Deseja criar facilmente uma página de agradecimento personalizada do WooCommerce?
Exibir uma confirmação de pedido personalizada é uma ótima maneira de se conectar com seus clientes e obter mais vendas, promovendo produtos relacionados ou até mesmo oferecendo um código de cupom exclusivo.
Neste artigo, mostraremos a você como criar uma página de agradecimento personalizada do WooCommerce.

Por que personalizar uma página de agradecimento do WooCommerce no WordPress?
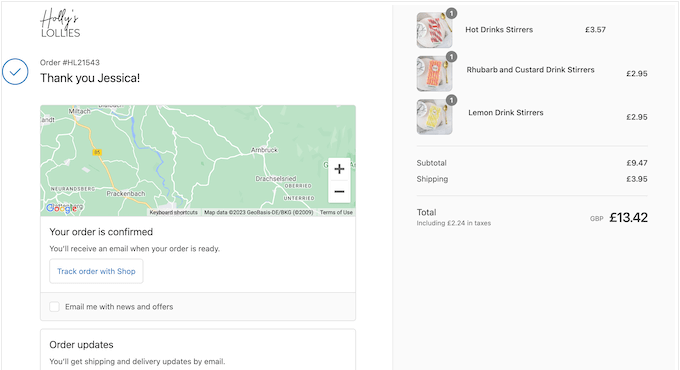
A página de confirmação de pedido ou de agradecimento pode parecer uma parte pequena de sua loja on-line, mas, na verdade, pode ser uma parte muito valiosa do processo de vendas.
A página de agradecimento padrão do WooCommerce não é realmente otimizada para conversões, por isso recomendamos substituí-la por uma página personalizada. Essa página pode incentivar os compradores a comprar mais produtos, oferecendo códigos de cupom ou exibindo produtos populares.
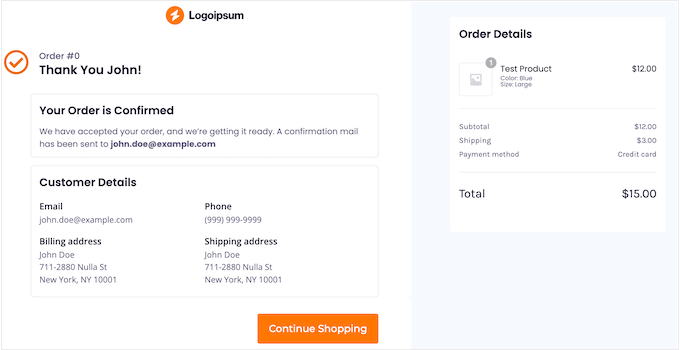
Você também pode mostrar informações importantes, como os itens pedidos, o custo total e as informações de envio.

Com isso dito, vamos mostrar a você como criar facilmente uma página de agradecimento personalizada do WooCommerce, passo a passo. Basta usar os links abaixo para ir direto ao método que você deseja usar:
Método 1: criar uma página de agradecimento personalizada do WooCommerce usando o FunnelKit
A maneira mais fácil de criar uma página de agradecimento personalizada do WooCommerce é usar o FunnelKit Funnel Builder, anteriormente conhecido como WooFunnels. Ele é o melhor plugin de funil de vendas e automação do WordPress e vem com modelos de agradecimento prontos que você pode adicionar facilmente à sua loja on-line.
Isso permite que você crie páginas de agradecimento úteis e com design profissional sem precisar escrever uma única linha de código.

Observação: há também um plugin FunnelKit Pro que vem com mais modelos de “agradecimento”. No entanto, usaremos a versão gratuita do FunnelKit, pois ele tem tudo o que você precisa para substituir a página de agradecimento padrão do WooCommerce por um design personalizado.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
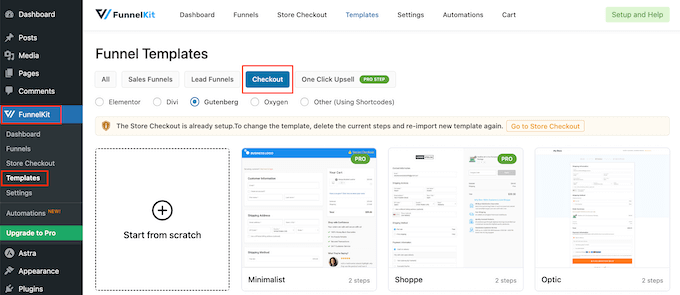
Após a ativação, vá para FunnelKit ” Templates e clique no botão “Checkout”.

Escolha um modelo de página de agradecimento
Agora você pode escolher qualquer um dos modelos prontos do FunnelKit ou selecionar “Começar do zero”. Recomendamos o uso de um modelo, pois ele ajuda você a criar rapidamente uma página de agradecimento com design profissional.
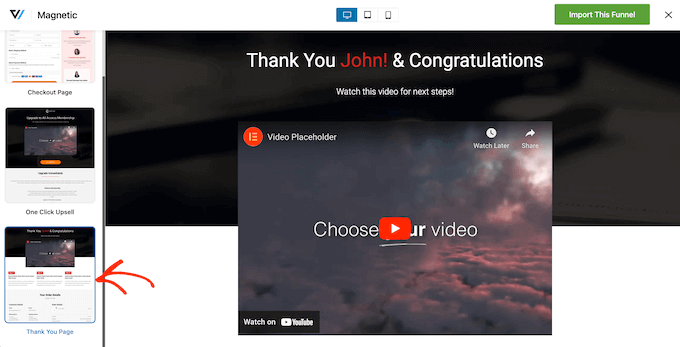
Para dar uma olhada mais de perto em qualquer modelo, basta passar o mouse sobre ele e clicar no botão “Preview” (Visualizar) quando ele aparecer.

O FunnelKit mostrará uma visualização da página de checkout por padrão.
Para ver o design de agradecimento, basta selecionar “Thank You Page” (Página de agradecimento) no menu à esquerda.

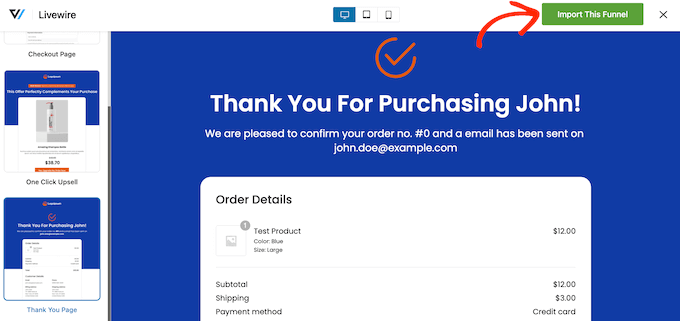
Quando você encontrar um modelo que deseja usar, clique em “Import This Funnel” (Importar este funil).
Estamos usando o modelo Livewire em todas as nossas imagens, mas você pode usar qualquer design que desejar.

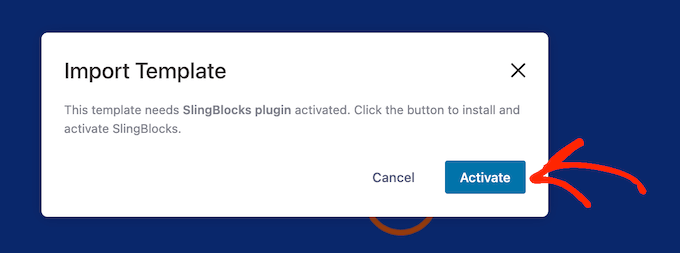
Nesse ponto, o FunnelKit pode pedir que você instale alguns plug-ins adicionais, como o SlingBlocks, que adiciona recursos de criação de páginas ao editor de blocos do WordPress.
Se você vir essa mensagem, clique em “Activate” (Ativar) para obter os plug-ins necessários.

Depois disso, digite um nome para a página de agradecimento personalizada. Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a identificar a página no painel do WordPress.
Feito isso, clique no botão “Add” (Adicionar).

Personalize sua página de agradecimento do WooCommerce
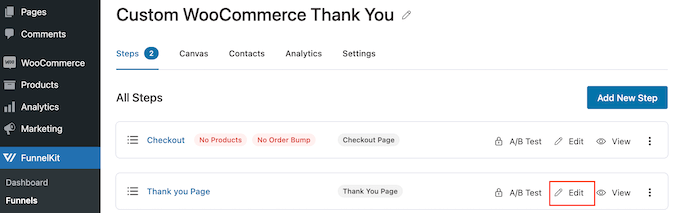
Agora você verá todas as etapas incluídas no modelo.
Como você está usando a versão gratuita do FunnelKit, o modelo inclui uma página de agradecimento e uma página de checkout personalizada do WooCommerce, que você precisará configurar separadamente. Para obter instruções detalhadas passo a passo, consulte nosso guia sobre como personalizar a página de checkout do WooCommerce.
Para personalizar a página de agradecimento, clique no link “Edit” (Editar).

Agora você pode clicar em “Edit Template” (Editar modelo) para abrir o modelo no editor de blocos do WordPress.
Observação: Se estiver usando um plugin de construção de página, o FunnelKit poderá abrir o modelo em um editor diferente. Se isso acontecer, você precisará clicar em “Switch to WordPress editor” (Mudar para o editor do WordPress) em vez de “Edit Template” (Editar modelo).

Agora você pode personalizar o modelo exatamente da mesma forma que cria qualquer página do WordPress. Basta clicar em qualquer bloco e fazer o ajuste fino usando as configurações no menu à direita e na minibarra de ferramentas.
Por exemplo, você normalmente deseja substituir o logotipo do espaço reservado pelo seu próprio logotipo personalizado. Para fazer isso, clique para selecionar o bloco Image (Imagem) e, em seguida, selecione “Replace” (Substituir) na minibarra de ferramentas.

Agora, selecione Open Media Library (Abrir biblioteca de mídia) e escolha uma imagem da biblioteca de mídia do WordPress ou clique em “Upload” (Carregar) e selecione um arquivo do seu computador.
Se você ainda não tiver um logotipo personalizado, poderá criar um facilmente usando um software de web design, como o Canva.
Depois de escolher uma imagem, você pode adicionar o texto alternativo da imagem, alterar a largura, adicionar cantos arredondados e muito mais usando as configurações no menu à direita.

Você também poderá substituir o texto do espaço reservado por informações sobre seu próprio marketplace on-line. Basta clicar para selecionar qualquer bloco de texto e, em seguida, digitar sua mensagem personalizada.
Você também pode alterar o estilo do texto usando as configurações no menu à direita. Por exemplo, você pode usar bordas e sombras de caixa para destacar o texto, alterar a família da fonte ou alterar a cor do texto no WordPress.

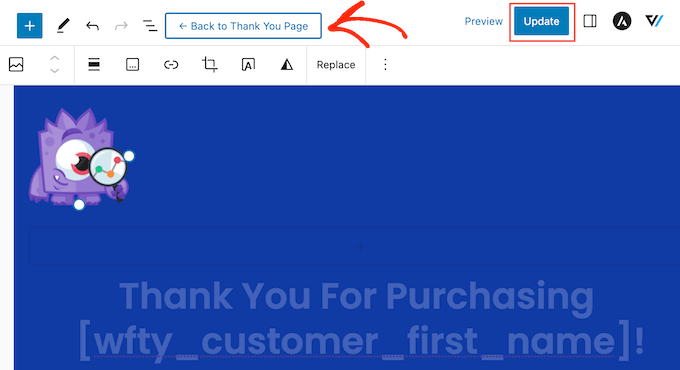
Apenas não modifique nenhum texto dentro dos colchetes [ ], pois essas tags permitem que o FunnelKit mostre conteúdo personalizado, como o nome do cliente.
Personalizar o widget de detalhes do pedido
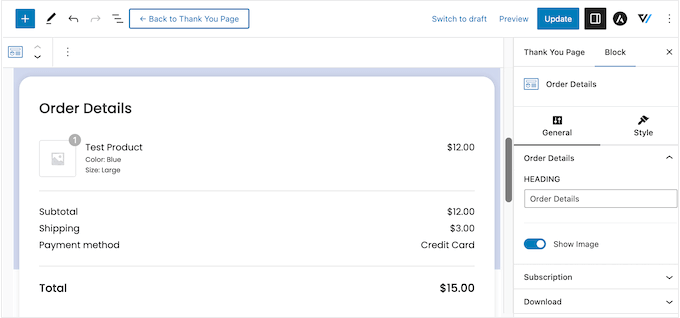
Depois disso, role até a seção Order Details (Detalhes do pedido) e clique nela. O FunnelKit fornece esse widget exclusivo, que mostra informações sobre o pedido do cliente.

Esse widget funciona imediatamente, mas talvez você queira personalizar sua aparência e as informações que ele mostra.
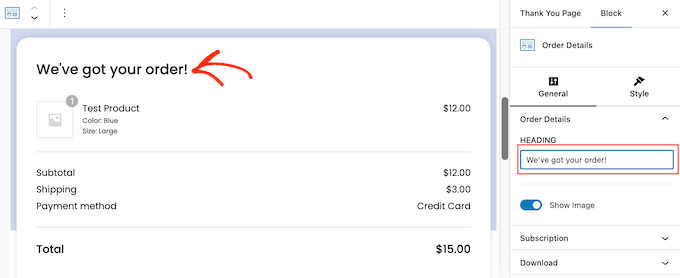
Para começar, você pode alterar o título da seção digitando no campo “Título”.

Você também pode escolher se deseja mostrar a imagem do produto para cada item no pedido do cliente usando o controle deslizante “Show Image” (Mostrar imagem).
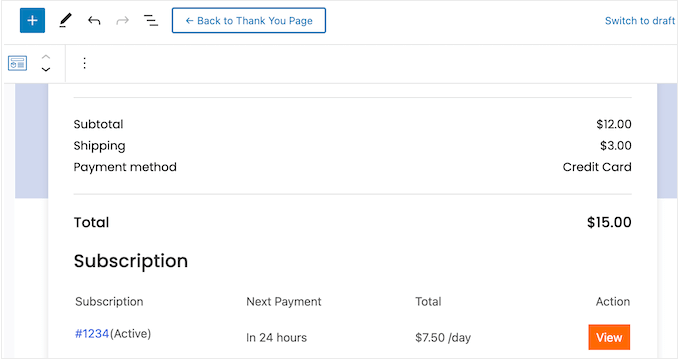
Você vende assinaturas para um site de associação, cursos on-line ou algo semelhante? Nesse caso, talvez você queira mostrar informações sobre a assinatura do cliente, como o preço e a data de vencimento do próximo pagamento.

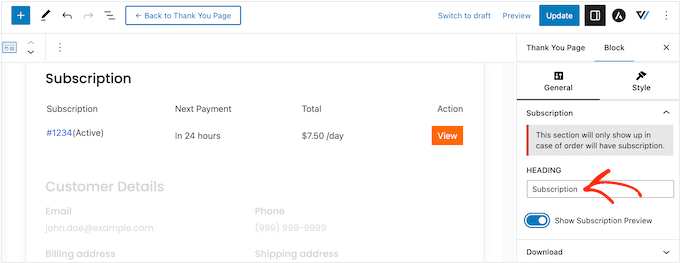
Para adicionar essa seção, clique para expandir “Subscription” (Assinatura) no menu à direita. Em seguida, ative o botão de alternância “Show Subscription Preview” (Mostrar visualização da assinatura).
Nessa seção, você também pode substituir o texto padrão “Subscription” (Assinatura) pela sua própria mensagem, digitando-a no campo “Heading” (Título).

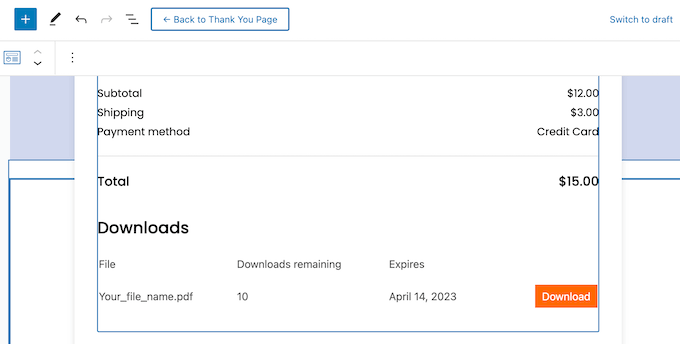
Da mesma forma, se você vende downloads digitais, pode adicionar uma seção “Downloads” à página de agradecimento. Ela contém informações úteis, como o nome do arquivo, o número de downloads restantes e a data de expiração.
Você pode até adicionar um botão para que os compradores possam fazer o download da compra diretamente da página de agradecimento personalizada, o que melhorará a experiência do cliente.

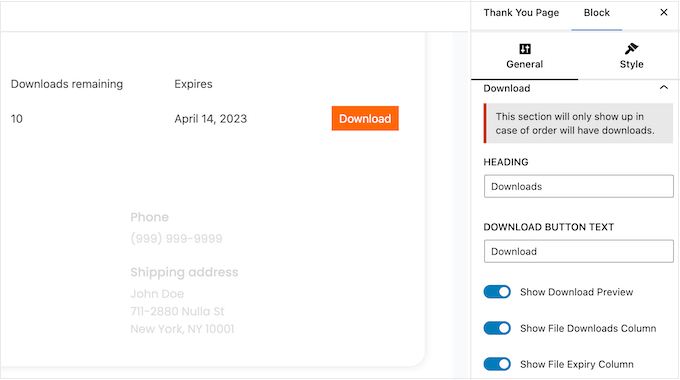
Para adicionar essa seção, basta clicar para expandir “Downloads” no menu à direita. Em seguida, você pode adicionar e remover informações usando os botões de alternância.
Você também pode substituir o título padrão e o texto do botão por sua própria mensagem.

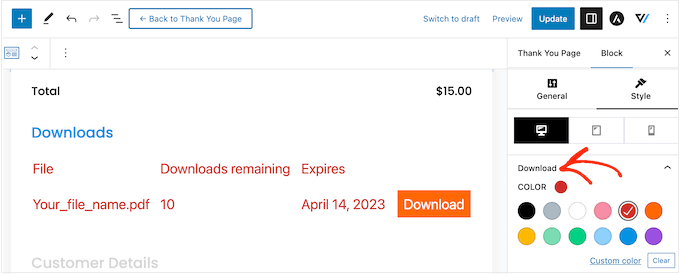
Quando estiver satisfeito com a configuração do Order Details, você poderá alterar sua aparência clicando na guia “Style” (Estilo).
Aqui, é possível alterar as cores do título e do plano de fundo em toda a seção de pedidos ou destacar elementos individuais nas seções “Download” ou “Assinatura”.

Editar o widget de detalhes do cliente
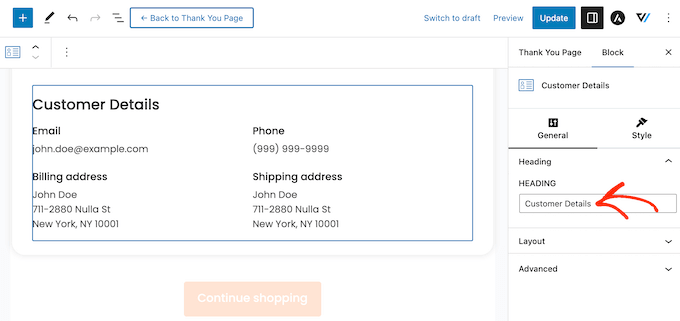
Feito isso, é hora de dar uma olhada no Customer Details (Detalhes do cliente), que é outro widget exclusivo fornecido pelo FunnelKit.
Basta clicar para selecionar a seção Customer Details e, em seguida, fazer as alterações no menu à direita. Por exemplo, você pode substituir o título padrão pela sua própria mensagem, digitando-a no campo “Título”.

Você também pode alternar entre um layout de várias colunas ou de uma coluna usando o menu suspenso “Layout”.
Depois disso, você pode clicar na guia “Style” (Estilo) e alterar as fontes, o tamanho do texto, as cores e muito mais.
Adicionar mais blocos à página de agradecimento personalizada
Quando estiver satisfeito com as alterações feitas no modelo, talvez você queira adicionar seu próprio conteúdo. Isso pode ajudá-lo a melhorar a experiência do cliente, obter mais vendas, promover sua marca e muito mais.
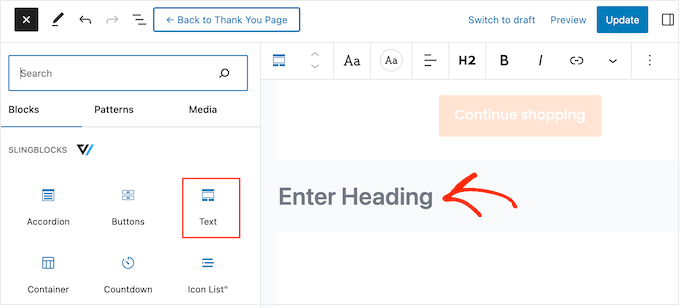
Para adicionar blocos, basta clicar no ícone “+” no canto direito e arrastar qualquer bloco para seu design. O FunnelKit, o WooCommerce e o WordPress oferecem muitos blocos diferentes, portanto, vamos dar uma olhada rápida em alguns exemplos.
- Promova seus outros produtos do WooCommerce
A página de agradecimento pode parecer o fim da jornada do comprador, mas não precisa ser assim. Você pode usar essa página para recomendar outros produtos que o comprador pode querer comprar. Isso pode gerar mais vendas e, ao mesmo tempo, aumentar a conscientização sobre os outros excelentes produtos que você vende.
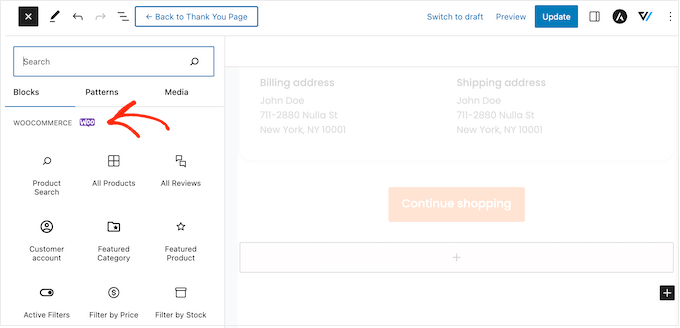
Para ver quais blocos estão disponíveis, vá até a seção “WooCommerce” no menu à esquerda. Aqui, você encontrará blocos como Best-Selling Products (Produtos mais vendidos), Newest Products (Produtos mais recentes), On Sale Products (Produtos em promoção) e outros.

Basta localizar o bloco que deseja usar e arrastá-lo para seu design.
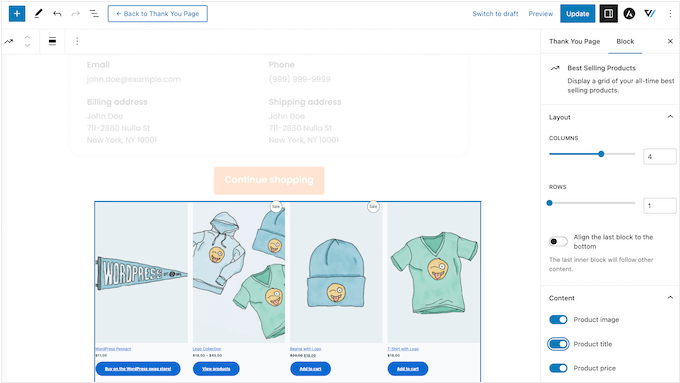
Feito isso, clique para selecionar o bloco e, em seguida, personalize-o usando as configurações no menu à direita.

- Obtenha mais seguidores nas mídias sociais
Os sitesde mídia social, como o Twitter e o Facebook, são o lugar perfeito para promover seus produtos, portanto, você desejará obter o maior número possível de seguidores. Com isso em mente, é uma boa ideia adicionar links de mídia social à sua página de agradecimento personalizada.
Como esses compradores já compraram de sua empresa, é mais provável que eles sigam você no Instagram, Snapchat, YouTube e outras plataformas sociais.
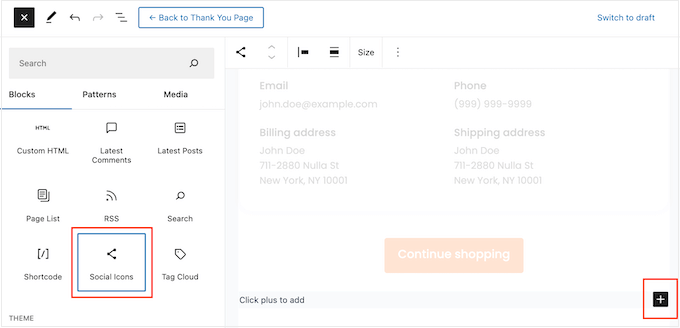
Para começar, basta arrastar um bloco de ícones sociais para sua página. Em seguida, você pode clicar no ícone “+” e escolher o ícone social que deseja adicionar.

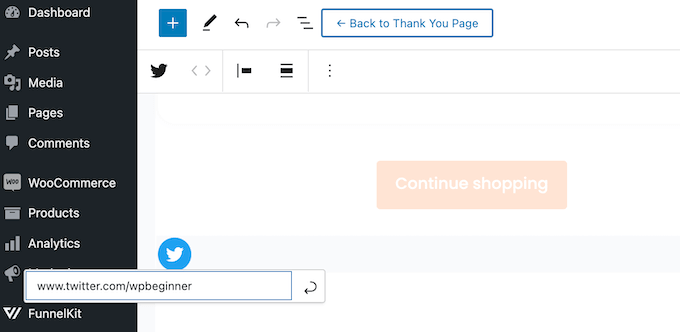
Depois de fazer sua seleção, clique no novo ícone no bloco Social Icons (Ícones sociais).
Na minibarra de ferramentas que aparece, digite o URL do perfil ao qual você deseja vincular.

Basta repetir essas etapas para adicionar todas as suas contas de mídia social ao bloco.
- Ofereça códigos de cupom exclusivos aos clientes
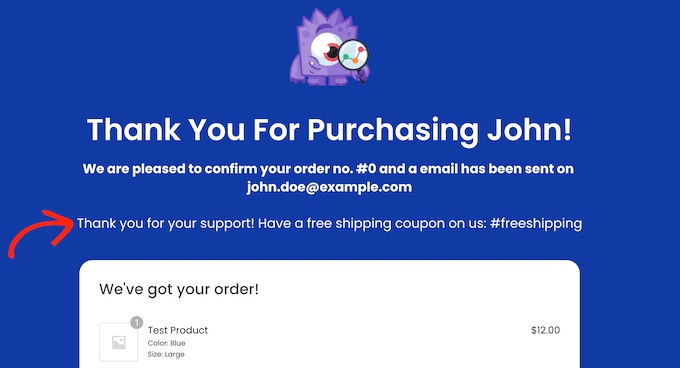
Um código de cupom incentiva os compradores a comprar novamente de você. Por esse motivo, talvez você queira adicionar um código de cupom à sua página de agradecimento. Por exemplo, você pode oferecer aos clientes um desconto de frete grátis na próxima compra.

Você pode criar um código de cupom com o recurso de cupom integrado do WooCommerce ou usando um plugin de código de cupom.
Depois de criar um cupom, basta adicionar um bloco de texto à página de agradecimento. Você pode então digitar o cupom nesse bloco, juntamente com qualquer outra mensagem que queira usar.

Esse é um ótimo começo, mas talvez você queira mostrar códigos de cupom diferentes para clientes diferentes. Por exemplo, você pode oferecer aos clientes de primeira viagem um grande desconto percentual na próxima compra para ajudar a fidelizar o cliente.
A melhor maneira de fazer isso é fazer o upgrade para o FunnelKit Builder Pro. Esse plugin premium tem um mecanismo poderoso baseado em regras que permite mostrar cupons diferentes aos compradores com base no total do pedido, na contagem de itens, no gateway de pagamento do WooCommerce usado e muito mais.
Publicar a página de agradecimento personalizada do WooCommerce
Quando estiver satisfeito com a configuração da página de agradecimento, clique em “Update” (Atualizar) para salvar as alterações. Depois disso, clique em “Back To Thank You Page” (Voltar à página de agradecimento).

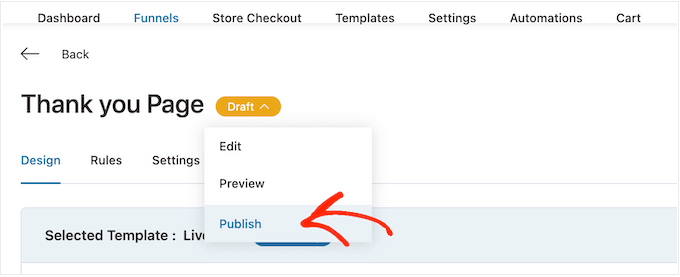
Agora você pode clicar no botão “Draft” (Rascunho) ao lado de “Thank you Page” (Página de agradecimento) e selecionar “Publish” (Publicar).
Isso fará com que a página de agradecimento seja exibida em seu site do WordPress.

Método 2: criar uma página de agradecimento personalizada do WooCommerce usando um construtor de páginas
Você também pode criar uma página de agradecimento personalizada do WooCommerce usando o SeedProd. Isso permite que você crie a página usando um editor de arrastar e soltar, o que é perfeito se você achar o editor de blocos do WordPress muito restritivo ou difícil de usar.
O SeedProd vem com mais de 300 modelos projetados profissionalmente, incluindo modelos de comércio eletrônico que podem ser usados para criar páginas de vendas e páginas de aperto de leads.
Melhor ainda, o SeedProd é totalmente compatível com o WooCommerce e ainda vem com blocos prontos do WooCommerce que você pode simplesmente arrastar para seus layouts.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do SeedProd, mas, para este guia, usaremos a versão Pro porque ela tem os blocos integrados do WooCommerce de que precisamos. Ela também se integra aos serviços de marketing por e-mail que você já pode estar usando para promover sua loja on-line.
Após a ativação, vá para SeedProd ” Settings e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a licença, clique no botão “Verify Key” (Verificar chave).
Escolha um modelo de página de agradecimento
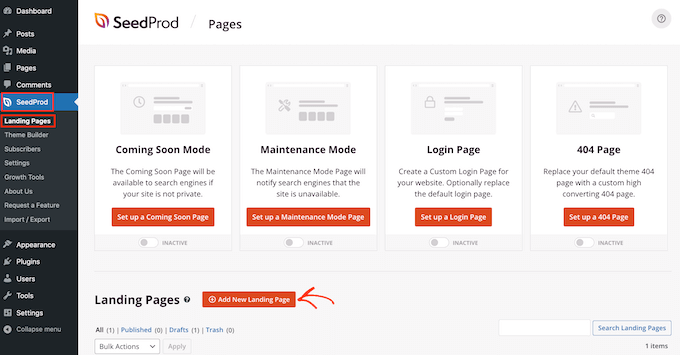
Depois disso, vá para SeedProd ” Landing Pages e clique em “Add New Landing Page”.

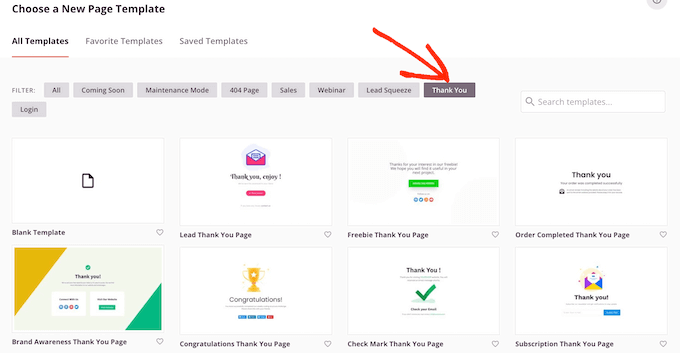
Em seguida, você precisa escolher um modelo para sua página de agradecimento.
Os modelos do SeedProd são organizados em diferentes tipos de campanha, como as páginas” Em breve ” e 404. Como você está criando uma página de agradecimento personalizada do WooCommerce, vá em frente e clique na guia “Thank You” (Agradecimento).

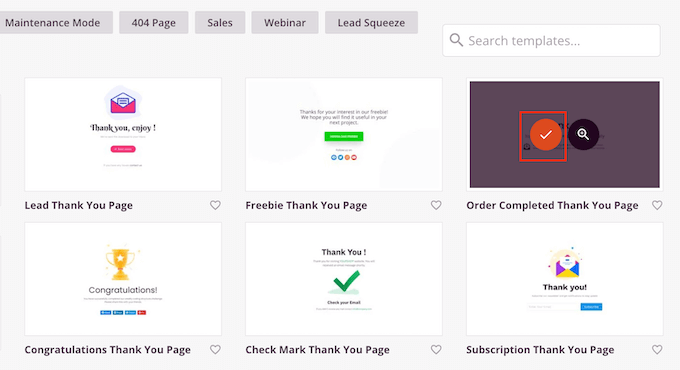
Para este guia, usaremos o modelo “Order Completed Thank You Page” (Página de agradecimento de pedidos concluídos).
Basta passar o mouse sobre esse modelo e clicar no ícone de marca de seleção.

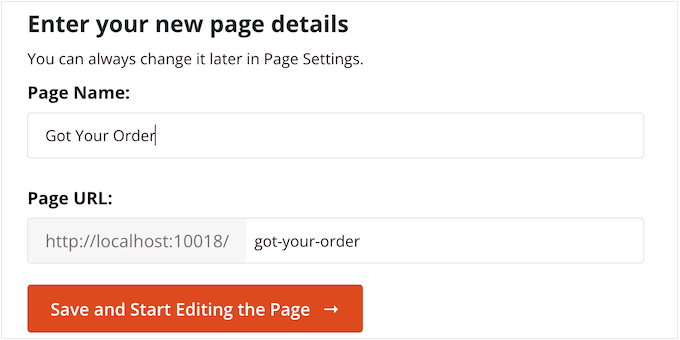
Em seguida, digite um nome para sua página de agradecimento personalizada do WooCommerce. O SeedProd usará automaticamente esse nome em seu URL, mas você pode editar o URL se desejar.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Isso carrega o editor do SeedProd, que mostra uma visualização ao vivo da página à direita e algumas configurações à esquerda.
Para personalizar um bloco, basta clicar para selecioná-lo no construtor de páginas e, em seguida, usar as configurações no menu à esquerda.

O menu do lado esquerdo também tem blocos que você pode arrastar para o modelo de confirmação de pedido.
Obtenha mais vendas adicionando uma seção de upsell
O upsellde produtos na página de agradecimento é uma técnica comprovada usada pelos profissionais de marketing para aumentar as vendas. Uma opção é criar um bloco de upsell usando as seções do SeedProd.
As seções são coleções prontas de blocos que são comumente usados em conjunto e, portanto, podem ajudá-lo a criar rapidamente páginas com design bonito.
Basta clicar na guia “Sections” (Seções) e selecionar “Hero” (Herói) no menu à esquerda. Depois disso, passe o mouse sobre “Hero 2” e clique no ícone “+” quando ele aparecer.

Isso adiciona a seção à sua página.
Vá em frente e clique para selecionar o bloco “Image” (Imagem) da seção. Em seguida, no menu à esquerda, clique em “Use Your Own Image” (Usar sua própria imagem) para abrir a biblioteca de mídia.

Agora você pode adicionar uma imagem para o produto que deseja vender.
Depois de fazer isso, clique no bloco “Headline” (Título) e digite o título do produto.

Em seguida, clique para selecionar o bloco “Texto” e digite a descrição do produto.
Você pode incentivar os clientes a adicionar esse item à cesta substituindo o botão de call to action do espaço reservado por um botão “Adicionar ao carrinho”.
Para fazer isso, clique para selecionar o bloco “Call To Action” e, em seguida, clique no ícone “Delete Block” (Excluir bloco).

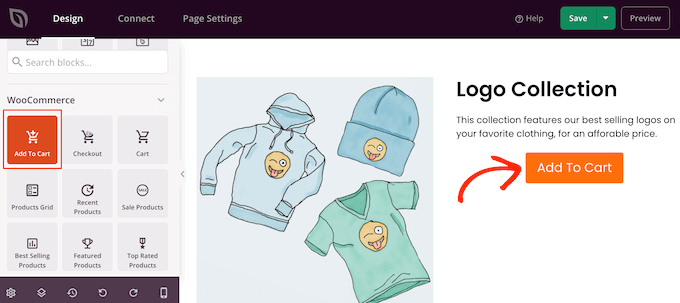
Em seguida, localize o bloco “Add To Cart” no menu.
Basta soltar esse bloco no espaço vazio da sua seção Hero 2.

Agora, é hora de conectar esse botão ao produto WooCommerce correto.
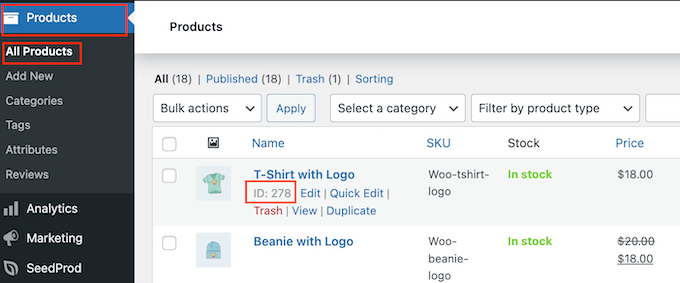
Para fazer isso, você precisará saber o ID do produto. Se você não souber essa informação, vá para Products ” All Products (Produtos ” Todos os produtos ) no painel do WordPress. Aqui, basta passar o mouse sobre o produto para ver seu ID.

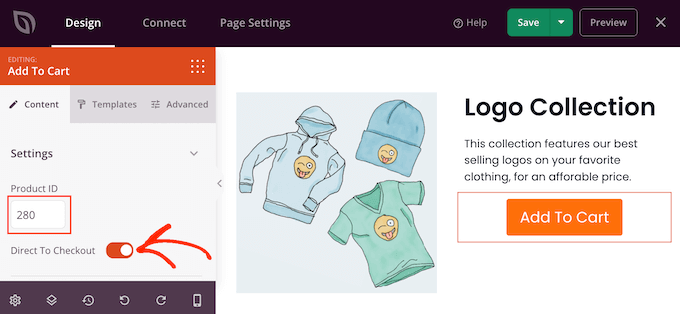
De volta ao editor da página do SeedProd, clique para selecionar o bloco “Add To Cart” e, em seguida, adicione o ID à caixa “Product ID”.
Você também pode ativar o controle deslizante “Direct to Checkout”, para que o comprador vá direto para o checkout da sua loja.

Nesse ponto, você pode alterar a aparência do botão usando as configurações no menu à esquerda. Por exemplo, você pode alterar o esquema de cores, o texto do botão, o alinhamento e muito mais.
Depois disso, é uma boa ideia adicionar um título que promova seu produto de upsell. Por exemplo, você pode usar algo como “Você também pode estar interessado em” ou “Este é o complemento perfeito para o seu pedido”.
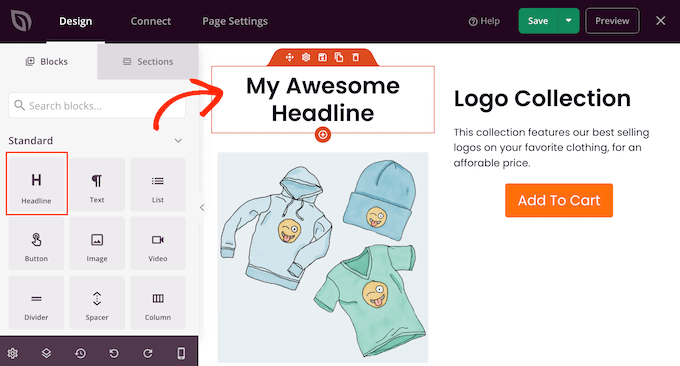
Basta arrastar um bloco “Headline” para seu layout.

Em seguida, você pode digitar a mensagem que deseja usar.
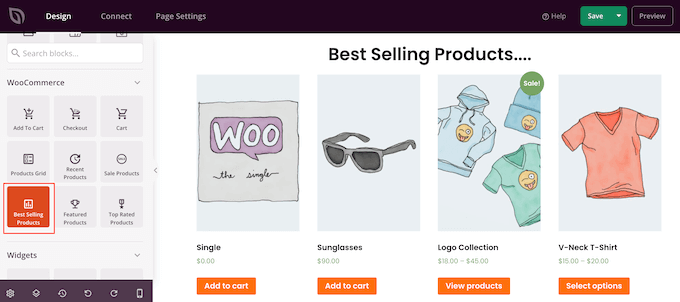
Promova seus produtos mais vendidos do WooCommerce
Outra opção é adicionar uma seção de produtos mais vendidos à sua página de agradecimento. Como esses produtos já são populares, há uma boa chance de que o comprador também queira comprá-los.
No menu à esquerda, localize o bloco “Best Selling Products” (Produtos mais vendidos) e arraste-o para seu layout.

Há muitos outros tipos de grades de produtos que você pode adicionar, como produtos em promoção, produtos com melhor classificação, produtos recentes e muito mais.
Para obter mais informações, consulte nosso guia sobre como exibir produtos populares no WooCommerce.
Publique sua página de agradecimento personalizada do WooCommerce
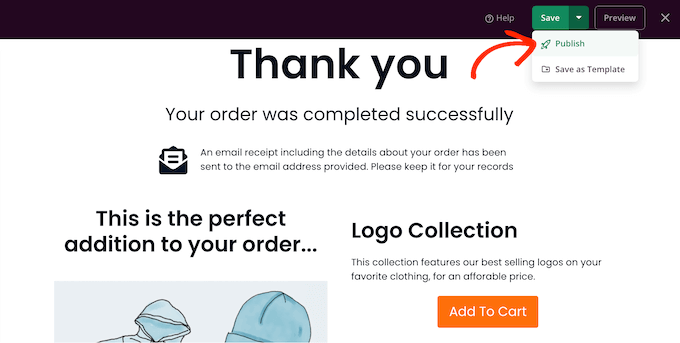
Quando você estiver satisfeito com a aparência da página de agradecimento do WooCommerce, é hora de publicá-la clicando na seta suspensa ao lado de “Save” (Salvar) e selecionando “Publish” (Publicar).

Depois de publicar a página, você precisa alterar as configurações do WooCommerce para que os clientes sejam redirecionados para sua nova página.
A maneira mais fácil de fazer isso é usar o plug-in Thank You Page for WooCommerce. Esse plug-in permite que você redirecione os clientes para qualquer URL depois de fazer uma compra.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisará inserir o URL da sua página de agradecimento personalizada.
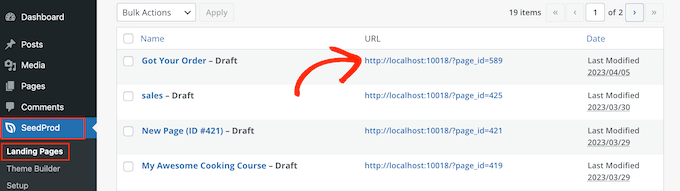
Para obter essas informações, vá para SeedProd “ Landing Pages e localize a página de agradecimento que você acabou de criar. Você encontrará seu link na coluna “URL”.

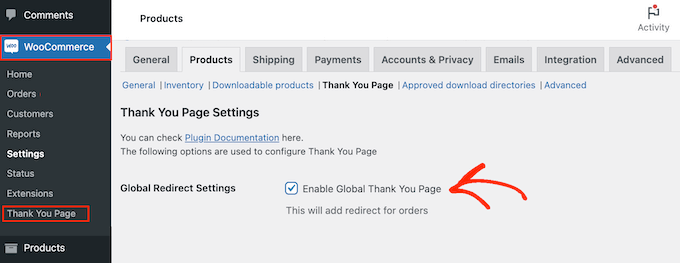
Depois de obter essas informações, vá para WooCommerce ” Thank You Page (Página de agradecimento).
Aqui, marque a caixa “Enable Global Thank You Page” (Ativar página de agradecimento global).

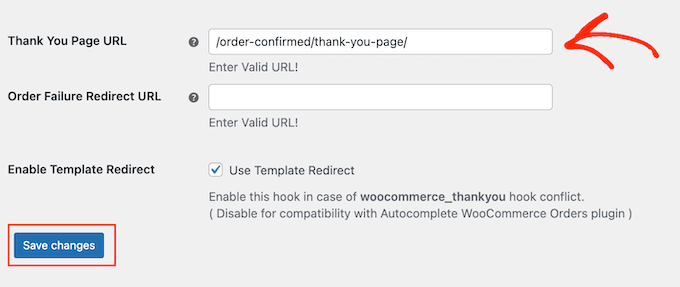
Agora você pode digitar o link na caixa “Thank You Page URL” (URL da página de agradecimento).
Feito isso, clique em “Save Changes” (Salvar alterações) para armazenar suas configurações.

Agora, o WooCommerce enviará os clientes para sua página de agradecimento personalizada quando eles concluírem um pedido.
Esperamos que este artigo tenha ajudado você a criar páginas de agradecimento personalizadas do WooCommerce. Talvez você também queira ver nossa lista dos melhores plug-ins do WooCommerce para sua loja e nosso guia sobre como criar um boletim informativo por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!