Möchten Sie Ihren Kunden einen Gutschein schicken, wenn sie eine Produktbewertung in Ihrem WooCommerce-Shop hinterlassen?
Wenn Sie Ihre Kunden belohnen, nachdem sie eine Produktbewertung abgegeben haben, zeigen Sie ihnen, dass Sie ihr Feedback zu schätzen wissen, was zu einer stärkeren Kundenbindung und höheren Umsätzen führen kann. Außerdem kann dies sie dazu ermutigen, in Zukunft mehr Produkte zu bewerten.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Gutschein nach einer WooCommerce-Produktbewertung versenden können.

Warum einen Coupon senden, nachdem ein Kunde eine WooCommerce-Produktbewertung hinterlässt?
Das Versenden eines Gutscheins ist eine Möglichkeit, Kunden zu ermutigen, eine Produktbewertung in Ihrem WooCommerce-Shop zu hinterlassen.
Viele Online-Käufer lesen Bewertungen, bevor sie einen Kauf tätigen, auch die Besucher Ihres Online-Shops. Positive Bewertungen tragen dazu bei, Vertrauen in Ihr Unternehmen zu schaffen, und Kunden neigen dazu, mehr auszugeben, wenn ein Geschäft gute Bewertungen hat.
Viele Kunden geben jedoch keine Bewertungen ab, selbst wenn sie mit ihrem Kauf zufrieden sind. Eine Möglichkeit, wie Online-Unternehmen ihre Kunden dazu bringen, ihre Produkte zu bewerten, ist die Vergabe von Belohnungen, z. B. Gutscheinen.
Mit WooCommerce können Sie einfache Gutscheine erstellen, indem Sie die integrierte Funktion nutzen. Allerdings ist es nicht möglich, automatisch Gutscheine an bestimmte Kunden zu senden, die Ihre Produkte bewerten.
Da das Versenden einzelner Gutscheincodes viel Arbeit bedeuten kann, zeigen wir Ihnen, wie Sie den Prozess automatisieren können.
Wir haben diesen Leitfaden in mehrere Schritte unterteilt, durch die Sie mit Hilfe dieser Kurzlinks navigieren können:
Schritt 1: Das Uncanny Automator Plugin einrichten
Der beste Weg, um automatisch einen Gutschein zu versenden, nachdem der Kunde ein Produkt bewertet hat, ist die Verwendung von Uncanny Automator. Es ist das beste WordPress-Automatisierungs-Plugin auf dem Markt und ermöglicht es Ihnen, leistungsstarke Workflows zu erstellen, ohne irgendeinen Code zu schreiben.

Uncanny Automator lässt sich nahtlos in eine Vielzahl von WordPress-Plugins und Tools von Drittanbietern integrieren, sozusagen als Zapier für WordPress-Websites.
Hinweis: Es gibt ein kostenloses Uncanny Automator Plugin, mit dem Sie viele gängige Aufgaben automatisieren können. Wir werden jedoch Uncanny Automator Pro verwenden, weil es mit WooCommerce integriert ist.
Der erste Schritt ist die Installation des Uncanny Automator Plugins. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
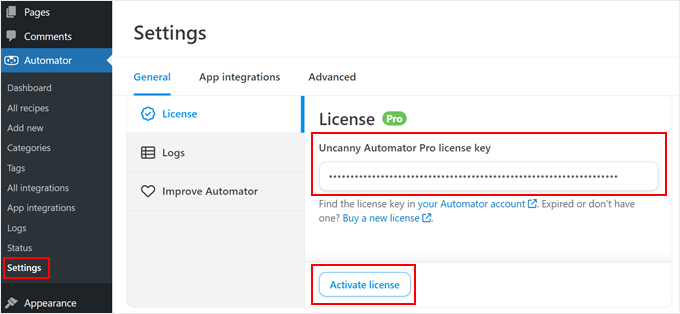
Nach der Aktivierung gehen Sie zu Automator “ Einstellungen und geben Ihren Lizenzschlüssel in das Feld „Uncanny Automator Pro Lizenzschlüssel“ ein. Sie finden diese Information in Ihrem Konto auf der Uncanny Automator Website.
Klicken Sie anschließend auf „Lizenz aktivieren“.

Schritt 2: Erstellen Sie ein automatisiertes Rezept zum Versenden von Gutscheincodes nach einer Produktbewertung
Jetzt können Sie einen automatisierten Workflow erstellen , der jedes Mal einen Gutscheincode versendet, wenn ein Kunde eines Ihrer Produkte bewertet.
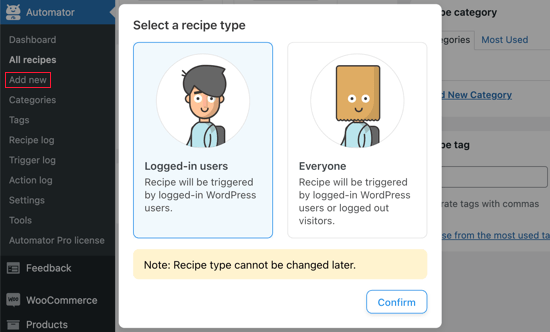
Gehen Sie einfach auf Automator “ Neu hinzufügen, um Ihren ersten Workflow zu erstellen, den Uncanny Automator ein „Rezept“ nennt.
Sie werden gefragt, ob Sie ein Rezept für angemeldete Benutzer oder für alle erstellen möchten. Wir möchten, dass die Kunden in ihre Konten eingeloggt sind. Wählen Sie daher „Eingeloggte Benutzer“ und klicken Sie dann auf die Schaltfläche „Bestätigen“.

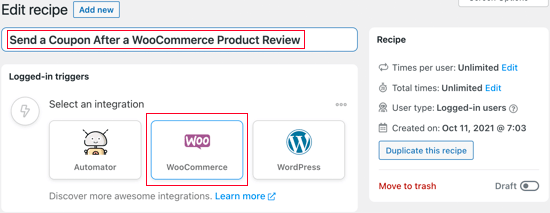
Als nächstes können Sie dem Rezept einen Namen geben, indem Sie ihn in das Feld „Titel“ eingeben. Dies dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Uncanny Automator prüft alle WordPress-Plugins und -Dienste, die auf Ihrer WordPress-Website eingerichtet sind, und zeigt die verfügbaren Integrationen an.
Klicken Sie unter „Wählen Sie eine Integration“ auf „WooCommerce“.

Jetzt können Sie den Auslöser wählen, d. h. alles, was das Rezept in Ihrem WordPress-Blog oder auf Ihrer Website in Gang setzt.
Beginnen Sie im Dropdown-Menü mit der Eingabe von „Ein Nutzer bewertet ein Produkt“ und wählen Sie dann die richtige Option aus, wenn sie erscheint.
Als Nächstes müssen Sie die Bedingung auswählen, die die Aktion auslösen soll. Beginnen Sie mit einem Klick auf das WooCommerce-Symbol unter „Wählen Sie eine Integration“.
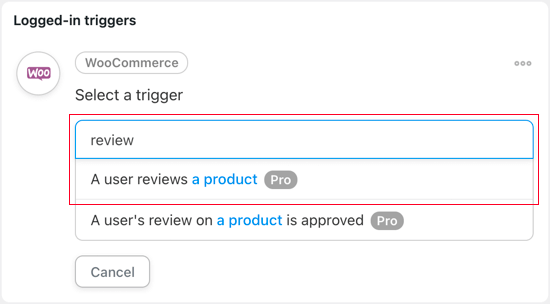
Geben Sie unter „Auslöser auswählen“ „Überprüfung“ ein. Wie Sie sehen können, haben Sie zwei Optionen.
Wenn Sie ‚Ein Benutzer bewertet ein Produkt‘ wählen, dann wird Uncanny Automator sofort einen Gutscheincode an jeden Benutzer senden , der eine Bewertung abgibt.
Wenn Sie hingegen die Bewertung manuell genehmigen möchten, bevor Sie den Gutscheincode versenden, wählen Sie den folgenden Auslöser: „Die Bewertung eines Benutzers für ein Produkt ist genehmigt“.

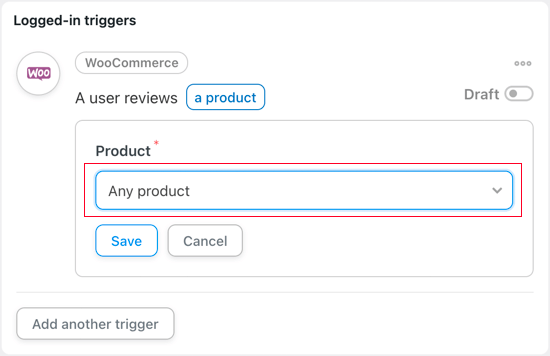
Als Nächstes müssen Sie festlegen, ob der Workflow ausgeführt werden soll, wenn ein Kunde ein beliebiges Produkt auf Ihrem Online-Marktplatz bewertet oder nur ein bestimmtes Produkt.
In diesem Leitfaden wird die Standardeinstellung „Jedes Produkt“ verwendet.

Klicken Sie anschließend auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
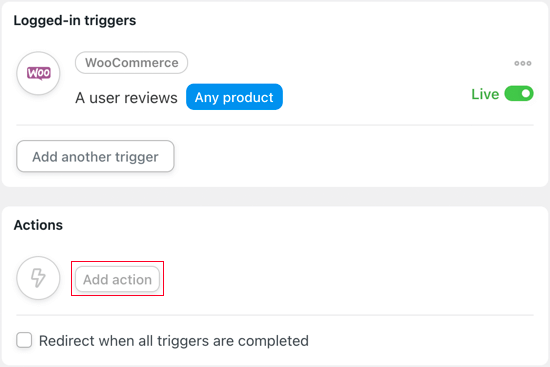
Nun ist es an der Zeit, die Aktion einzurichten. Das ist etwas mehr Arbeit, denn es gibt viele verschiedene Möglichkeiten, einen Gutschein zu konfigurieren.
Klicken Sie auf die Schaltfläche „Aktion hinzufügen“, um zu beginnen.

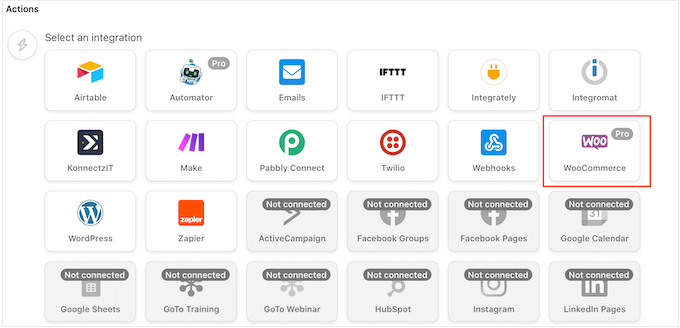
Sie werden nun alle Integrationen von Uncanny Automator sehen. Zum Beispiel gibt es eine Twilio-Integration, mit der Sie SMS-Benachrichtigungen von WooCommerce aus versenden können.
Da wir jedes Mal, wenn ein Kunde eine Bewertung abgibt, einen WooCommerce-Gutscheincode senden möchten, wählen Sie „WooCommerce“.

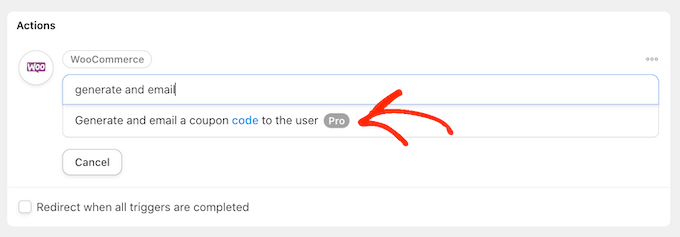
Beginnen Sie in der Suchleiste mit der Eingabe von „Generate and email a coupon code to the user“ und wählen Sie dann die richtige Option aus, wenn sie erscheint.
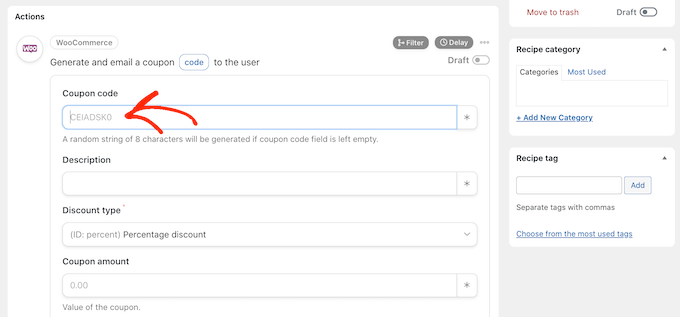
Dadurch werden einige neue Einstellungen hinzugefügt, mit denen Sie den Gutscheincode erstellen können.

Wenn Sie einen Coupon mit einem Plugin wie Advanced Coupons erstellt haben, geben Sie den Code einfach in das Feld „Coupon-Code“ ein.
Wenn Sie noch keinen Coupon haben, können Sie das Feld leer lassen. Dadurch wird automatisch ein Gutscheincode erstellt, und genau das werden wir in dieser Anleitung tun.

Als nächstes müssen Sie eine Beschreibung für den Gutschein in das Feld „Beschreibung“ eingeben.
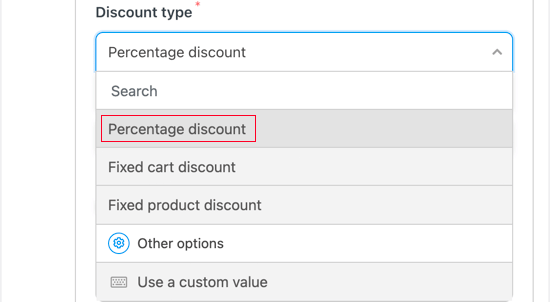
Im Feld „Rabatttyp“ können Sie die Art des Gutscheins auswählen, den Sie erstellen möchten, z. B. einen festen Warenkorbrabatt oder einen prozentualen Rabatt.
Für diesen Leitfaden wählen wir „Prozentualer Rabatt“.

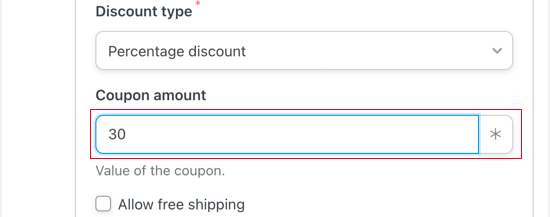
Anschließend können Sie den prozentualen Rabatt in das Feld „Gutscheinbetrag“ eingeben.
Auf dem folgenden Bild bieten wir unseren Kunden einen Rabatt von 30 % auf ihren Einkauf an.

Sie können auch einen kostenlosen Versand anbieten, indem Sie das Kästchen „kostenlosen Versand zulassen“ markieren.
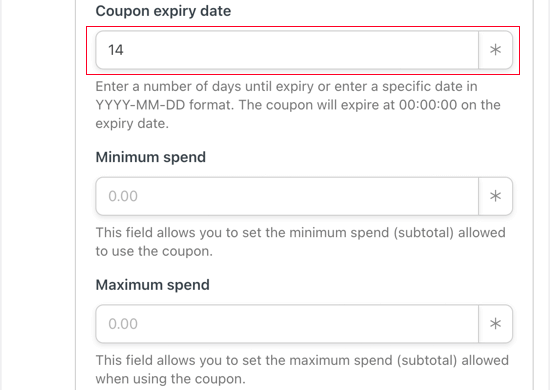
DiePlanung von Gutscheinen in WooCommerce kann Ihnen eine Menge Zeit sparen. Sie können ein Ablaufdatum für den Coupon festlegen, indem Sie entweder das Format JJJ-MM-TT verwenden oder die Anzahl der Tage bis zum Ablauf des Coupons eingeben.
In der folgenden Abbildung läuft der Gutschein zum Beispiel nach 14 Tagen ab.

Sie können auch einen Mindest- und Höchstbetrag für den Gutschein festlegen. Wir lassen diese Felder leer, damit der Kunde den Code bei jedem Einkauf verwenden kann.
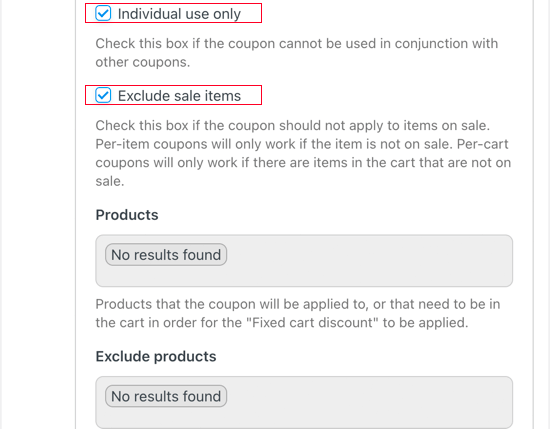
Es gibt eine Reihe weiterer Einschränkungen, die Sie auf den Gutschein anwenden können. Nur zur individuellen Verwendung“ verhindert, dass der Kunde diesen Gutschein in Kombination mit anderen Gutscheincodes für denselben Einkauf verwenden kann.
Es gibt auch ein Kästchen „Ausschluss von Sale-Artikeln“, das Sie ankreuzen können, wenn Sie nicht möchten, dass Kunden diesen Coupon für Sale-Artikel verwenden können.

Es gibt viele weitere Einstellungen, die Sie für den Gutschein ändern können. Zum Beispiel können Sie diesen Gutschein auf bestimmte Produkte beschränken.
Diese Einstellungen sind recht einfach, es lohnt sich also, sie zu überprüfen, um zu sehen, ob Sie Änderungen vornehmen möchten.
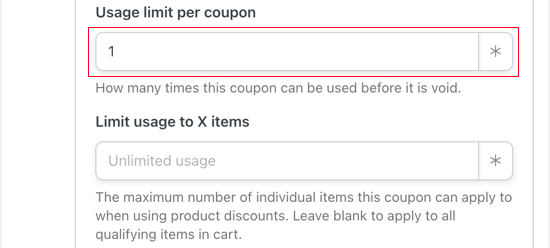
Wenn Sie das getan haben, blättern Sie zum Abschnitt „Nutzungslimit pro Coupon“. Der Käufer sollte diesen Coupon nur einmal verwenden können, geben Sie also „1“ ein.

Sie können auch die Anzahl der Artikel begrenzen, die der Käufer in der Transaktion kaufen kann. In dieser Anleitung lassen wir das Feld leer, damit der Kunde diesen Gutschein unabhängig von der Anzahl der Artikel in seinem WooCommerce-Warenkorb verwenden kann.
Als Nächstes können Sie eine E-Mail erstellen, die an Kunden gesendet wird, wenn diese eine Bewertung abgeben.
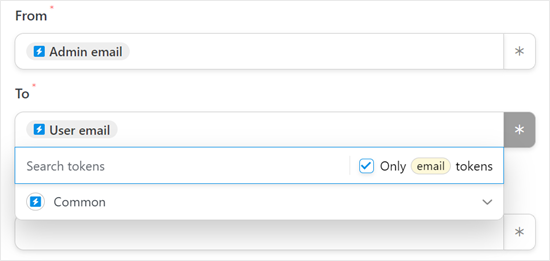
Vergewissern Sie sich zunächst, dass das Feld „Von“ das Token „Admin-E-Mail“ und das Feld „An“ das Token „Benutzer-E-Mail“ enthält. Um sie hinzuzufügen, können Sie die Schaltfläche „*“ auf der rechten Seite verwenden.

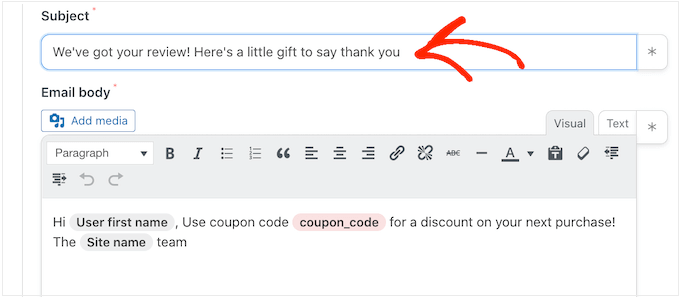
Geben Sie dann in das Feld „Betreff“ einfach den Betreff der E-Mail ein.
Danach können Sie die E-Mail in den kleinen Texteditor eingeben.
Um die Kunden zu ermutigen, die Nachricht zu öffnen, ist es eine gute Idee, einen klaren und aussagekräftigen E-Mail-Betreff einzugeben.

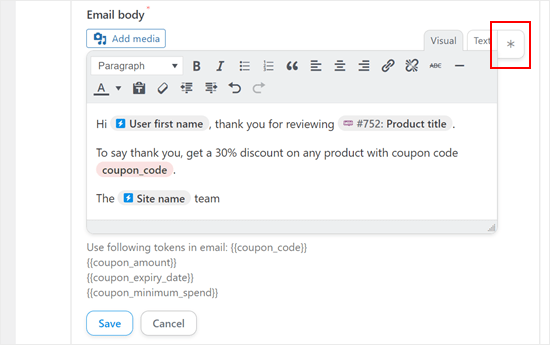
Danach können Sie die Nachricht im Feld „Text“ anpassen.
Sie können einfachen Text eingeben, aber Sie können auch eine persönlichere Nachricht erstellen, indem Sie Platzhalter aus der Bestellung des Käufers hinzufügen. Klicken Sie dazu einfach auf das „*“ und suchen Sie dann nach den Informationen, die Sie hinzufügen möchten.

Wenn Sie mit der E-Mail zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihr Rezept zu speichern.
Schritt 3: Aktivieren Sie die Uncanny Automator Coupon Code E-Mail-Rezept
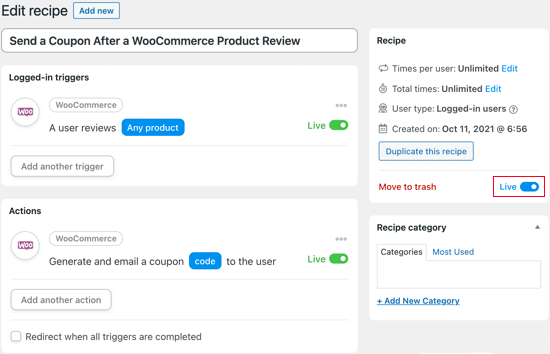
Danach können Sie das Rezept aktiv werden lassen.
Klicken Sie im Feld „Rezept“ auf den Schalter „Entwurf“, so dass stattdessen „Live“ angezeigt wird.

Wenn nun jemand eine Bewertung abgibt, erhält er als Dankeschön einen Gutscheincode in seinem Posteingang.
Bonus-Tipp: Verwenden Sie SMTP, um sicherzustellen, dass der Kunde die E-Mail erhält
Eines der Probleme, mit denen WordPress- und WooCommerce-Nutzer häufig konfrontiert sind, sind E-Mails, die nicht zugestellt werden können. Diese E-Mails können im Spam-Ordner und nicht im Posteingang der Nutzer landen.
Normalerweise wird dieses Problem dadurch verursacht, dass Ihr WordPress-Hosting-Server nicht richtig für die Verwendung der PHP-Funktion mail() eingerichtet ist, die für die Zustellung von E-Mails verantwortlich ist.
Ein weiterer Grund ist, dass E-Mail-Anbieter wie Gmail häufig Tools zur Reduzierung von Spam einsetzen. Leider werden E-Mails, die von WordPress-Websites gesendet werden, oft als Spam eingestuft, selbst wenn die Quellen legitim sind.
Aus diesem Grund empfehlen wir Ihnen, SMTP für den Versand von E-Mails in WordPress zu verwenden, da dies der Industriestandard für den Versand von E-Mails ist. Auf diese Weise sind die Chancen, dass Ihre E-Mail zugestellt wird, viel höher.
Wenn Sie SMTP verwenden möchten, sollten Sie sich WP Mail SMTP ansehen. Dies ist ein vertrauenswürdiges und seriöses Plugin, mit dem Sie Ihre WordPress-Website so einrichten können, dass sie E-Mails mit SMTP versendet.

Weitere Informationen über SMTP finden Sie in unserem Artikel über die Behebung des Problems, dass WooCommerce keine E-Mails versendet, und in unserem WP Mail SMTP Test.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man einen Gutschein nach einer WooCommerce-Produktbewertung versendet. Vielleicht möchten Sie auch erfahren , wie Sie einen E-Mail-Newsletter richtig erstellen oder sich unsere Liste der besten WooCommerce-Plugins für Ihren Shop ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!