Deseja aprender a personalizar o design do tema do WordPress?
Muitos temas do WordPress têm opções integradas para personalizar facilmente o design e o layout. Você também pode adicionar mais opções de personalização usando plugins.
Neste artigo, mostraremos como personalizar facilmente seu tema do WordPress e torná-lo seu.

A seguir, uma lista dos tópicos que abordaremos neste guia:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Use the Full Site Editor in WordPress to Customize a Theme
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual WordPress Pages with SeedProd
- Creating a Custom Theme in WordPress with SeedProd
Pronto? Vamos começar.
Por que personalizar seu tema do WordPress?
Os temas do WordPress são projetados para nichos genéricos de sites. Por exemplo, há temas para vários sites de pequenas empresas, fotógrafos, blogueiros e muito mais.
Depois de escolher um tema, você precisará personalizá-lo de acordo com seus próprios requisitos.
Por exemplo, talvez você queira usar um logotipo personalizado e as cores da marca, ajustar um pouco o layout, alterar o tamanho das fontes, usar suas próprias imagens e muito mais.
Algumas dessas personalizações são necessárias para criar um site que realmente represente sua empresa e sua marca, e que não se pareça com o de todo mundo.
Dependendo do tema do WordPress que você escolher, essas opções podem variar muito de um tema para outro.
Por exemplo, alguns temas ativos podem lhe dar a opção de mover a barra lateral da direita para a esquerda, enquanto outros podem nem mesmo ter uma barra lateral em seu layout.
Dito isso, vamos dar uma olhada em como personalizar facilmente seu tema do WordPress sem escrever nenhuma linha de código e levá-lo ao próximo nível.
Usando o personalizador de tema padrão
O WordPress foi lançado com uma experiência de edição de site completo no WordPress 5.9.
Atualmente, não há muitos temas novos no mercado com suporte total para o novo recurso de edição de site completo.
No entanto, mostraremos a você como usá-lo para personalizar seu tema do WordPress. Também mostraremos como usar o personalizador legado do WordPress, bem como a ferramenta completa de criação de sites do WordPress que recomendamos para iniciantes.
Use o editor completo do site no WordPress para personalizar um tema
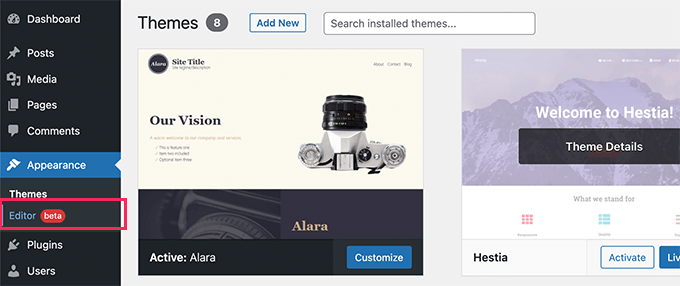
Se o seu tema do WordPress for compatível com um editor de site completo, você verá o menu Editor na opção Appearance (Aparência) na barra lateral de administração do WordPress.

Clicar nele abrirá o editor de site completo.
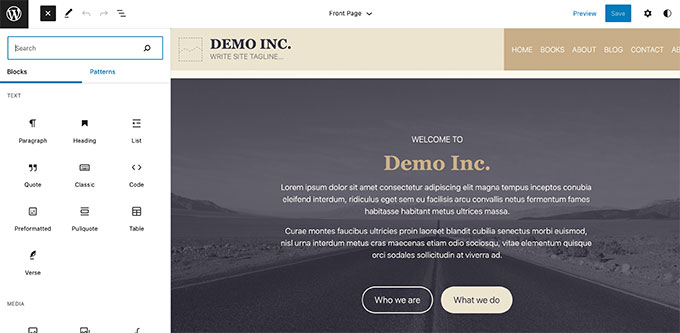
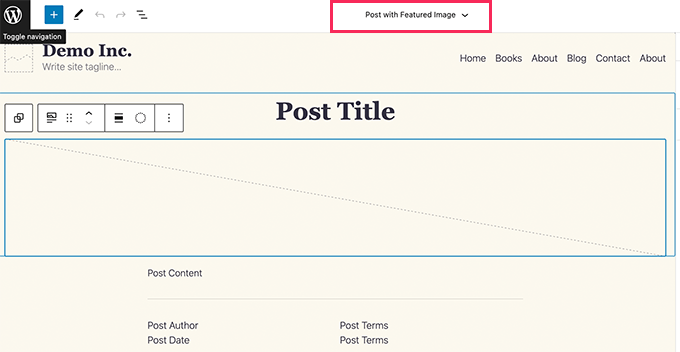
Esse editor é como o editor de blocos que você usa para escrever posts e páginas no WordPress.

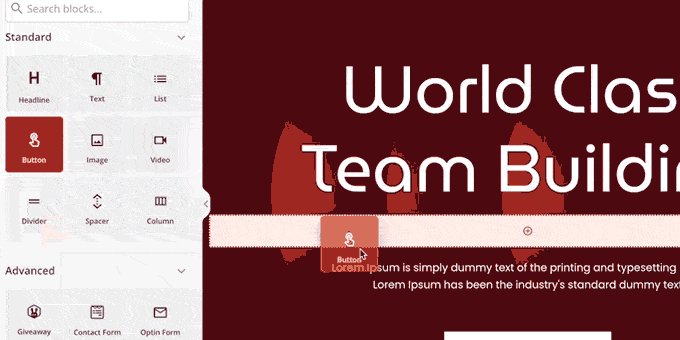
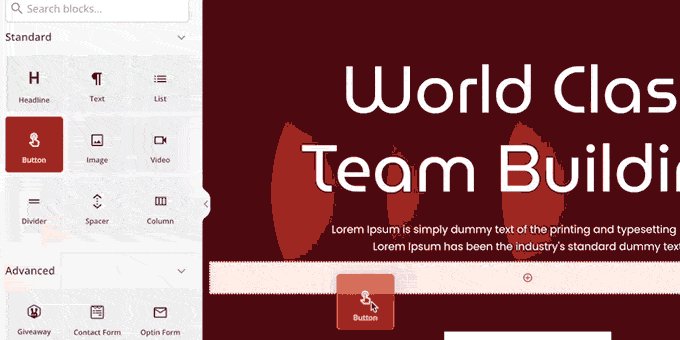
Você pode adicionar novos elementos aos seus modelos adicionando blocos do lado esquerdo.
Além dos blocos regulares, você também pode usar blocos em todo o site, como navegação, logotipo, loops pós-query e muito mais.
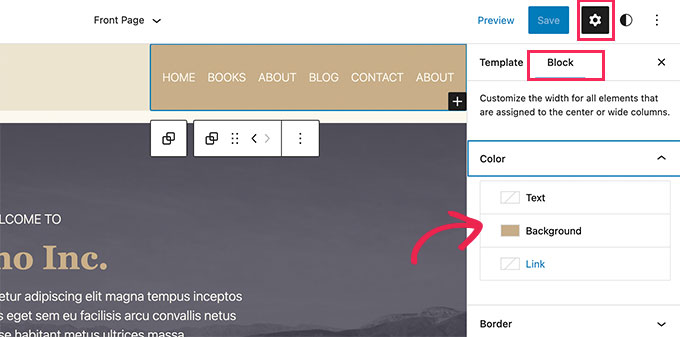
Cada bloco vem com suas próprias configurações, onde você pode estilizá-lo de forma diferente e alterar cores, tipografia e outras opções.

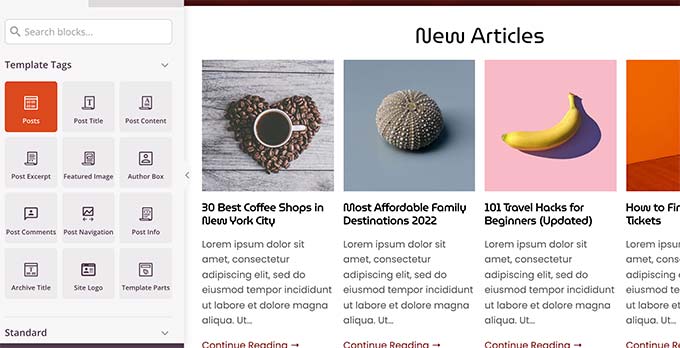
Seu tema do WordPress também pode fornecer padrões adicionais que podem ser usados para criar rapidamente diferentes seções.
Você pode encontrá-los na guia Patterns (Padrões).

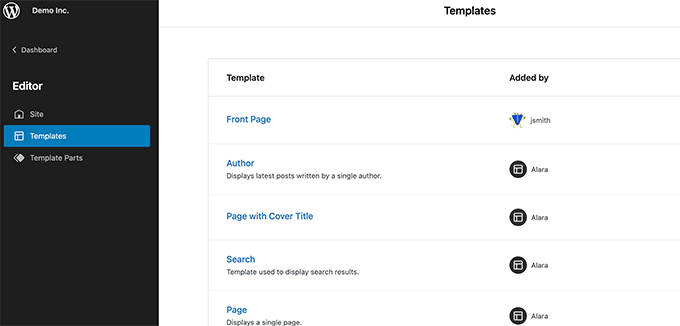
Você pode editar diferentes áreas do seu site clicando no nome do modelo na parte superior e escolhendo um modelo diferente para editar.
Para visualizar mais modelos, você pode clicar em “Browse all templates” (Procurar todos os modelos) na parte inferior.

Isso mostrará uma lista de modelos disponíveis em seu tema que você pode editar.
Basta clicar no nome de um modelo para abri-lo no editor.

O modelo será aberto no mesmo editor de blocos.
A partir daí, você pode editá-lo da maneira que desejar.

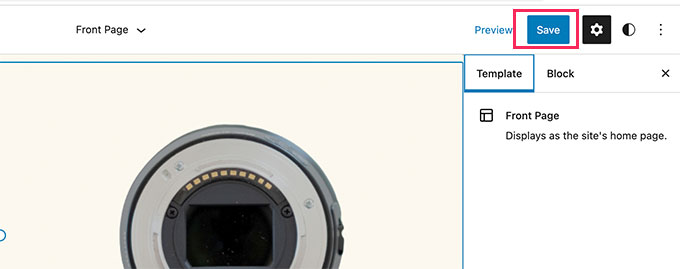
Quando estiver satisfeito, clique no botão Save (Salvar) na parte superior para armazenar suas configurações. Agora você pode visitar seu site ativo para ver as alterações em tempo real.
O editor de site completo é uma maneira poderosa e flexível de personalizar seu tema do WordPress.

No entanto, esse é um recurso totalmente novo e muitos temas do WordPress não o suportam no momento.
Usando o Legacy Theme Customizer no WordPress
Se o seu tema atual ainda não for compatível com o editor de sites completo, ele usará o recurso de personalização de temas herdado do WordPress.
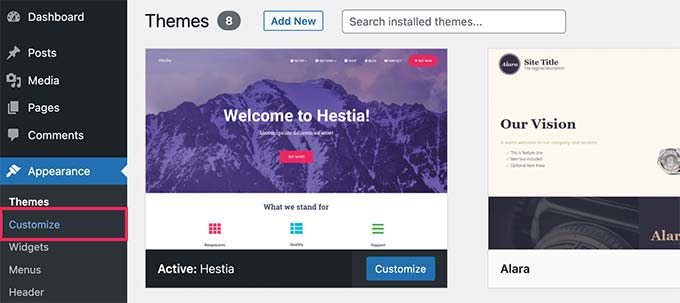
Nesse caso, você pode personalizar seu tema acessando a página Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress.

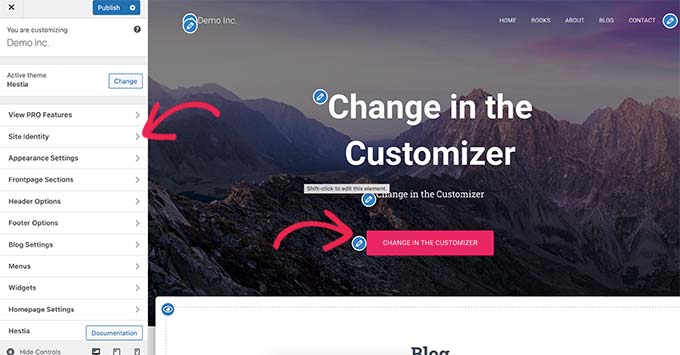
Ao clicar nele, o Theme Customizer será iniciado em sua tela.
Você verá as configurações de personalização no lado esquerdo e a visualização ao vivo do seu site no lado direito.

As áreas editáveis de seu site também serão destacadas com um ícone de lápis na visualização ao vivo.
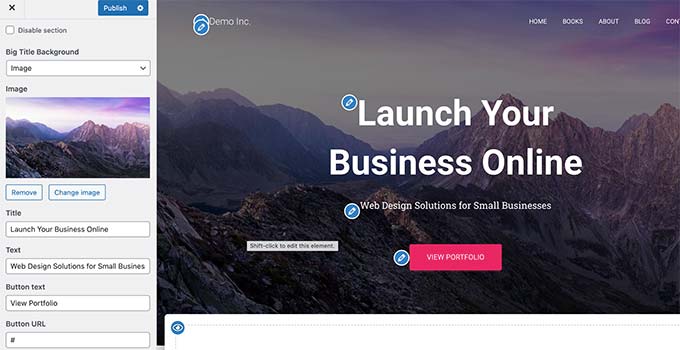
Em seguida, você pode expandir cada opção no painel esquerdo para alterar suas configurações.

O número de opções no painel esquerdo varia de um tema do WordPress para outro.
No entanto, a maioria dos temas oferece suporte ao básico, como o slogan do seu site, widgets, configurações da página inicial, menus e configurações adicionais de CSS.
Para obter mais detalhes, consulte nosso guia sobre como usar o personalizador de temas do WordPress para editar seu tema.
Personalize seu tema do WordPress com controle total
As opções padrão de personalização do tema do WordPress dependem do tema do WordPress que você está usando.
Se o seu tema for compatível com um recurso, você poderá personalizá-lo usando um personalizador ou um editor de site completo. Isso limita sua capacidade de personalizar um tema do WordPress.
E se você quiser personalizar ainda mais ou até mesmo criar um tema WordPress personalizado para seu site?
É aí que entra o SeedProd .
É o melhor construtor de sites WordPress do mercado. Você pode usá-lo para criar belos layouts de sites e até mesmo criar um tema personalizado sem escrever nenhum código.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, é necessário inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois disso, você deve escolher se deseja criar um tema WordPress personalizado ou criar páginas individuais para o seu site.
O SeedProd pode fazer as duas coisas e mostraremos a você as duas abordagens.
Personalize páginas individuais do WordPress com o SeedProd
Essa abordagem é bastante flexível e permite que você crie facilmente layouts de página sob demanda.
Por exemplo, você pode criar uma página de destino personalizada para um produto ou campanha de marketing, ou criar uma página de agradecimento para enviar aos visitantes depois que eles se inscreverem na sua lista de e-mails.
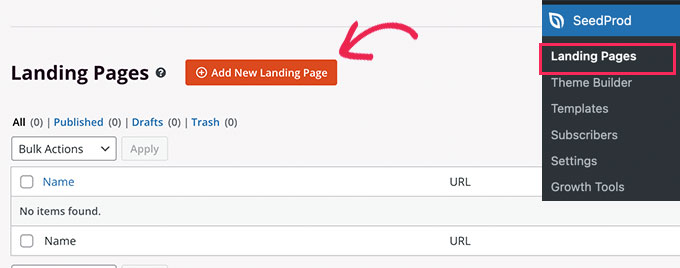
Basta ir até a tela SeedProd ” Landing Pages e clicar no botão Add New Landing Page.

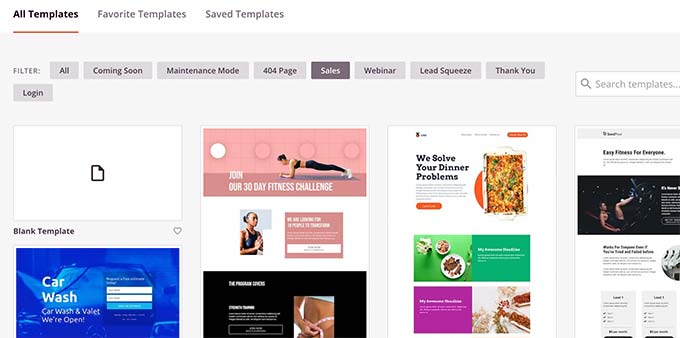
Em seguida, você precisa escolher um modelo para sua página.
Esse modelo é usado como ponto de partida e você pode alterar tudo dentro dele posteriormente. Como alternativa, você também pode começar com uma tela em branco.

Basta clicar em um modelo para continuar.
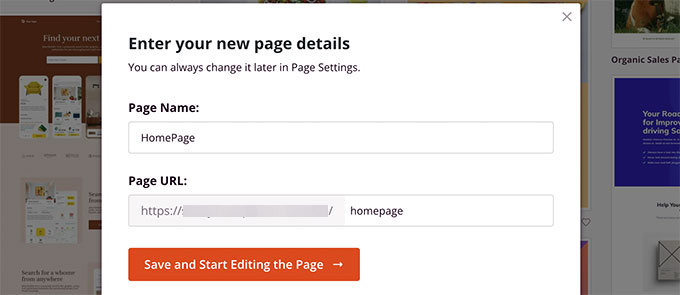
O SeedProd solicitará que você forneça um título para sua página e escolha um URL.

Depois de inserir as informações necessárias, clique no botão Save and Start Editing the Page (Salvar e começar a editar a página).
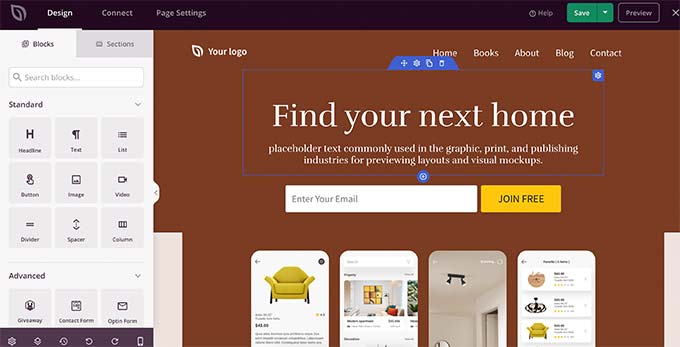
Isso iniciará o construtor de páginas SeedProd, que é uma interface de arrastar e soltar.

À sua esquerda, você verá blocos e seções que podem ser adicionados ao layout da página, com uma visualização editável em tempo real da página à direita.
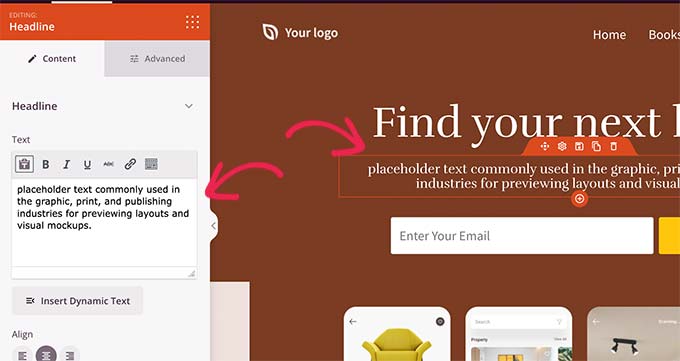
Você pode simplesmente apontar e clicar em qualquer elemento da sua página para editá-lo.

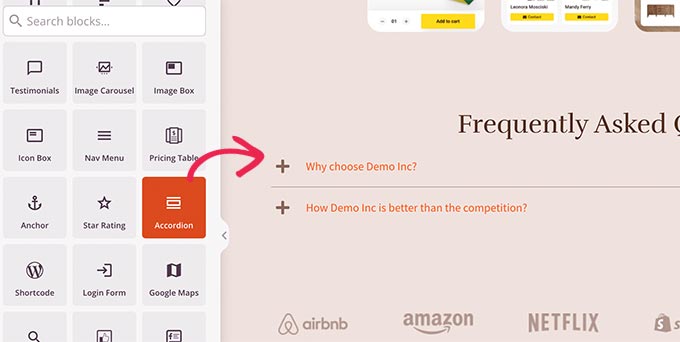
Você também pode adicionar novos blocos e até mesmo seções completas ao seu layout na coluna da esquerda.
Para obter mais detalhes, consulte nosso tutorial sobre como criar uma página de destino no WordPress.
O SeedProd vem com todos os elementos populares de web design de que você precisa para criar seu site. Ele inclui formulários de contato, formulários opt-in, formulários de login, depoimentos, barras de progresso, cabeçalhos, acordeões, menus de navegação, caixas de ícones e muito mais.

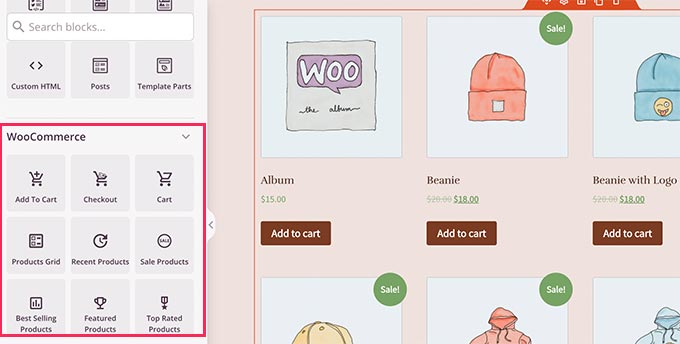
Ele também inclui suporte completo para WooCommerce e Easy Digital Downloads.
Isso significa que você pode usar blocos WooCommerce ou EDD para exibir produtos em qualquer lugar do site, criar uma página de checkout personalizada ou projetar uma página de carrinho para sua loja on-line.

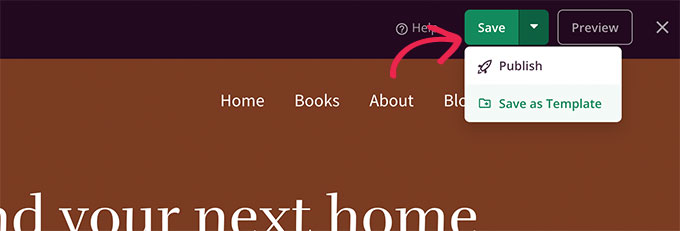
Quando estiver satisfeito com o design e o layout da página, você poderá clicar no botão Save (Salvar) no canto superior direito.
Aqui, você também pode optar por publicar a página no menu suspenso ou salvá-la como um modelo.

É isso aí! Você pode repetir esse processo para criar mais páginas personalizadas em seu site.
Criação de um tema personalizado no WordPress com o SeedProd
Essa abordagem é altamente recomendada se você quiser criar um design realmente exclusivo para seu blog, site de negócios ou loja de comércio eletrônico.
Com esse método, você criará seu próprio tema WordPress personalizado do zero usando o mesmo construtor de páginas de arrastar e soltar.
A melhor parte é que o tema personalizado do SeedProd funcionará independentemente do tema que você tiver instalado no site. Ele lhe dá total liberdade sobre seu design criativo, tornando-o o melhor construtor de temas para WordPress.
Para começar, basta acessar a página do SeedProd ” Theme Builder e clicar no botão Themes (Temas).

O SeedProd mostrará uma série de temas iniciais para você escolher.
Você pode modificar completamente todos os aspectos desses temas.

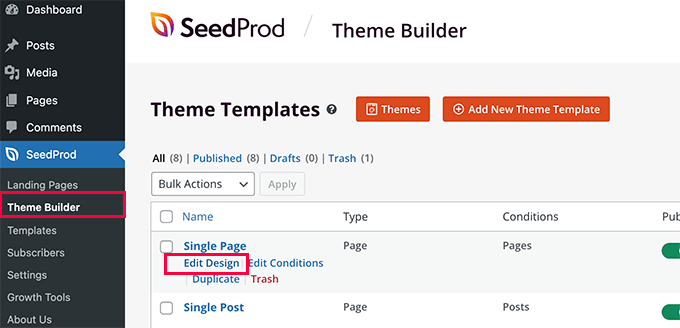
Depois que você escolher um tema, o SeedProd gerará todos os modelos de tema.
Basta clicar no link Edit Design abaixo de um arquivo de modelo para editá-lo.

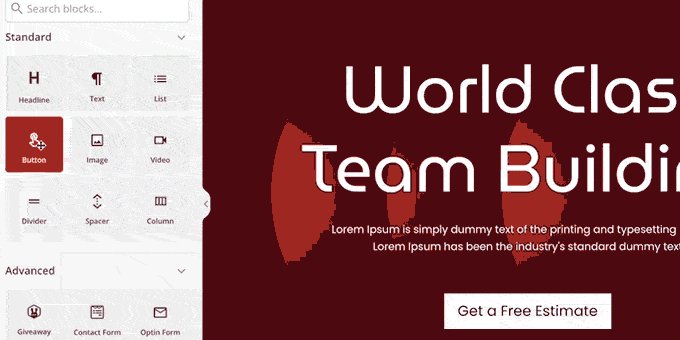
Isso iniciará o modelo no construtor de arrastar e soltar, onde você verá uma visualização ao vivo na coluna da direita com um painel de edição na coluna da esquerda.
Basta apontar e clicar para editar qualquer item ou soltar elementos da coluna da esquerda.

O SeedProd também vem com blocos específicos para edição em todo o site.
Esses são blocos dinâmicos que você pode usar para exibir loops de conteúdo (para postagens de blog), títulos de postagens, imagens em destaque e muito mais.

Quando terminar de fazer alterações em um tema, não se esqueça de salvar as alterações.
Repita o processo para editar outros modelos de acordo com suas preferências.
Quando terminar, vá para a página SeedProd ” Theme Builder e alterne a chave ao lado da opção “Enable SeedProd Theme” (Ativar tema do SeedProd) para “Yes” (Sim).

O SeedProd agora substituirá o tema do WordPress pelo tema personalizado que você acabou de criar.
Para saber mais sobre o construtor de temas SeedProd para WordPress, consulte nosso tutorial sobre como criar um tema personalizado para WordPress sem escrever código.
Não tem tempo para personalizar um tema do WordPress por conta própria? Deixe que o WPBeginner Pro Services cuide disso! Oferecemos Suporte Premium WordPress acessível para projetos únicos, como personalização de temas, criação de páginas de destino e muito mais. Economize tempo e deixe o trabalho de design conosco. Agende serviços de suporte para WordPress hoje mesmo!
Esperamos que este artigo tenha ajudado você a aprender como personalizar seu tema do WordPress de acordo com suas preferências. Talvez você também queira consultar nosso guia para iniciantes sobre como criar um boletim informativo por e-mail ou nosso guia de SEO do WordPress para otimizar seu site para obter mais tráfego de pesquisa.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lisa says
I’m currently building my first website using the full site editor, the Spectra One theme and the Spectra plugin. I’m a bit confused about whether or not I need to create a child theme. Some people seem to suggest that a child theme isn’t necessary when using the full site editor. Others say it’s only necessary when adding custom CSS. Can you solve this mystery for me, please?
WPBeginner Support says
Some themes have their own specific ways that they work that are not normal for other themes. For your theme it should not require a child theme at the moment but if you check with the theme’s support they can let you know their current requirements.
Administrador
Pranav says
How can we customize a theme without using block editor? Like if we are working with the classic editor?
WPBeginner Support says
The methods in this guide do not require the block or classic editor.
Administrador
Milly Ng says
Seed Prod looks like it is rather user friendly. I will give it a try. Thank you!
WPBeginner Support says
Glad you think so and we hope you enjoy using it!
Administrador