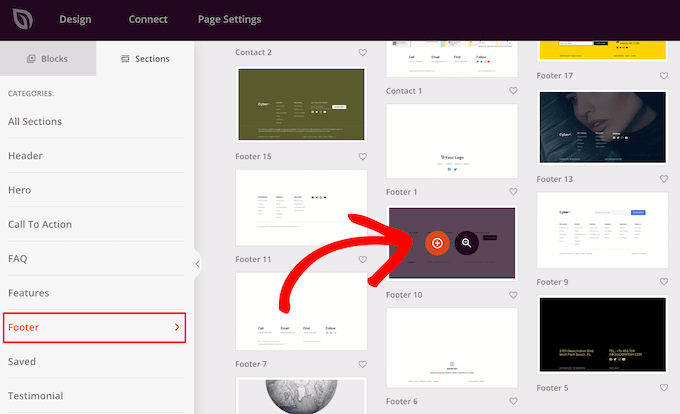
Isso o leva a uma seção de diferentes layouts de rodapé pré-fabricados. É possível visualizar a seção do rodapé clicando no ícone da lupa.
Para adicioná-lo à sua página, clique no ícone “Mais”.

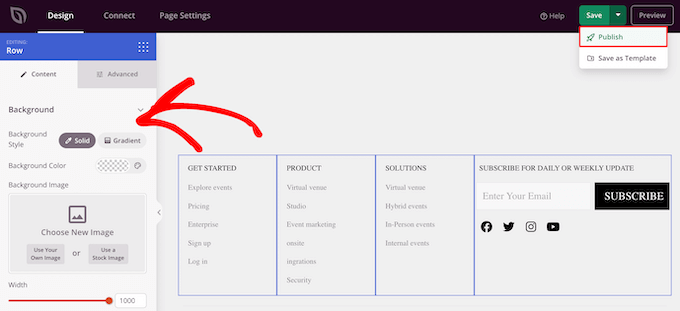
Depois disso, você pode personalizar totalmente o rodapé com o editor de arrastar e soltar. Por exemplo, você pode alterar a cor do plano de fundo, adicionar imagens, links e muito mais.

Quando terminar de personalizar sua página, certifique-se de clicar na seta suspensa “Save” (Salvar) e, em seguida, no botão “Publish” (Publicar) para tornar sua página ativa.
Para obter mais detalhes sobre a personalização de páginas, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Atualização: O SeedProd agora é um construtor de temas completo, o que significa que você pode criar facilmente um tema WordPress personalizado sem editar nenhum código.
Isso também permite que você redesenhe o rodapé do WordPress em todo o site.
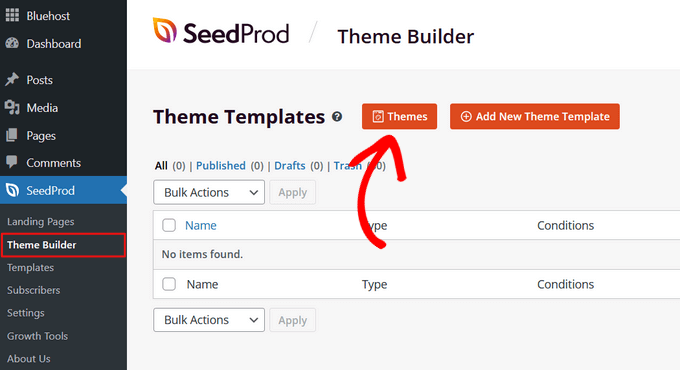
Primeiro, instale e ative o plug-in SeedProd Pro em seu site do WordPress. Em seguida, acesse SeedProd ” Theme Builder em seu painel do WordPress. Nessa página, clique no botão “Themes” (Temas).

Isso abrirá uma janela na qual você poderá selecionar um dos mais de 100 temas pré-criados do SeedProd que podem ser personalizados.
Para selecionar um tema, basta passar o mouse sobre ele e clicar no botão de marca de seleção.

Depois que você escolher um tema, o SeedProd criará automaticamente todas as partes que compõem o tema, inclusive o cabeçalho, o rodapé, a página inicial, a barra lateral e muito mais.
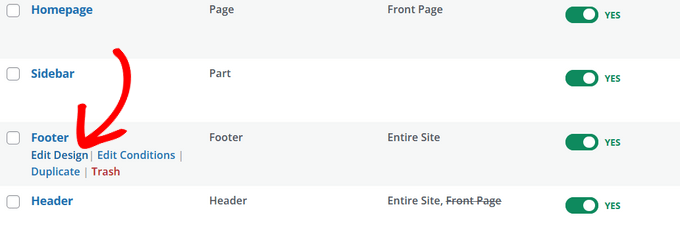
Para editar o rodapé, clique no link “Edit Design”.

Agora você será levado ao construtor de temas de arrastar e soltar do SeedProd, onde poderá personalizar o rodapé.
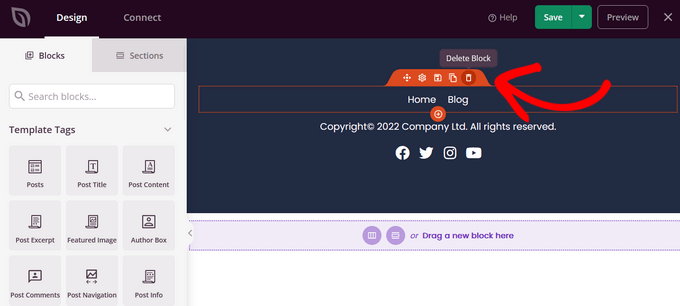
Você pode excluir qualquer design de rodapé existente passando o mouse sobre um bloco e clicando no ícone de lixeira. Vamos excluir todos os blocos existentes para este tutorial.

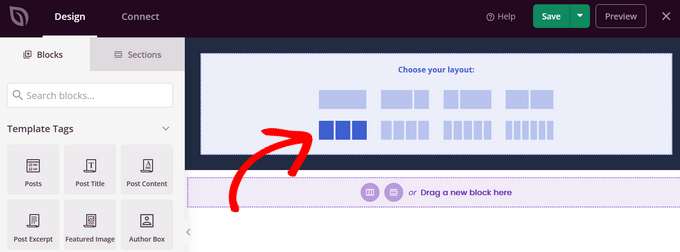
Depois de excluir todos os blocos, você pode escolher um layout para o rodapé. Escolheremos o de 3 colunas.

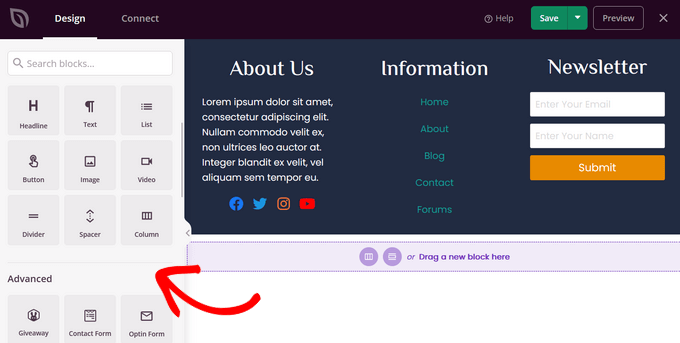
Agora você pode começar a adicionar conteúdo ao rodapé arrastando blocos do lado esquerdo e soltando-os no rodapé.

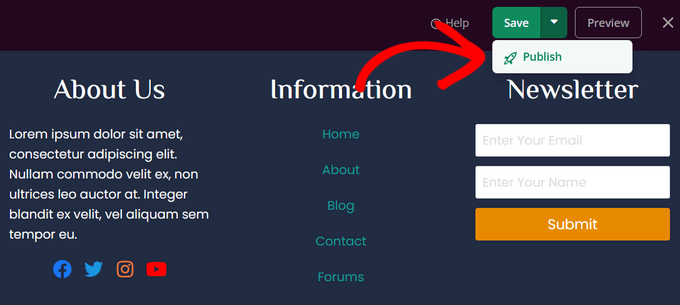
Neste exemplo, adicionamos títulos, texto, perfis sociais, um menu de navegação e um formulário de opt-in de boletim informativo.
Quando estiver satisfeito com o design do rodapé, clique no botão “Save” (Salvar) e, em seguida, clique na seta suspensa e clique no botão “Publish” (Publicar).

Em seguida, você pode sair do editor visual e retornar ao painel do construtor de temas.
Depois disso, você pode terminar de personalizar o restante do seu tema personalizado do WordPress com o SeedProd. Para obter instruções passo a passo, você pode seguir nosso tutorial sobre como criar facilmente um tema personalizado do WordPress.
4. Adição de código ao rodapé do WordPress
Às vezes, pode ser necessário adicionar trechos de código ao rodapé do WordPress. Isso geralmente é feito para conectar seu site a aplicativos ou plug-ins externos.
Por exemplo, você precisará adicionar um script ao cabeçalho ou rodapé do WordPress para adicionar rastreamento analítico ao seu site. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.
Se você precisar adicionar código adicional ao rodapé do WordPress, a maneira mais fácil de fazer isso é usar o plug-in WPCode.

A primeira coisa que você precisa fazer é ativar e instalar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: a versão gratuita do WPCode tem tudo o que você precisa para adicionar código personalizado no WordPress. Se quiser recursos avançados, como pixels de conversão, rastreamento de comércio eletrônico, revisões de código e muito mais, você pode fazer upgrade para o WPCode Pro.
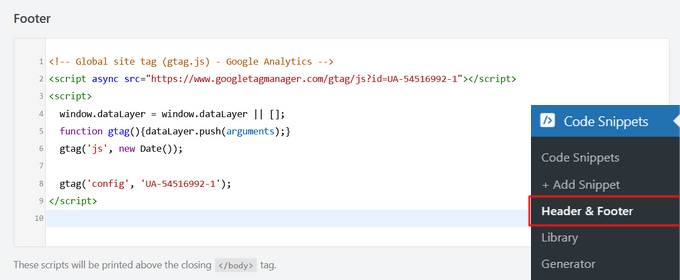
Após a ativação, vá para Code Snippets ” Header & Footer (Cabeçalho e rodapé ) no painel de administração do WordPress. Em seguida, você pode adicionar seu código na caixa “Footer” (Rodapé).

Depois disso, clique no botão “Save Changes” (Salvar alterações) no canto superior direito da tela antes de prosseguir.

Para obter mais ajuda, dê uma olhada em nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como editar o rodapé no WordPress. Talvez você também queira ver nosso guia sobre como obter um domínio de e-mail gratuito e nossas escolhas sobre os melhores aplicativos de número de telefone comercial virtual.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun says
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support says
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Administrador
Jiří Vaněk says
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon says
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support says
Glad our guide was helpful!
Administrador
Mark Gailmor says
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support says
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Administrador
Laura B. says
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support says
Glad our guide was helpful
Administrador
lara says
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support says
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Administrador
Kevin says
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support says
It would depend on the specific theme you are using for if there are built-in editing options or not.
Administrador