Vous souhaitez envoyer à vos clients un bon de réduction lorsqu’ils laissent un avis sur un produit dans votre magasin WooCommerce ?
En récompensant les acheteurs après qu’ils ont laissé un avis sur un produit, vous leur affichez que vous appréciez leurs commentaires, ce qui peut les fidéliser et augmenter les ventes. De plus, cela peut les encourager à donner leur avis sur d’autres produits à l’avenir
Dans cet article, nous allons vous afficher comment envoyer un bon de réduction après un avis sur un produit WooCommerce.

Pourquoi envoyer un Code promo après qu’un client ait laissé un Avis sur un produit WooCommerce ?
L’envoi d’un code promo est l’un des moyens d’encourager les clients à laisser un avis sur un produit dans votre magasin WooCommerce.
De nombreux acheteurs en ligne lisent des avis avant de faire un achat, y compris les personnes qui visitent votre magasin en ligne. Les avis positifs aident à instaurer la confiance dans votre entreprise, et les clients/clientes ont tendance à dépenser plus lorsqu’un magasin a de bons avis.
Cependant, de nombreux clients/clientes ne laissent pas d’avis, même lorsqu’ils sont satisfaits de leur achat. L’un des moyens utilisés par les entreprises en ligne pour inciter les gens à donner leur avis sur leurs produits est d’offrir des récompenses, comme un bon de réduction.
WooCommerce vous permet de créer des coupons simples en utilisant leur fonctionnalité avant. Cependant, il ne permet pas d’envoyer automatiquement des coupons à des clients spécifiques qui examinent vos produits.
Certaines extensions de codes promo ne disposent pas non plus d’une fonction permettant d’envoyer des codes promo juste après un Avis.
Comme l’envoi de codes promo de remise un par un peut représenter beaucoup de travail, nous allons vous afficher comment automatiser le processus.
Nous avons divisé ce guide en plusieurs étapes, que vous pouvez parcourir à l’aide de ces liens rapides :
Étape parlages : Configurer l’extension Uncanny Automator
La meilleure façon d’envoyer automatiquement un coupon après que le client ait donné son avis sur un produit est d’utiliser Uncanny Automator. C’est la meilleure extension d’automatisation WordPress sur le marché et vous permet de créer de puissants flux de travail sans écrire de code.

Uncanny Automator s’intègre de manière transparente à une tonne d’extensions WordPress et d’outils tiers, un peu comme Zapier mais pour les sites WordPress.
Note : il existe une extension gratuite Uncanny Automator qui vous permet d’automatiser de nombreuses tâches courantes. Cependant, nous utiliserons Uncanny Automator Pro car il s’intègre à WooCommerce.
La première étape consiste à installer l’extension Uncanny Automator. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
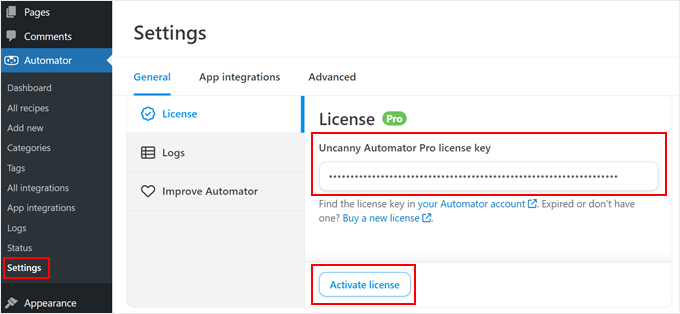
Lors de l’activation, allez dans Automator » Réglages et saisissez votre clé de licence dans le champ ‘Clé de licence Uncanny Automator Pro’. Vous trouverez cette information dans votre compte sur le site d’Uncanny Automator.
Cliquez ensuite sur « Activer la licence ».

Étape par étape : Créer une recette automatisée pour envoyer des codes promo après un Avis sur un produit
À ce stade, vous êtes prêt à créer un flux de travail automatisé qui enverra un code promo chaque fois qu’un client/cliente émet un avis sur l’un de vos produits.
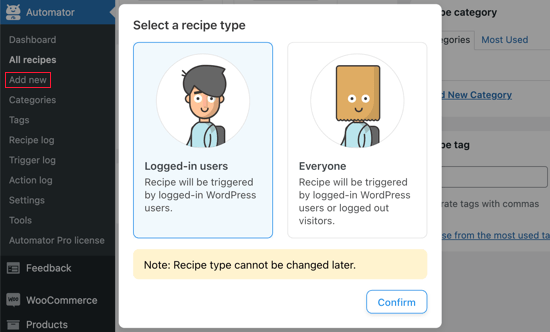
Il vous suffit d’aller dans Automator » Ajouter une nouvelle pour créer votre premier flux de travail, qu’Uncanny Automator appelle une « recette ».
Il vous sera demandé si vous souhaitez créer une recette pour les utilisateurs/utilisatrices connectés ou pour tout le monde. Comme les clients/clientes doivent être connectés à leur compte, sélectionnez « Utilisateurs/utilisatrices connectés » et cliquez sur le bouton « Confirmer ».

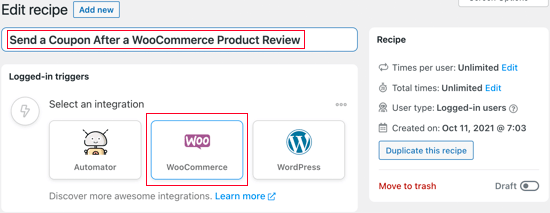
Ensuite, vous pouvez donner un nom à la recette en le tapant dans le champ « Titre ». Ce n’est qu’une référence, vous pouvez donc utiliser ce que vous voulez.
Uncanny Automator examine toutes les extensions et services WordPress configurés sur votre site WordPress et affiche les intégrations disponibles.
Sous » Sélectionné une intégration « , allez-y et cliquez sur » WooCommerce « .

Vous pouvez maintenant choisir votre déclencheur, c’est-à-dire tout ce qui donne le coup d’envoi de la recette sur votre blog ou site WordPress.
Dans le menu déroulant, commencez à taper la phrase suivante : « Un utilisateur donne son avis sur un produit », puis sélectionnez la bonne option lorsqu’elle apparaît.
Ensuite, vous devez choisir la condition qui déclenchera l’action. Vous devez commencer par cliquer sur l’icône WooCommerce sous » Sélectionner une intégration « .
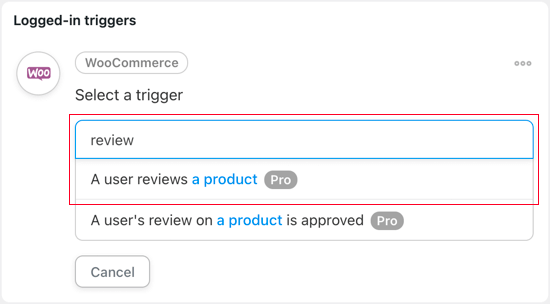
Dans « Sélectionné un déclencheur », tapez « Avis ». Comme vous pouvez le constater, deux options s’offrent à vous.
Si vous choisissez « Un utilisateur évalue un produit », Uncanny Automator enverra immédiatement par e-mail un code promo à tout utilisateur qui publie un avis.
En revanche, si vous souhaitez approuver manuellement l’avis avant d’envoyer le code promo, sélectionnez le déclencheur suivant : « L’avis d’un utilisateur sur un produit est approuvé.

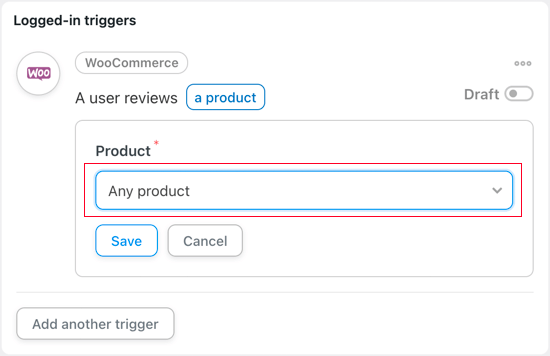
Ensuite, vous devez choisir si le flux de travail doit s’exécuter lorsqu’un client/cliente émet un avis sur n’importe quel produit de votre place de marché en ligne ou sur un produit spécifique uniquement.
Pour ce guide, nous utiliserons le réglage par défaut, à savoir « Tout produit ».

Cliquez ensuite sur le bouton « Enregistrer » pour stocker vos modifications.
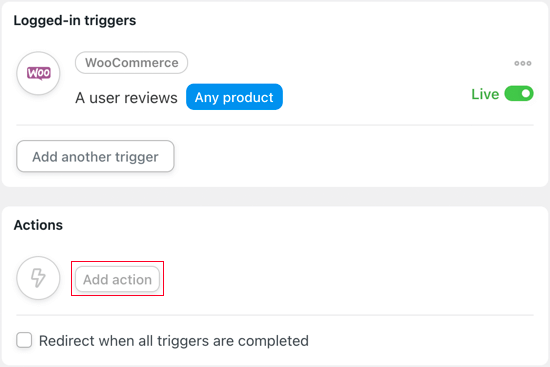
Il est temps de configurer l’action. Ce sera un peu plus de travail parce qu’il y a beaucoup de façons différentes de configurer un coupon.
Pour Premiers pas, cliquez sur le bouton « Ajouter une action ».

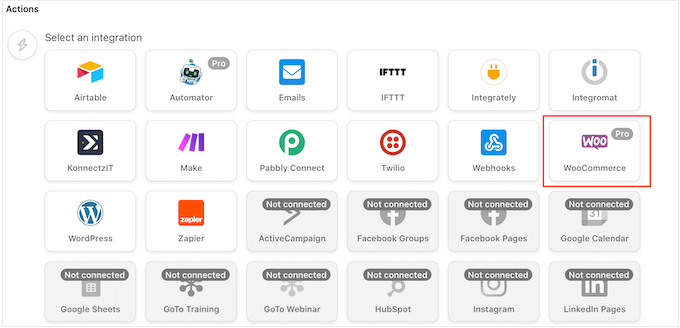
Vous verrez maintenant toutes les intégrations d’Uncanny Automator. Par exemple, il y a une intégration Twilio qui vous permet d’envoyer des notifications par SMS depuis WooCommerce.
Puisque nous voulons envoyer un code promo WooCommerce chaque fois qu’un client publie un avis, sélectionnez » WooCommerce « .

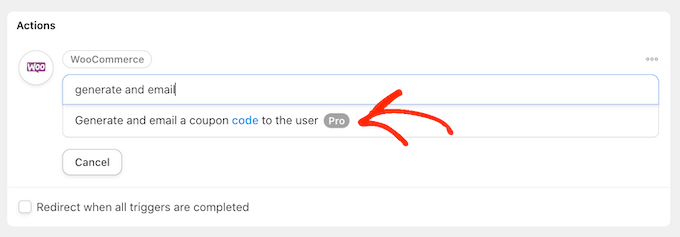
Dans la barre de recherche, commencez à taper « Générer et envoyer par e-mail un code promo à l’utilisateur », puis sélectionnez la bonne option lorsqu’elle apparaît.
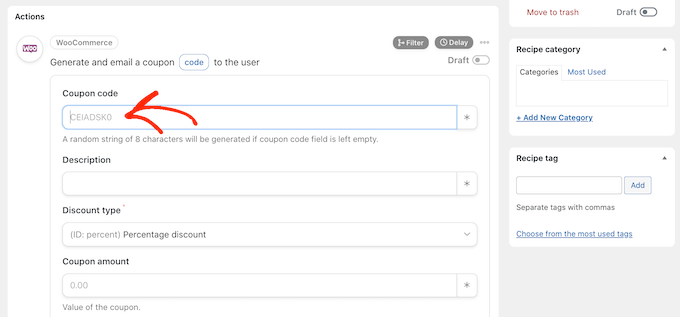
Cela ajoutera de nouveaux Réglages où vous pourrez créer le code promo.

Si vous avez créé un coupon à l’aide d’une extension comme Advanced Coupons, il vous suffit de saisir le code dans le champ « Code promo ».
Si vous n’avez pas encore de coupon, alors vous pouvez laisser le champ vide. Cela créera un code promo automatiquement, c’est donc ce que nous ferons dans ce guide.

Ensuite, vous devez saisir une description du coupon dans le champ « Description ».
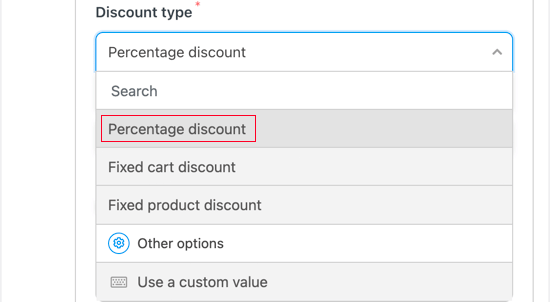
Dans le champ « Type de remise », vous pouvez choisir le type de coupon que vous souhaitez créer, par exemple une remise sur panier corrigée ou une remise en pourcentage.
Pour ce guide, nous sélectionnerons « Pourcentage de remise ».

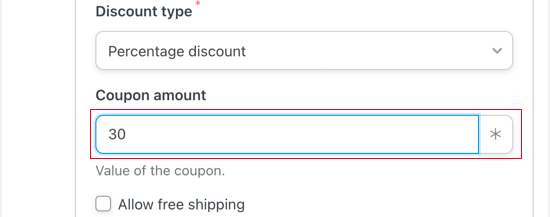
Ensuite, vous pouvez saisir le pourcentage de remise dans le champ « Montant du Code promo ».
Dans l’image suivante, nous offrons aux clients/clientes une remise de 30 % sur leurs achats.

Vous pouvez également proposer la livraison gratuite en cochant la case « Autoriser la livraison gratuite ».
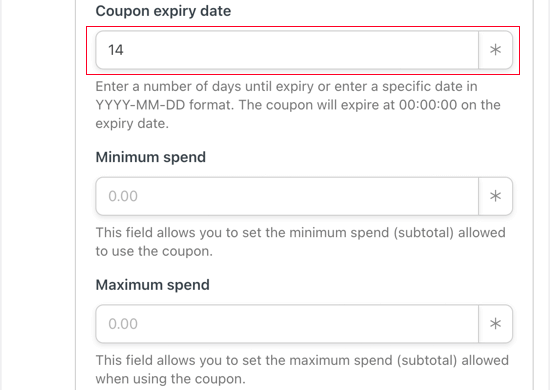
Planifier des coupons dans WooCommerce peut vous faire enregistrer une tonne de temps. Cela dit, vous voudrez peut-être définir une date d’expiration pour le coupon, soit en utilisant le format AAAA-MM-JJ, soit en tapant le nombre de jours jusqu’à l’expiration du coupon.
Par exemple, dans l’image suivante, le coupon expirera après 14 jours.

Vous pouvez également définir un montant minimum et maximum pour le coupon. Nous laisserons ces champs vides afin que le client/cliente puisse utiliser le code avec n’importe quel achat.
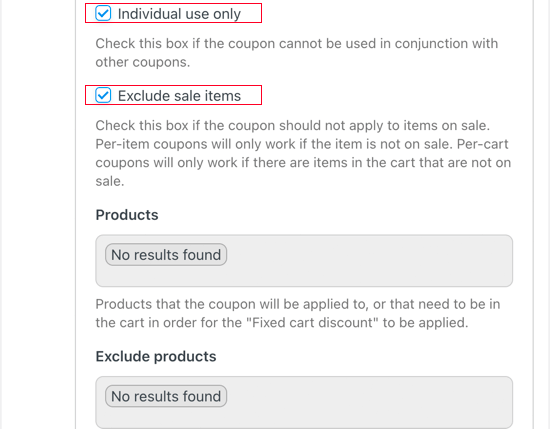
Il existe un certain nombre d’autres restrictions que vous pouvez appliquer au coupon. ‘Pour usage individuel uniquement’ empêche le client/cliente d’utiliser ce coupon en combinaison avec d’autres codes de réduction lors du même achat.
Vous pouvez également cocher la case « Exclure les articles en solde » si vous ne souhaitez pas que les clients utilisent ce coupon sur les articles en solde.

Vous pouvez définir de nombreux autres réglages pour le coupon. Par exemple, vous pouvez limiter ce coupon à certains produits.
Ces réglages sont assez simples, il est donc utile de les consulter pour voir si vous souhaitez y apporter des modifications.
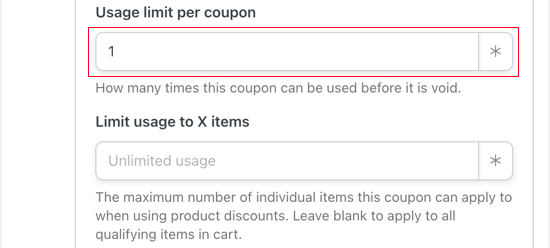
Une fois que vous avez fait cela, défilez jusqu’à la section « Limite d’utilisation par coupon ». L’acheteur doit pouvoir utiliser ce coupon uniquement une fois, saisissez donc « 1 ».

Vous pouvez également limiter le nombre d’articles que le client peut acheter dans la transaction. Pour ce guide, nous laisserons le champ vide afin que le client puisse utiliser ce coupon quel que soit le nombre d’articles qu’il a dans son panier WooCommerce.
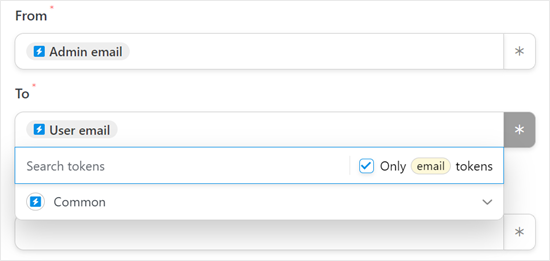
Ensuite, vous pouvez créer un e-mail qui sera envoyé aux clients/clientes chaque fois qu’ils publient un avis.
Confirmez tout d’abord que le champ « From » contient le jeton « Admin email » et que le champ « To » contient le jeton « User email ». Pour les ajouter, vous pouvez utiliser le bouton ‘*’ à droite.

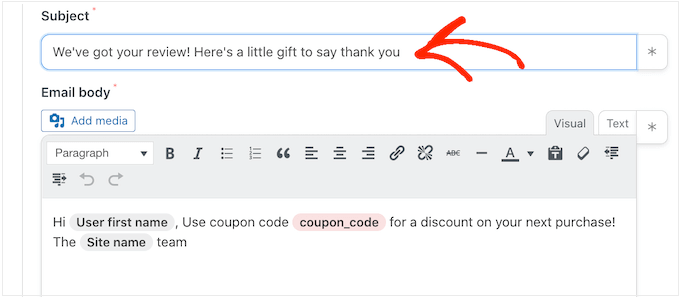
Ensuite, dans le champ « Objet », tapez simplement l’objet de l’e-mail.
Ensuite, vous pouvez taper l’e-mail dans le petit éditeur de texte.
Pour inciter les acheteurs à ouvrir le message, il est conseillé de rédiger un objet d’e-mail clair et descriptif.

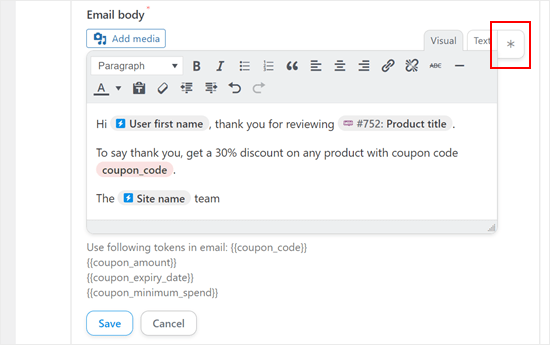
Ensuite, vous pouvez personnaliser le message de l’e-mail WooCommerce dans la case » Corps « .
Vous pouvez taper du texte simple, mais vous pouvez aussi créer un message plus personnel en ajoutant des jetons de la commande de l’acheteur. Pour ce faire, il vous suffit de cliquer sur le » * « , puis de rechercher les informations que vous souhaitez ajouter.

Lorsque l’e-mail vous convient, cliquez sur le bouton « Enregistrer » pour stocker votre recette.
Étape 3 : Activer la recette e-mail du Code promo Uncanny Automator
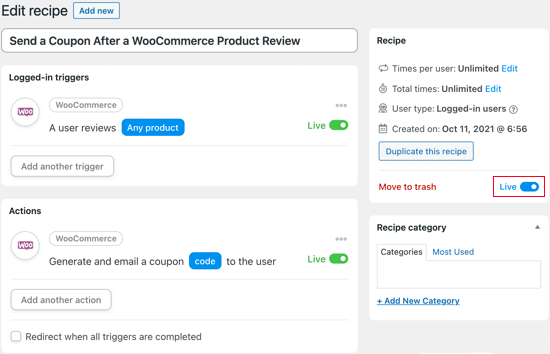
Après cela, vous pouvez aller de l’avant et rendre la recette active.
Dans la case « Recette », cliquez sur le bouton « Brouillon » pour qu’il affiche « En direct ».

Désormais, la prochaine fois que quelqu’un publiera un Avis, il recevra un code promo dans sa boîte réception en guise de remerciement.
Astuce : Lese-mails de WooCommerce peuvent parfois ne pas être délivrés. Pour éviter que cela ne se produise, vous pouvez utiliser une extension SMTP comme WP Mail SMTP pour augmenter le taux de distribution de vos e-mails.
Outre l’envoi d’e-mails automatisés après que quelqu’un a publié un avis, vous pouvez également vouloir configurer ces e-mails WooCommerce :
- Comment envoyer des e-mails automatisés d’anniversaire et de naissance dans WooCommerce.
- Comment créer un e-mail de rappel d’abonnement WooCommerce dans WordPress ?
- Comment configurer les e-mails de panier abandonné de WooCommerce ?
Nous espérons que ce tutoriel vous a aidé à apprendre comment envoyer un bon de réduction après un avis sur un produit WooCommerce. Vous voudrez peut-être aussi apprendre comment récupérer les ventes du panier abandonné de WooCommerce ou consulter notre liste des meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!