O personalizador de temas do WordPress oferece excelentes recursos para criar um site visualmente atraente com o qual seu público possa se identificar. Tudo isso sem que você precise tocar em uma linha de código.
No entanto, navegar pela variedade de opções de personalização pode, às vezes, parecer uma tarefa árdua.
Ao longo de nossa jornada como blogueiros, dominamos os prós e contras da personalização de temas. Vimos em primeira mão como os ajustes certos podem transformar um site padrão em uma experiência impressionante e fácil de usar.
Neste artigo, vamos guiá-lo pelos painéis padrão e ensiná-lo a usar o personalizador de temas do WordPress como um profissional. No final, você conseguirá fazer com que seu site tenha uma aparência mais refinada e profissional.

Como acessar o personalizador de temas do WordPress
O personalizador de temas é um recurso padrão do WordPress e faz parte de todos os sites do WordPress.
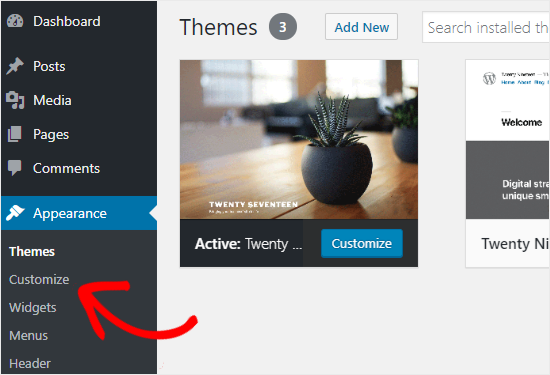
Para acessá-lo, faça login na área de administração do WordPress e vá para Appearance ” Customize ( Aparência ” Personalizar ) na barra lateral esquerda do painel de administração do WordPress. Isso abrirá a interface do Customizer com seu tema atual.

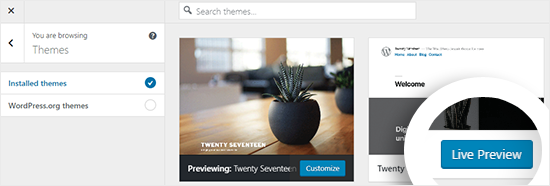
Você também pode usar o personalizador de temas do WordPress para qualquer um dos temas instalados em seu site, mesmo que eles não estejam ativos no momento. Esse recurso permite que você veja uma visualização ao vivo do tema e faça alterações antes de ativá-lo.
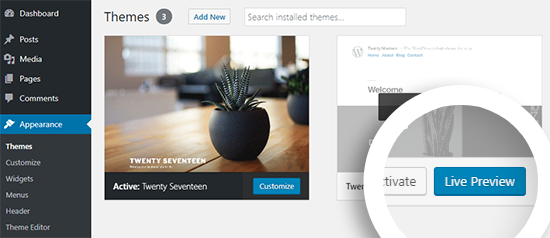
Para fazer isso, você precisará ir até a página Aparência ” Temas. Em seguida, passe o cursor do mouse sobre qualquer tema instalado e clique no botão Live Preview (Visualização ao vivo ) para abrir a página do personalizador de temas do WordPress.

Não consegue encontrar o personalizador de temas? Veja como corrigir a falta do personalizador de temas no painel de administração do WordPress.
Como usar o personalizador de temas do WordPress
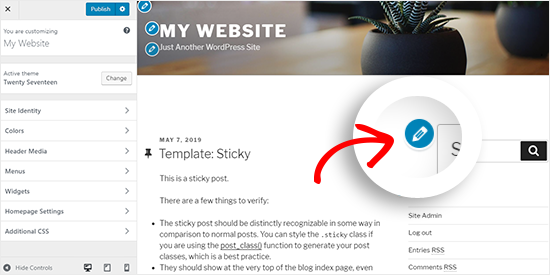
Após abrir o personalizador de temas do WordPress, você verá todas as configurações de personalização no lado esquerdo da tela. A visualização ao vivo de seu site será exibida no lado direito.
O personalizador de temas do WordPress vem com um conjunto de painéis padrão, independentemente do tema que você estiver usando.
Você precisa clicar nos painéis individuais para fazer alterações neles. Você também pode clicar em qualquer um dos ícones de lápis azul no lado direito da tela para abrir as configurações desse item específico.

Observação: Os temas avançados do WordPress terão painéis de configuração adicionais para opções extras de personalização (mais sobre isso adiante).
Nas seções a seguir, mostraremos as opções padrão disponíveis no personalizador de temas do WordPress, bem como compartilharemos algumas dicas e alternativas de personalização.
Se estiver interessado em um tópico específico, você pode clicar no link para avançar no artigo:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
Pronto? Vamos começar.
Painel de identidade do site: Adicionar título, logotipo e favicon
O painel “Site Identity” (Identidade do site) no personalizador de temas do WordPress permite que você adicione ou altere o título e o slogan do seu site.
Por padrão, o WordPress adiciona “Just Another WordPress Site” como slogan do site. Recomendamos alterá-lo após a instalação do WordPress em seu site, mas você também pode mantê-lo em branco, se desejar.

O painel “Site Identity” (Identidade do site) no personalizador de temas do WordPress também permite que você adicione o logotipo do seu site. Basta clicar na opção Select logo (Selecionar logotipo) para carregar o logotipo do seu site.
Deseja adicionar um favicon ao seu site? Você pode fazer isso clicando na opção “Selecionar ícone do site”. Para obter instruções detalhadas, você pode seguir nosso guia sobre como criar e adicionar um favicon ao seu site.
Personalizador de temas do WordPress: Altere as cores em seu site
Os controles no painel “Colors” (Cores) variam principalmente dependendo do tema do WordPress que você estiver usando.
Por exemplo, o tema Twenty Seventeen permite que você escolha a cor do texto do cabeçalho e selecione um esquema de cores para todo o site.

Outros temas do WordPress podem oferecer diferentes opções de cores para elementos do site, como cabeçalhos, links, corpo do texto e o plano de fundo do seu site.
Adição de menus de navegação no personalizador de temas
O painel “Menus” permite que você crie menus de navegação e controle a localização deles no seu site.
Nessa guia, você encontrará todos os menus existentes do WordPress que você criou anteriormente. Você pode clicar no botão “View All Locations” (Exibir todos os locais) para verificar os locais de menu disponíveis que seu tema suporta.

Para criar um novo menu, você precisa clicar no botão “Create New Menu” (Criar novo menu).
Depois disso, você precisará dar um nome ao menu para poder gerenciá-lo facilmente mais tarde. Você também pode selecionar o local do menu e clicar em “Next” para continuar.

Para adicionar itens a esse menu, você precisará começar clicando no botão “Add Items” (Adicionar itens). Isso abrirá um novo painel.
Agora você pode adicionar links personalizados, páginas, posts, categorias e tags como itens de menu aos respectivos campos.

Para reordenar os itens, você pode clicar no link “Reorder” e usar os ícones de seta para ajustar os itens do menu.
Controle os widgets em seu site no personalizador de temas
O painel “Widgets” permite que você adicione e gerencie os widgets em seu site. Ao clicar nele, você verá os diferentes locais para adicionar widgets. E, novamente, isso varia de acordo com o tema que você está usando.
Por exemplo, o tema Twenty Seventeen oferece 3 locais para widgets, enquanto o tema Twenty Nineteen vem com apenas um local.

Ao clicar em qualquer um deles, você verá os widgets que adicionou anteriormente a esse local.
Para adicionar um novo widget, você pode clicar no botão “Add a Widget”. Isso abrirá um novo painel no qual você verá uma lista de todos os widgets disponíveis.

Em seguida, você precisará clicar no widget que deseja adicionar. Você também pode fazer alterações nos widgets recém-adicionados e ajustar sua posição arrastando-os para cima ou para baixo.
Painel de configurações da página inicial no personalizador de temas
Por padrão, o WordPress exibe as últimas publicações do blog em sua página inicial.
No entanto, a maioria dos usuários prefere usar uma página inicial personalizada para sites comerciais. Isso permite que você tenha uma página de destino adequada que exiba seus produtos e serviços.
Para usar uma página inicial personalizada, você deverá selecionar o botão de opção “Uma página estática” no painel “Configurações da página inicial”.

Isso abrirá dois novos menus suspensos que podem ser usados para selecionar uma página para sua homepage e outra para exibir as postagens do blog.
Se você não tiver as páginas em seu site, poderá criar uma nova clicando no link “+ Adicionar nova página” presente abaixo do menu suspenso. Isso criará uma página em branco com o nome de sua escolha.
Painel CSS adicional para adicionar CSS personalizado
Deseja adicionar código CSS personalizado para estilizar seu site? Você pode fazer isso no painel “CSS adicional”.
Os usuários intermediários e avançados do WordPress geralmente personalizam seus sites adicionando código CSS diretamente ao arquivo style.css do tema. Esse método requer etapas adicionais, como ter acesso FTP à hospedagem do WordPress, modificar arquivos de tema etc.
Uma solução mais fácil para iniciantes é adicionar seu código CSS personalizado ao painel CSS adicional no personalizador de temas do WordPress. Isso permitirá que você faça alterações em seu site e as veja ao vivo no lado direito da tela.

Quando você começar a escrever algum código CSS, o WordPress sugerirá automaticamente atributos para você com base nas letras que você digitar. Ele também exibirá mensagens de erro se você não tiver escrito uma declaração CSS adequada.
Observação: Se você quiser personalizar seu site sem escrever nenhum código, continue lendo. Compartilharemos três opções amigáveis para iniciantes que permitirão que você personalize facilmente seu tema e até mesmo crie um tema personalizado do WordPress.
Outras opções do personalizador de temas
Alguns temas gratuitos e premium oferecem mais opções do Theme Customizer.
Dependendo do tema que estiver usando, você poderá alterar o estilo da fonte, adicionar uma imagem de fundo, alterar o layout, modificar cores, adicionar imagens de cabeçalho aleatórias e muito mais.
Você também pode adicionar recursos específicos ao personalizador de temas com a ajuda de plug-ins.
Por exemplo, usando o plug-in Easy Google Fonts, você pode adicionar fontes personalizadas no WordPress.
Visualize seu site em diferentes resoluções de tela
É importante que todos os proprietários de sites se certifiquem de que seus sites sejam responsivos a dispositivos móveis e tenham boa aparência em todos os tamanhos de tela.
Graças ao personalizador de temas do WordPress, você pode verificar facilmente a aparência do seu site em diferentes tamanhos de tela.
Na parte inferior do painel do Theme Customizer, você encontrará três ícones e o link “Hide Controls” (Ocultar controles).

Esses ícones permitem que você teste seu site em diferentes resoluções de tela, como desktop, tablet e dispositivos móveis.
O link “Hide Controls” (Ocultar controles) é útil para ocultar o painel do WordPress Customizer para que você possa visualizar seu site corretamente no modo desktop.
Publicar, salvar ou programar suas configurações do personalizador
Depois de fazer as alterações necessárias, você precisa aplicá-las ao seu site. Caso contrário, todo o seu trabalho árduo será perdido.
Vá em frente e clique no botão “Publish” (Publicar) para aplicar as alterações. Quando o processo estiver concluído, clique no botão Fechar no canto superior esquerdo da tela para sair do personalizador de temas.

E se você precisar de mais tempo para finalizar seu novo design? Nesse caso, você pode salvar seu novo design como um rascunho e até mesmo compartilhá-lo com alguém sem dar a essa pessoa acesso à sua área administrativa.
Para fazer isso, você precisará clicar no ícone de engrenagem ao lado do botão “Publicar”. Isso abrirá o painel “Ação”.

Aqui, você encontrará três opções: ‘Publish’ (Publicar), ‘Save Draft’ (Salvar rascunho) e ‘Schedule’ (Programar).
Basta selecionar o botão de opção “Save Draft” (Salvar rascunho) no painel “Action” (Ação). Em seguida, clique no botão “Save Draft” (Salvar rascunho) para armazenar suas alterações.
Agora você pode copiar o link de visualização e compartilhá-lo com outras pessoas para obter feedback.
A opção “Schedule” permite que você publique suas alterações em uma data e hora específicas. Por exemplo, você pode programar suas alterações de tema para serem publicadas no momento em que você recebe menos tráfego.

Por fim, se você quiser redefinir as alterações não publicadas, poderá clicar no link “Descartar alterações” no painel Ação.
Visualizar diferentes temas sem entrar em operação
Há ocasiões em que você deseja verificar como um novo tema ficaria em seu site. No entanto, você não quer ativá-los em seu site ativo.
Nesse caso, você pode abrir o WordPress Customizer para testar novos temas sem entrar no ar.
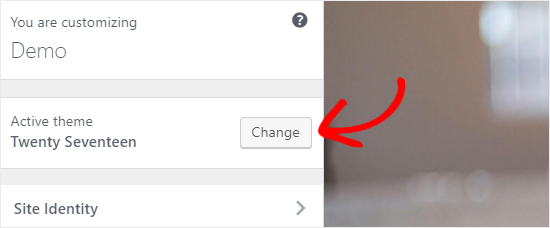
No painel do Customizer, você encontrará o nome do tema ativo e o botão “Change” (Alterar).

Se você clicar nesse botão, o WordPress exibirá todos os seus temas instalados no lado direito da página.
Para verificar um tema específico, você precisa clicar no botão “Live Preview” (Visualização ao vivo).

Você também pode visualizar temas do Repositório de Temas do WordPress.
Para fazer isso, você precisará marcar a caixa de seleção “Temas do WordPress.org” no painel esquerdo. Isso mostrará os temas do diretório WordPress.org.
Basta clicar no botão “Install & Preview” (Instalar e visualizar) para verificar o tema que você gosta.

Você também pode filtrar os temas clicando no botão “Filter Themes” (Filtrar temas) no canto superior direito da tela.
Observação: recomendamos usar um site de teste do WordPress para testar novos temas em vez de usar o personalizador em um site ativo.
Importar ou exportar configurações do personalizador de temas
Você sabia que pode importar e exportar as configurações do personalizador de temas?
Isso é extremamente útil quando você está fazendo alterações no tema em seu servidor local ou em um site de teste. Em vez de copiar as configurações manualmente para o site ativo, você pode simplesmente exportar as configurações do personalizador de temas para economizar tempo.
Para obter instruções detalhadas, você pode seguir nosso guia sobre como importar e exportar configurações do personalizador de temas no WordPress.
Alternativas ao personalizador de temas do WordPress
Embora o WordPress Customizer permita que você faça alterações no seu site, o número de controles varia de acordo com o tema que você está usando.
E se você gostar do seu tema, mas quiser que ele tenha mais opções de personalização?
Nesse caso, a melhor solução é usar um dos três plug-ins de personalização que funcionam junto com o personalizador de temas do WordPress.
SeedProd

O SeedProd é o melhor construtor de sites de arrastar e soltar para WordPress. Você pode usar o SeedProd para criar facilmente temas personalizados do WordPress e layouts de página sem editar nenhum código.
O SeedProd oferece centenas de layouts de página pré-fabricados para páginas de destino, páginas de vendas, páginas de registro de webinar, páginas de lançamento em breve, páginas de modo de manutenção e muito mais.
A personalização é fácil com blocos prontos, como formulários de inscrição, perfis sociais, botões, cronômetros de contagem regressiva, formulários de contato e muito mais.
Também é possível definir esquemas de cores, salvar combinações de fontes e reutilizar páginas e elementos de página para que você não precise criá-los novamente.
Criador de temas Thrive

O Thrive Theme Builder é outro plugin popular de criação de temas de arrastar e soltar para WordPress. Você pode usá-lo para criar facilmente um tema WordPress personalizado, sem necessidade de codificação.
Ele vem com quatro modelos de temas prontos diferentes para que você possa começar rapidamente. Cada modelo de tema inclui uma variedade de páginas pré-fabricadas que você pode adicionar ao seu site.
Você pode editar cada parte do tema, inclusive o cabeçalho, o rodapé, as postagens do blog, as páginas de categoria e muito mais, simplesmente apontando e clicando.
Além disso, há mais de 100 elementos de design e construção de sites que você pode adicionar rapidamente ao seu tema arrastando e soltando-os no lugar.
Herói CSS

OCSS Hero é um plug-in do WordPress que permite personalizar seu site sem escrever uma única linha de código CSS. Você tem a liberdade de estilizar todos os elementos do seu site sem complicações.
Deseja personalizar a página de login do seu site WordPress? O CSS Hero permite que você faça isso em poucos minutos.
Você também pode editar e visualizar as alterações no front-end para garantir que o design fique perfeito em todos os dispositivos.
Construtor Beaver

O Beaver Builder é outro dos principais criadores de páginas para WordPress. Ele permite que você crie páginas incríveis para o seu site usando uma interface de arrastar e soltar.
A melhor parte é que o Beaver Builder funciona com quase todos os temas do WordPress. Isso permite que você o use com seu tema atual.
O Beaver Builder suporta o uso de códigos de acesso e widgets. Ele também oferece diferentes tipos de módulos que você pode usar para estilizar seu site com facilidade. Você pode consultar nosso guia sobre como criar layouts personalizados no WordPress para obter instruções detalhadas.
Esperamos que este guia tenha ajudado você a aprender a usar o WordPress Theme Customizer como um profissional. Talvez você também queira ver nosso guia sobre como testar seu tema do WordPress em relação aos padrões mais recentes ou nossas escolhas de especialistas dos melhores temas simples do WordPress que você deve experimentar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support says
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Administrador
Moinuddin Waheed says
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support says
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Administrador
Shelley says
Could you please why “display site title and tagline” checkbox not show on my website?
WPBeginner Support says
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Administrador
Craig says
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support says
Thank you, glad you like our article
Administrador
Leslie says
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support says
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Administrador