Möchten Sie in Ihrem WooCommerce-Shop Versandrabatte anbieten?
Versandrabatte sind eine gute Möglichkeit, den Umsatz Ihres Online-Shops zu steigern. Sie können Ihre Kunden bei Laune halten und sie zum Kauf weiterer Produkte und Dienstleistungen anregen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WooCommerce einen Versandrabatt anbieten können.

Warum Versandrabatte in WooCommerce anbieten?
Eine der besten Möglichkeiten, den Umsatz Ihres Online-Shops zu steigern, ist das Angebot von Versandrabatten. Ein kostenloser Versand gibt den Kunden einen Grund, bei Ihnen zu kaufen und nicht bei einem Konkurrenten.
Versandrabatte können auch dazu beitragen, abgebrochene Verkäufe wiederherzustellen. Wenn ein Kunde beispielsweise versucht, Ihre Website zu verlassen, ohne den Bestellvorgang abzuschließen, können Sie ein Exit-Intent-Popup anzeigen, das kostenlosen Versand anbietet.
Neben dem kostenlosen Versand gibt es auch andere Arten von Versandrabatten, die Sie anbieten können.
So können Sie beispielsweise einen festen oder prozentualen Versandrabatt auf den Gesamtbetrag der Bestellung gewähren oder exklusive Versandangebote für Personen anbieten, die sich auf Ihrer Mitgliederseite registrieren.
Sehen wir uns also an, wie Sie in WooCommerce Versandrabatte anbieten können.
Versandrabatte in WooCommerce anbieten
Der einfachste Weg, Versandrabatte in WooCommerce zu erstellen, ist die Verwendung des Plugins Advanced Coupons. Es ist eines der besten WooCommerce-Plugins, mit dem Sie alle Arten von Versandrabatten erstellen können.
Sie können auch BOGO-Angebote (buy one get one) anbieten, ein Treueprogramm erstellen, automatisch Rabattcoupons anwenden und vieles mehr.
Hinweis: In diesem Leitfaden verwenden wir die Premium-Version von Advanced Coupons, da sie über erweiterte Funktionen wie z. B. die Möglichkeit, den Versand außer Kraft zu setzen, verfügt. Es gibt jedoch auch eine kostenlose Version von Advanced Coupons, die perfekt ist, wenn Sie gerade erst anfangen oder ein kleineres Budget haben.
Zunächst müssen Sie sowohl das Premium-Plugin Advanced Coupons als auch die kostenlose Version installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
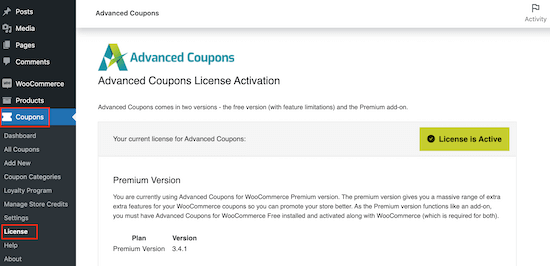
Nachdem Sie beide Plugins aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard auf Coupons “ Lizenz.

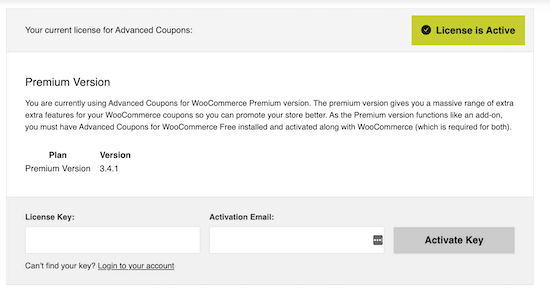
Geben Sie dann Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein. Sie finden diesen Schlüssel in Ihrem Konto auf der Advanced Coupons Website.
Außerdem müssen Sie Ihre „Aktivierungs-E-Mail“ eingeben, d. h. die E-Mail-Adresse, die Sie beim Kauf von Advanced Coupons verwendet haben. Danach klicken Sie auf „Schlüssel aktivieren“.

Einrichten von Versandzonen in WooCommerce
Als Nächstes müssen Sie in WooCommerce Versandzonen anlegen und die Regionen konfigurieren, in denen Sie Versandrabatte anbieten möchten.
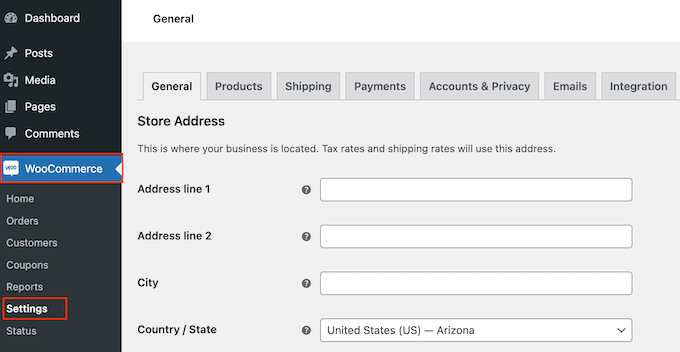
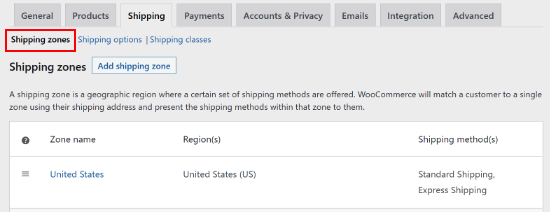
Gehen Sie zunächst zu WooCommerce “ Einstellungen.

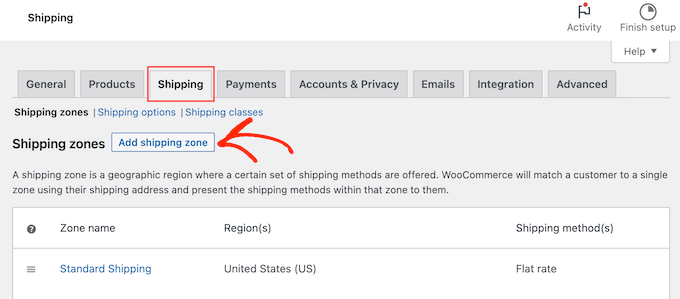
Wählen Sie hier die Registerkarte „Versand“.
Sie können nun auf die Schaltfläche „Versandzone hinzufügen“ klicken.

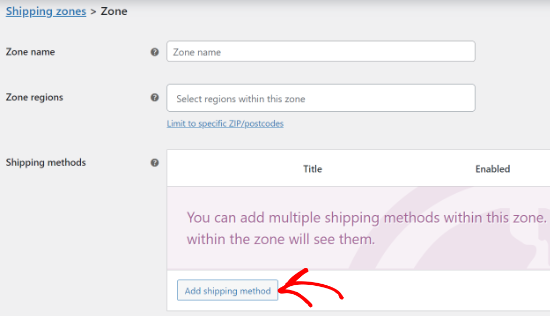
Geben Sie auf dem nächsten Bildschirm einen Namen für die Zone ein und wählen Sie eine oder mehrere Regionen aus dem Dropdown-Menü.
Klicken Sie anschließend auf die Schaltfläche „Versandart hinzufügen“.

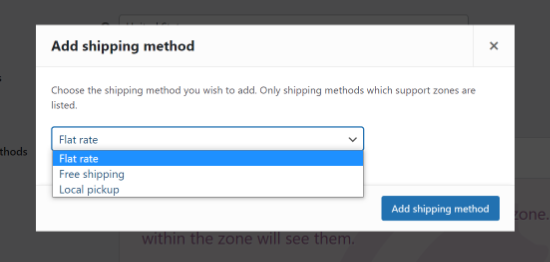
Im Dropdown-Menü sehen Sie nun verschiedene Versandmethoden. Sie können zwischen Pauschalpreisen, kostenlosem Versand oder sogar lokaler Abholung wählen.
Wenn Sie allen Kunden innerhalb dieser Versandzone kostenlosen Versand anbieten möchten, klicken Sie auf „Kostenloser Versand“.
Wenn Sie jedoch einen Versandrabatt gewähren möchten, wählen Sie in der Regel die Option „Pauschalpreis“. Sie können dann einen Rabattcode erstellen, den die Kunden verwenden, um einen Rabatt auf den Pauschalpreis zu erhalten. Auf diese Weise haben Sie mehr Kontrolle darüber, wie Kunden den Rabatt verwenden, und können viele verschiedene Aktionen für den kostenlosen Versand erstellen.
Wählen Sie einfach Ihre bevorzugte Versandart aus und klicken Sie dann auf „Versandart hinzufügen“.

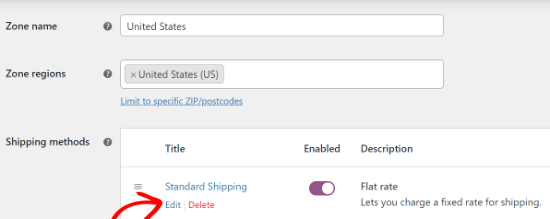
WooCommerce fügt nun die von Ihnen gewählte Versandart zur Versandzone hinzu.
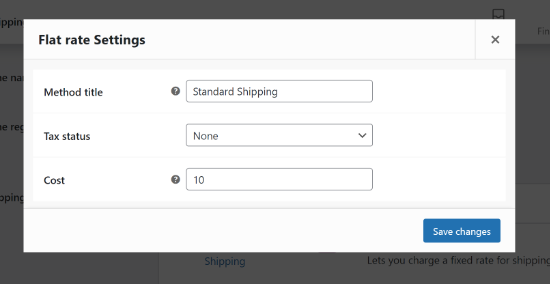
Um die Versandart zu konfigurieren, fahren Sie einfach mit dem Mauszeiger darüber und klicken dann auf die Schaltfläche „Bearbeiten“.

Es wird ein Popup-Fenster mit weiteren Einstellungen angezeigt, die Sie verwenden können. In unserem Beispiel verwenden wir die Methode „Pauschalpreis“, um Standard- und Expressversandoptionen für einen Online-Shop zu erstellen.
Die Einstellungen hängen von der von Ihnen gewählten Versandart ab. Wenn Sie zum Beispiel „Pauschal“ wählen, können Sie den Titel der Methode ändern, einen Steuerstatus hinzufügen und die Gesamtversandkosten eingeben.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“. Wählen Sie dann die Registerkarte „Versandzone“.
Hier sehen Sie, dass Sie Ihrem Online-Marktplatz oder Ihrem Geschäft erfolgreich eine Versandzone hinzugefügt haben.

Sie können beliebig viele Versandzonen anlegen, indem Sie diese Schritte wiederholen.
Erstellen eines Versandrabattcoupons
Nachdem Sie eine Versandzone erstellt haben, können Sie einen Gutscheincode erstellen, der den Kunden Zugang zu kostenlosem oder vergünstigtem Versand bietet.
Gehen Sie zunächst auf Marketing “ Gutscheine.

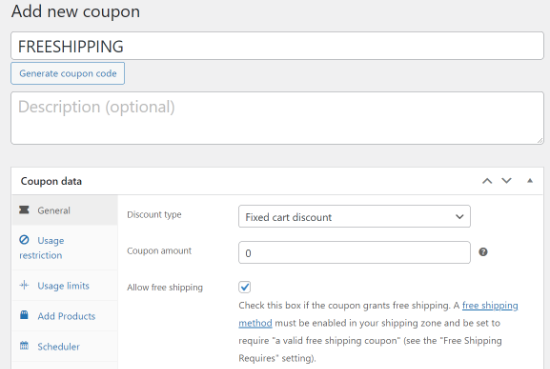
Sie können nun einen Titel für Ihren Versandgutschein erstellen
Dies wird auch der eigentliche Gutschein sein, den die Kunden eintippen werden. Es ist also eine gute Idee, etwas zu verwenden, das für die Kunden leicht zu merken und einzutippen ist. Er kann auch das Angebot widerspiegeln, das Sie erstellen, wie z. B. „FREESHIPPING“ oder „SHIPPING20%OFF“.

Eine andere Möglichkeit ist die Verwendung der Schaltfläche „Gutscheincode generieren“, um eine zufällige Buchstaben- und Zahlenfolge zu erzeugen. Dies kann den Gutschein jedoch kompliziert und schwer zu merken machen und wird daher nicht empfohlen.
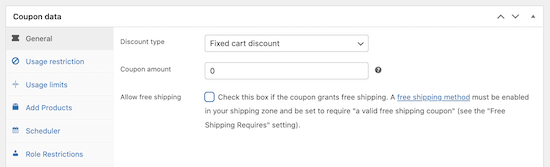
Wenn Sie das getan haben, blättern Sie zum Feld „Gutscheindaten“. Öffnen Sie hier das Dropdown-Menü „Rabatttyp“ und wählen Sie die Art des Angebots, das Sie erstellen möchten.
Sie können alle Arten von Angeboten erstellen, z. B. prozentuale Gutscheine, Gratisangebote, Geschenkgutscheine und vieles mehr. Sie können auch den Rabattbetrag eingeben.
Um einen Versandrabatt zu erstellen, wählen Sie aus dem Dropdown-Menü „Fester Warenkorbrabatt“. Geben Sie dann „0“ in das Feld „Couponbetrag“ ein.

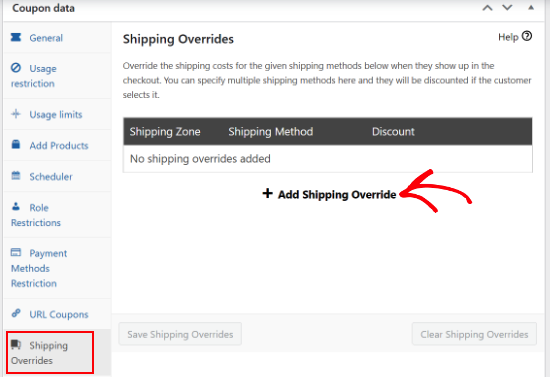
Wählen Sie anschließend die Registerkarte „Versandüberschreibungen“.
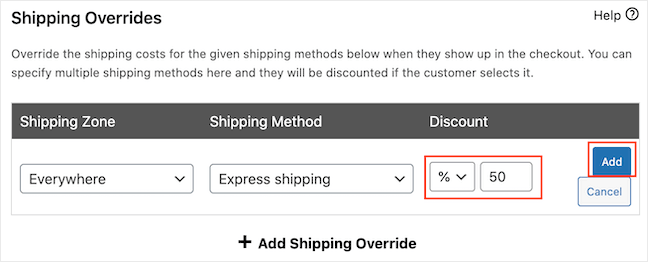
Klicken Sie hier auf die Option „+ Add Shipping Override“.

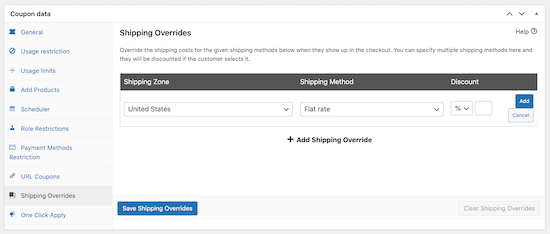
Als Nächstes können Sie das Dropdown-Menü „Versandzone“ öffnen und die Zone auswählen, in der die Käufer diesen Gutschein einlösen können.
Wenn es in der Zone mehrere Versandarten gibt, können Sie das Dropdown-Menü „Versandarten“ öffnen und die Methode auswählen, für die der Gutschein verwendet werden kann.

Anschließend können Sie in der Dropdown-Liste unter der Überschrift „Rabatt“ zwischen drei Arten von Rabatten wählen.
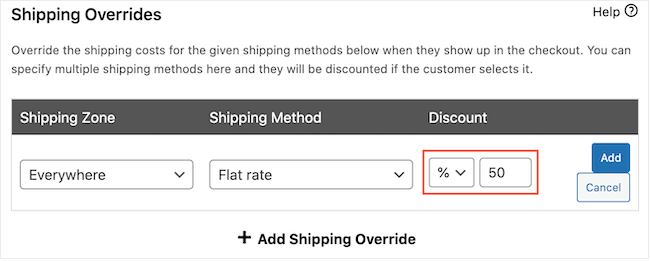
Advanced Coupons bietet einen prozentualen Rabatt, der einen bestimmten Prozentsatz von den Gesamtversandkosten abzieht, z. B. 50 %.

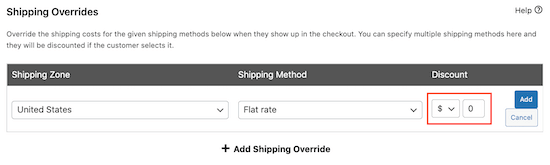
Sie können auch einen festen Rabatt einrichten, z. B. 5 $ auf den Versand.
Die letzte Option ist „Preis außer Kraft setzen“, die einen anderen Preis anwendet, wenn der Coupon verwendet wird. Wenn Sie kostenlosen Versand anbieten möchten, können Sie „Preis überschreiben“ aus dem Dropdown-Menü auswählen und dann „0“ in das Feld daneben eingeben.

In der folgenden Abbildung bieten wir 50 % Rabatt auf die Expressversandoption.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Hinzufügen“.

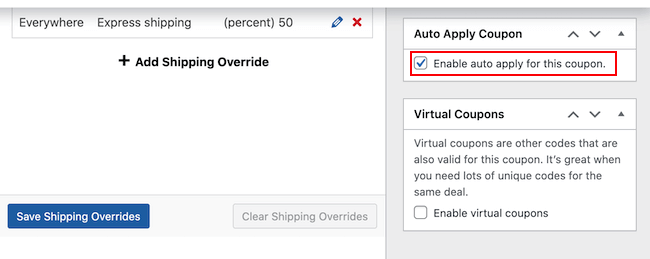
Nachdem Sie diese Informationen eingegeben haben, vergessen Sie nicht, auf „Save Shipping Overrides“ zu klicken.
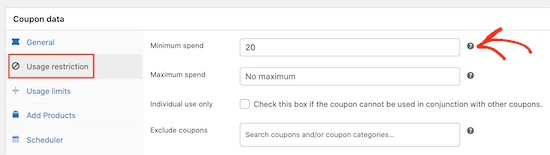
Es gibt noch weitere Möglichkeiten, den Versandrabattgutschein anzupassen. Sie können zum Beispiel die Registerkarte „Verwendungsbeschränkung“ auswählen und dann einen Mindestbetrag eingeben, den der Kunde ausgeben muss, um den Versandgutschein zu verwenden.

Sie können auch verhindern, dass Kunden den Versandgutschein verwenden, wenn andere Produktgutscheine angewendet werden.
Ebenso können Sie die Anzahl der Gutscheine begrenzen, die ein Kunde einlösen kann, den Gutschein im Voraus planen, Rollenbeschränkungen aktivieren und vieles mehr.
Standardmäßig müssen die Kunden den Gutscheincode eingeben, um einen vergünstigten Versand zu erhalten.
Möglicherweise möchten Sie den Gutschein jedoch automatisch anwenden, wenn der Kunde die Voraussetzungen für den ermäßigten Versand erfüllt, so dass er den Code nicht eingeben muss. Auf diese Weise können Sie das Einkaufserlebnis verbessern, indem Sie Ihren Kunden helfen, Ihre Rabatte für den kostenlosen Versand zu nutzen.
Um den Coupon automatisch anzuwenden, suchen Sie den Abschnitt „Coupon automatisch anwenden“ und aktivieren Sie das Feld „Automatische Anwendung für diesen Coupon aktivieren“.

Wenn Sie mit der Einrichtung des Versandgutscheincodes zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
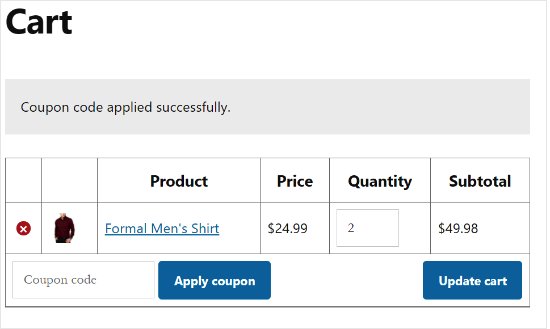
Danach können Sie überprüfen, ob Ihre Versandrabatte funktionieren, indem Sie Ihren WooCommerce-Shop besuchen. Legen Sie einfach ein oder mehrere Produkte in den Warenkorb und gehen Sie dann zu Ihrer Warenkorb-Seite.
Wenn Sie die automatische Anwendung aktiviert haben, sollte Advanced Coupons den Rabatt automatisch anwenden, vorausgesetzt, Sie haben etwaige Einschränkungen wie den Mindestumsatz erfüllt.
Wenn Sie die automatische Anwendung nicht aktiviert haben, geben Sie den Rabattcode für den Versand in das Feld „Gutscheincode“ ein und klicken Sie dann auf „Gutschein anwenden“.

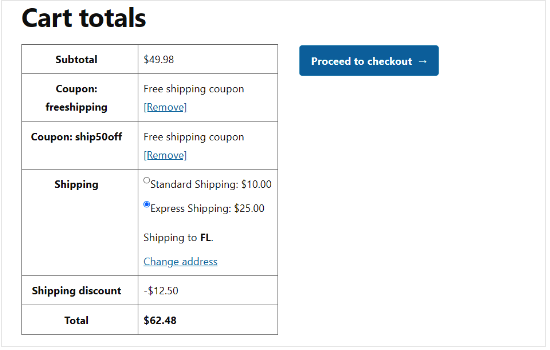
Sie sollten nun einen Versandrabatt in der Gesamtsumme des Warenkorbs sehen.
Die folgende Abbildung zeigt einen Rabatt von 50 % auf den Expressversand.

Wie Sie Ihren WooCommerce-Rabatt für kostenlosen Versand promoten
Nachdem Sie nun einen kostenlosen Versandgutschein erstellt haben, besteht der nächste Schritt darin, diesen Gutschein in Ihrem Online-Shop zu bewerben, damit die Kunden ihn finden und nutzen können.
Der einfachste Weg, dies zu tun, ist die Verwendung von OptinMonster. Es ist das beste Lead-Generierungs-Tool auf dem Markt, mit dem Sie Website-Besucher ganz einfach in zahlende Kunden umwandeln können.
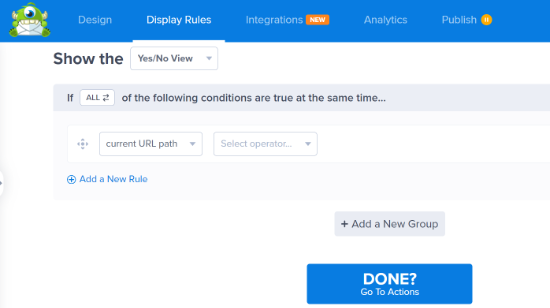
Es verfügt über schöne Lightbox-Popups, in denen Sie Ihre Gutscheincodes anzeigen können. Sie können sogar die erweiterten Anzeigeregeln von OptinMonster nutzen, um verschiedene Versandrabatt-Coupons je nach Standort des Käufers oder der Jahreszeit zu bewerben.

Weitere Informationen finden Sie in unserem Tutorial zur Erstellung eines Coupon-Popups in WordPress.
Es ist auch eine gute Idee, zu überwachen, wie Besucher Ihre WooCommerce-Rabattgutscheine für den kostenlosen Versand verwenden, damit Sie sehen können, was funktioniert und was nicht.
Diese Erkenntnisse können Sie dann nutzen, um Ihre künftigen Gutscheincodes und Ihr Marketing noch besser abzustimmen, um noch bessere Ergebnisse zu erzielen. So können Sie beispielsweise mehr Umsatz erzielen, wenn Sie Ihren Kunden bei Überschreiten eines Mindestbestellwerts einen kostenlosen Versand anbieten, anstatt 50 % Rabatt auf alle Bestellungen zu gewähren.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Einrichtung des WooCommerce-Conversion-Trackings.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Versandrabatt in WooCommerce anbietet. Vielleicht möchten Sie auch durch unsere Anleitung, wie man ein WooCommerce-Popup zu erstellen, um den Umsatz zu steigern und die besten E-Mail-marketinwog Dienstleistungen für kleine Unternehmen zu gehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!