Bieten Sie in Ihrem WooCommerce-Shop kostenlosen Versand an?
Das Angebot eines kostenlosen Versands ist ein bewährtes Mittel, um die Zahl der abgebrochenen Warenkörbe zu verringern und den Umsatz insgesamt zu steigern. Die Herausforderung besteht darin, dass die meisten Shop-Betreiber es versäumen, das Angebot des kostenlosen Versands hervorzuheben.
In diesem Artikel zeigen wir Ihnen, wie Sie eine kostenlose Versandleiste in WooCommerce hinzufügen können, um den Umsatz zu steigern.

Hinzufügen einer Leiste für kostenlosen Versand in WooCommmerce
Die Versandkosten sind einer der Hauptgründe für abgebrochene Einkäufe. Viele Online-Shops gehen damit um, indem sie kostenlosen Versand anbieten.
Wenn Sie Ihre Kunden über Ihr kostenloses Versandangebot informieren, können Sie den Umsatz Ihres Online-Shops erheblich steigern.
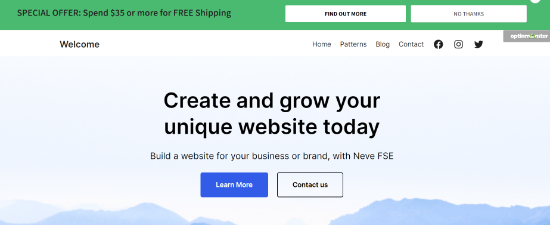
Hier ist ein Beispiel für ein Banner für kostenlosen Versand. Es ist ein auffälliges Website-Element, das am oberen Rand des Bildschirms bleibt, wenn der Nutzer nach unten scrollt:

Wie Sie sehen können, ermutigt der obige Beispielshop die Benutzer, einen bestimmten Betrag auszugeben, um kostenlosen Versand zu erhalten. Dies ist ideal, um den Bestellwert im Warenkorb und den Gesamtumsatz zu steigern.
Mit dem Advanced Coupon Plugin für WooCommerce können Sie kostenlose Versandanreize schaffen.
Unabhängig davon, wie Sie den kostenlosen Versand aktivieren, ist es wichtig, ihn auf Ihrer Website richtig hervorzuheben, und hier kommt die Leiste für den kostenlosen Versand ins Spiel.
Um die Versandleiste zu erstellen, werden wir OptinMonster verwenden. Es ist ein leistungsstarkes Tool zur Erstellung aller Arten von WordPress-Popups.
Erstellen eines OptinMonster-Kontos und Verbinden mit WordPress
Zunächst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden. Es ist die beste Lead-Generierungssoftware und das beste Plugin zur Optimierung der Konversion für WordPress.
Hinweis: OptinMonster wurde von Syed Balkhi, dem Gründer von WPBeginner, mitentwickelt. Es ist ein sehr beliebtes Optin-Tool, das wir hier auf WPBeginner verwenden, und wir empfehlen es sehr.

Sie können unsere vollständige OptinMonster Bewertung für weitere Details lesen.
Nachdem Sie sich bei OptinMonster angemeldet haben, müssen Sie im nächsten Schritt das kostenlose OptinMonster-Plugin für WordPress installieren und aktivieren. Bitte beachten Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Dieses Plugin verbindet die OptinMonster-App mit Ihrer WordPress-Website. Nachdem Sie es aktiviert haben, klicken Sie auf das OptinMonster-Menü in Ihrem WordPress-Dashboard. Klicken Sie dann auf die Schaltfläche „Connect Your Account“ und verbinden Sie WordPress mit Ihrem OptinMonster-Konto.

Erstellen einer kostenlosen Versandleiste für WooCommerce
Jetzt können Sie Ihre Bannerleiste für den kostenlosen Versand erstellen.
Gehen Sie zunächst auf die OptinMonster-Seite in Ihrem WordPress-Dashboard und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“ oben rechts oder auf die Schaltfläche „Erste Kampagne erstellen“.

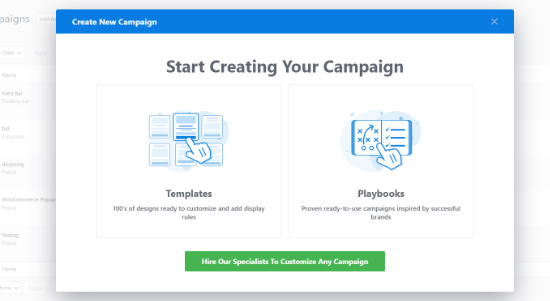
Ein neues Popup-Fenster wird geöffnet, in dem Sie Vorlagen oder Playbooks auswählen können.
OptinMonster bietet schöne Vorlagen für Ihre Kampagne. Sie können eine auswählen und sie nach Ihren Bedürfnissen anpassen. Andererseits bietet es auch gebrauchsfertige Kampagnen, die von erfolgreichen Marken inspiriert sind.
Für dieses Lernprogramm wählen wir die Option „Vorlagen“.

Dies führt Sie zum OptinMonster-Kampagnen-Builder.
Hier müssen Sie als Kampagnentyp „Schwebebalken“ auswählen.

Scrollen Sie dann nach unten und wählen Sie Ihre Kampagnenvorlage aus. OptinMonster bietet Ihnen eine große Auswahl an professionellen Vorlagen an. Bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
OptinMonster wird Sie nun bitten, Ihrer Kampagne einen Namen zu geben. Sie können hier jeden beliebigen Namen verwenden.

Sobald Sie bereit sind, klicken Sie einfach auf die Schaltfläche „Mit dem Bauen beginnen“.
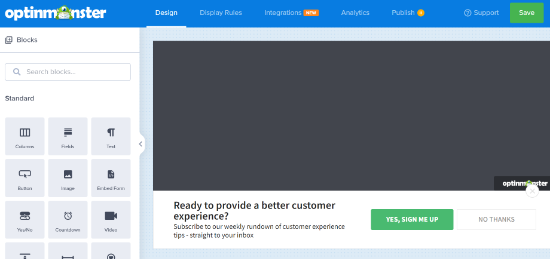
Sie sehen dann die OptinMonster-Builder-Oberfläche, auf der verschiedene Blöcke angezeigt werden, die Sie der Vorlage hinzufügen können.

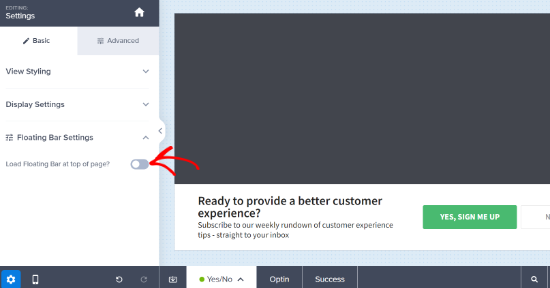
Standardmäßig befindet sich die schwebende Leiste am unteren Rand des Bildschirms. Wenn Sie sie stattdessen am oberen Rand des Bildschirms haben möchten, lässt sich das leicht ändern.
Wählen Sie einfach die schwebende Leiste aus und klicken Sie dann im linken Menü auf „Einstellungen für schwebende Leiste“. Aktivieren Sie dann die Option „Schwebende Leiste am Anfang der Seite laden“.

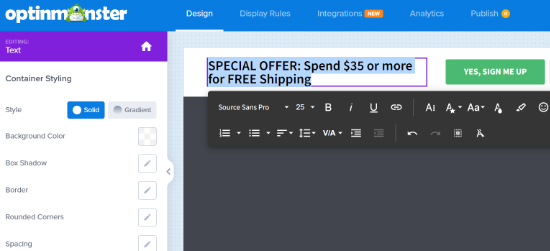
Um den Text in der Leiste zu ändern, klicken Sie einfach auf die Leiste.
Sie können den Text nach Bedarf anpassen. Sie können auch den Schriftstil, die Farbe, die Schriftgröße und mehr ändern. Die Vorschau Ihrer Kampagne wird automatisch aktualisiert und zeigt, wie sie live aussehen wird.
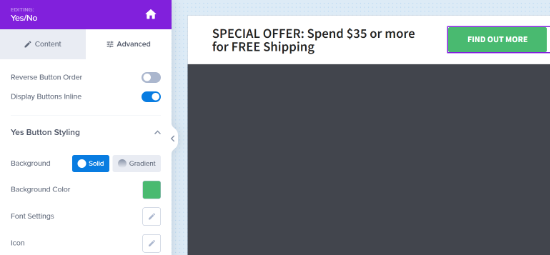
Hier haben wir den Text und die Schriftart geändert. Wir haben auch die Schriftgröße leicht erhöht:

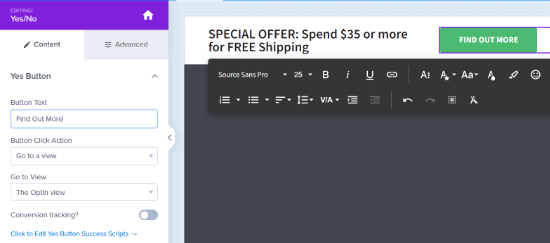
Sie können auch die Schaltfläche in der Leiste für den kostenlosen Versand ändern.
Klicken Sie einfach auf die Schaltfläche, und die Einstellungen öffnen sich im linken Bereich. Dort können Sie den Text der Schaltfläche ändern.

Um Kunden zu einer Seite auf Ihrer WordPress-Website über kostenlosen Versand zu leiten, können Sie die richtige Redirect-URL eingeben.
Wenn Sie eine andere Farbe für die Leiste für den kostenlosen Versand verwenden möchten, ist auch das ganz einfach. Klicken Sie zunächst auf die Registerkarte „Erweitert“ im Menü auf der linken Seite und ändern Sie die Hintergrundfarbe für die Schaltfläche.

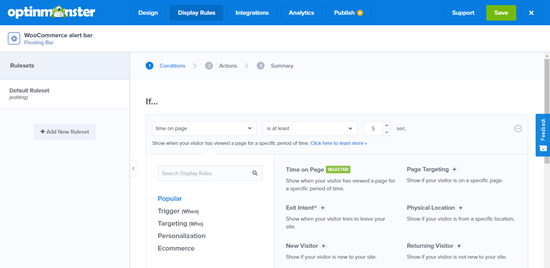
Als nächstes müssen Sie die Anzeigeregeln auswählen, die bestimmen, wer die Leiste für den kostenlosen Versand auf Ihrer Website sehen soll.
Klicken Sie einfach auf die Registerkarte „Anzeigeregeln“ am oberen Rand Ihres Bildschirms.

Standardmäßig zeigt OptinMonster Ihre schwebende Leiste an, nachdem der Benutzer 5 Sekunden lang auf einer beliebigen Seite Ihrer Website war.
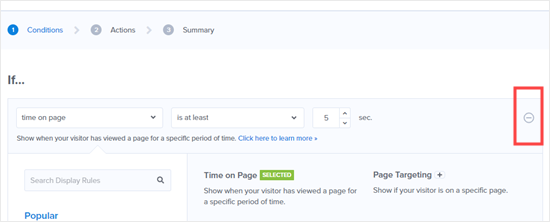
Vielleicht möchten Sie, dass die Leiste für den kostenlosen Versand sofort geladen wird. Dazu entfernen Sie einfach diese Regel. Klicken Sie dazu auf das Minus-Symbol auf der rechten Seite:

Jetzt sollte die Regel „Aktueller URL-Pfad ist eine beliebige Seite“ angezeigt werden.
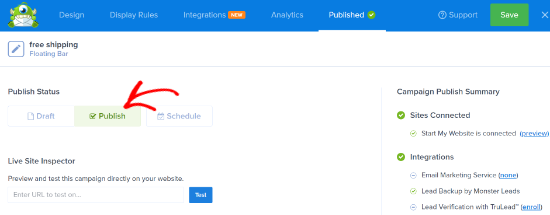
Der letzte Schritt besteht darin, Ihre Kampagne auf Ihrer Website zu veröffentlichen. Klicken Sie auf die Registerkarte „Veröffentlichen“ am oberen Rand des Bildschirms. Während Sie Ihre Kampagne erstellen, ist sie standardmäßig angehalten. Sie können sie von „Entwurf“ auf „Veröffentlichen“ umstellen.

Klicken Sie anschließend einfach auf die Schaltfläche „Speichern“ und schließen Sie den Kampagnenplaner.
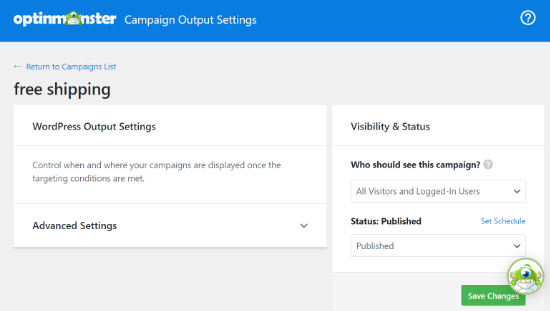
Als Nächstes sehen Sie die Einstellungen für die Kampagnenausgabe für Ihre Warnleiste für kostenlosen Versand. Vergewissern Sie sich, dass der Status Veröffentlicht ist, oder klicken Sie einfach auf das Dropdown-Menü und ändern Sie ihn von Ausstehend auf Veröffentlicht.

Vergessen Sie nicht, anschließend auf die Schaltfläche „Änderungen speichern“ zu klicken.
Jetzt können Sie Ihren WordPress-Blog oder Ihre Website besuchen und Ihre kostenlose Versandleiste live sehen.
Hier sehen Sie eine Vorschau, wie eine Warnleiste auf unserer Demo-Einkaufsseite aussieht.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie eine kostenlose Versandleiste in WooCommerce hinzufügen können. Vielleicht möchten Sie auch unsere Liste der besten WooCommerce-Plugins für Ihren Online-Shop und unseren Vergleich der besten Business-Telefondienste mit intelligenten Anrufweiterleitungsfunktionen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!