¿Ofrecéis envío gratuito en vuestra tienda WooCommerce?
Ofrecer envíos gratuitos es una forma probada de reducir el abandono del carrito y aumentar la conversión general de las ventas. El problema es que la mayoría de los propietarios de tiendas no destacan la oferta de envío gratuito.
En este artículo, te enseñaremos cómo añadir una barra de envíos gratuitos en WooCommerce para aumentar las ventas.

Añadir una barra de envío gratuito en WooCommmerce
Los gastos de envío son una de las principales causas de abandono del carrito de la compra. Muchas tiendas online lo solucionan ofreciendo envíos gratuitos.
Informar a los clientes acerca de su oferta de envío gratuito es una excelente manera de aumentar las ventas de su tienda en línea.
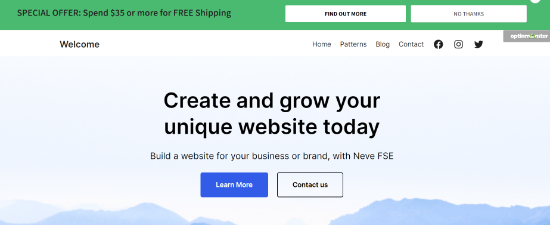
He aquí un ejemplo de banner de envío gratuito. Es un elemento destacado del sitio web que se mantiene en la parte superior de la pantalla mientras el usuario se desplaza hacia abajo:

Como puede ver, la tienda de ejemplo anterior anima a los usuarios a gastar una determinada cantidad para obtener el envío gratuito. Esto es ideal para aumentar el valor del pedido / orden del carrito y el volumen total de ofertas.
Puede activar el envío gratuito incentivado utilizando el plugin Advanced Coupon para WooCommerce.
Independientemente de cómo active el envío gratuito, es clave destacarlo correctamente en su sitio, y ahí es donde entra en juego una barra de envío gratuito.
Para crear la barra de envío, vamos a utilizar OptinMonster. Es una potente herramienta para crear todo tipo de mensajes / ventanas emergentes en WordPress.
Crear una cuenta de OptinMonster y conectar WordPress
En primer lugar, tendrá que visitar el sitio web de OptinMonster y acceder a una cuenta. Es el mejor software de generación de clientes potenciales y plugin de optimización de conversiones para WordPress.
Nota: OptinMonster fue co-creado por Syed Balkhi, fundador de WPBeginner. Es una herramienta optin muy popular que utilizamos aquí en WPBeginner, y la recomendamos encarecidamente.

Puedes leer nuestra reseña / valoración completa de OptinMonster para más detalles.
Después de haberse registrado en OptinMonster, el siguiente paso es instalar y activar el plugin gratuito de OptinMonster para WordPress. Consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
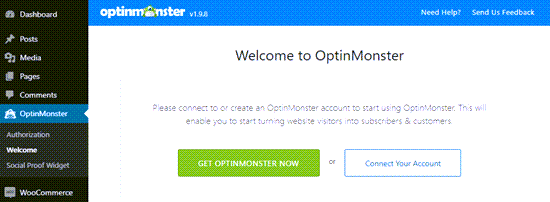
Este plugin conecta la aplicación OptinMonster a su sitio WordPress. Tras activarlo, haz clic en el menú OptinMonster de tu escritorio de WordPress. A continuación, haz clic en el botón “Conecta tu cuenta” y conecta WordPress a tu cuenta de OptinMonster.

Creación de una barra de envío gratuito para WooCommerce
Ahora, puede crear su barra de banner de envío gratuito.
En primer lugar, vaya a la página de OptinMonster en su escritorio de WordPress y, a continuación, haga clic en el botón “Añadir nuevo” situado en la parte superior derecha o haga clic en el botón “Crear su primera campaña”.

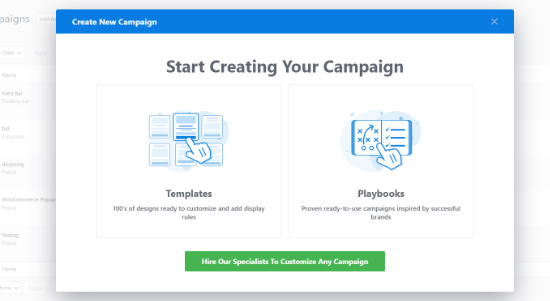
Se abrirá una nueva ventana emergente en la que podrá elegir plantillas o libros de jugadas.
OptinMonster ofrece hermosas plantillas para su campaña. Puede seleccionar una y personalizarla según sus necesidades. Por otro lado, también ofrece campañas listas para usar inspiradas en marcas de éxito.
Para este tutorial, seleccionaremos la opción “Plantillas”.

Esto le llevará al maquetador de campañas de OptinMonster.
Aquí deberá seleccionar “Barra flotante” como tipo de campaña.

A continuación, desplácese hacia abajo y elija su plantilla de campaña. OptinMonster tiene una gran variedad de plantillas profesionales para elegir. Coloque el cursor del ratón sobre la plantilla y haga clic en el botón “Usar plantilla”.
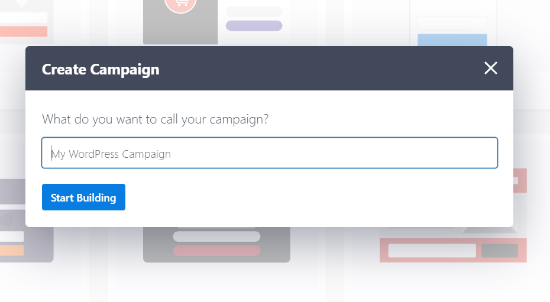
OptinMonster le pedirá que nombre su campaña. Aquí puede utilizar el nombre que desee.

Cuando esté listo, haga clic en el botón “Empezar a construir”.
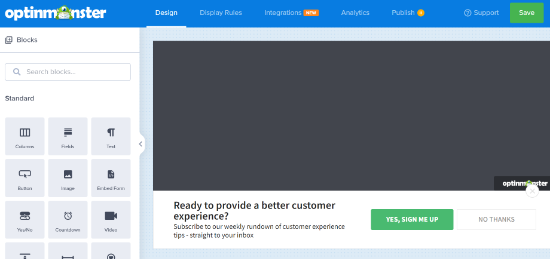
A continuación, verá la interfaz del maquetador de OptinMonster, donde hay diferentes bloques que puede añadir a la plantilla.

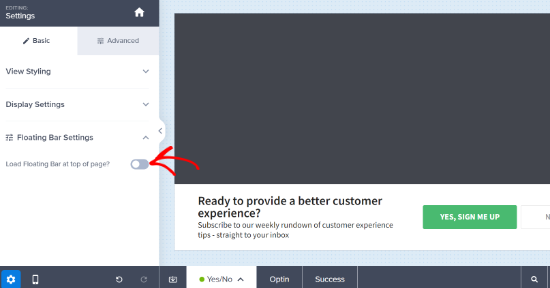
Por defecto, la barra flotante se pegará a la parte inferior de la pantalla. Si la quieres en la parte superior de la pantalla, es fácil cambiarla.
Sólo tiene que seleccionar la barra flotante y, a continuación, hacer clic en “Ajustes de la barra flotante”, en el menú de la izquierda. A continuación, active la opción “Cargar barra flotante en la parte superior de la página”.

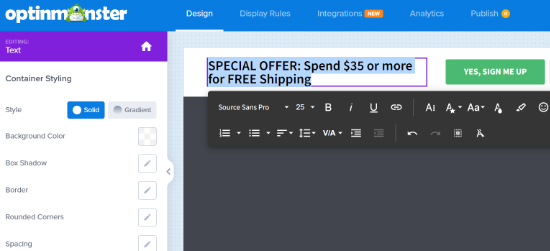
Para cambiar el texto de la barra, basta con hacer clic en ella.
Puede personalizar el texto según sus necesidades. También puedes cambiar el estilo, el color y el tamaño de la fuente, entre otras cosas. La vista previa de su campaña se actualizará automáticamente para mostrar cómo se verá en vivo.
Aquí hemos cambiado el texto y el tipo de letra. También hemos aumentado ligeramente el tamaño de la fuente:

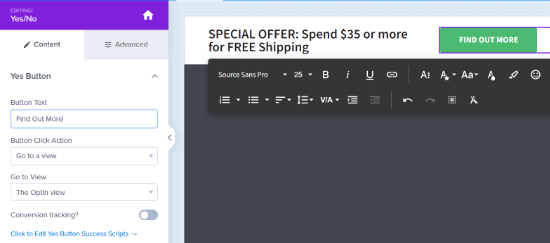
También puede cambiar el botón de la barra de envíos gratuitos.
Basta con hacer clic en el botón para que se abran los ajustes en el panel de la izquierda. Ahí puedes cambiar el texto del botón.

Para dirigir a los clientes a una página de su sitio web WordPress acerca del envío gratuito, puede introducir la URL de redirección correcta.
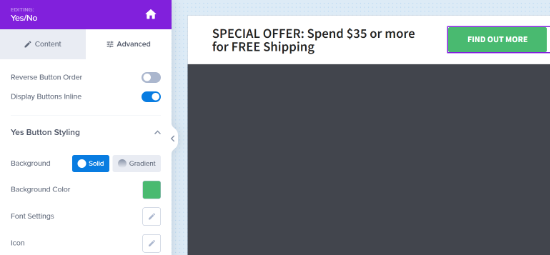
Si desea utilizar un color diferente para su barra de envío gratuito, también es fácil. En primer lugar, haga clic en la pestaña “Avanzado” del menú de la izquierda y cambie el color de fondo del botón.

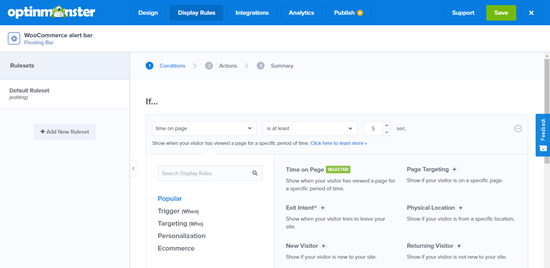
A continuación, deberá seleccionar las reglas de visualización que controlan quién debe ver la barra de envíos gratuitos en su sitio.
Basta con hacer clic en la pestaña “Normas de visualización”, en la parte superior de la pantalla.

Por defecto, OptinMonster muestra su barra flotante después de que el usuario haya estado en cualquier página de su sitio durante 5 segundos.
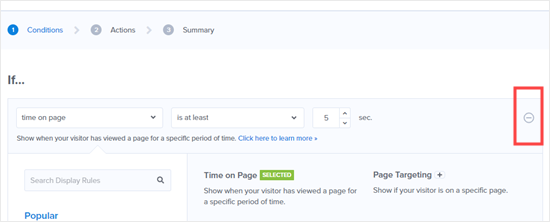
Es posible que desee que la barra de envíos gratuitos se cargue al instante. Para ello, simplemente quite esta regla. Para ello, haga clic en el icono del signo menos situado a la derecha:

Ahora, debería quedarte la regla ‘La ruta URL actual es cualquier página’.
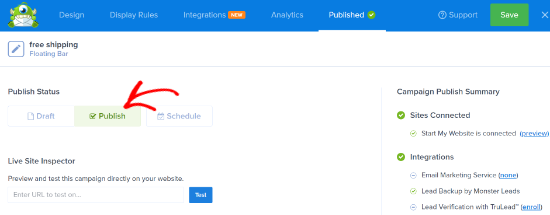
El último paso es publicar tu campaña en tu sitio. Haga clic en la pestaña “Publicar” en la parte superior de la pantalla. Mientras estás creando tu campaña, está en pausa por defecto. Puedes cambiarla de borrador a publicación.

Una vez hecho esto, basta con hacer clic en el botón “Guardar” y cerrar el maquetador de campañas.
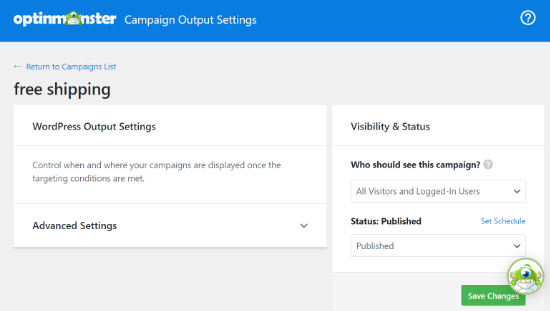
A continuación, verá los ajustes de salida de la campaña para su barra de alertas de envío gratuito. Asegúrese de que el estado es Publicado, o simplemente haga clic en el menú desplegable y cámbielo de Pendiente a Publicado.

No olvides hacer clic en el botón “Guardar cambios” cuando hayas terminado.
Ahora, puede visitar su blog o sitio web WordPress y ver su barra de envíos gratuitos en directo.
Aquí tiene una vista previa del aspecto de una barra de alertas en nuestro sitio de compras de demostración.

Esperamos que este artículo te haya ayudado a aprender cómo añadir una barra de envío gratuita en WooCommerce. Puede que también quieras marcar / comprobar nuestra lista de los mejores plugins de WooCommerce para tu tienda online y nuestra comparativa de los mejores servicios de telefonía para empresas con características inteligentes de enrutamiento de llamadas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!