Deseja enviar um cupom aos seus clientes quando eles deixarem uma avaliação de produto em sua loja WooCommerce?
Recompensar os compradores depois que eles deixam uma avaliação do produto pode mostrar a eles que você aprecia o feedback deles, o que pode criar fidelidade e aumentar as vendas. Além disso, isso pode incentivá-los a avaliar mais produtos no futuro
Neste artigo, mostraremos como enviar um cupom após uma avaliação de produto do WooCommerce.

Por que enviar um cupom depois que um cliente deixa uma avaliação de produto do WooCommerce?
O envio de um cupom é uma maneira de incentivar os clientes a deixar uma avaliação do produto em sua loja WooCommerce.
Muitos compradores on-line leem avaliações antes de fazer uma compra, inclusive as pessoas que visitam sua loja on-line. As avaliações positivas ajudam a criar confiança em sua empresa, e os clientes tendem a gastar mais quando uma loja tem boas avaliações.
Entretanto, muitos clientes não deixam comentários, mesmo quando estão satisfeitos com a compra. Uma maneira de as empresas on-line conseguirem que as pessoas avaliem seus produtos é oferecendo recompensas, como um cupom.
O WooCommerce permite que você crie cupons simples usando seu recurso integrado. No entanto, ele não permite o envio automático de cupons para clientes específicos que avaliam seus produtos.
Alguns plug-ins de código de cup om também não têm uma função para enviar códigos de cupom logo após uma avaliação.
Como enviar códigos de cupom de desconto um a um pode ser muito trabalhoso, mostraremos como automatizar o processo.
Dividimos este guia em várias etapas, e você pode navegar por elas usando estes links rápidos:
Etapa 1: Configurar o plug-in Uncanny Automator
A melhor maneira de enviar automaticamente um cupom após o cliente avaliar um produto é usar o Uncanny Automator. Ele é o melhor plug-in de automação do WordPress no mercado e permite que você crie fluxos de trabalho avançados sem escrever nenhum código.

O Uncanny Automator se integra perfeitamente a vários plug-ins do WordPress e a ferramentas de terceiros. Pense nele como o Zapier, mas para sites do WordPress.
Observação: existe um plugin gratuito Uncanny Automator que permite automatizar muitas tarefas comuns. No entanto, usaremos o Uncanny Automator Pro porque ele se integra ao WooCommerce.
A primeira etapa é instalar o plug-in Uncanny Automator. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
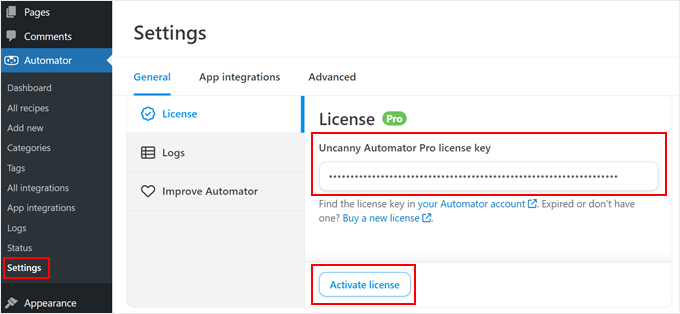
Após a ativação, vá para Automator ” Configurações e insira sua chave de licença no campo “Chave de licença do Uncanny Automator Pro”. Você pode encontrar essas informações em sua conta no site do Uncanny Automator.
Feito isso, clique em “Activate license” (Ativar licença).

Etapa 2: Crie uma receita automatizada para enviar códigos de cupom após uma avaliação do produto
Nesse ponto, você está pronto para criar um fluxo de trabalho automatizado que enviará um código de cupom sempre que um cliente avaliar um de seus produtos.
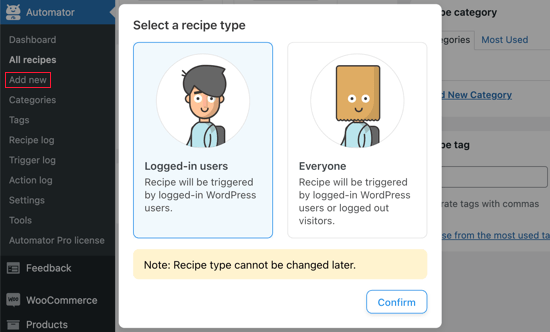
Basta acessar Automator ” Adicionar novo para criar seu primeiro fluxo de trabalho, que o Uncanny Automator chama de “receita”.
Será perguntado se você deseja criar uma receita para usuários conectados ou para todos. Queremos que os clientes estejam conectados às suas contas, portanto, selecione “Logged-in users” (Usuários conectados) e clique no botão “Confirm” (Confirmar).

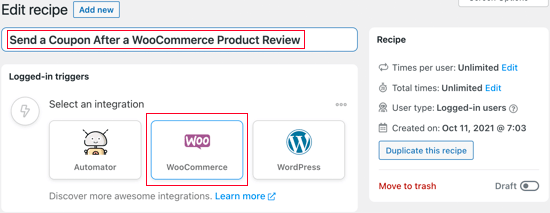
Em seguida, você pode dar um nome à receita digitando-o no campo “Title” (Título). Isso é apenas para sua referência, portanto, você pode usar o que quiser.
O Uncanny Automator analisa todos os plug-ins e serviços do WordPress configurados em seu site do WordPress e mostra as integrações disponíveis.
Em “Select an integration” (Selecionar uma integração), clique em “WooCommerce”.

Agora, você pode escolher seu acionador, que é qualquer coisa que dê início à receita em seu blog ou site do WordPress.
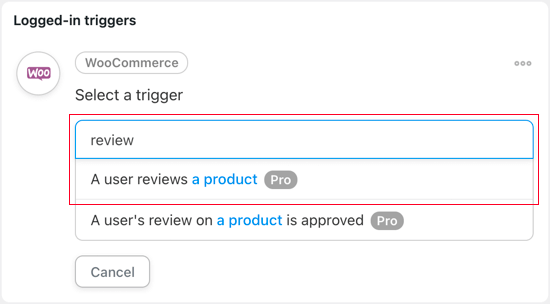
No menu suspenso, comece a digitar o seguinte “Um usuário analisa um produto” e selecione a opção correta quando ela aparecer.
Em seguida, você precisa escolher a condição que acionará a ação. Você deve começar clicando no ícone do WooCommerce em “Select an integration” (Selecionar uma integração).
Em “Select a trigger” (Selecionar um acionador), digite “Review” (Revisar). Como você pode ver, há duas opções.
Se você escolher “Um usuário avalia um produto”, o Uncanny Automator enviará imediatamente um código de cupom por e-mail para qualquer usuário que publicar uma avaliação.
Por outro lado, se quiser aprovar manualmente a avaliação antes de enviar o código de cupom, selecione o seguinte acionador: “A avaliação de um usuário em um produto é aprovada”.

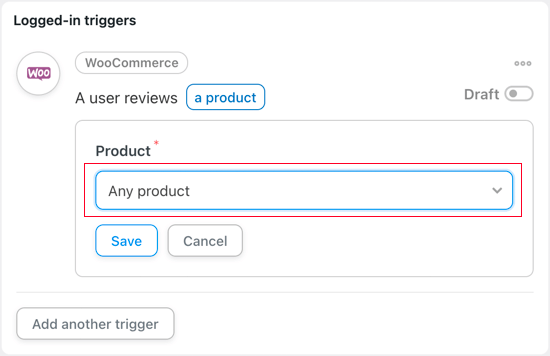
Em seguida, você precisa escolher se o fluxo de trabalho deve ser executado quando um cliente avaliar qualquer produto em seu marketplace on-line ou apenas um produto específico.
Para este guia, usaremos a configuração padrão, que é “Qualquer produto”.

Depois disso, clique no botão “Salvar” para armazenar suas alterações.
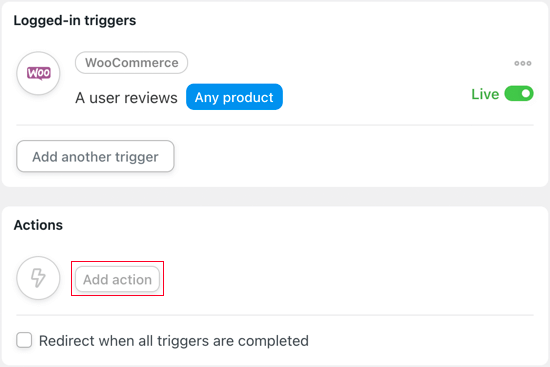
É hora de configurar a ação. Isso dará um pouco mais de trabalho porque há muitas maneiras diferentes de configurar um cupom.
Para começar, clique no botão “Add action” (Adicionar ação).

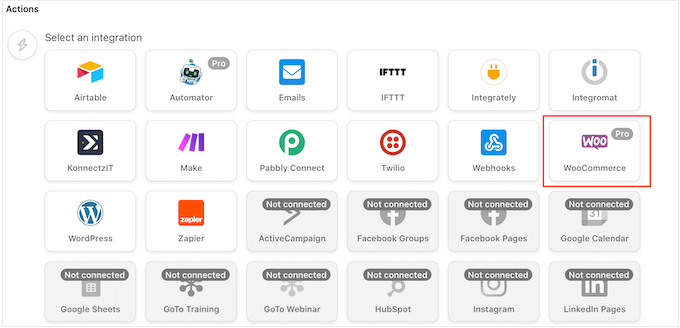
Agora você verá todas as integrações do Uncanny Automator. Por exemplo, há uma integração com o Twilio que permite enviar notificações por SMS a partir do WooCommerce.
Como queremos enviar um código de cupom do WooCommerce sempre que um cliente publicar uma avaliação, selecione “WooCommerce”.

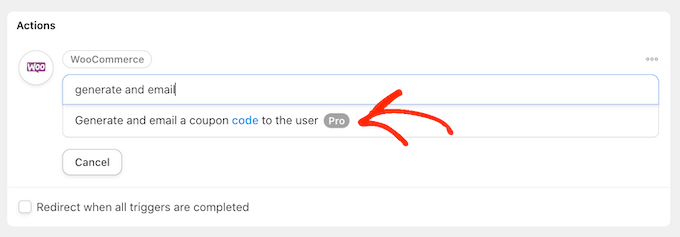
Na barra de pesquisa, comece a digitar “Generate and email a coupon code to the user” (Gerar e enviar um código de cupom por e-mail ao usuário) e selecione a opção correta quando ela aparecer.
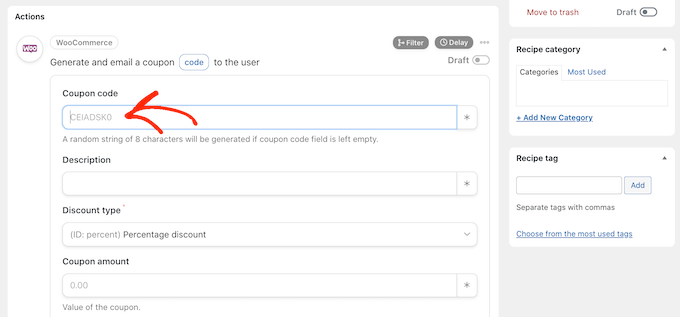
Isso adicionará algumas novas configurações nas quais você poderá criar o código do cupom.

Se você tiver criado um cupom usando um plug-in como o Advanced Coupons, basta digitar o código no campo “Código do cupom”.
Se você ainda não tiver um cupom, pode deixar o campo em branco. Isso criará um código de cupom automaticamente, portanto, é o que faremos neste guia.

Em seguida, você precisa digitar uma descrição para o cupom no campo “Description” (Descrição).
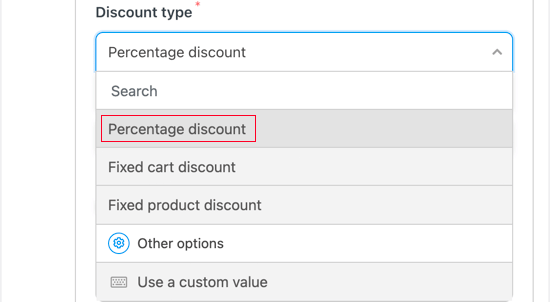
No campo “Tipo de desconto”, você pode escolher o tipo de cupom que deseja criar, como um desconto fixo no carrinho ou um desconto percentual.
Para este guia, selecionaremos “Percentage discount” (Desconto percentual).

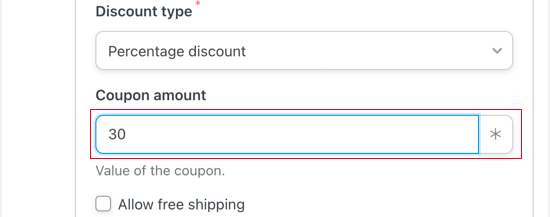
Em seguida, você pode digitar a porcentagem de desconto no campo “Valor do cupom”.
Na imagem a seguir, estamos oferecendo aos clientes um desconto de 30% em suas compras.

Você também pode oferecer frete grátis marcando a caixa “Permitir frete grátis”.
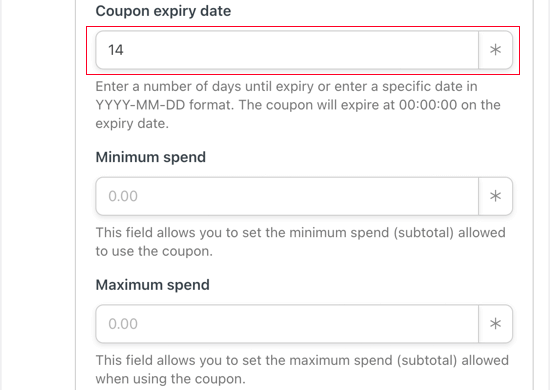
Oagendamento de cupons no WooCommerce pode economizar muito tempo. Dito isso, talvez você queira definir uma data de validade para o cupom, seja usando o formato AAAA-MM-DD ou digitando o número de dias até a expiração do cupom.
Por exemplo, na imagem a seguir, o cupom expirará após 14 dias.

Você também pode definir um gasto mínimo e máximo para o cupom. Deixaremos esses campos em branco para que o cliente possa usar o código em qualquer compra.
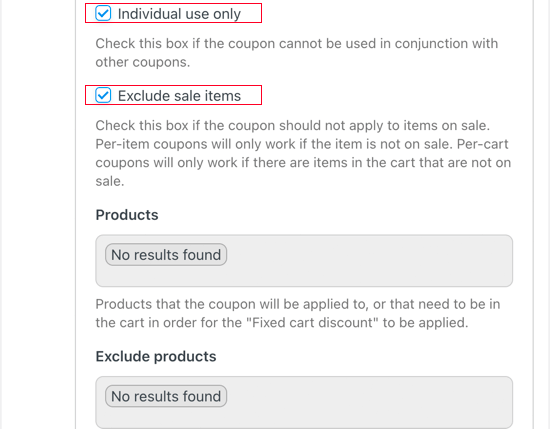
Há várias outras restrições que você pode aplicar ao cupom. “Somente para uso individual” impede que o cliente use esse cupom em combinação com outros códigos de cupom na mesma compra.
Há também uma caixa “Excluir itens em promoção” que você pode marcar se não quiser que os compradores usem esse cupom em itens em promoção.

Há muitas outras configurações que você pode alterar para o cupom. Por exemplo, você pode limitar esse cupom a determinados produtos.
Essas configurações são bastante simples, portanto, vale a pena examiná-las para ver se você deseja fazer alguma alteração.
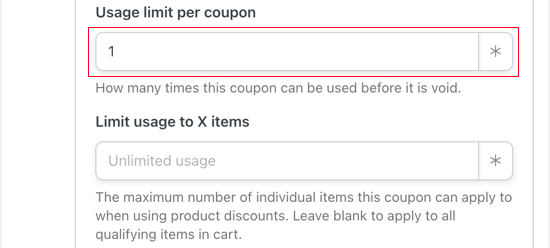
Depois de fazer isso, vá até a seção “Limite de uso por cupom”. O comprador deve poder usar esse cupom apenas uma vez, portanto, digite “1”.

Você também pode limitar o número de itens que o comprador pode comprar na transação. Para este guia, deixaremos o campo em branco para que o cliente possa usar esse cupom independentemente do número de itens que tenha em seu carrinho do WooCommerce.
Em seguida, você pode criar um e-mail que será enviado aos clientes sempre que eles publicarem uma avaliação.
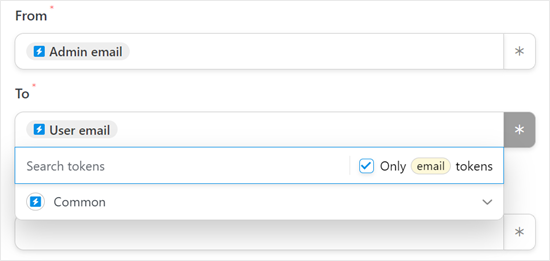
Primeiro, certifique-se de que o campo From tenha o token “Admin email” e o campo To tenha o token “User email”. Para adicioná-los, você pode usar o botão “*” à direita.

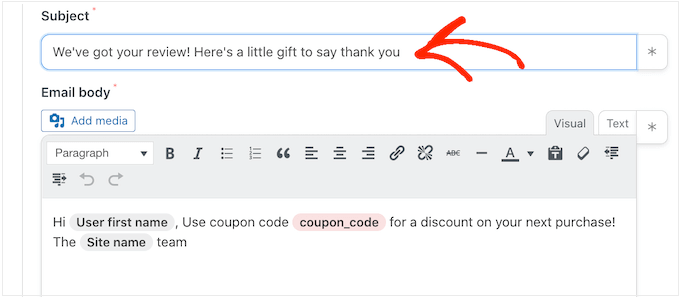
Em seguida, no campo “Subject” (Assunto), basta digitar o assunto do e-mail.
Depois disso, você pode digitar o e-mail no pequeno editor de texto.
Para incentivar os compradores a abrir a mensagem, é uma boa ideia digitar um assunto de e-mail que seja claro e descritivo.

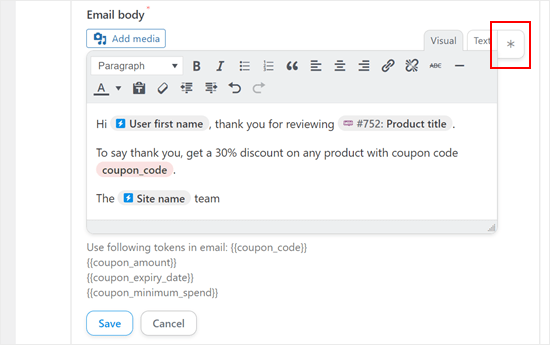
Depois disso, você pode personalizar a mensagem de e-mail do WooCommerce na caixa “Body” (Corpo).
Você pode digitar texto simples, mas também pode criar uma mensagem mais pessoal adicionando tokens de espaço reservado do pedido do comprador. Para fazer isso, basta clicar em “*” e, em seguida, procurar as informações que você deseja adicionar.

Quando estiver satisfeito com o e-mail, clique no botão “Save” (Salvar) para armazenar sua receita.
Etapa 3: Ative a receita de e-mail do código de cupom do Uncanny Automator
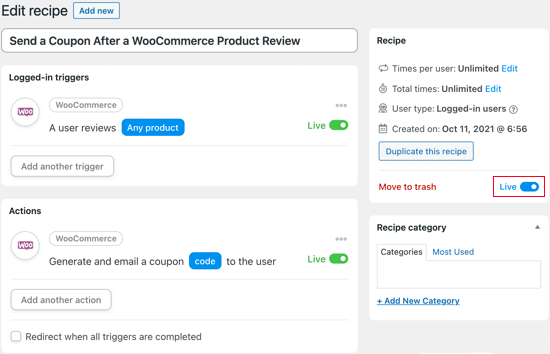
Depois disso, você pode seguir em frente e tornar a receita ativa.
Na caixa “Recipe” (Receita), clique no botão “Draft” (Rascunho) para que ele mostre “Live” (Ao vivo).

Agora, na próxima vez que alguém publicar uma avaliação, receberá um código de cupom em sua caixa de entrada como agradecimento.
Dica profissional: Às vezes,os e-mails do WooCommerce podem não ser entregues. Para evitar que isso aconteça, você pode usar um plug-in SMTP como o WP Mail SMTP para aumentar a taxa de entrega de e-mails.
Além de enviar e-mails automáticos depois que alguém publica uma avaliação, você também pode querer configurar esses e-mails do WooCommerce:
- Como enviar e-mails automatizados de aniversários e datas comemorativas no WooCommerce
- Como criar um e-mail de lembrete de assinatura do WooCommerce no WordPress
- Como configurar os e-mails de carrinho abandonado do WooCommerce
Esperamos que este tutorial tenha ajudado você a aprender como enviar um cupom após uma avaliação de produto do WooCommerce. Você também pode querer saber como recuperar as vendas do carrinho abandonado do WooCommerce ou conferir nossa lista dos melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!