¿Quieres crear fácilmente una página de agradecimiento WooCommerce personalizada?
Mostrar una confirmación de pedido personalizada es una excelente forma de conectar con sus clientes y conseguir más ventas promocionando productos relacionados o incluso ofreciendo un código de cupón exclusivo.
En este artículo, le mostraremos cómo crear una página de agradecimiento de WooCommerce personalizada.

¿Por qué personalizar una página de agradecimiento de WooCommerce en WordPress?
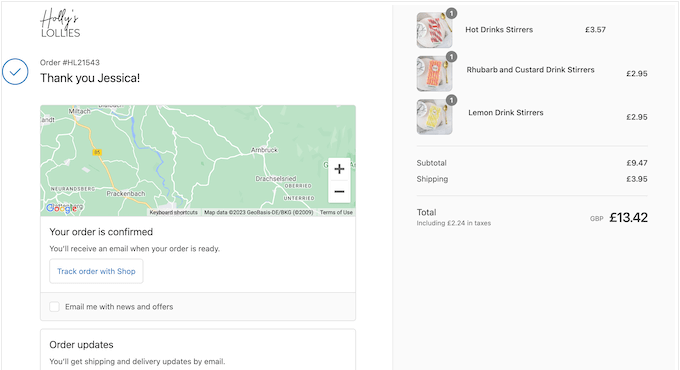
La página de confirmación de pedido o de agradecimiento puede parecer una parte pequeña de su tienda en línea, pero en realidad puede ser una parte muy valiosa del proceso de oferta.
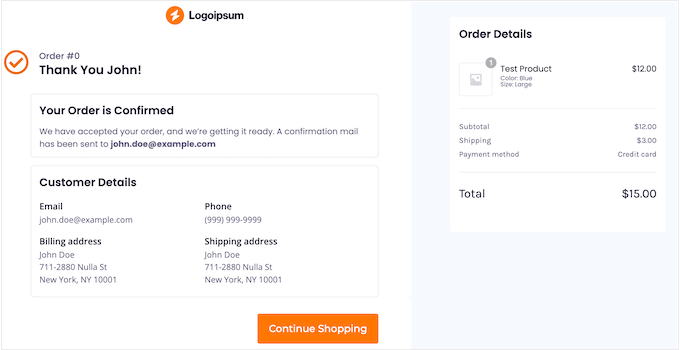
La página de agradecimiento por defecto de WooCommerce no está realmente optimizada para las conversiones, por lo que recomendamos sustituirla por una página personalizada. Esta página puede animar a los compradores a comprar más productos ofreciendo códigos de cupón o mostrando productos populares.
También puede mostrar información importante como los artículos pedidos, el coste total y la información de envío.

Dicho esto, vamos a mostrarte cómo crear fácilmente una página de agradecimiento de WooCommerce personalizada, paso a paso. Simplemente enlaza a continuación para ir directamente al método que quieras utilizar:
Método 1: Crear una página de agradecimiento personalizada en WooCommerce usando FunnelKit
La forma más fácil de crear una página de agradecimiento WooCommerce personalizada es mediante el uso de FunnelKit Funnel Builder, anteriormente conocido como WooFunnels. Es el mejor plugin de automatización y embudo de ventas de WordPress y viene con plantillas de agradecimiento ya preparadas que puedes añadir fácilmente a tu tienda online.
Esto le permite crear páginas de agradecimiento útiles y con un diseño profesional sin tener que escribir una sola línea de código.

Nota: También hay un plugin FunnelKit Pro que viene con más plantillas de ‘gracias’. Sin embargo, vamos a utilizar la versión gratuita de FunnelKit, ya que tiene todo lo necesario para reemplazar la página de agradecimiento por defecto de WooCommerce con un diseño personalizado.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
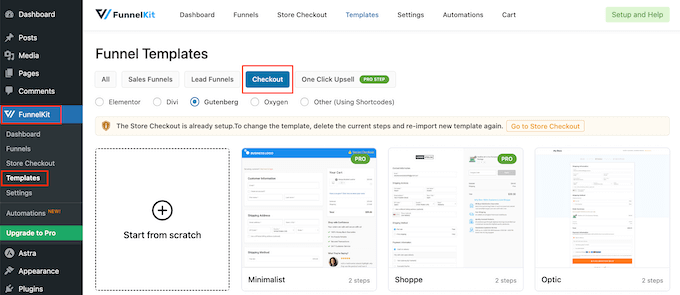
Una vez activado, vaya a FunnelKit ” Plantillas y haga clic en el botón “Finalizar compra”.

Elija una plantilla de página de agradecimiento
Ahora puede elegir entre cualquiera de las plantillas ya preparadas de FunnelKit o seleccionar ‘Empezar desde cero’. Le recomendamos que utilice una plantilla, ya que le ayudará a crear rápidamente una página de agradecimiento con un diseño profesional.
Para ver más de cerca cualquier plantilla, basta con pasar el ratón por encima de ella y hacer clic en el botón “Vista previa” cuando aparezca.

FunnelKit mostrará una vista previa de la página de finalizar compra / pago por defecto.
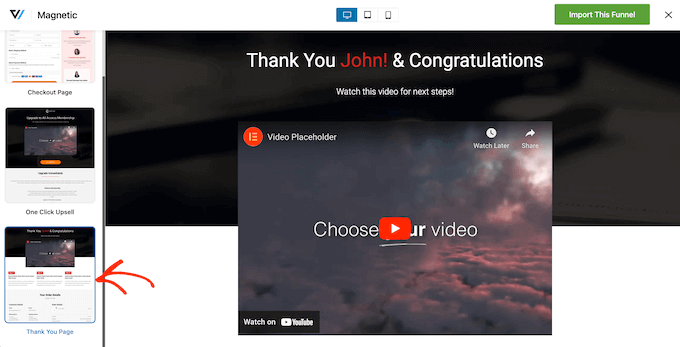
Para ver el diseño de agradecimiento, seleccione “Página de agradecimiento” en el menú de la izquierda.

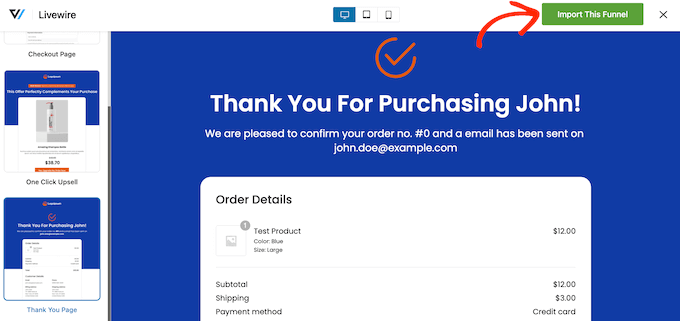
Cuando encuentre una plantilla que desee utilizar, haga clic en “Importar este embudo”.
Estamos utilizando la plantilla Livewire en todas nuestras imágenes, pero puede utilizar cualquier diseño que desee.

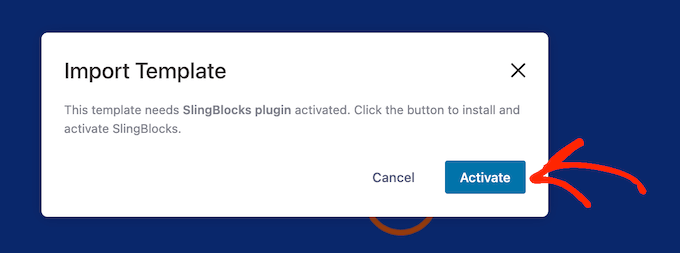
En este punto, FunnelKit puede pedirle que instale algunos plugins adicionales, como SlingBlocks, que añade características de creación de páginas al editor de bloques de WordPress.
Si ve este mensaje, haga clic en “Activar” para obtener los plugins que necesita.

A continuación, escriba un nombre para la página de agradecimiento personalizada. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que le ayudará a identificar la página en su escritorio de WordPress.
Una vez hecho esto, haga clic en el botón “Añadir”.

Personaliza tu página de agradecimiento de WooCommerce
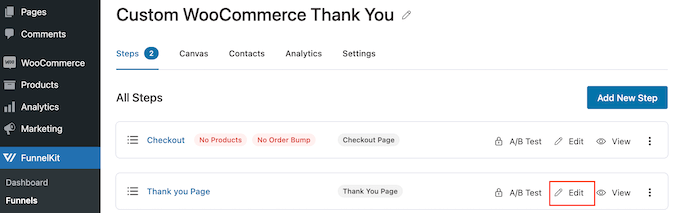
Ahora verá todos los pasos que se incluyen en la plantilla.
Dado que estás utilizando la versión gratuita de FunnelKit, la plantilla incluye una página de agradecimiento y una página de finalizar compra / pago de WooCommerce personalizada, que tendrás que establecer por separado. Para obtener instrucciones detalladas paso a paso, consulte nuestra guía sobre cómo personalizar la página de finalizar compra / pago de WooCommerce.
Para personalizar la página de agradecimiento, haga clic en su enlace “Editar”.

Ahora puede hacer clic en “Editar plantilla” para abrir la plantilla en el editor de bloques de WordPress.
Nota: Si estás usando un plugin maquetador de páginas, entonces FunnelKit puede abrir la plantilla en un editor diferente. Si esto ocurre, tendrás que hacer clic en “Cambiar al editor de WordPress” en lugar de “Editar plantilla”.

Ahora puedes personalizar la plantilla exactamente igual que creas cualquier página de WordPress. Solo tienes que hacer clic en cualquier bloque y ajustarlo mediante los ajustes del menú de la derecha y la minibarra de herramientas.
Por ejemplo, normalmente querrá sustituir el logotipo del marcador de posición por su propio logotipo personalizado. Para ello, haga clic para seleccionar el bloque Imagen y, a continuación, seleccione “Reemplazar” en la minibarra de herramientas.

Ahora, seleccione Abrir biblioteca de medios y elija una imagen de la biblioteca de medios de WordPress, o haga clic en “Subir” y seleccione un archivo de su ordenador.
Si aún no tiene un logotipo personalizado, puede crearlo fácilmente con un programa de diseño web como Canva.
Después de elegir una imagen, puedes añadirle texto alternativo, cambiar su anchura, añadir esquinas redondeadas, etc., utilizando los ajustes del menú de la derecha.

También querrá sustituir el texto del marcador de posición por información acerca de su propio mercado en línea. Simplemente haga clic para seleccionar cualquier bloque de texto y luego escriba su mensaje personalizado.
También puede cambiar el estilo del texto utilizando los ajustes del menú de la derecha. Por ejemplo, puede utilizar bordes y sombras de recuadro para resaltar el texto, cambiar la familia de fuentes o cambiar el color del texto en WordPress.

Simplemente no modifique nada del texto dentro de los corchetes [ ], ya que estas etiquetas permiten a FunnelKit mostrar contenido personalizado, como el nombre del cliente.
Personalizar el widget de detalles del pedido
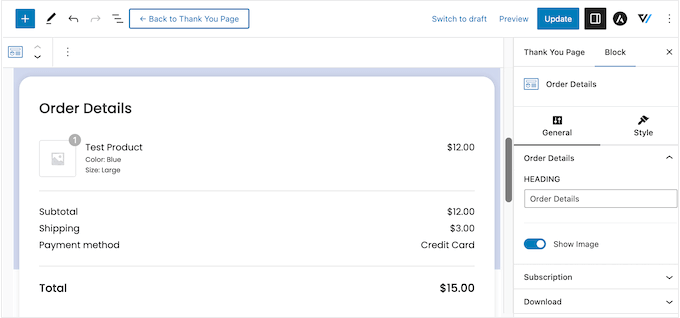
A continuación, desplácese hasta la sección Detalles del pedido y haga clic en ella. FunnelKit proporciona este widget único, y muestra información sobre el pedido del cliente.

Este widget funciona a la perfección, pero es posible que desee personalizar su aspecto y la información que muestra.
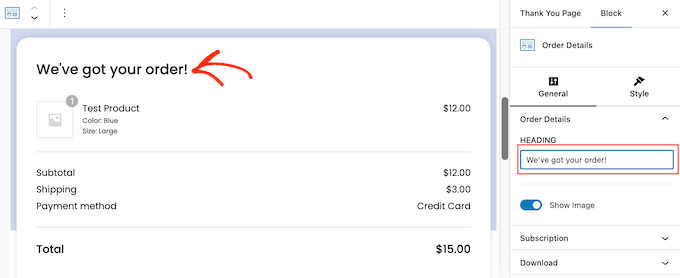
Para empezar, puede cambiar el encabezado de la sección escribiendo en el campo “Encabezado”.

También puede elegir si desea mostrar la imagen del producto para cada elemento del pedido del cliente mediante el carrusel / control deslizante “Mostrar imagen”.
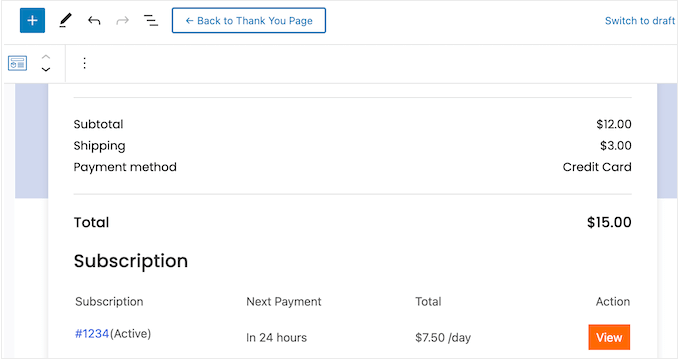
¿Vende suscripciones para un sitio de membresía, cursos en línea o similar? En ese caso, es posible que desee mostrar información acerca de la suscripción del cliente, como el precio y cuándo vence su siguiente pago.

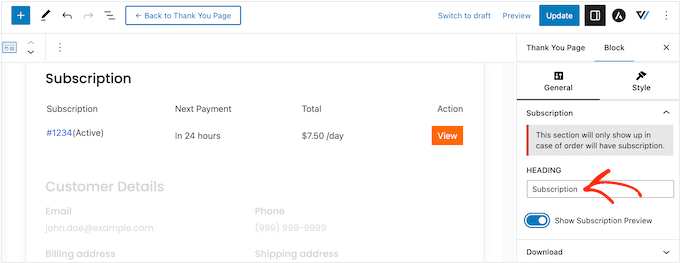
Para añadir esta sección, haga clic para ampliar “Suscripción” en el menú de la derecha. A continuación, active el conmutador “Mostrar vista previa de suscripción”.
En esta sección, también puede sustituir el texto “Suscripción” por defecto por su propio mensaje escribiendo en el campo “Encabezado”.

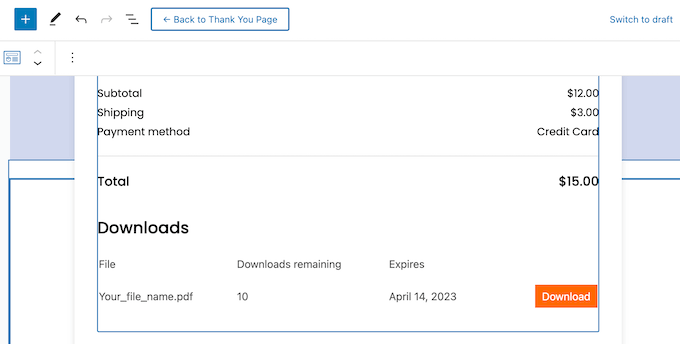
Del mismo modo, si vende descargas digitales, puede añadir una sección de “Descargas” a la página de agradecimiento. Contiene información útil, como el nombre del archivo, el número de descargas restantes y la fecha de caducidad.
Incluso puede añadir un botón para que los compradores puedan descargar su compra directamente desde la página de agradecimiento personalizada, lo que mejorará la experiencia del cliente.

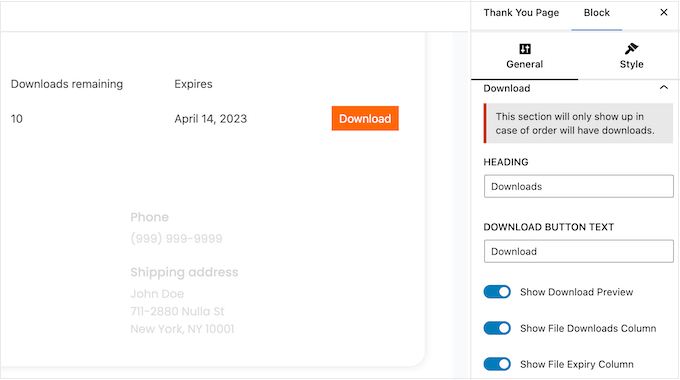
Para añadir esta sección, basta con hacer clic para ampliar “Descargas” en el menú de la derecha. A continuación, puede añadir y eliminar información mediante los conmutadores.
También puede sustituir el encabezado y el texto del botón por defecto por su propio mensaje.

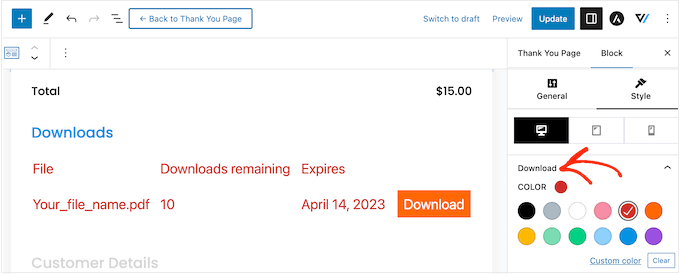
Cuando esté satisfecho con el modo en que se han establecido los detalles del pedido, puede cambiar su aspecto haciendo clic en la pestaña “Estilo”.
Aquí puede cambiar los colores del encabezamiento y del fondo de toda la sección de pedidos o hacer que destaquen elementos individuales de las secciones “Descarga” o “Suscripción”.

Editar el widget de datos del cliente
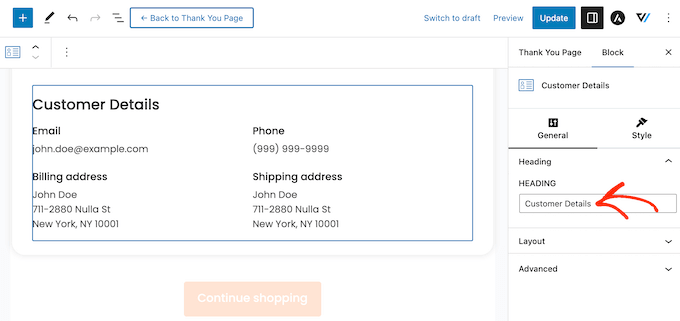
Una vez hecho esto, es hora de echar un vistazo a los Detalles del cliente, que es otro widget único proporcionado por FunnelKit.
Sólo tiene que hacer clic para seleccionar la sección Detalles del cliente y, a continuación, realizar los cambios que desee en el menú de la derecha. Por ejemplo, puede sustituir el encabezado por defecto por su propio mensaje escribiéndolo en el campo “Encabezado”.

También puede cambiar entre una estructura / disposición / diseño / plantilla de una o varias columnas con el menú desplegable “Disposición”.
Después, puedes hacer clic en la pestaña “Estilo” y cambiar el tipo de letra, el tamaño del texto, los colores, etc.
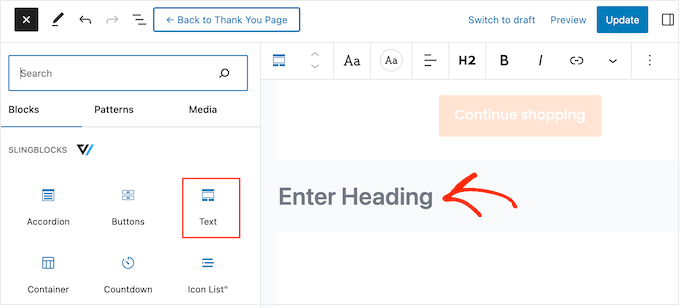
Añadir más bloques a la página de agradecimiento personalizada
Cuando esté satisfecho con los cambios que ha realizado en la plantilla, puede añadir su propio contenido. Esto puede ayudarte a mejorar la experiencia del cliente, conseguir más ofertas, promocionar tu marca y mucho más.
Para añadir bloques, simplemente haz clic en el icono ‘+’ en la esquina derecha y arrastra cualquier bloque a tu diseño. FunnelKit, WooCommerce y WordPress ofrecen muchos bloques diferentes, así que veamos rápidamente algunos ejemplos.
- Promociona tus otros productos WooCommerce
La página de agradecimiento puede parecer el final del recorrido del comprador, pero no tiene por qué serlo. Puede utilizar esta página para recomendar otros productos que el comprador desee adquirir. Esto puede aumentar las ventas y, al mismo tiempo, dar a conocer otros productos excelentes que vendes.
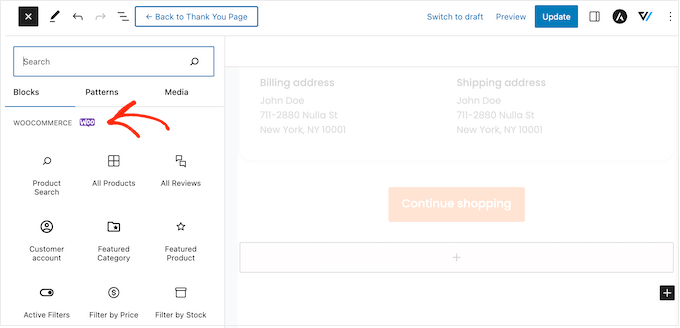
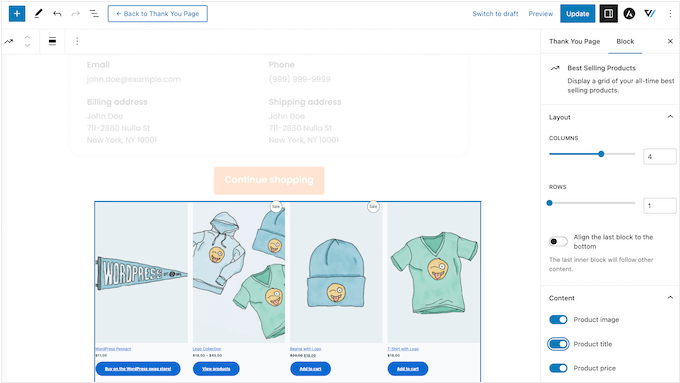
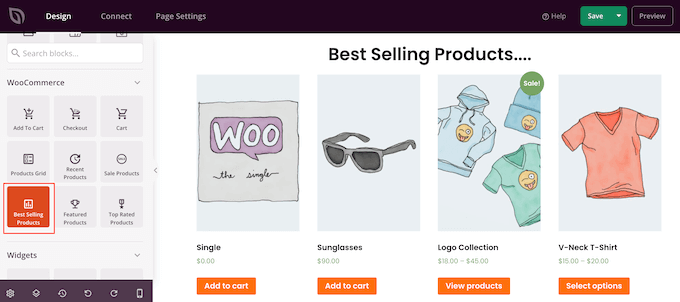
Para ver los bloques disponibles, desplázate a la sección “WooCommerce” en el menú de la izquierda. Aquí encontrarás bloques como Productos más vendidos, Productos más nuevos, Productos en oferta y mucho más.

Sólo tiene que encontrar el bloque que desea utilizar y arrastrarlo a su diseño.
Una vez hecho esto, haga clic para seleccionar el bloque y, a continuación, personalícelo utilizando los ajustes del menú de la derecha.

- Conseguir más seguidores en los medios sociales
Los sitios web demedios sociales como Twitter y Facebook son el lugar perfecto para promocionar sus productos, por lo que querrá conseguir el mayor número de seguidores posible. Teniendo esto en cuenta, es una buena idea añadir enlaces a medios sociales a tu página de agradecimiento personalizada.
Dado que estos compradores ya han comprado en tu negocio, es más probable que te sigan en Instagram, Snapchat, YouTube y otras plataformas sociales.
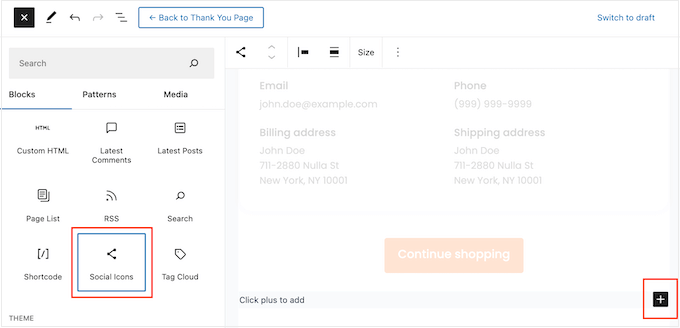
Para empezar, sólo tienes que arrastrar un bloque de iconos sociales a tu página. A continuación, puedes hacer clic en el icono “+” y elegir el icono social que deseas añadir.

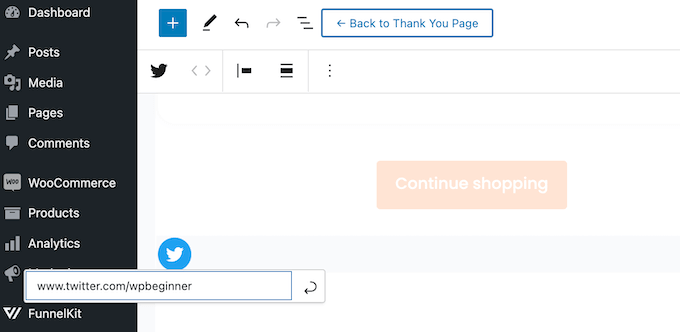
Una vez hecha la selección, haz clic en el nuevo icono del bloque Iconos sociales.
En la minibarra de herramientas que aparece, escriba la URL del perfil que desea enlazar.

Sólo tienes que repetir estos pasos para añadir todas tus cuentas de medios sociales al bloque.
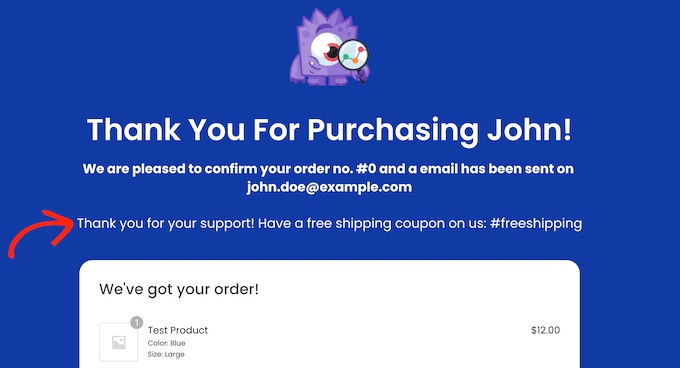
- Regale a sus clientes códigos de cupón exclusivos
Un código de cupón anima a los compradores a volver a comprarle. Por eso, puede añadir un código de cupón a su página de agradecimiento. Por ejemplo, puede ofrecer a los compradores un descuento por envío gratuito en su siguiente compra.

Puede crear un código de cupón con la característica de cupón integrada de WooCommerce o utilizando un plugin de código de cupón.
Después de crear un cupón, añada un bloque de texto a la página de agradecimiento. A continuación, puede seguir adelante y escribir el cupón en este bloque, junto con cualquier otro mensaje que desee utilizar.

Este es un buen comienzo, pero es posible que desee mostrar códigos de cupón diferentes a clientes diferentes. Por ejemplo, podría ofrecer a los clientes que compran por primera vez un gran porcentaje de descuento en su siguiente compra para fidelizarlos.
La mejor forma de hacerlo es actualizando a FunnelKit Builder Pro. Este plugin premium tiene un potente motor basado en reglas que te permite mostrar diferentes cupones a los compradores en función del total del pedido, el recuento de artículos, la pasarela de pago de WooCommerce utilizada y mucho más.
Publicar la página de agradecimiento personalizada de WooCommerce
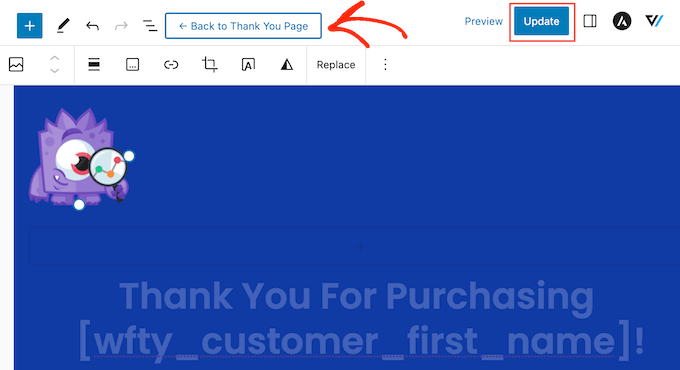
Cuando estés satisfecho con cómo está establecida la página de agradecimiento, haz clic en “Actualizar” para guardar los cambios. A continuación, haz clic en “Volver a la página de agradecimiento”.

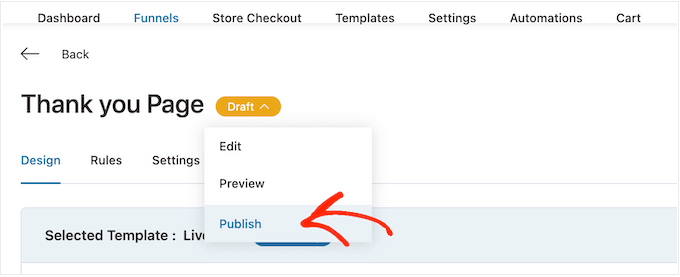
Ahora puede hacer clic en el botón “Borrador” situado al lado de “Página de agradecimiento” y seleccionar “Publicar”.
Esto hará que la página de agradecimiento aparezca en su sitio web de WordPress.

Método 2: Crear una Página de Agradecimiento WooCommerce Personalizada Usando un Maquetador de Páginas
También puedes crear una página de agradecimiento WooCommerce personalizada usando SeedProd. Esto te permite diseñar la página usando un editor de arrastrar y soltar, lo cual es perfecto si encuentras el editor de bloques de WordPress demasiado restrictivo o difícil de usar.
SeedProd viene con más de 300 plantillas diseñadas profesionalmente, incluyendo plantillas de comercio electrónico que puede utilizar para crear páginas de ventas y páginas de captación de clientes potenciales.
Aún mejor, SeedProd tiene soporte completo para WooCommerce e incluso viene con bloques de WooCommerce ya hechos que simplemente puede arrastrar a sus estructuras / disposición / diseño / plantilla.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd, pero para esta guía, vamos a utilizar la versión Pro, ya que tiene los bloques incorporados WooCommerce que necesitamos. También se integra con los servicios de marketing por correo electrónico que ya puede estar utilizando para promover su tienda en línea.
Tras la activación, vaya a SeedProd ” Ajustes e introduzca su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de introducir la licencia, haga clic en el botón “Verificar clave”.
Elija una plantilla de página de agradecimiento
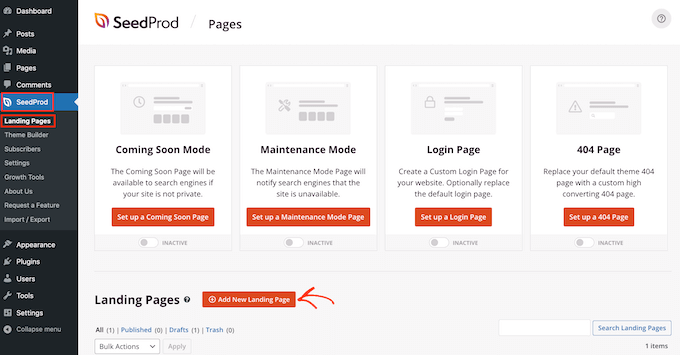
Después, vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

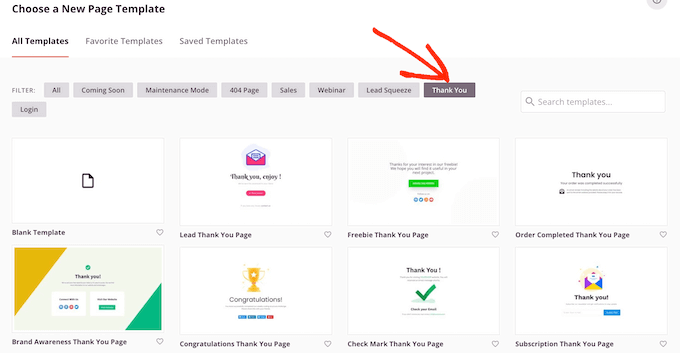
A continuación, debe elegir una plantilla para su página de agradecimiento.
Las plantillas de SeedProd están organizadas en diferentes tipos de campañas, como por ejemplo páginas coming soon y 404. Ya que estás creando una página de agradecimiento de WooCommerce personalizada, sigue adelante y haz clic en la pestaña ‘Gracias’.

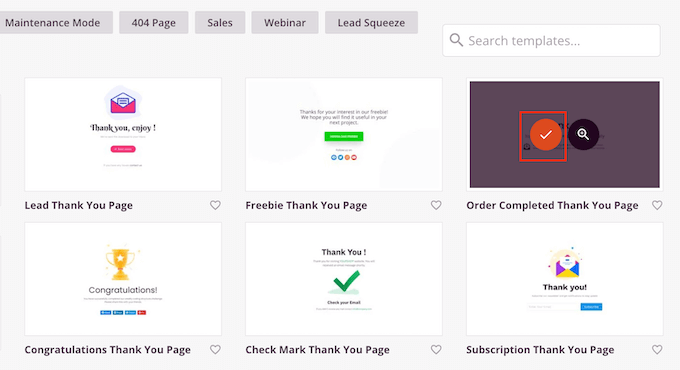
Para esta guía, utilizaremos la plantilla “Página de agradecimiento por pedido realizado”.
Simplemente pase el ratón por encima de esta plantilla y haga clic en el icono de la marca de verificación.

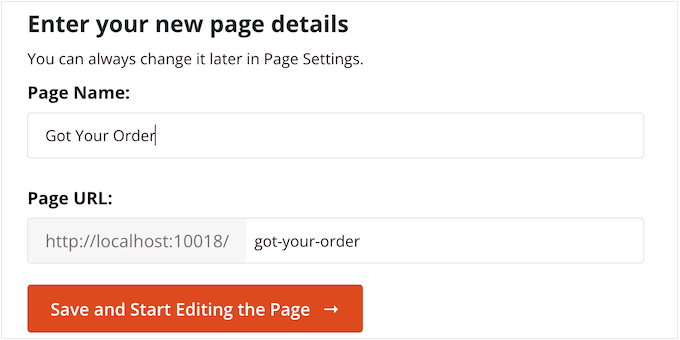
A continuación, escriba un nombre para su página de agradecimiento personalizada de WooCommerce. SeedProd utilizará automáticamente este nombre en su URL, pero puede editar la URL si lo desea.
Cuando esté satisfecho con la información introducida, haga clic en el botón “Guardar y empezar a editar la página”.

Esto carga el editor SeedProd, que muestra una vista previa en vivo de la página a la derecha y algunos ajustes a la izquierda.
Para personalizar un bloque, basta con hacer clic para seleccionarlo en el maquetador de páginas y, a continuación, utilizar los ajustes del menú de la izquierda.

El menú de la izquierda también tiene bloques que puede arrastrar a la plantilla de confirmación de pedido.
Consiga más ventas añadiendo una sección de ventas dirigidas
Laventa de productos adicionales en la página de agradecimiento es una técnica probada utilizada por los vendedores para aumentar las ventas. Una opción es crear un bloque de upselling utilizando las secciones de SeedProd.
Las secciones son colecciones de bloques listos para usar que se suelen utilizar juntos, por lo que pueden ayudarle a crear rápidamente páginas con un diseño atractivo.
Basta con hacer clic en la pestaña “Secciones” y seleccionar “Héroe” en el menú de la izquierda. Después, pasa el ratón por encima de “Hero 2” y haz clic en el icono “+” cuando aparezca.

Esto añade la sección a su página.
Haz clic para seleccionar el bloque “Imagen” de la sección. A continuación, en el menú de la izquierda, haz clic en “Usar tu propia imagen” para abrir la biblioteca de medios.

Ahora puede añadir una imagen para el producto que desea vender dirigida.
Una vez hecho esto, haga clic en el bloque “Titular” e introduzca el título del producto.

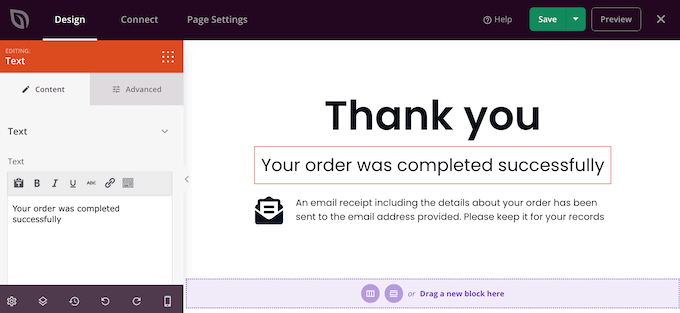
A continuación, haga clic para seleccionar el bloque “Texto” y escriba la descripción del producto.
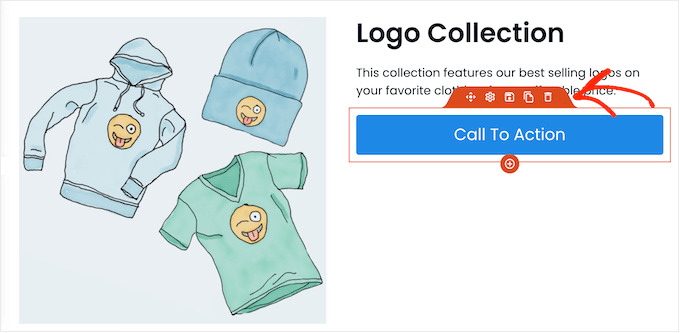
Puede animar a los clientes a añadir este artículo a su cesta sustituyendo el marcador de posición del botón de llamada a la acción por un botón “Añadir al carrito”.
Para ello, haga clic para seleccionar el bloque “Llamada a la acción” y, a continuación, haga clic en el icono “Borrar bloque”.

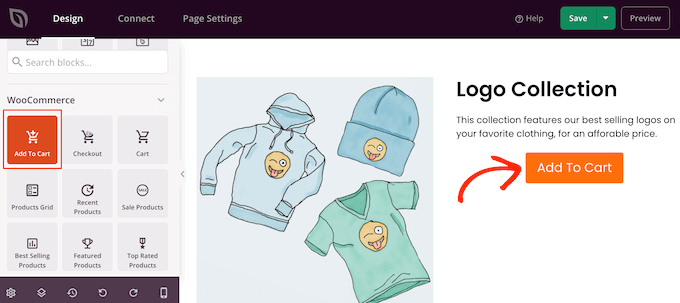
A continuación, busque el bloque “Añadir al carrito” en el menú.
Simplemente suelta este bloque en el espacio vacío de tu sección Hero 2.

Ahora, es el momento de conectar este botón al producto WooCommerce correcto.
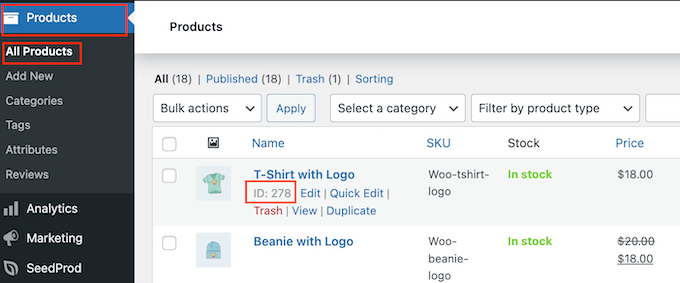
Para ello, necesitará conocer el ID del producto. Si no conoce esta información, vaya a Productos ” Todos los productos en el panel de control de WordPress. Aquí, simplemente pase el ratón sobre el producto para ver su ID.

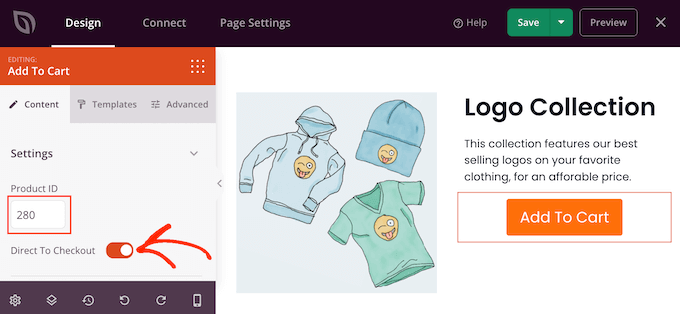
De nuevo en el editor de la página SeedProd, haga clic para seleccionar el bloque “Añadir al carrito” y, a continuación, añada el ID al cuadro “ID del producto”.
También puede activar el carrusel / control deslizante “Direct to Checkout”, para que el comprador vaya directamente a finalizar compra / pago en su tienda.

En este punto, puede cambiar el aspecto del botón utilizando los ajustes del menú de la izquierda. Por ejemplo, puede cambiar la combinación de colores, el texto del botón, la alineación, etc.
Después, es buena idea añadir un encabezado que promocione su producto de venta dirigida. Por ejemplo, puede utilizar algo como “También le puede interesar” o “Este es el complemento perfecto para su pedido / orden”.
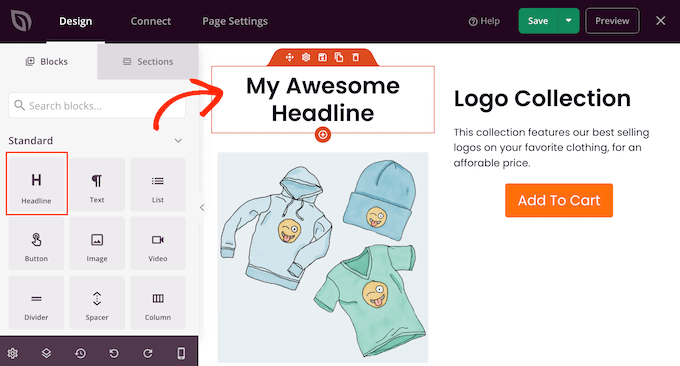
Basta con arrastrar un bloque “Titular” a la estructura / disposición / diseño / plantilla.

A continuación, puede escribir la mensajería que desee utilizar.
Promocione sus productos WooCommerce más vendidos
Otra opción es añadir una sección de productos más vendidos a la página de agradecimiento. Como estos productos ya son populares, hay muchas posibilidades de que el comprador también quiera comprarlos.
En el menú de la izquierda, busque el bloque “Productos más vendidos” y arrástrelo a su estructura / disposición / diseño / plantilla.

Hay muchos otros tipos de cuadrículas de productos que puede añadir, como productos en oferta, productos mejor valorados, productos recientes, etc.
Para obtener más información, consulte nuestra guía sobre cómo mostrar productos populares en WooCommerce.
Publica tu página de agradecimiento personalizada de WooCommerce
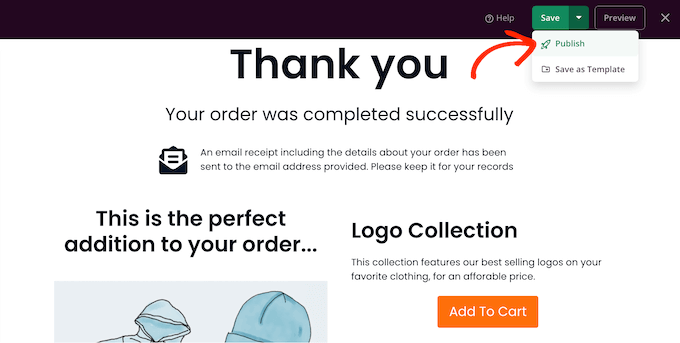
Cuando estés contento con el aspecto de la página de agradecimiento de WooCommerce, es hora de publicarla al hacer clic en la flecha desplegable junto a ‘Guardar’ y seleccionar ‘Publicar’.’

Después de publicar la página, necesitas cambiar los ajustes de WooCommerce para que los clientes sean redirigidos a tu nueva página.
La forma más sencilla de hacerlo es utilizando el plugin Thank You Page for WooCommerce. Este plugin le permite redirigir a los clientes a cualquier URL después de hacer una compra.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, deberá introducir la URL de su página de agradecimiento personalizada.
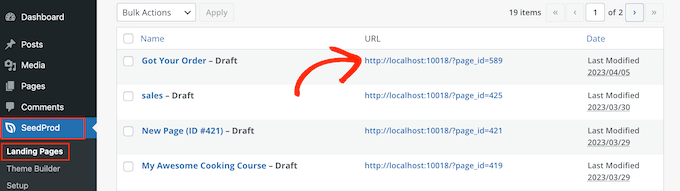
Para obtener esta información, vaya a SeedProd “ Páginas de destino y busque la página de agradecimiento que acaba de crear. Encontrarás su enlace en la columna ‘URL’.

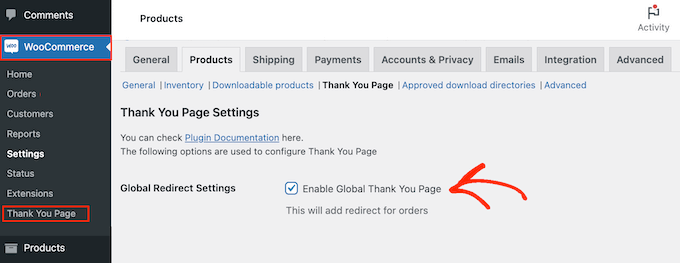
Una vez que tenga esta información, vaya a WooCommerce ” Página de agradecimiento.
Aquí, marque la casilla “Activar página de agradecimiento global”.

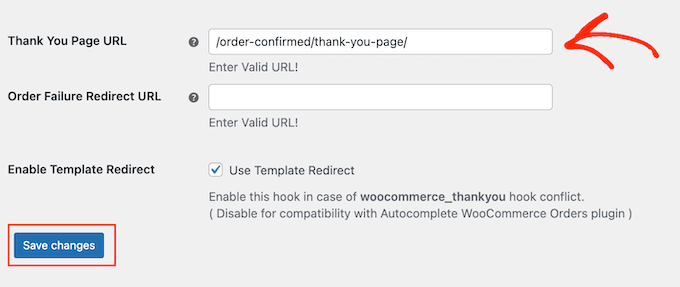
Ahora puede enlazar la página en la casilla “URL de la página de agradecimiento”.
Una vez hecho esto, haz clic en “Guardar cambios” para establecer los ajustes.

Ahora, WooCommerce enviará a los clientes a su página personalizada de agradecimiento cuando completen un pedido / orden.
Esperamos que este artículo te haya ayudado a crear páginas de agradecimiento de WooCommerce personalizadas. Puede que también quieras ver nuestro listado de los mejores plugins de WooCommerce para tu tienda y nuestra guía sobre cómo crear un boletín de correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!