Fehlt Ihr Theme-Customizer im WordPress-Dashboard?
WordPress-Themes, die die vollständige Website-Bearbeitung (FSE) unterstützen, enthalten keine Theme-Anpassungsoption im WordPress-Admin-Panel. Stattdessen sehen Sie eine neue Option „Editor“ im Menü „Erscheinungsbild“.
In diesem Artikel zeigen wir Ihnen, wie Sie den fehlenden Theme-Customizer im WordPress-Admin leicht beheben können.

Was ist mit dem Theme Customizer im WordPress Admin passiert?
Seitdem WordPress den neuen Full-Site-Editor veröffentlicht hat, zeigen viele Themes die Theme-Anpassungsoption in Ihrem WordPress-Dashboard nicht mehr an.
Mit der vollständigen Website-Bearbeitung können Sie das Design Ihrer WordPress-Website mithilfe von Blöcken anpassen, genau wie bei der Bearbeitung eines Blogbeitrags oder einer Seite im WordPress-Inhaltseditor. Sie können verschiedene Abschnitte Ihrer Theme-Vorlage mithilfe von Blöcken, Widgets und Menüs hinzufügen und bearbeiten.
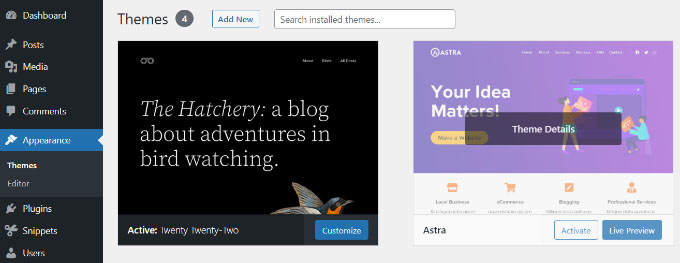
Ihr Erscheinungsbild-Menü wird jedoch anders aussehen, wenn Sie ein blockbasiertes Thema wie das Standardthema Twenty Twenty-Two verwenden.

Sie werden feststellen, dass die Option „Anpassen“ zum Öffnen des Theme-Anpassungsprogramms im Menü „Erscheinungsbild“ fehlt. Stattdessen gibt es eine „Editor“-Option, um den vollständigen Website-Editor zu öffnen.
Wenn Sie den vollständigen Site-Editor verwenden, sollten Sie alle Änderungen vornehmen können, die Sie mit dem Customizer-Tool vorgenommen haben.
Vielleicht ziehen Sie es jedoch vor, den Customizer zu verwenden, anstatt eine völlig neue Art der Anpassung Ihres Themes zu lernen. Für diesen Fall haben wir eine Anleitung zusammengestellt, wie Sie den Customizer in Ihrem WordPress-Blog trotzdem nutzen können.
Sehen wir uns einige der Möglichkeiten an, wie Sie den fehlenden Theme-Customizer beheben können.
Behebung des fehlenden Theme-Customizers im WordPress-Admin
Es gibt 3 einfache Möglichkeiten, wie Sie den fehlenden Theme-Customizer in Ihrem WordPress-Admin-Panel beheben können.
Wir gehen auf jede Methode ein, damit Sie die für Sie am besten geeignete auswählen können.
Methode 1: Geben Sie die URL des Theme-Anpassers manuell in Ihrem Browser ein
Wenn Sie ein WordPress-Theme verwenden, das den vollständigen Site-Editor nutzt, und Sie auf den Theme-Customizer zugreifen möchten, können Sie am Ende Ihrer WordPress-Admin-URL „customize.php“ hinzufügen.
Ihre Website-URL wird wie folgt aussehen:
https://example.com/wp-admin/customize.php
Ersetzen Sie einfach „example.com“ durch den Domainnamen Ihrer eigenen Website und geben Sie den Link in Ihrem Webbrowser ein. Dadurch wird der Theme-Customizer für Ihre Website gestartet.

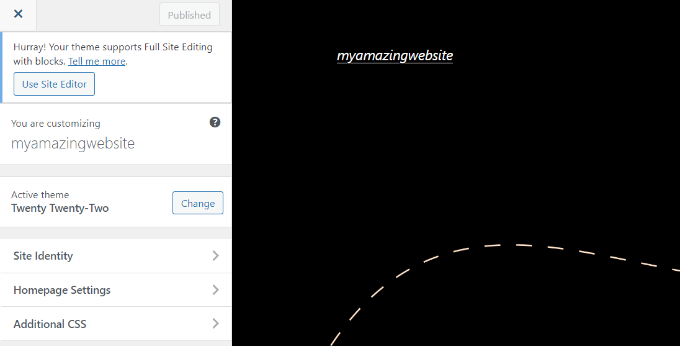
Es ist jedoch wichtig zu beachten, dass die Bearbeitungsoptionen im Theme-Customizer für Themes mit vollständiger Site-Bearbeitung eingeschränkt sind.
So sehen Sie beispielsweise nur einige einfache Einstellungen wie die Identität der Website, die Homepage-Einstellungen und zusätzliche CSS.
Wenn Sie alle Optionen nutzen möchten, die der Theme-Customizer bietet, um das Theme Ihrer Website zu bearbeiten, können Sie die nächste Methode verwenden.
Methode 2: Wechseln Sie Ihr WordPress-Theme, um den fehlenden Theme Customizer zu beheben
Eine andere Möglichkeit, das Problem des fehlenden Theme-Customizers zu lösen, besteht darin, Ihr WordPress-Theme zu ändern.
Der vollständige Site-Editor wird nach und nach eingeführt und befindet sich noch in der Anfangsphase, selbst in der WordPress-Version 6.3. Das bedeutet, dass derzeit nicht viele Themes die Website-Bearbeitung vollständig unterstützen, und diejenigen, die dies tun, können klobig und schwierig zu bedienen sein.
Außerdem haben die blockbasierten Themes nur begrenzte Anpassungsmöglichkeiten, wenn Sie auf den Theme-Customizer zugreifen.
Eine einfache Möglichkeit, das Theme-Customizer-Menü wiederherzustellen, besteht darin, Ihr WordPress-Theme auf ein Theme umzustellen, das keine vollständige Website-Bearbeitung beinhaltet.

Sobald Sie das getan haben, können Sie den Theme-Customizer für Ihre Website ganz einfach öffnen, indem Sie die Seite Erscheinungsbild “ Anpassen in der WordPress-Admin-Seitenleiste aufrufen.
In unserer Liste der beliebtesten WordPress-Themes finden Sie eine Vielzahl von Optionen.
Wenn Sie einen WooCommerce-Shop haben, dann können Sie auch unsere Expertenauswahl der besten WooCommerce-WordPress-Themes sehen.
Wie Sie zu einem anderen Theme wechseln können, erfahren Sie in unserem Leitfaden für Einsteiger, wie Sie Ihr WordPress-Theme ändern können.
Methode 3: Verwenden Sie einen WordPress Theme Builder, um den fehlenden Theme Customizer zu beheben
Sie können auch einen WordPress-Theme-Builder wie SeedProd verwenden, um Ihre WordPress-Website anzupassen und den fehlenden Theme-Customizer im WordPress-Admin zu beheben.
Mit WordPress-Theme-Buildern können Sie das Thema Ihrer Website nach Ihren Wünschen anpassen, ohne Code schreiben oder einen Entwickler einstellen zu müssen. Über die Drag-and-Drop-Schnittstelle können Sie außerdem verschiedene Theme-Vorlagen erstellen und müssen nicht mehr den WordPress-Theme-Customizer verwenden.
SeedProd ist das beste WordPress-Theme-Builder- und Page-Builder-Plugin auf dem Markt, das von über 1 Million Profis verwendet wird.
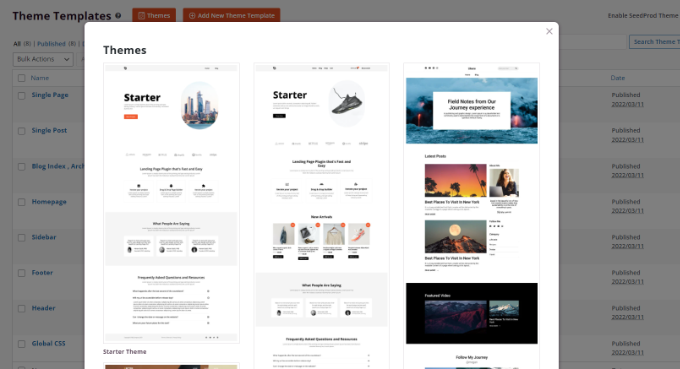
Es bietet vorgefertigte Theme-Vorlagen, mit denen Sie im Handumdrehen individuelle WordPress-Themes erstellen können.

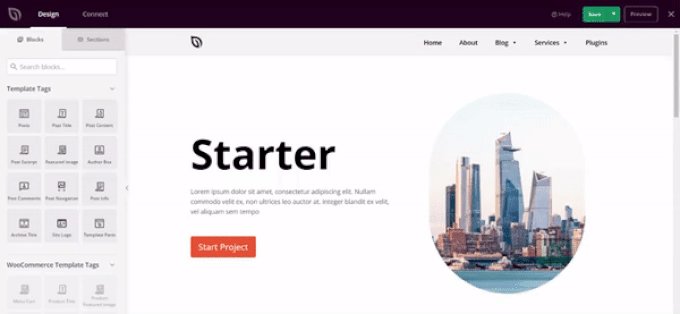
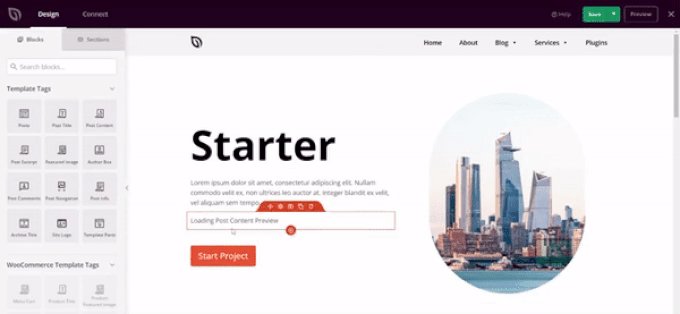
Nachdem Sie eine Vorlage ausgewählt haben, können Sie mit dem Drag-and-Drop-Builder Ihr Design anpassen.
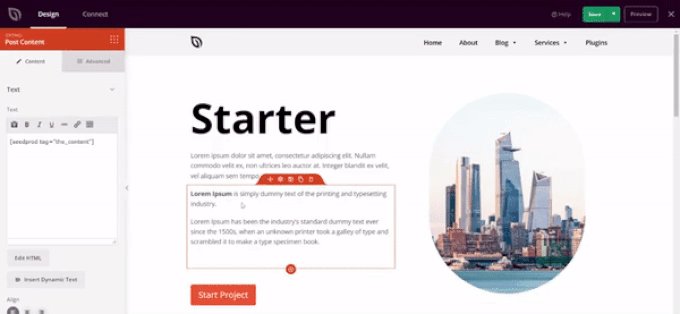
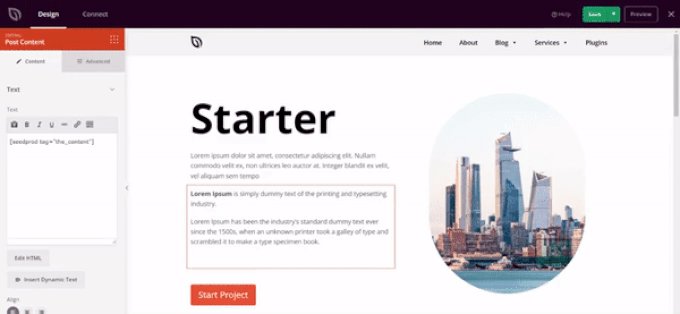
Ziehen Sie einfach ein beliebiges Element aus dem Menü auf der linken Seite und legen Sie es auf der Vorlage ab. Außerdem gibt es Optionen, um jedes Element in der Vorlage weiter anzupassen und seine Farbe, Größe, Schriftart und Ausrichtung zu ändern.
SeedProd enthält sogar WooCommerce-Blöcke, mit denen Sie ein Online-Geschäft erstellen können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung für Einsteiger, wie Sie ein benutzerdefiniertes WordPress-Theme (ohne Code) erstellen.
Bonus: Reparieren Sie den fehlenden Menüreiter in der WordPress Admin Sidebar
Wenn Sie ein Block-Theme verwenden, werden Sie feststellen, dass die Registerkarte Erscheinungsbild “ Menü nicht mehr verfügbar ist. Diese Registerkarte wird normalerweise verwendet, um die Seite „Menüs“ zu öffnen und ein Navigationsmenü zu Ihrem WordPress-Blog hinzuzufügen.
Diese Option ist jedoch bei Blockthemen nicht sichtbar. In diesem Fall können Sie die SeiteErscheinungsbild “ Editor im WordPress-Dashboard aufrufen und auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke klicken.
Als Nächstes können Sie den Block „Navigation“ aus dem sich öffnenden Blockmenü zu Ihrem Thema hinzufügen.

Danach können Sie auf die Schaltfläche „+“ im Block klicken, um Seitenlinks hinzuzufügen und ein Menü zu erstellen. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ am oberen Rand zu klicken.
Eine weitere Möglichkeit, die Registerkarte „Menüs“ zu verwenden, besteht darin, zu einem klassischen WordPress-Theme zu wechseln. Denken Sie jedoch daran, dass Sie dabei alle Ihre Theme-Anpassungseinstellungen verlieren.
Ausführlichere Anweisungen finden Sie in unserer Anleitung für Einsteiger, wie Sie das fehlende Menü „Erscheinungsbild“ im WordPress-Admin beheben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den fehlenden Theme-Customizer im WordPress-Admin beheben können. Sie können auch unseren Leitfaden zur Überprüfung des Website-Traffics für jede Website oder unsere Expertenauswahl für die besten WordPress-SEO-Plugins zur Verbesserung Ihrer Rankings einsehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jesse says
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support says
Glad our recommendation was helpful
Admin
olachi says
thanks for the article.it helped me
WPBeginner Support says
Glad our article helped!
Admin