Proposez-vous la livraison gratuite dans votre magasin WooCommerce ?
Offrir la livraison gratuite est un moyen éprouvé de réduire les abandons de panier et d’augmenter la conversion globale des ventes. La difficulté réside dans le fait que la plupart des propriétaires de magasins ne mettent pas en avant l’offre de livraison gratuite.
Dans cet article, nous allons vous apprendre à ajouter une barre de livraison gratuite dans WooCommerce pour booster les ventes.

Ajout d’une barre de livraison gratuite dans WooCommmerce
Les frais de livraison sont l’une des principales causes d’abandon de panier. De nombreux magasins en ligne y remédient en proposant la livraison gratuite.
Informer les clients de votre offre de livraison gratuite est un excellent moyen de stimuler les ventes de votre stock en ligne.
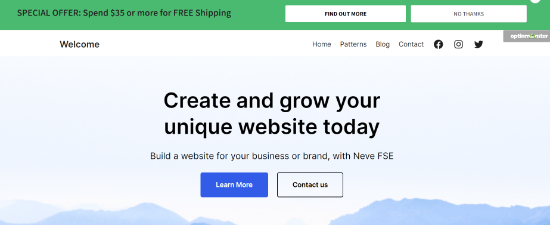
Voici un exemple de bannière de livraison gratuite. Il s’agit d’un élément de site bien visible qui reste en haut de l’écran lorsque l’utilisateur défile vers le bas :

Comme vous pouvez le voir, l’exemple de magasin ci-dessus encourage les utilisateurs/utilisatrices à dépenser un certain montant pour bénéficier de la livraison gratuite. C’est un excellent moyen de trier par la valeur des commandes au panier et le volume global des ventes.
Vous pouvez activer la livraison gratuite incitative en utilisant l’extension Advanced Code promo pour WooCommerce.
Quelle que soit la manière dont vous activez la livraison gratuite, il est essentiel de la mettre correctement en valeur sur votre site, et c’est là qu’intervient une barre de livraison gratuite.
Pour créer la barre de Livraison, nous allons utiliser OptinMonster. C’est un outil puissant pour créer tous les types de fenêtres surgissantes WordPress.
Créer un compte OptinMonster et connecter WordPress
Tout d’abord, vous devrez vous rendre sur le site d’OptinMonster et créer un compte. C’est le meilleur logiciel de génération de prospects et l’extension d’optimisation des conversions pour WordPress.
Note : OptinMonster a été co-créé par Syed Balkhi, le fondateur de WPBeginner. C’est un outil d’optin extrêmement populaire que nous utilisons ici sur WPBeginner, et nous le recommandons vivement.

Vous pouvez lire notre Avis OptinMonster terminé pour plus de détails.
Après vous être inscrit à OptinMonster, l’étape suivante consiste à installer et activer l’extension gratuite OptinMonster pour WordPress. Veuillez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension permet de connecter l’application OptinMonster à votre site WordPress. Après l’avoir activé, cliquez sur le menu OptinMonster dans votre tableau de bord WordPress. Cliquez ensuite sur le bouton « Connecter votre compte » et connectez WordPress à votre compte OptinMonster.

Création d’une barre de livraison gratuite pour WooCommerce
Vous pouvez maintenant créer votre bannière de livraison gratuite.
Tout d’abord, rendez-vous sur la page OptinMonster dans votre Tableau de bord WordPress, puis cliquez sur le bouton » Ajouter un nouveau » en haut à droite ou cliquez sur le bouton » Créer votre première campagne « .

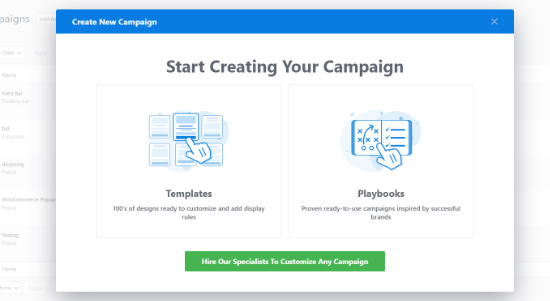
Une nouvelle fenêtre surgissante s’ouvre, dans laquelle vous pouvez choisir des modèles ou des playbooks.
OptinMonster propose de magnifiques modèles pour votre campagne. Vous pouvez en sélectionner un et le personnaliser en fonction de vos besoins. D’autre part, il propose également des campagnes prêtes à l’emploi inspirées de marques bien établies.
Pour ce tutoriel, nous sélectionnerons l’option « Modèles ».

Vous accéderez ainsi au Constructeur de campagne d’OptinMonster.
Vous devez sélectionner « Barre flottante » comme type de campagne.

Ensuite, défilez vers le bas et choisissez votre modèle de campagne. OptinMonster dispose d’une grande plage de modèles professionnels à choisir. Placez le curseur de votre souris sur le modèle et cliquez sur le bouton « Utiliser le Modèle ».
OptinMonster vous demandera maintenant de nommer votre campagne. Vous pouvez ici utiliser le nom de votre choix.

Une fois que vous êtes prêt, il vous suffit de cliquer sur le bouton « Commencer la Version ».
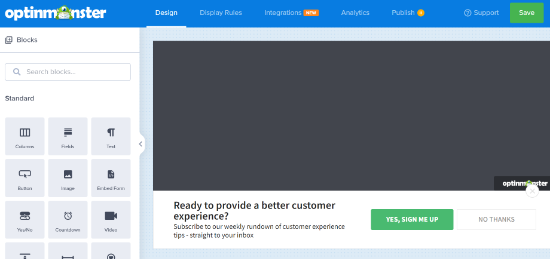
Vous verrez alors l’interface du Constructeur OptinMonster, où il y a différents blocs que vous pouvez ajouter au Modèle.

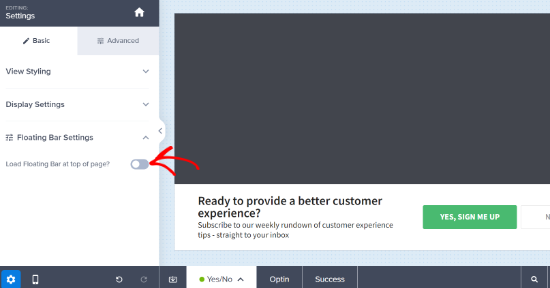
Par défaut, la barre flottante épingle le bas de l’écran. Si vous souhaitez qu’elle se trouve plutôt en haut de l’écran, il est facile de la modifier.
Il suffit de sélectionner la barre flottante et de cliquer sur « Réglages de la barre flottante » dans le menu de gauche. Activez ensuite l’option « Charger la barre flottante en haut de la page ».

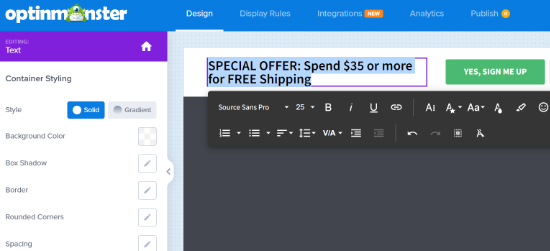
Pour modifier le texte de la barre, il suffit de cliquer dessus.
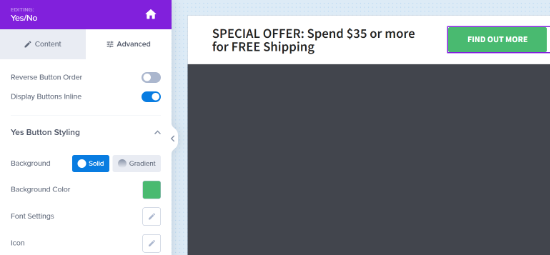
Vous pouvez personnaliser le texte selon vos besoins. Vous pouvez également modifier le style, la couleur et la taille de la police, entre autres. La Prévisualisation de votre campagne sera automatiquement mise à jour pour afficher son aspect en direct.
Ici, nous avons modifié le texte et la police. Nous avons également légèrement augmenté la taille de la police :

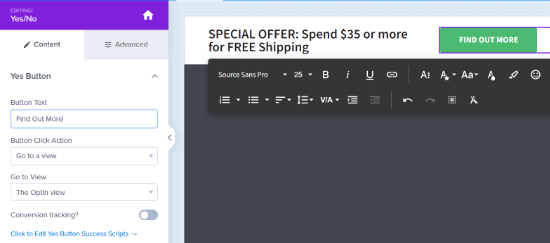
Vous pouvez également modifier le bouton de votre barre de livraison gratuite.
Il suffit de cliquer sur le bouton pour que les Réglages s’ouvrent dans le panneau de gauche. Vous pouvez y modifier le texte du bouton.

Pour diriger les clients vers une page de votre site WordPress sur la livraison gratuite, vous pouvez saisir l’URL de redirection correcte.
Si vous souhaitez utiliser une couleur différente pour votre barre de livraison gratuite, c’est également facile. Tout d’abord, cliquez sur l’onglet « Avancé » dans le menu de gauche et modifiez la couleur d’arrière-plan du bouton.

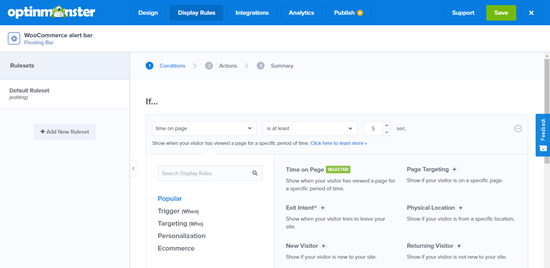
Ensuite, vous devrez sélectionner les règles d’affichage qui contrôlent qui doit voir la barre de livraison gratuite sur votre site.
Il suffit de cliquer sur l’onglet « Règles d’affichage » en haut de l’écran.

Par défaut, OptinMonster affiche votre barre flottante après que l’utilisateur a été sur une page de votre site pendant 5 secondes.
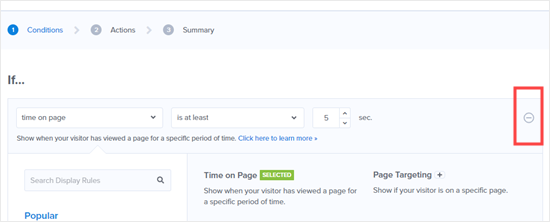
Il se peut que vous souhaitiez que votre barre de livraison gratuite se charge instantanément. Pour ce faire, il suffit de Retirer cette règle. Pour ce faire, cliquez sur l’icône moins sur le côté droit :

Il ne reste plus que la règle « Le chemin d’accès à l’URL actuelle est une page quelconque ».
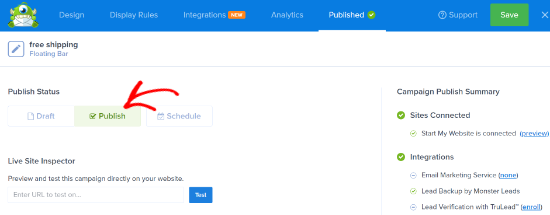
La dernière étape consiste à rendre votre campagne directe sur votre site. Cliquez sur l’onglet « Publier » en haut de l’écran. Pendant que vous construisez votre campagne, elle est en pause par défaut. Vous pouvez la faire passer du statut de brouillon à celui de publication.

Une fois que c’est fait, il suffit de cliquer sur le bouton « Enregistrer » et de fermer le Constructeur de campagne.
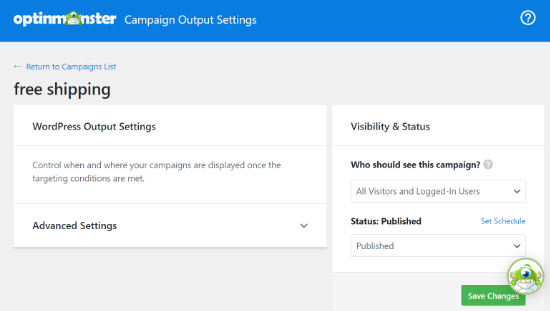
Ensuite, vous verrez les Réglages de sortie de campagne pour votre barre d’alerte de livraison gratuite. Confirmez que l’état est publié, ou cliquez simplement sur le menu déroulant et modifiez-le de En attente à Publié.

N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » lorsque vous avez terminé.
Maintenant, vous pouvez visiter votre blog ou site WordPress et voir votre barre de livraison gratuite en direct.
Voici une prévisualisation de l’apparence d’une barre d’alerte sur notre site d’achat de démonstration.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une barre de livraison gratuite dans WooCommerce. Vous pourriez également consulter notre liste des meilleures extensions WooCommerce pour votre magasin en ligne et notre comparatif des meilleurs services téléphoniques professionnels avec des fonctionnalités de routage d’appels intelligentes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!