Le personnalisateur de thème WordPress offre d’excellentes fonctionnalités pour créer un site visuellement attrayant auquel votre public pourra se rattacher. Le tout sans qu’il soit nécessaire de toucher à une ligne de code.
Cependant, la navigation dans la plage des options de personnalisation peut parfois sembler insurmontable.
Tout au long de notre parcours de blogueur, nous avons maîtrisé les tenants et les aboutissants de la personnalisation des thèmes. Nous avons vu de nos propres yeux comment les bons ajustements peuvent transformer un site standard en une expérience étonnante et conviviale.
Dans cet article, nous vous guiderons à travers les panneaux par défaut et nous vous apprendrons à utiliser le personnalisateur de thème WordPress comme un pro. À la fin, vous serez en mesure de donner à votre site un aspect plus soigné et plus professionnel.

Comment accéder au personnalisateur de thème de WordPress ?
L’Outil de personnalisation du thème est une fonctionnalité par défaut de WordPress et fait partie de chaque site WordPress.
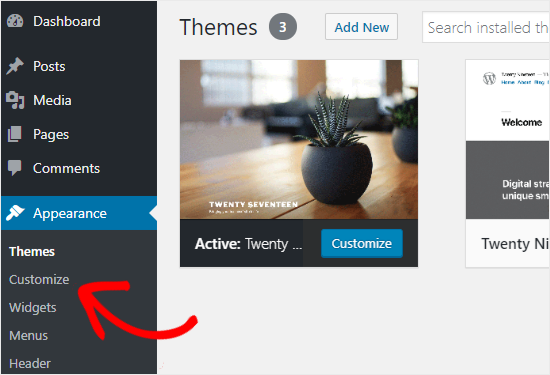
Vous pouvez y accéder en vous connectant à votre zone d’administration WordPress, puis en allant dans Apparence » Personnaliser à partir de la colonne latérale gauche de votre panneau d’administration WordPress. Cela ouvrira l’interface de l’Outil de personnalisation avec votre thème actuel.

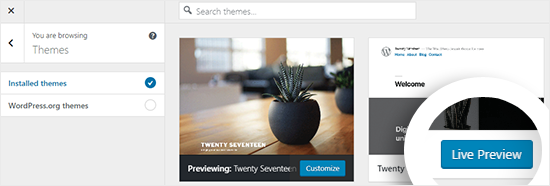
Vous pouvez également utiliser le personnalisateur de thème WordPress pour tous les thèmes installés sur votre site, même s’ils ne sont pas encore activés. Cette fonctionnalité vous permet de voir une prévisualisation directe du thème et d’y apporter des modifications avant de l’activer.
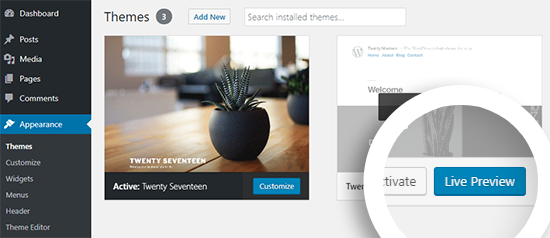
Pour ce faire, vous devez vous rendre sur la page Apparence » Thèmes. Ensuite, survolez le curseur de votre souris sur n’importe quel thème installé et cliquez sur le bouton Prévisualisation directe pour ouvrir la page du thème personnalisé de WordPress.

Vous ne trouvez pas le personnalisateur de thème ? Voici comment corriger l’absence du personnalisateur de thème dans l’administration de WordPress.
Outil de personnalisation du thème WordPress
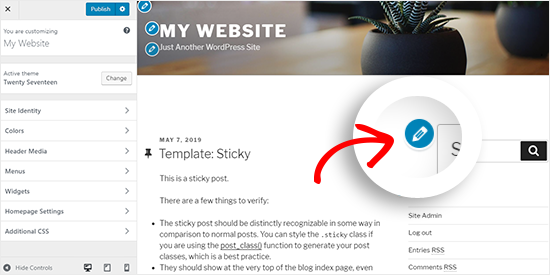
Après avoir ouvert le personnalisateur de thème WordPress, vous verrez tous les réglages de personnalisation sur le côté gauche de votre écran. La prévisualisation en direct de votre site sera affichée sur le côté droit.
Le personnalisateur de thème de WordPress est livré avec un ensemble de panneaux par défaut, quel que soit le thème que vous utilisez.
Vous devez cliquer sur les différents panneaux pour y apporter des modifications. Vous pouvez également cliquer sur l’une des icônes représentant un crayon bleu sur le côté droit de votre écran pour ouvrir les Réglages de cet article particulier.

Note : Les thèmes WordPress avancés auront des panneaux de réglage supplémentaires pour des options de personnalisation supplémentaires (plus d’informations à ce sujet ultérieurement).
Dans les sections suivantes, nous allons vous afficher les options par défaut disponibles dans le personnalisateur de thème WordPress, ainsi que partager quelques astuces et facultés de personnalisation.
Si vous êtes intéressé par un Sujet particulier, vous pouvez cliquer sur le lien pour avancer dans l’article :
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
Vous êtes prêts ? Premiers pas.
Panneau d’identité du site : Ajouter un titre, un logo et une image de marque
Le panneau » Identité du site » du personnalisateur de thème WordPress vous permet d’ajouter ou de modifier le titre et le slogan de votre site.
Par défaut, WordPress ajoute « Juste un autre site WordPress » comme slogan du site. Nous vous recommandons de le modifier après l’installation de WordPress sur votre site, mais vous pouvez également le laisser vide si vous le souhaitez.

Le panneau » Identité du site » dans le personnalisateur de thème WordPress vous permet également d’ajouter le logo de votre site. Il suffit de cliquer sur l’option Sélectionné le logo pour téléverser le logo de votre site.
Vous souhaitez ajouter une icône à votre site ? Vous pouvez le faire en cliquant sur l’option « Sélectionné l’icône du site ». Pour des instructions détaillées, vous pouvez suivre notre guide sur la création et l’ajout d’une favicon à votre site.
Outil de personnalisation du thème WordPress : Modifier les couleurs sur votre site
Les commandes du panneau « Couleurs » varient principalement en fonction du thème WordPress que vous utilisez.
Par exemple, le thème Twenty Seventeen vous permet de choisir la couleur du texte de l’en-tête et de sélectionner un jeu de couleurs pour l’ensemble de votre site.

D’autres thèmes WordPress peuvent offrir différentes options de couleurs pour les éléments du site tels que les titres, les liens, le corps du texte et l’arrière-plan de votre site.
Ajout de menus de navigation dans l’Outil de personnalisation du thème
Le panneau « Menus » vous permet de créer des menus de navigation et de contrôler leur emplacement sur votre site.
Sur cet onglet, vous trouverez tous les menus WordPress existants que vous avez créés précédemment. Vous pouvez cliquer sur le bouton » Voir tous les emplacements » pour vérifier les emplacements de menu disponibles que votre thème supporte.

Pour créer un nouveau menu, vous devez cliquer sur le bouton « Créer un nouveau menu ».
Ensuite, vous devrez donner un nom à votre menu afin de pouvoir le gérer ultérieurement. Vous pouvez également sélectionner l’Emplacement du menu et cliquer sur « Suivant » pour continuer.

Pour ajouter des éléments à ce menu, vous devez commencer par cliquer sur le bouton « Ajouter des éléments ». Une nouvelle fenêtre s’ouvre alors.
Vous pouvez désormais ajouter des liens personnalisés, des pages, des publications, des catégories et des identifiés en tant qu’éléments de menu dans les champs correspondants.

Pour réorganiser les articles, vous pouvez cliquer sur le lien « Réorganiser », puis utiliser les icônes fléchées pour ajuster les éléments du menu.
Contrôlez les widgets sur votre site dans le personnalisateur de thème
Le panneau « Widgets » vous permet d’ajouter et de gérer les widgets sur votre site. En cliquant dessus, vous afficherez les différents emplacements pour ajouter des widgets. Et encore une fois, cela variera en fonction du thème que vous utilisez.
Par exemple, le thème Twenty Seventeen propose 3 emplacements de widgets, alors que le thème Twenty Nineteen n’en propose qu’un seul.

Lorsque vous cliquez sur l’un d’entre eux, vous voyez apparaître les widgets que vous avez précédemment ajoutés à cet Emplacement.
Pour ajouter un nouveau widget, vous pouvez cliquer sur le bouton « Ajouter un widget ». Cela ouvrira un nouveau panneau dans lequel vous verrez une liste de tous les widgets disponibles.

Ensuite, vous devrez cliquer sur celui que vous souhaitez ajouter. Vous pouvez également apporter des modifications aux widgets nouvellement ajoutés et ajuster leur position en les faisant glisser vers le haut ou vers le bas.
Panneau de réglages de la page d’accueil dans l’Outil de personnalisation du thème
Par défaut, WordPress affiche les dernières publications de votre blog sur votre page d’accueil.
Cependant, la plupart des utilisateurs/clientes préfèrent utiliser une page d’accueil personnalisée pour les sites professionnels. Cela vous permet d’avoir une page d’atterrissage appropriée qui présente vos produits et services.
Pour utiliser une page d’accueil personnalisée, vous devez sélectionner le bouton radio « Une page statique » dans le panneau « Réglages de la page d’accueil ».

Cela ouvrira deux nouveaux menus déroulants que vous pouvez utiliser pour sélectionner une page pour votre page d’accueil et une autre pour afficher vos publications de blog.
Si vous ne disposez pas de ces pages sur votre site, vous pouvez en créer une nouvelle en cliquant sur le lien « + Ajouter une nouvelle page » présent sous le menu déroulant. Cela créera une page vierge portant le nom de votre choix.
Panneau CSS supplémentaire pour ajouter des feuilles de style CSS personnalisées
Vous souhaitez ajouter un code CSS personnalisé pour donner du style à votre site ? Vous pouvez le faire dans le panneau « Additional CSS ».
Les utilisateurs/utilisatrices WordPress intermédiaires et avancés personnalisent souvent leurs sites en ajoutant du code CSS directement dans le fichier style.css de leur thème. Cette méthode nécessite des étapes supplémentaires comme avoir un accès FTP à votre hébergeur WordPress, modifier les fichiers du thème, etc.
Une solution plus facile pour les débutants est d’ajouter votre code CSS personnalisé au panneau CSS supplémentaire dans le personnalisateur de thème WordPress. Cela vous permettra d’apporter des modifications à votre site et de les voir en direct sur le côté droit de votre écran.

Lorsque vous commencez à écrire du code CSS, WordPress vous suggère automatiquement des attributs en fonction des lettres que vous tapez. Il affichera également des messages d’erreur si vous n’avez pas écrit une déclaration CSS correcte.
Note : Si vous souhaitez personnaliser votre site sans écrire de code, continuez à lire. Nous partagerons avec vous trois options adaptées aux débutants qui vous permettront de personnaliser facilement votre thème et même de créer un thème WordPress personnalisé.
Autres options de l’Outil de personnalisation du thème
Certains thèmes gratuits et premium offrent plus d’options dans l’Outil de personnalisation du thème.
Selon le thème que vous utilisez, vous pouvez changer le style de police, ajouter une image d’arrière-plan, modifier la mise en page, modifier les couleurs, ajouter des images d’en-tête aléatoires, et bien d’autres choses encore.
Vous pouvez également ajouter des fonctionnalités spécifiques au personnalisateur de votre thème à l’aide d’extensions.
Par exemple, grâce à l’extension Easy Google Fonts, vous pouvez ajouter des polices personnalisées dans WordPress.
Prévisualisation de votre site dans différentes résolutions d’écran
Il est important pour tout propriétaire de site web de s’assurer que son site est mobile responsive et qu’il s’affiche bien sur toutes les tailles d’écran.
Grâce au personnalisateur de thème WordPress, vous pouvez facilement vérifier l’aspect de votre site dans différentes tailles d’écran.
En bas du panneau de l’Outil de personnalisation du thème, vous trouverez trois icônes et le lien « Masquer les contrôles ».

Ces icônes vous permettent de tester votre site sur différentes résolutions d’écran comme les ordinateurs de bureau, les tablettes et les appareils mobiles.
Le lien » Masquer les contrôles » est utile pour masquer le panneau de l’Outil de personnalisation de WordPress afin que vous puissiez voir votre site correctement en mode ordinateur.
Publier, enregistrer ou planifier vos réglages personnalisés
Une fois que vous avez apporté les modifications nécessaires, vous devez les appliquer à votre site. Sinon, tout votre travail sera perdu.
Allez-y et cliquez sur le bouton » Publier » pour appliquer les modifications. Une fois le processus terminé, vous pouvez cliquer sur le bouton de fermeture dans le coin supérieur gauche de votre écran pour quitter le personnalisateur de thème.

Et si vous avez besoin de plus de temps pour finaliser votre nouveau design ? Dans ce cas, vous pouvez enregistrer votre nouveau design en tant que brouillon et même le partager avec quelqu’un sans lui donner accès à votre zone d’administration.
Pour ce faire, vous devez cliquer sur l’icône en forme de roue dentée située juste à côté du bouton « Publier ». Le panneau « Action » s’ouvre alors.

Vous y trouverez trois options : Publier, Enregistrer le brouillon et Planifier.
Il vous suffit de sélectionner le bouton radio « Enregistrer le brouillon » dans le panneau « Action ». Cliquez ensuite sur le bouton « Enregistrer le brouillon » pour stocker vos modifications.
Vous pouvez désormais copier le lien de prévisualisation et le partager avec d’autres personnes pour obtenir un retour d’information.
L’option » Planifier » vous permet de publier vos modifications à une date et une heure précises. Par exemple, vous pouvez planifier les modifications de votre thème pour qu’elles soient mises en direct à l’heure où vous recevez le moins de trafic.

Dernier point, si vous souhaitez réinitialiser les modifications non publiées, vous pouvez cliquer sur le lien « Abandonner les modifications » dans le panneau d’action.
Prévisualisation de différents thèmes sans En direct
Il arrive que vous souhaitiez vérifier l’aspect d’un nouveau thème sur votre site. Cependant, vous ne voulez pas les activer sur votre site direct.
Dans ce cas, vous pouvez ouvrir l’Outil de personnalisation de WordPress pour tester de nouveaux thèmes sans les mettre en direct.
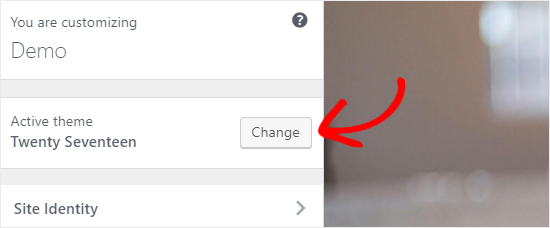
Dans le panneau de l’Outil de personnalisation, vous trouverez le nom de votre thème actif et le bouton « Modifier ».

Si vous cliquez sur ce bouton, WordPress affichera tous vos thèmes installés sur le côté droit de la page.
Pour vérifier un thème particulier, vous devez cliquer sur le bouton « Prévisualisation directe ».

Vous pouvez également prévisualiser des thèmes à partir du Dépôt de thèmes WordPress.
Pour ce faire, vous devez sélectionner la case à cocher « Thèmes WordPress.org » dans le panneau de gauche. Cela affichera les thèmes du répertoire WordPress.org.
Il vous suffit de cliquer sur le bouton « Installer et Prévisualiser » pour vérifier le thème qui vous plaît.

Vous pouvez également filtrer les thèmes en cliquant sur le bouton « Filtrer les thèmes » en haut à droite de votre écran.
Note : Nous recommandons d’utiliser un site WordPress staging pour tester les nouveaux thèmes au lieu d’utiliser le personnalisateur sur un site direct.
Importer ou exporter les réglages de l’Outil de personnalisation du thème
Saviez-vous que vous pouviez importer et exporter les Réglages du personnalisateur de votre thème ?
Ceci est extrêmement utile lorsque vous apportez des modifications à votre thème sur votre serveur local ou sur un site de staging. Au lieu de copier manuellement les réglages sur votre site direct, vous pouvez simplement exporter les réglages du personnalisateur de thème pour enregistrer votre temps.
Pour des instructions détaillées, vous pouvez suivre notre guide sur la façon d’importer et d’exporter les réglages du personnalisateur de thème dans WordPress.
Alternatives à l’Outil de personnalisation du thème WordPress
Bien que l’Outil de personnalisation de WordPress vous permette d’apporter des modifications à votre site, le nombre de commandes varie en fonction du thème que vous utilisez.
Et si vous aimez votre thème mais que vous aimeriez qu’il ait des options de personnalisation supplémentaires ?
Dans ce cas, la meilleure solution consiste à utiliser l’une des trois extensions de personnalisation qui fonctionnent parallèlement au personnalisateur de thème de WordPress.
SeedProd

SeedProd est le meilleur constructeur de site par glisser-déposer pour WordPress. Vous pouvez utiliser SeedProd pour créer facilement des thèmes WordPress personnalisés et des mises en page sans modifier aucun code.
SeedProd propose des centaines de mises en page prédéfinies pour les pages d’atterrissage, les pages de vente, les pages d’inscription aux webinaires, les pages « coming soon », les pages en mode maintenance, et bien plus encore.
La personnalisation est facile avec des blocs prêts à l’emploi comme les formulaires d’opt-in, les profils sociaux, les boutons, les comptes à rebours, les formulaires de contact, et plus encore.
Vous pouvez également définir des jeux de couleurs, enregistrer des combinaisons de polices et réutiliser des pages et des éléments de page afin de ne pas avoir à les créer à nouveau.
Thrive Theme Builder

Thrive Theme Builder est une autre extension populaire de construction de thème par glisser-déposer pour WordPress. Vous pouvez l’utiliser pour créer facilement un thème WordPress personnalisé, sans codage nécessaire.
Il est livré avec quatre modèles de thèmes différents prêts à l’emploi pour vous permettre de démarrer rapidement. Chaque modèle de thème comprend une variété de pages prédéfinies que vous pouvez ajouter à votre site.
Vous pouvez modifier chaque partie de votre thème, y compris l’en-tête, le pied de page, les publications de blog, les pages de catégorie et plus encore, simplement en pointant et en cliquant.
De plus, il y a plus de 100 éléments de conception et de construction de sites que vous pouvez rapidement ajouter à votre thème en les faisant glisser et en les mettant en place.
La bannière d’accroche CSS

CSS Hero est une extension WordPress qui vous permet de personnaliser votre site sans écrire une seule ligne de code CSS. Vous avez la liberté de styliser chaque élément de votre site sans aucune difficulté.
Voulez-vous personnaliser la page de connexion de votre site WordPress? CSS Hero vous permet de le faire en quelques minutes.
Vous pouvez également modifier et prévisualiser les modifications sur l’interface publique pour vous assurer que votre design est parfait sur tous les appareils.
Constructeur Beaver

Beaver Constructeur est un autre des meilleurs constructeurs de pages pour WordPress. Il vous permet de construire des pages étonnantes pour votre site à l’aide d’une interface glisser-déposer.
La meilleure partie est que Beaver Constructeur fonctionne avec presque tous les thèmes WordPress. Cela vous permet de l’utiliser avec votre thème actuel.
Beaver Constructeur supporte l’utilisation de codes courts et de widgets. Il propose également différents types de modules que vous pouvez utiliser pour styliser votre site facilement. Vous pouvez consulter notre guide sur la création de mises en page personnalisées sur WordPress pour obtenir des instructions détaillées.
Nous espérons que ce guide vous a aidé à apprendre à utiliser l’Outil de personnalisation de WordPress comme un pro. Vous pouvez également consulter notre guide sur la façon de tester votre thème WordPress par rapport aux dernières normes ou nos choix d’experts des meilleurs thèmes WordPress simples que vous devriez essayer.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support says
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Administrateur
Moinuddin Waheed says
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support says
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Administrateur
Shelley says
Could you please why « display site title and tagline » checkbox not show on my website?
WPBeginner Support says
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Administrateur
Craig says
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support says
Thank you, glad you like our article
Administrateur
Leslie says
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support says
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Administrateur