De vez em quando, um de nossos leitores nos envia uma mensagem perguntando se é possível oferecer frete grátis em uma loja WooCommerce. É possível, e sabemos que oferecer frete grátis é uma das melhores maneiras de aumentar as vendas.
Ajudamos milhares de usuários a criar uma loja on-line e a aumentar suas conversões. O frete grátis é uma maneira comprovada de reduzir o abandono de carrinho e aumentar as taxas de conversão gerais. O desafio é que a maioria dos proprietários de lojas não consegue destacar a oferta de frete grátis.
Neste artigo, ensinaremos a você como adicionar uma barra de frete grátis no WooCommerce para aumentar as vendas.

Adição de uma barra de frete grátis no WooCommmerce
Os custos de frete são um dos principais motivos das vendas de carrinhos abandonados. Muitas lojas on-line lidam com isso oferecendo frete grátis.
Informar os clientes sobre sua oferta de frete grátis é uma ótima maneira de aumentar as vendas de sua loja on-line.
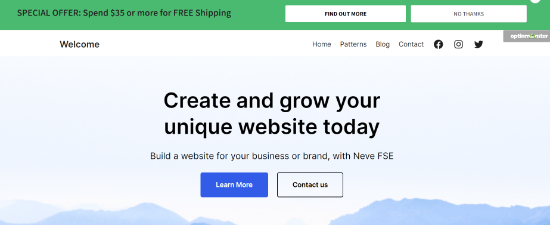
Aqui está um exemplo de um banner de frete grátis. É um elemento proeminente do site que permanece na parte superior da tela enquanto o usuário rola a tela para baixo:

Como você pode ver, a loja do exemplo acima incentiva os usuários a gastar um determinado valor para obter frete grátis. Isso é ótimo para aumentar o valor do pedido do carrinho e o volume geral de vendas.
Você pode ativar o frete grátis incentivado usando o plugin Advanced Coupon para WooCommerce.
Independentemente de como você habilita o frete grátis, é fundamental destacá-lo adequadamente em seu site, e é aí que entra a barra de frete grátis.
Para criar a barra de envio, usaremos o OptinMonster. Trata-se de uma ferramenta poderosa para criar todos os tipos de popups do WordPress.
Como criar uma conta no OptinMonster e conectar o WordPress
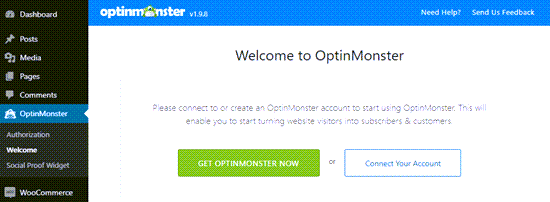
Primeiro, você precisará visitar o site da OptinMonster e se inscrever para obter uma conta. Ele é o melhor software de geração de leads e plugin de otimização de conversão para WordPress.

Observação: O OptinMonster foi co-criado por Syed Balkhi, fundador do WPBeginner. É uma ferramenta de optin extremamente popular que usamos aqui no WPBeginner, e a recomendamos muito.
Você pode ler nossa análise completa do OptinMonster para obter mais detalhes.
Depois de se inscrever no OptinMonster, a próxima etapa é instalar e ativar o plug-in gratuito do OptinMonster para WordPress. Consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in conecta o aplicativo OptinMonster ao seu site WordPress. Depois de ativá-lo, clique no menu OptinMonster em seu painel do WordPress. Em seguida, clique no botão “Connect Your Account” (Conectar sua conta) e conecte o WordPress à sua conta do OptinMonster.

Criação de uma barra de frete grátis para o WooCommerce
Agora, você pode criar sua barra de banner de frete grátis.
Primeiro, vá para a página do OptinMonster em seu painel do WordPress e clique no botão “Add New” (Adicionar novo) no canto superior direito ou clique no botão “Create Your First Campaign” (Criar sua primeira campanha).

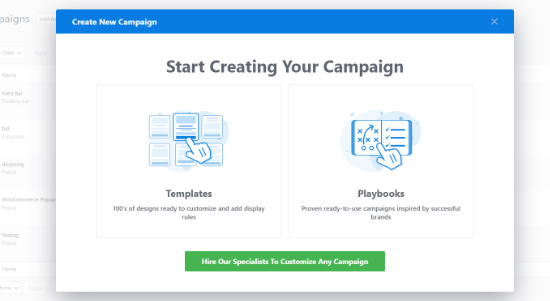
Uma nova janela pop-up será aberta, na qual você poderá escolher modelos ou playbooks.
O OptinMonster oferece belos modelos para sua campanha. Você pode selecionar um deles e personalizá-lo de acordo com suas necessidades. Por outro lado, ele também oferece campanhas prontas para uso inspiradas em marcas de sucesso.
Para este tutorial, selecionaremos a opção “Templates”.

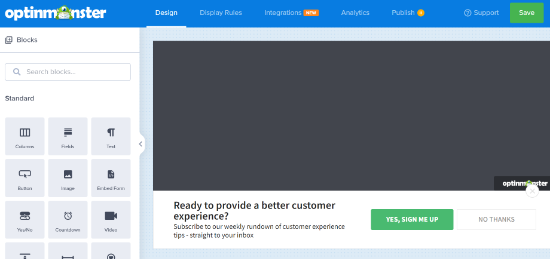
Isso o levará ao criador de campanhas do OptinMonster.
Aqui, você precisará selecionar “Floating Bar” (Barra flutuante) como seu tipo de campanha.

Em seguida, role a tela para baixo e escolha o modelo de sua campanha. O OptinMonster tem uma grande variedade de modelos profissionais para você escolher. Coloque o cursor do mouse sobre o modelo e clique no botão “Usar modelo”.
Agora, o OptinMonster solicitará que você dê um nome à sua campanha. Você pode usar qualquer nome que desejar aqui.

Quando estiver pronto, basta clicar no botão “Start Building”.
Em seguida, você verá a interface do construtor do OptinMonster, onde há diferentes blocos que podem ser adicionados ao modelo.

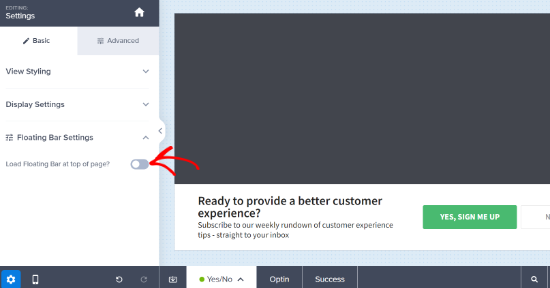
Por padrão, a barra flutuante ficará na parte inferior da tela. Se quiser que ela fique na parte superior da tela, isso é fácil de alterar.
Basta selecionar a barra flutuante e clicar em “Configurações da barra flutuante” no menu à esquerda. Em seguida, ative a opção “Carregar barra flutuante na parte superior da página?”.

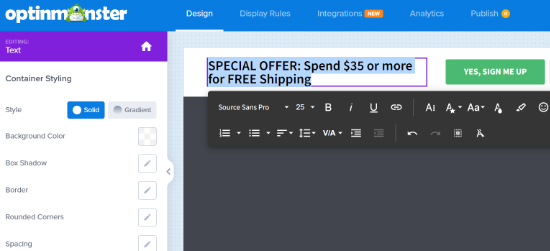
Para alterar o texto na barra, basta clicar nela.
Você pode personalizar o texto conforme necessário. Você também pode alterar o estilo, a cor e o tamanho da fonte, entre outros. A visualização de sua campanha será atualizada automaticamente para mostrar como ela será exibida ao vivo.
Aqui, alteramos o texto e a fonte. Também aumentamos um pouco o tamanho da fonte:

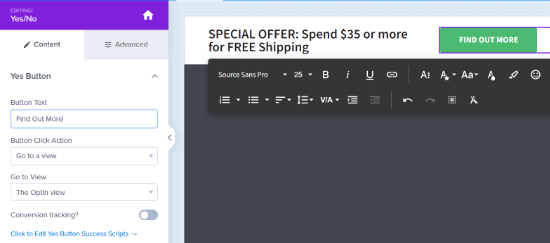
Você também pode alterar o botão em sua barra de frete grátis.
Basta clicar no botão, e as configurações serão abertas no painel esquerdo. Você pode alterar o texto do botão ali.

Para direcionar os clientes para uma página em seu site WordPress sobre frete grátis, você pode inserir o URL de redirecionamento correto.
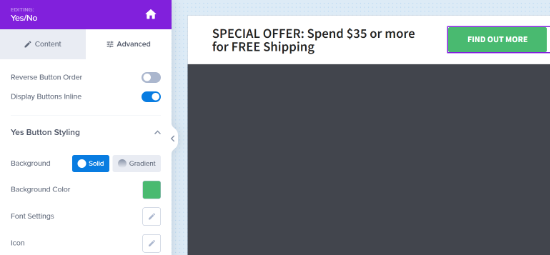
Se você quiser usar uma cor diferente para a barra de frete grátis, isso também é fácil. Primeiro, clique na guia “Advanced” (Avançado) no menu à esquerda e altere a cor de fundo do botão.

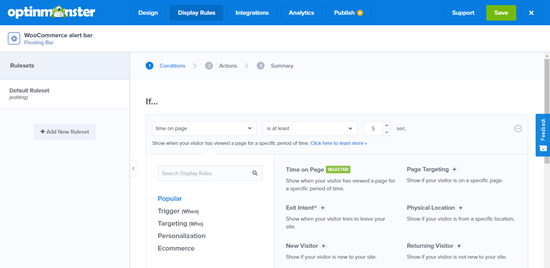
Em seguida, você precisará selecionar as regras de exibição que controlam quem deve ver a barra de frete grátis em seu site.
Basta clicar na guia “Display Rules” (Regras de exibição) na parte superior da tela.

Por padrão, o OptinMonster exibe sua barra flutuante depois que o usuário estiver em qualquer página do seu site por 5 segundos.
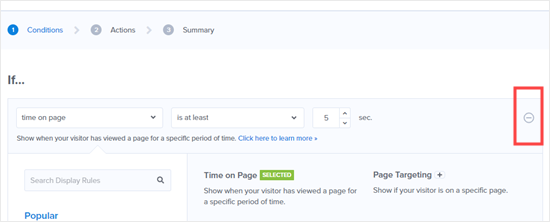
Talvez você queira que sua barra de frete grátis seja carregada instantaneamente. Para fazer isso, basta remover essa regra. Para isso, clique no ícone de menos no lado direito:

Agora, você deve ficar com a regra “O caminho do URL atual é qualquer página”.
Além disso, você também pode escolher diferentes regras de exibição. Por exemplo, você pode mostrar a barra de frete grátis ao sair ou para usuários de regiões geográficas específicas ou quando eles visitarem uma determinada página de produto.

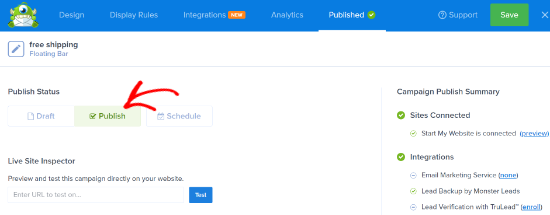
A etapa final é tornar sua campanha ativa em seu site. Clique na guia “Publish” (Publicar) na parte superior da tela.
Enquanto você estiver criando sua campanha, ela estará em pausa por padrão. Você pode alterná-la de Rascunho para Publicação.

Feito isso, basta clicar no botão “Salvar” e fechar o criador de campanhas.
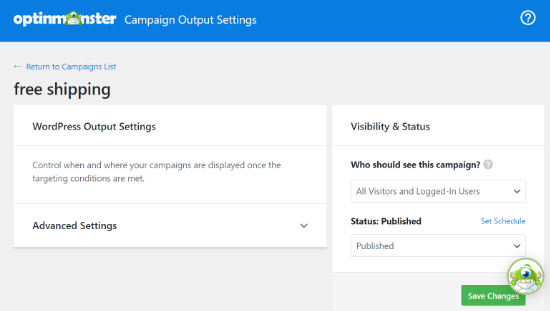
Em seguida, você verá as configurações de saída da campanha para sua barra de alerta de frete grátis. Certifique-se de que o status seja Publicado ou clique no menu suspenso e altere-o de Pendente para Publicado.

Não se esqueça de clicar no botão “Salvar alterações” quando terminar.
Agora, você pode acessar seu blog ou site do WordPress e ver a barra de frete grátis ativa.
Veja uma prévia da aparência de uma barra de alerta em nosso site de compras de demonstração.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma barra de frete grátis no WooCommerce. Talvez você também queira conferir nossa lista dos melhores plugins do WooCommerce para sua loja on-line e nossa comparação dos melhores serviços de telefonia comercial com recursos inteligentes de roteamento de chamadas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!