Le personnalisateur de votre thème n’apparaît pas dans le tableau de bord WordPress ?
Les thèmes WordPress qui supportent l’Éditeur de site complet (Éditeur de site) n’incluent pas d’option de personnalisation du thème dans le panneau d’administration de WordPress. Au lieu de cela, vous verrez une nouvelle option « éditeurs/éditrices » dans le menu Apparence.
Dans cet article, nous allons vous afficher comment corriger facilement l’absence du personnalisateur de thème dans l’administration de WordPress.

Qu’est-il advenu de l’Outil de personnalisation du thème dans l’interface d’administration de WordPress ?
Avec la sortie du nouvel éditeur de site complet de WordPress, de nombreux thèmes n’affichent plus l’option du personnalisateur de thème dans votre tableau de bord WordPress.
L’édition complète du site vous permet de personnaliser la conception de votre site WordPress à l’aide de blocs, tout comme la modification d’un article de blog ou d’une page dans l’éditeur de contenu WordPress. Vous pouvez ajouter et modifier différentes sections de votre modèle de thème en utilisant des blocs, des widgets et des menus.
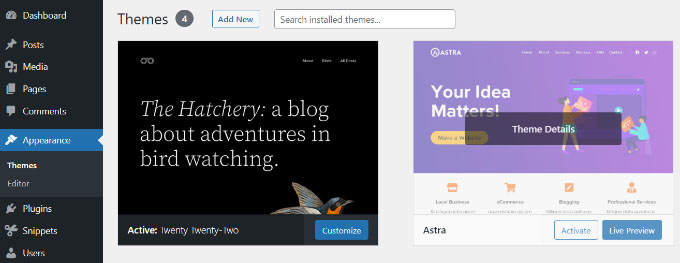
Toutefois, votre menu Apparence aura un aspect différent si vous utilisez un thème basé sur des blocs, comme le thème par défaut Twenty Twenty-Two.

Vous remarquerez que l’option » Outil de personnalisation » permettant d’ouvrir le personnalisateur de thème est absente du menu Apparence. À la place, il y a une option « Éditeur » pour lancer l’éditeur de site complet.
En utilisant l’éditeur de site complet, vous devriez être en mesure d’effectuer toutes les modifications que vous auriez faites avec l’outil de personnalisation.
Cependant, vous pourriez préférer utiliser le personnalisateur au lieu d’apprendre une toute nouvelle façon de personnaliser votre thème. Dans ce cas, nous avons élaboré un guide sur la façon dont vous pouvez toujours utiliser le personnalisateur sur votre blog WordPress.
Corrigé quelques façons de corriger l’absence du personnalisateur de thème.
Corrigé l’absence du personnalisateur de thème dans l’interface d’administration de WordPress
Il y a 3 façons simples que vous pouvez utiliser pour corriger l’absence du personnalisateur de thème depuis votre panneau d’administration WordPress.
Nous allons passer en revue chaque méthode, afin que vous puissiez choisir celle qui vous convient le mieux.
Méthode 1 : Saisir manuellement l’URL de l’Outil de personnalisation du thème dans votre navigateur
Si vous utilisez un thème WordPress qui utilise l’éditeur de site complet et que vous souhaitez accéder au personnalisateur de thème, vous pouvez ajouter « customize.php » à la fin de l’URL de votre admin WordPress.
L’URL de votre site ressemblera à ceci :
https://example.com/wp-admin/customize.php
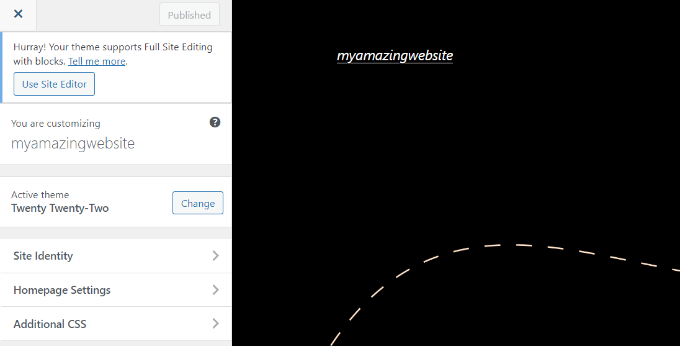
Remplacez simplement « exemple.com » par le nom de domaine de votre propre site et saisissez le lien dans votre navigateur. Cela lancera le personnalisateur de thème pour votre site.

Cependant, il est important de noter que les options d’édition seront limitées dans le personnalisateur de thème pour les thèmes utilisant l’édition de site complet.
Par exemple, vous pouvez voir uniquement quelques réglages simples comme l’identité du site, les paramètres de la page d’accueil et des feuilles de style CSS supplémentaires.
Si vous souhaitez utiliser toutes les options offertes par le personnalisateur de thème pour modifier le thème de votre site, alors vous pouvez utiliser la méthode suivante.
Méthode 2 : Changez de thème WordPress pour corriger l’absence de personnalisation du thème.
Une autre façon de résoudre le problème de l’absence de personnalisation du thème consiste à modifier votre thème WordPress.
L’éditeur de site complet est en train de se déployer progressivement, et il en est encore à ses débuts, même dans la version 6.3 de WordPress. Cela signifie que peu de thèmes supportent pleinement la modification de site pour le moment, et ceux qui le font peuvent être encombrants et difficiles à utiliser.
De plus, les thèmes basés sur des blocs ont des options de personnalisation limitées si vous accédez au personnalisateur de thème.
Un moyen simple de restaurer le menu du personnalisateur de thème consiste à remplacer votre thème WordPress par un thème qui ne permet pas de modifier entièrement le site.

Une fois que vous avez fait cela, vous pouvez facilement ouvrir le personnalisateur de thème pour votre site Web en visitant la page Apparence » Personnaliser à partir de la colonne latérale de l’administration de WordPress.
Vous pouvez consulter notre liste des thèmes WordPress les plus populaires pour avoir un grand nombre d’options.
Si vous avez un stock de WooCommerce, alors vous pouvez également consulter nos choix d’experts sur les meilleurs thèmes WordPress de WooCommerce.
Pour plus de modifications sur la façon de passer à un thème différent, veuillez consulter notre guide pour débutants sur la façon de modifier votre thème WordPress.
Méthode 3 : Utiliser un constructeur de thème WordPress pour corriger l’absence de personnalisation du thème
Vous pouvez également utiliser un constructeur de thème WordPress comme SeedProd pour personnaliser votre site WordPress et corriger le problème de l’absence de personnalisation du thème à partir de l’admin WordPress.
Les constructeurs de thèmes WordPress vous permettent de personnaliser le thème de votre site comme vous le souhaitez sans écrire de code ni faire appel à un développeur/développeuse. Leur interface de type « glisser-déposer » vous permet également de créer différents modèles de thèmes et vous retire la nécessité d’utiliser le personnalisateur de thèmes WordPress.
SeedProd est le meilleur plugin de constructeur de thème et de page WordPress du marché, utilisé par plus d’un million de professionnels.
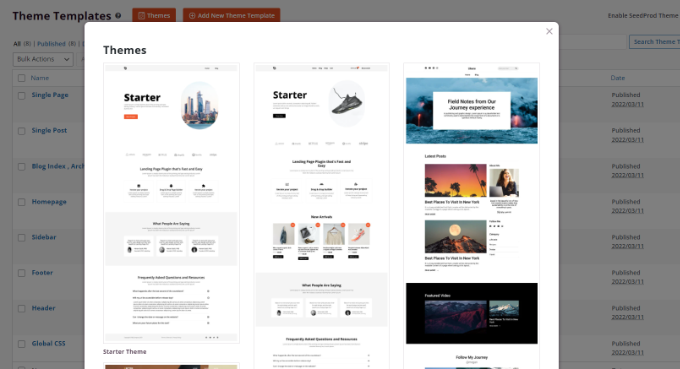
Il propose des modèles de thèmes prédéfinis que vous pouvez utiliser pour créer des thèmes WordPress personnalisés en un rien de temps.

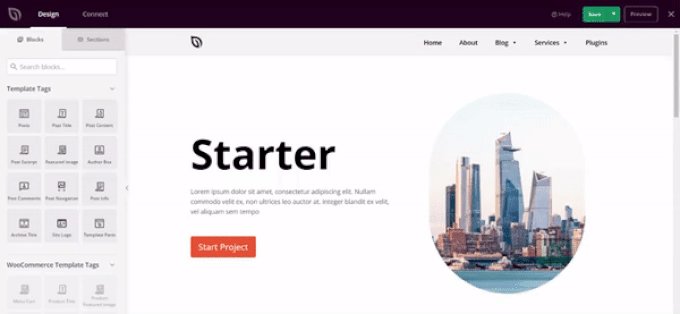
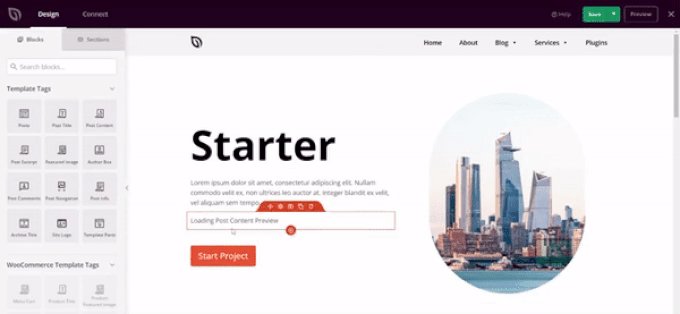
Après avoir sélectionné un modèle, vous pouvez utiliser le Constructeur par glisser-déposer pour personnaliser votre design.
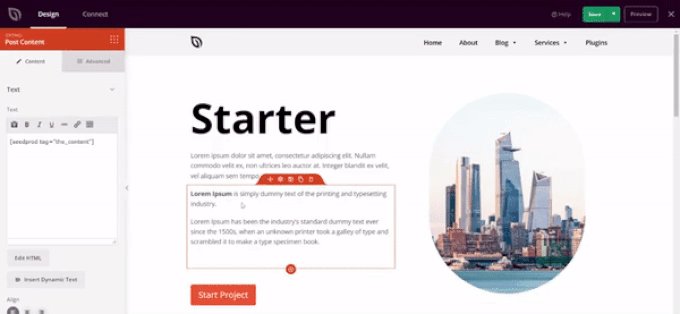
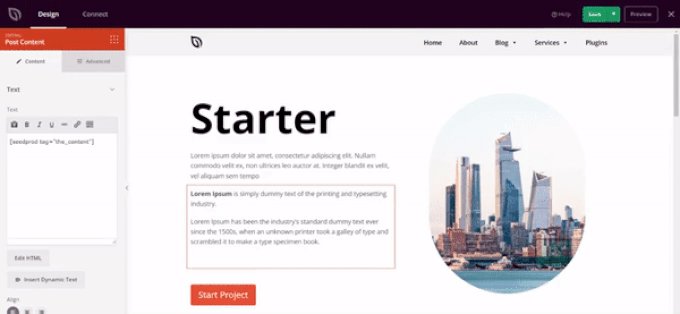
Il suffit de faire glisser n’importe quel élément du menu de gauche et de le déposer sur le Modèle. De plus, des options permettent de personnaliser davantage chaque élément du Modèle et de modifier sa couleur, sa taille, sa police et son alignement.
SeedProd inclut même des blocs WooCommerce que vous pouvez utiliser pour créer un stock en ligne.

Pour obtenir des instructions étape par étape, vous pouvez consulter notre guide du débutant sur la façon de créer un thème WordPress personnalisé (sans code).
Corrigé : Corrigé l’onglet de menu manquant dans la colonne latérale de l’administrateur WordPress
Si vous utilisez un thème bloc, alors vous remarquerez que l’onglet Apparence » Menu ne sera plus disponible. Cet onglet est généralement utilisé pour ouvrir la page » Menus » et ajouter un menu de navigation à votre blog WordPress.
Cependant, cette option ne sera pas visible dans les thèmes de blocs. Dans ce cas, vous pouvez vous rendre sur la pageApparence » Éditeur depuis le Tableau de bord WordPress et cliquer sur le bouton » Ajouter un bloc » (+) en haut à gauche.
Ensuite, vous pouvez ajouter le bloc « Navigation » à votre thème à partir du menu de blocs qui s’ouvre.

Ensuite, vous pouvez cliquer sur le bouton » + » dans le bloc pour ajouter des liens de page et créer un menu. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut.
Une autre option pour utiliser l’onglet Menus est de passer à un thème WordPress classique. Cependant, gardez à l’esprit que vous perdrez tous les réglages de personnalisation de votre thème si vous faites cela.
Pour des instructions plus détaillées, consultez notre guide pour débutants sur la façon de corriger l’absence du menu Apparence dans l’administration de WordPress.
Nous espérons que cet article vous a aidé à apprendre comment corriger le personnalisateur de thème manquant dans l’administration de WordPress. Vous pouvez également consulter notre guide sur la façon de vérifier le trafic web pour n’importe quel site ou voir nos choix d’experts pour les meilleures extensions WordPress SEO pour améliorer votre classement.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jesse says
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support says
Glad our recommendation was helpful
Administrateur
olachi says
thanks for the article.it helped me
WPBeginner Support says
Glad our article helped!
Administrateur