¿Quieres ofrecer descuentos de envío en tu tienda WooCommerce?
Los descuentos en los envíos son una excelente forma de aumentar las ventas de su tienda en línea. Pueden mantener contentos a tus clientes y animarles a comprar más productos y servicios.
En este artículo, te mostraremos cómo ofrecer un descuento de envío en WooCommerce.

¿Por qué ofrecer descuentos de envío en WooCommerce?
Una de las mejores formas de conseguir más ventas en tu tienda online es ofreciendo descuentos en los envíos. El envío gratuito da a la gente una razón para comprar en tu tienda y no en la de la competencia.
De hecho, según las estadísticas de comercio electrónico, el envío gratuito es el principal impulsor de las compras en línea.
Los descuentos de envío también pueden ayudar a recuperar ventas de carritos abandonados. Por ejemplo, si un cliente intenta salir de su sitio sin finalizar el proceso de compra, puede mostrar una ventana emergente de intención de salida que ofrezca el envío gratuito.
Además del envío gratuito, puede ofrecer otros tipos de descuentos en el envío.
Por ejemplo, puede ofrecer un descuento de envío fijo o porcentual basado en el importe total del pedido u ofrecer ofertas de envío exclusivas a las personas que se registren en su sitio de membresía.
Dicho esto, veamos cómo puedes ofrecer descuentos de envío en WooCommerce.
Ofrecer descuentos de envío en WooCommerce
La forma más fácil de crear descuentos de envío en WooCommerce es utilizando el plugin Advanced Coupons. Es uno de los mejores plugins de WooCommerce que te permite crear todo tipo de descuentos de envío.
También puede ofrecer ofertas de ” compre uno, llévese otro” (BOGO ), crear un programa de fidelización, aplicar automáticamente cupones de descuento, etc.
Nota: En esta guía utilizaremos la versión Premium de Cupones Avanzados porque incluye funciones avanzadas como la anulación de envíos. Sin embargo, también hay una versión gratuita de Advanced Coupons que es perfecta si estás empezando o tienes un presupuesto más pequeño.
En primer lugar, tendrás que instalar y activar tanto el plugin premium Advanced Coupons como la versión gratuita. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
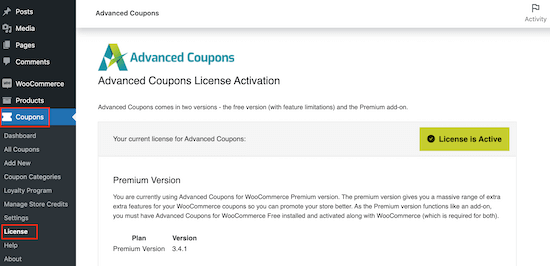
Después de activar ambos plugins, vaya a Cupones ” Licencia en su escritorio de WordPress.

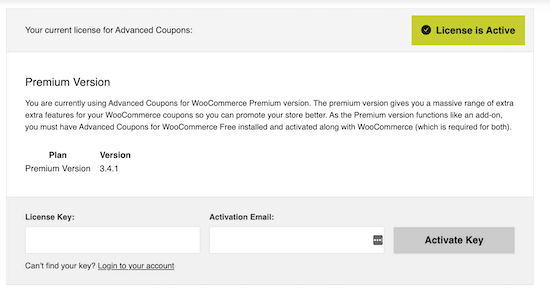
A continuación, introduzca su clave de licencia en el campo “Clave de licencia”. Encontrará esta clave en su cuenta del sitio web de Cupones Avanzados.
También tendrás que introducir tu ‘Correo electrónico de activación’, que es la dirección de correo electrónico que utilizaste para comprar los Cupones Avanzados. A continuación, haga clic en “Activar clave”.

Establecer zonas de envío en WooCommerce
A continuación, tendrás que crear zonas de envío en WooCommerce y configurar las regiones en las que quieres ofrecer descuentos de envío.
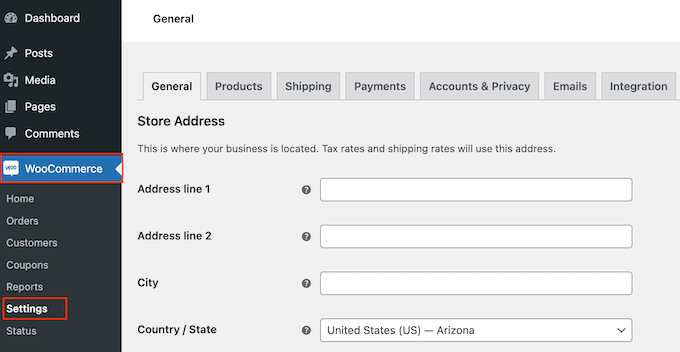
Para empezar, dirígete a WooCommerce ” Ajustes.

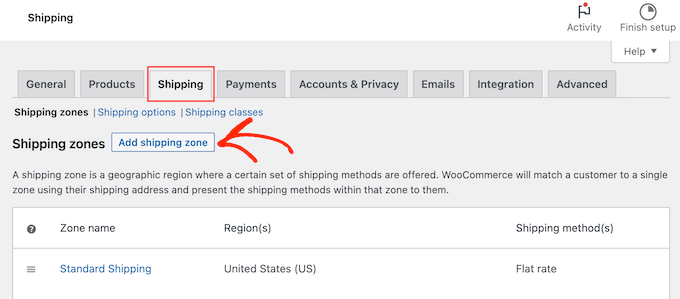
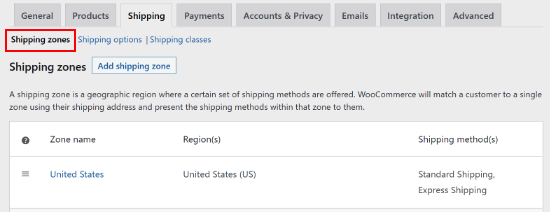
Aquí, seleccione la pestaña “Envío”.
Ahora puede seguir adelante y hacer clic en el botón “Añadir zona de envío”.

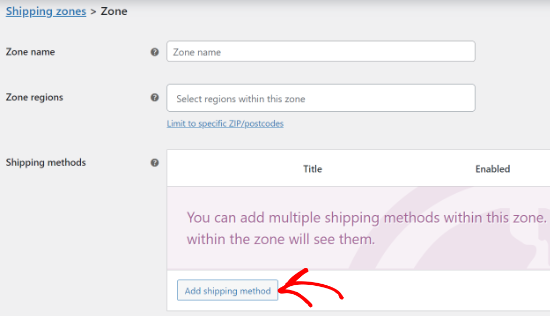
En la pantalla siguiente, introduzca un nombre para la zona y seleccione una o varias regiones en el menú desplegable.
Una vez hecho esto, haga clic en el botón “Añadir método de envío”.

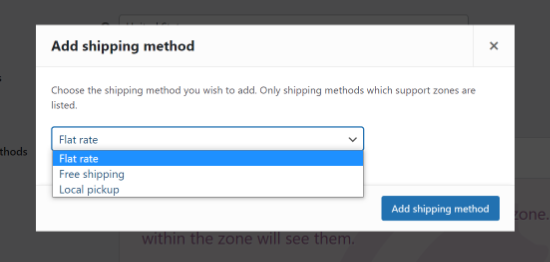
Ahora, verás diferentes métodos de envío en el menú desplegable. Puede elegir entre tarifa plana, envío gratuito o incluso ofrecer recogida local.
Si desea ofrecer envío gratuito a todos los clientes dentro de esta zona de envío, entonces siga adelante y haga clic en ‘Envío gratuito’.
Sin embargo, si desea crear un descuento en el envío, normalmente deberá seleccionar “Tarifa plana”. A continuación, puede crear un código de descuento que los compradores utilizarán para obtener un descuento sobre la tarifa plana. Esto le da más control sobre cómo los compradores utilizan el descuento y le permite crear un montón de diferentes promociones de envío gratuito.
Sólo tiene que seleccionar el método de envío que prefiera y, a continuación, hacer clic en “Añadir método de envío”.

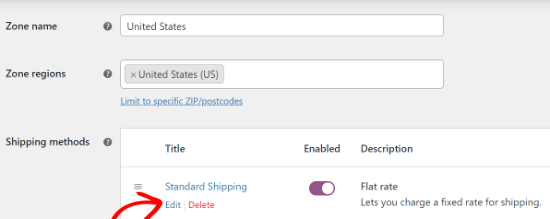
WooCommerce añadirá ahora el método de envío elegido a la zona de envío.
Para configurar el método de envío, sólo tiene que pasar el cursor por encima y hacer clic en el botón “Editar”.

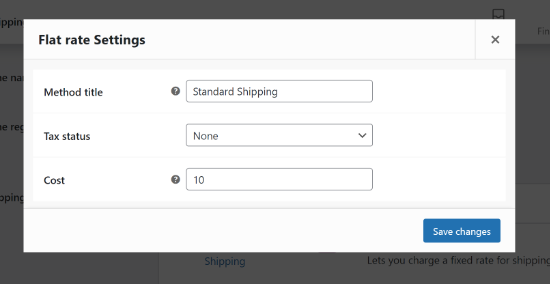
Verá una ventana emergente con más ajustes que puede utilizar. En nuestro ejemplo, estamos utilizando el método ‘Tarifa plana’ para crear opciones de envío estándar y exprés para una tienda online.
Los ajustes variarán en función del método de envío que elija. Por ejemplo, si selecciona “Tarifa plana”, puede cambiar el título del método, añadir un estado de impuestos e introducir el coste total del envío.

Tras introducir esta información, basta con hacer clic en el botón “Guardar cambios”. A continuación, seleccione la pestaña “Zona de envío”.
Aquí puede ver que ha añadido correctamente una zona de envío a su mercado o tienda en línea.

Puede crear tantas zonas de envío como desee repitiendo estos pasos.
Crear un cupón de descuento para envíos
Después de crear una zona de envío, está listo para crear un código de cupón que dará a los clientes acceso a envíos gratuitos o con descuento.
Para empezar, vaya a Marketing ” Cupones.

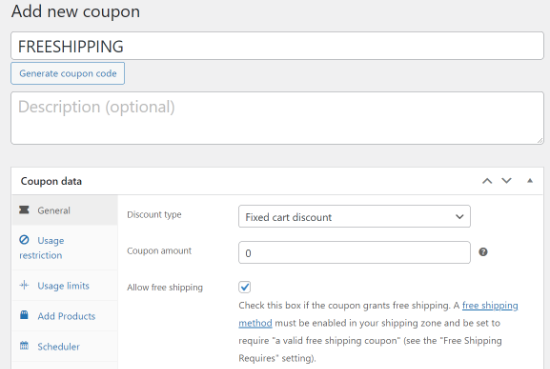
Ahora puede crear un título para su cupón de envío
También se convertirá en el cupón real que los clientes teclearán, por lo que es una buena idea utilizar algo que sea fácil de recordar y teclear para los compradores. También puede reflejar la oferta que está creando, como “FREESHIPPING” o “SHIPPING20%OFF”.

Otra opción es utilizar el botón “Generar código de cupón” para generar una cadena aleatoria de letras y números. Sin embargo, esto puede hacer que el cupón sea complicado y difícil de recordar, por lo que no se recomienda.
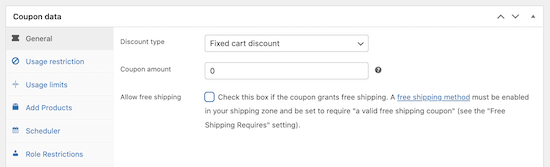
Una vez hecho esto, desplázate hasta la casilla ‘Datos del cupón’. Aquí, abre el desplegable ‘Tipo de descuento’ y elige el tipo de oferta que quieres crear.
Puede crear todo tipo de ofertas, incluidos cupones de porcentaje, ofertas de compre uno y llévese otro gratis, cupones de regalo y mucho más. También puede escribir el importe del descuento.
Para crear un descuento de envío, seleccione “Descuento corregido del carrito” en el menú desplegable. A continuación, introduce “0” en el campo “Importe del cupón”.

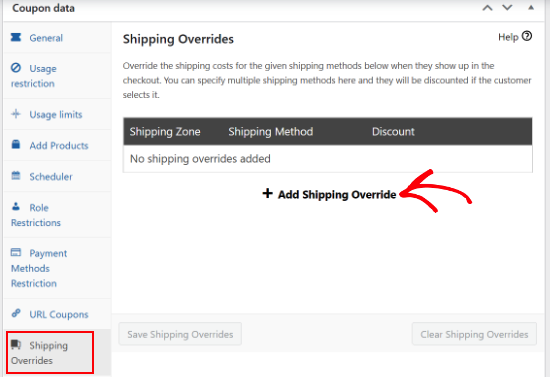
Una vez hecho esto, seleccione la pestaña “Anulaciones de envío”.
Aquí, haga clic en la opción “+ Añadir anulación de envío”.

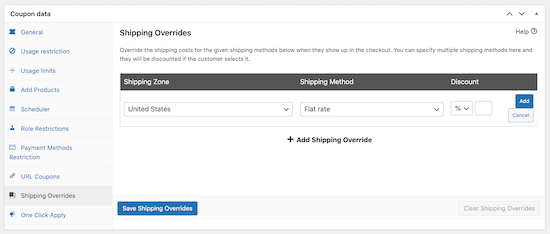
A continuación, puede abrir el desplegable “Zona de envío” y elegir la zona en la que los compradores podrán utilizar este cupón.
Si la zona tiene varios métodos de envío, puede abrir el desplegable “Métodos de envío” y elegir el método en el que los compradores pueden utilizar este cupón.

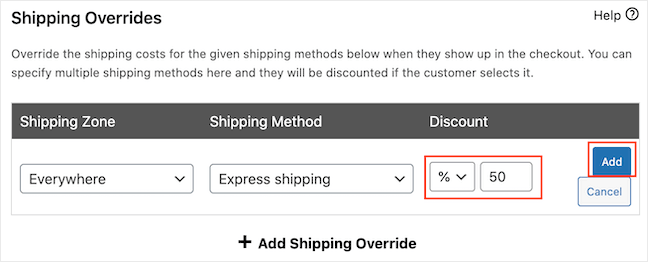
A continuación, puede elegir entre tres tipos de descuentos utilizando el desplegable situado bajo el encabezado “Descuento”.
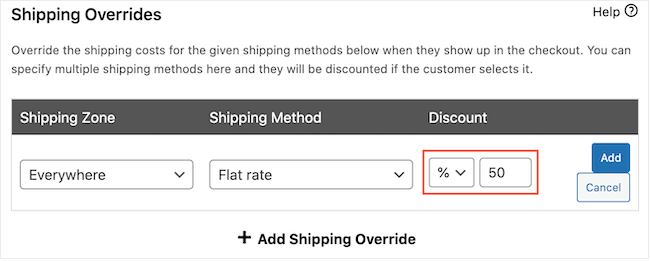
Los cupones avanzados tienen un descuento porcentual que quita un porcentaje del coste total del envío, como por ejemplo un 50% de descuento.

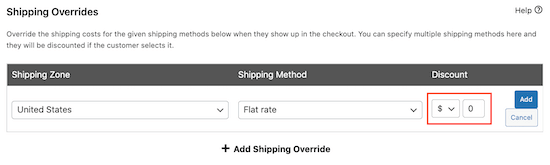
También puede crear un descuento corregido, como por ejemplo 5 $ de descuento en el envío.
La última opción es “Anular precio”, que aplicará un precio diferente cuando se utilice el cupón. Si desea ofrecer envío gratuito, puede seleccionar “Anular precio” en el menú desplegable y escribir “0” en la casilla siguiente.

En la siguiente imagen, ofrecemos un 50% de descuento en la opción de envío urgente.
Cuando esté satisfecho con la información que ha introducido, simplemente haga clic en el botón “Añadir”.

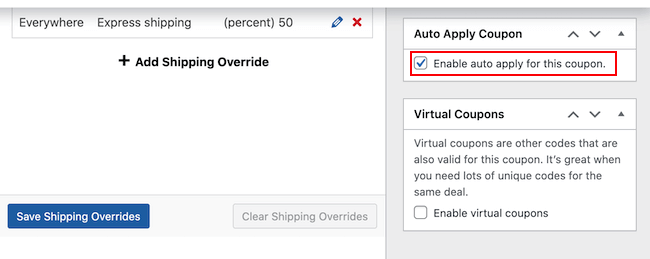
Después de introducir esta información, no olvide hacer clic en “Guardar anulaciones de envío”.
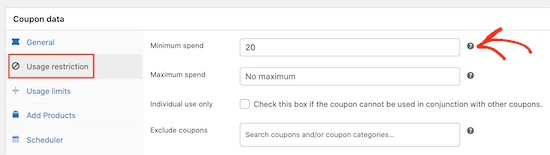
Hay más opciones para personalizar el cupón de descuento de envío. Por ejemplo, puede seleccionar la pestaña ‘Restricción de uso’ y luego introducir una cantidad mínima que el cliente debe gastar para utilizar el cupón de envío.

También puede impedir que los clientes utilicen el cupón de envío cuando se apliquen otros cupones de productos.
Del mismo modo, puede limitar el número de veces que un comprador puede utilizar el cupón, programar el cupón con antelación, activar restricciones de perfiles, etc.
Por defecto, los compradores tendrán que introducir el código del cupón para obtener un envío con descuento.
Sin embargo, puede que desee aplicar el cupón automáticamente cuando el cliente tenga derecho a un envío con descuento, para que no tenga que introducir el código. De este modo, puede mejorar la experiencia de compra ayudando a los clientes a aprovechar sus descuentos de envío gratuitos.
Para aplicar el cupón automáticamente, busque la sección “Aplicar cupón automáticamente” y marque la casilla “Activar la aplicación automática de este cupón”.

Una vez que esté satisfecho con cómo se ha establecido el código del cupón de envío, siga adelante y haga clic en el botón “Publicar”.
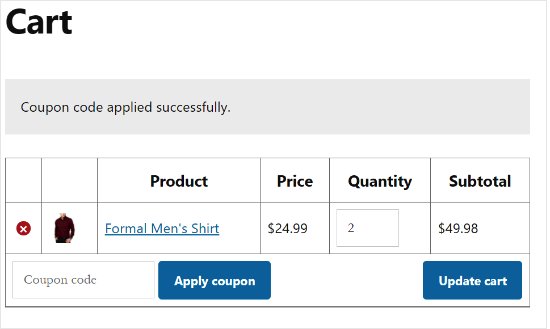
Después de eso, puedes comprobar si tus descuentos de envío están funcionando visitando tu tienda WooCommerce. Simplemente añade uno o más productos al carrito y luego dirígete a la página de tu carrito.
Si ha activado la aplicación automática, los cupones avanzados aplicarán el descuento automáticamente, siempre que se cumplan las restricciones, como el gasto mínimo.
Si no ha activado la aplicación automática, escriba el código de descuento del envío en el campo “Código del cupón” y haga clic en “Aplicar cupón”.

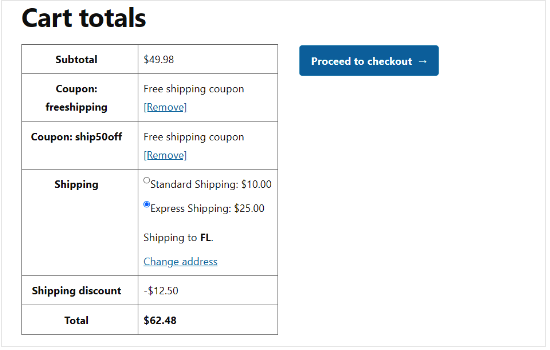
Ahora debería ver un descuento por envío en el total del carrito.
La siguiente imagen muestra un descuento del 50% en el envío urgente.

Cómo promocionar su descuento de envío gratuito de WooCommerce
Ahora que ha creado un cupón de envío gratuito, el siguiente paso es promocionar ese cupón en toda su tienda online para que los compradores puedan encontrarlo y utilizarlo.
La forma más fácil de hacerlo es utilizando OptinMonster. Es la mejor herramienta de generación de clientes potenciales del mercado que le permite convertir fácilmente a los visitantes de su sitio web en clientes de pago.
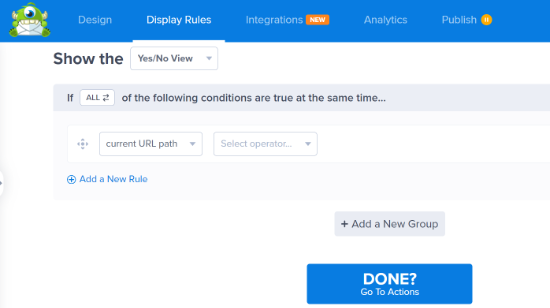
Viene con hermosas cajas de luz emergentes donde puede mostrar sus códigos de cupón. Incluso puede utilizar las reglas de visualización avanzadas de OptinMonster para promover diferentes cupones de descuento de envío en función de la ubicación del comprador o la época del año.

Para más detalles, consulte nuestra guía práctica sobre cómo crear una ventana emergente de cupón en WordPress.
También es una buena idea monitorizar cómo los visitantes están usando tus cupones de descuento de envío gratis de WooCommerce para que puedas ver qué está funcionando y qué no.
A partir de ahí, puede utilizar esta información para ajustar todos sus futuros códigos de cupón y acciones de marketing para obtener resultados aún mejores. Por ejemplo, puede conseguir más ventas ofreciendo a los clientes envíos gratuitos cuando superen un pedido mínimo, en comparación con ofrecer un 50% de descuento en el envío de todos los pedidos.
Para más detalles, consulte nuestra guía sobre cómo establecer el seguimiento de conversiones de WooCommerce.
Esperamos que este artículo te haya ayudado a aprender cómo ofrecer un descuento de envío en WooCommerce. También te puede interesar nuestra guía sobre cómo crear una ventana emergente en WooCommerce para aumentar las ofertas y los mejores servicios de correo electrónico de marketinginwog para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!