O personalizador de temas está faltando no painel do WordPress?
Os temas do WordPress que oferecem suporte à edição completa do site (FSE) não incluem uma opção de personalizador de tema no painel de administração do WordPress. Em vez disso, você verá uma nova opção “Editor” no menu Appearance.
Neste artigo, mostraremos como corrigir facilmente a falta do personalizador de temas no painel de administração do WordPress.

O que aconteceu com o personalizador de temas na administração do WordPress?
Com o lançamento do novo editor de site completo do WordPress, muitos temas não mostram mais a opção do personalizador de temas no painel do WordPress.
A edição completa do site permite que você personalize o design do seu site WordPress usando blocos, da mesma forma que edita um post de blog ou uma página no editor de conteúdo do WordPress. É possível adicionar e editar diferentes seções do modelo do tema usando blocos, widgets e menus.
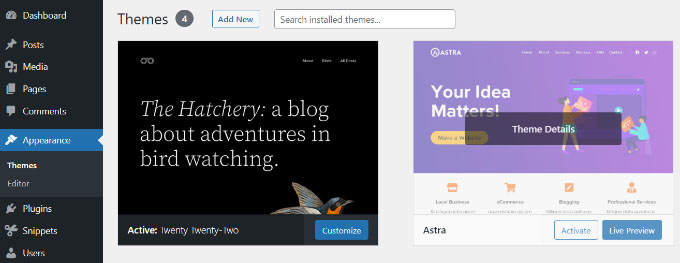
No entanto, o menu Appearance terá uma aparência diferente se você estiver usando um tema baseado em blocos, como o tema padrão do Twenty Twenty-Two.

Você perceberá que a opção “Customize” (Personalizar) para abrir o personalizador de temas não está presente no menu Appearance. Em vez disso, há uma opção “Editor” para abrir o editor completo do site.
Ao usar o editor completo do site, você poderá fazer todas as alterações que teria feito com a ferramenta Customizer.
No entanto, talvez você prefira usar o personalizador em vez de aprender uma maneira totalmente nova de personalizar o tema. Nesse caso, elaboramos um guia sobre como você ainda pode usar o personalizador em seu blog do WordPress.
Vamos dar uma olhada em algumas maneiras de corrigir a falta do personalizador de temas.
Como corrigir o personalizador de tema ausente na administração do WordPress
Há três maneiras simples de corrigir a falta do personalizador de temas no painel de administração do WordPress.
Examinaremos cada método para que você possa escolher o que melhor se adapta a você.
Método 1: inserir manualmente o URL do personalizador de temas no navegador
Se estiver usando um tema do WordPress que utiliza o editor de site completo e quiser acessar o personalizador de temas, adicione “customize.php” no final do URL de administração do WordPress.
O URL do seu site terá a seguinte aparência:
https://example.com/wp-admin/customize.php
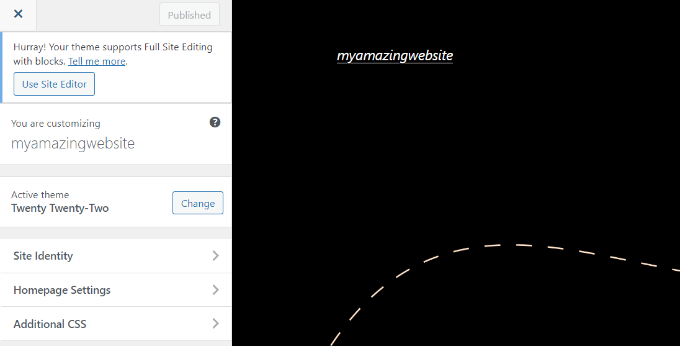
Basta substituir “example.com” pelo nome de domínio do seu próprio site e inserir o link no navegador da Web. Isso iniciará o personalizador de temas de seu site.

No entanto, é importante observar que as opções de edição serão limitadas no personalizador de temas para temas que usam a edição completa do site.
Por exemplo, você pode ver apenas algumas configurações simples, como identidade do site, configurações da página inicial e CSS adicional.
Se você quiser usar todas as opções oferecidas pelo personalizador de temas para editar o tema do seu site, poderá usar o próximo método.
Método 2: Troque o tema do WordPress para corrigir a falta do personalizador de tema
Outra maneira de resolver o problema da falta do personalizador de temas é alterar o tema do WordPress.
O editor de sites completo está sendo implementado de forma constante e ainda está nas fases iniciais, mesmo na versão 6.3 do WordPress. Isso significa que, no momento, poucos temas oferecem suporte total à edição de sites, e os que oferecem podem ser desajeitados e difíceis de usar.
Além disso, os temas baseados em blocos têm opções de personalização limitadas se você acessar o personalizador de temas.
Uma maneira simples de restaurar o menu do personalizador de temas é mudar seu tema do WordPress para um que não inclua a edição completa do site.

Depois de fazer isso, você poderá abrir facilmente o personalizador de temas do seu site visitando a página Appearance ” Customize (Aparência ” Personalizar ) na barra lateral de administração do WordPress.
Você pode ver nossa lista dos temas mais populares do WordPress para ter muitas opções.
Se você tiver uma loja WooCommerce, também poderá ver nossas escolhas de especialistas sobre os melhores temas WordPress para WooCommerce.
Para obter detalhes sobre como mudar para um tema diferente, consulte nosso guia para iniciantes sobre como alterar o tema do WordPress.
Método 3: Use um construtor de temas do WordPress para corrigir a falta do personalizador de temas
Você também pode usar um construtor de temas do WordPress, como o SeedProd, para personalizar seu site do WordPress e corrigir o problema da falta do personalizador de temas no painel de administração do WordPress.
Os criadores de temas do WordPress permitem que você personalize o tema do seu site da maneira que desejar, sem escrever nenhum código ou contratar um desenvolvedor. Sua interface de arrastar e soltar também permite que você crie diferentes modelos de temas e elimina a necessidade de usar o personalizador de temas do WordPress.
O SeedProd é o melhor plug-in de criação de temas e páginas para WordPress do mercado, usado por mais de 1 milhão de profissionais.
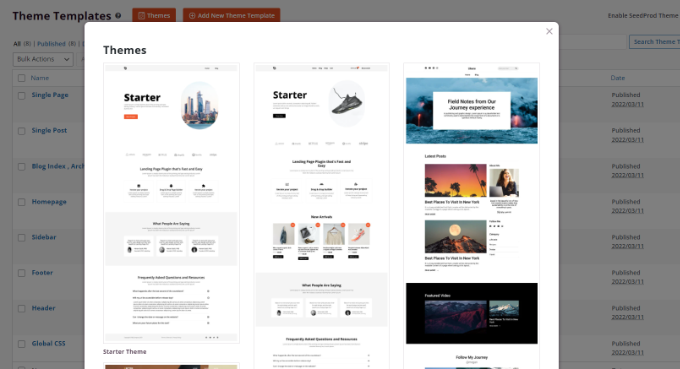
Ele oferece modelos de temas pré-criados que você pode usar para criar temas personalizados do WordPress em pouco tempo.

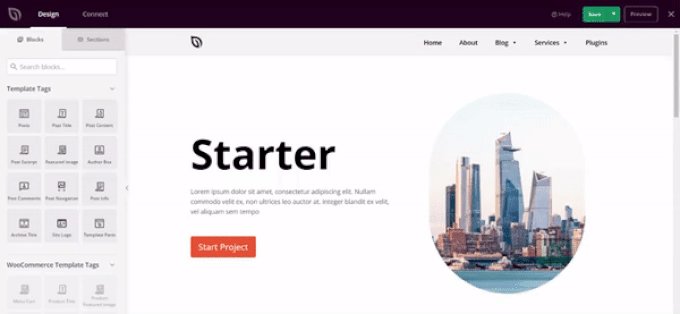
Depois de selecionar um modelo, você pode usar o construtor de arrastar e soltar para personalizar seu design.
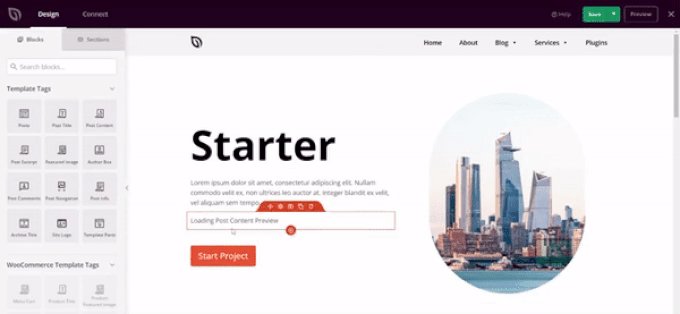
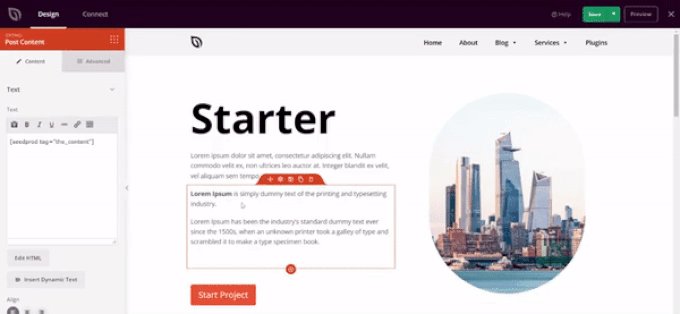
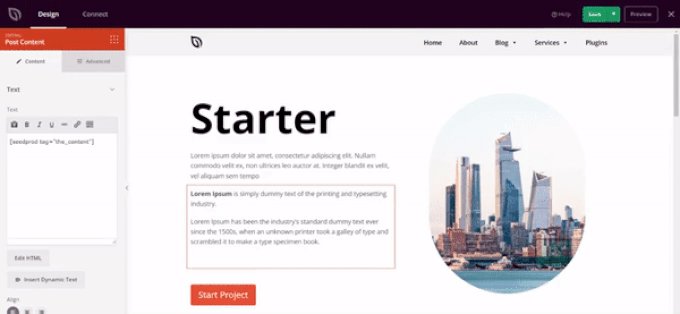
Basta arrastar qualquer elemento do menu à sua esquerda e soltá-lo no modelo. Além disso, há opções para personalizar ainda mais cada elemento do modelo e alterar sua cor, tamanho, fonte e alinhamento.
O SeedProd inclui até mesmo blocos do WooCommerce que você pode usar para criar uma loja on-line.

Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como criar um tema personalizado do WordPress (sem código).
Bônus: Corrija a guia de menu ausente na barra lateral de administração do WordPress
Se estiver usando um tema de bloco, você perceberá que a guia Appearance ” Menu não estará mais disponível. Essa guia geralmente é usada para abrir a página “Menus” e adicionar um menu de navegação ao seu blog do WordPress.
Entretanto, essa opção não estará visível nos temas de blocos. Nesse caso, você pode visitar a páginaAppearance ” Editor no painel do WordPress e clicar no botão “Add Block” (+) no canto superior esquerdo.
Em seguida, você pode adicionar o bloco “Navigation” ao seu tema no menu de blocos que se abre.

Depois disso, você pode clicar no botão “+” no bloco para adicionar links de página e criar um menu. Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior.
Outra opção para usar a guia Menus é mudar para um tema clássico do WordPress. No entanto, lembre-se de que você perderá todas as configurações de personalização do tema se fizer isso.
Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como corrigir o menu Appearance ausente na administração do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como corrigir a falta do personalizador de temas no painel de administração do WordPress. Você também pode consultar nosso guia sobre como verificar o tráfego de qualquer site ou ver nossas escolhas de especialistas para os melhores plug-ins de SEO do WordPress para melhorar suas classificações.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jesse says
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support says
Glad our recommendation was helpful
Administrador
olachi says
thanks for the article.it helped me
WPBeginner Support says
Glad our article helped!
Administrador