Vous souhaitez configurer des e-mails pour les paniers abandonnés de WooCommerce ?
Environ 70% des paniers d’achat sont abandonnés par les clients/clientes dans votre magasin en ligne. En envoyant des e-mails de panier abandonné à ces acheteurs potentiels, vous pouvez améliorer l’expérience client/cliente et booster les conversions.
Dans cet article, nous allons vous montrer comment configurer facilement des e-mails de panier abandonné dans WooCommerce. Nous vous afficherons également différentes façons d’atteindre ces clients et d’obtenir leurs ventes.

Pourquoi envoyer des e-mails d’abandon de panier de WooCommerce aux clients/clientes ?
Lorsque les utilisateurs/utilisatrices visitent votre boutique en ligne, ils commencent généralement à ajouter des produits à leur panier, mais certains d’entre eux abandonnent les articles avant de terminer leurs achats. Cela peut se produire pour de multiples raisons, notamment des frais de Livraison élevés, un processus de Commande lent ou la nécessité de créer un compte sur votre site.
Cependant, vous pouvez facilement récupérer vos ventes de paniers abandonnés en envoyant des e-mails à ces acheteurs potentiels. Ces e-mails de panier abandonné rappelleront aux clients les articles dans leur panier et les inciteront à revisiter votre magasin WooCommerce pour effectuer un achat.
Il s’agit d’une stratégie de marketing rentable qui peut améliorer la perception de votre marque, renforcer vos relations avec vos clients et augmenter votre taux de conversion jusqu’à 30 %.
Cela dit, voyons comment configurer facilement les e-mails de panier abandonné de WooCommerce, étape par étape. Nous couvrirons également les SMS de panier abandonné, les fenêtres surgissantes et les notifications, de sorte que vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Configurer les E-mails d’abandon de panier de WooCommerce
Vous pouvez facilement configurer des e-mails automatisés pour les paniers abandonnés de WooCommerce en utilisant FunnelKit Automations.
C’est le meilleur outil d’automatisation du marketing pour les magasins WooCommerce qui est livré avec un constructeur drag-and-drop et des séquences d’e-mails prédéfinies que vous pouvez configurer en quelques minutes. Vous pouvez même concevoir vos propres e-mails à partir de zéro et concevoir des flux de travail sans avoir besoin de code.
Tout d’abord, vous devez installer et activer l’extension FunnelKit Automations. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : FunnelKit Automations dispose également d’une offre gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre payante vous donnera accès à plus de fonctionnalités comme les délais intelligents, l’automatisation illimitée, le marketing par SMS, et plus encore.
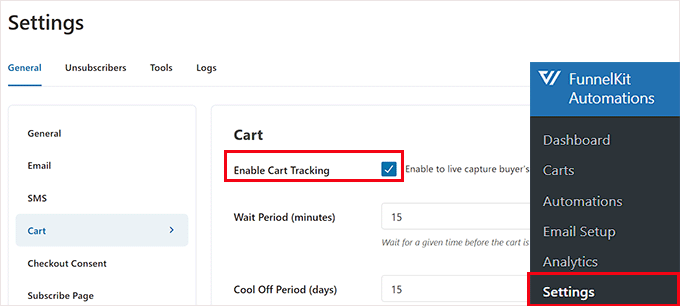
Une fois activé, vous devez visiter la page FunnelKit Automations » Réglages à partir de la colonne latérale de l’administrateur WordPress et passer à l’onglet ‘Panier’ dans la colonne de gauche.
Une fois que vous l’avez fait, cochez la case « Activer le suivi des paniers ». Vous ne pourrez pas exécuter un flux de travail automatisé pour les paniers abandonnés tant que vous n’aurez pas permis à FunnelKit Automations de suivre les paniers de produits sur votre site.

Vous pouvez également configurer d’autres réglages ici, notamment le délai d’attente pour marquer un panier comme récupérable, les e-mails de la liste noire et le consentement RGPD.
Il vous suffit ensuite de cliquer sur le bouton « Enregistrer les réglages » pour stocker vos modifications.
Ensuite, rendez-vous sur la page FunnelKit Automations » Autom ations depuis le Tableau de bord WordPress.
Cliquez sur le bouton « Ajouter une nouvelle automatisation » dans le coin supérieur droit de l’écran.

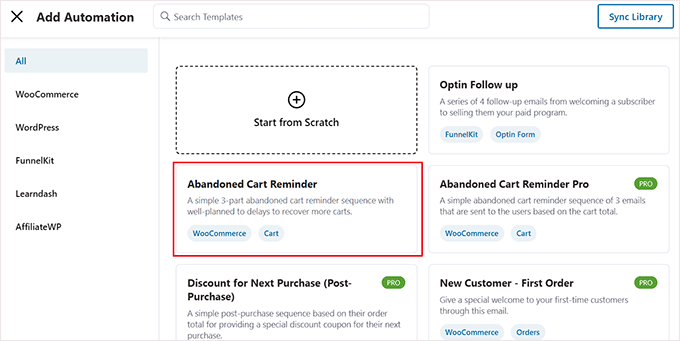
Vous accéderez à la page « Ajouter une automatisation », où vous pourrez sélectionner des modèles prédéfinis contenant des exemples d’e-mails de panier abandonné et des flux de travail.
Pour ce tutoriel, nous choisirons le flux de travail » Rappel de panier abandonné » qui enverra aux utilisateurs/utilisatrices 3 e-mails de panier abandonné au fil du temps.

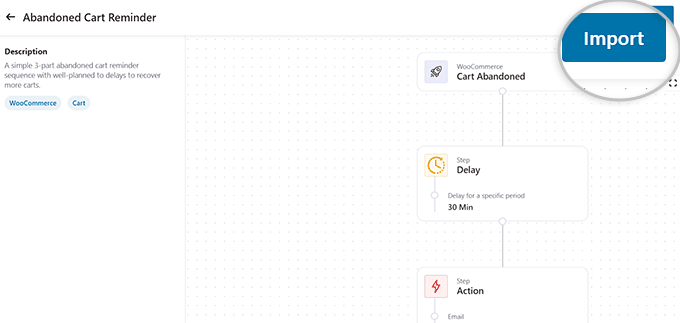
Vous accédez à un nouvel écran dans lequel vous pouvez voir le déclencheur, l’action et les délais pour ce flux de travail.
Cliquez ensuite sur le bouton « Outil d’importation » dans le coin supérieur droit de l’écran pour enregistrer ce modèle.

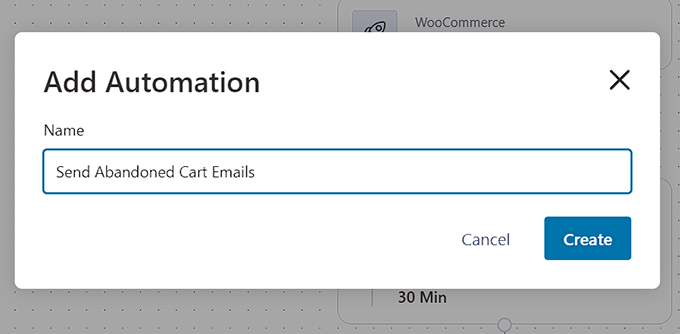
Une fois que vous avez fait cela, une invite « Ajouter une automatisation » s’affiche à l’écran.
Saisissez ici un nom pour le flux de travail selon vos préférences et cliquez sur le bouton « Créer ».

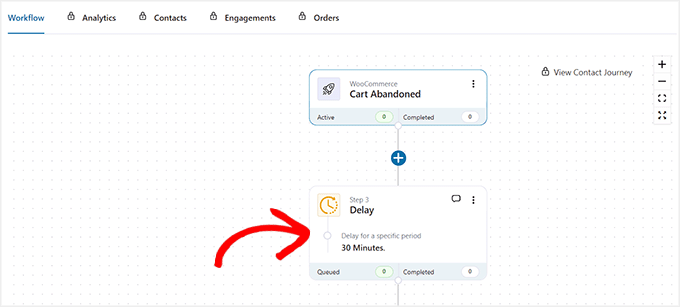
FunnelKit ouvrira alors le Modèle dans son éditeur/éditrices, où vous pourrez modifier le déclencheur, le délai et les modifications de votre flux de travail.
Vous pouvez même ajouter d’autres actions et délais en cliquant sur le bouton « + ».
Ici, le déclencheur a été défini sur » Panier abandonné « , ce qui signifie que l’automatisation démarrera dès qu’un client/cliente abandonnera son panier.
Vous devez maintenant cliquer sur l’action « Délai » pour en définir les Réglages.

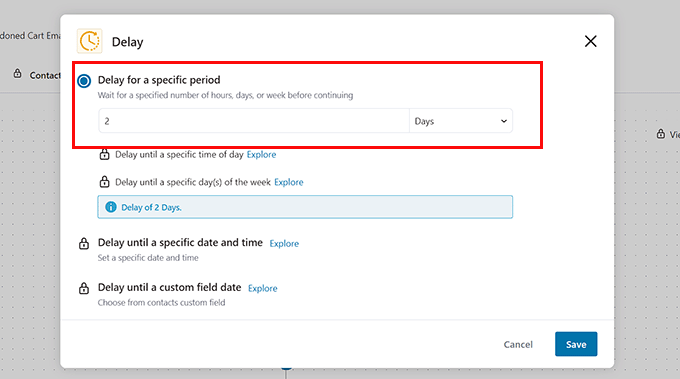
Une fenêtre s’ouvre alors à l’écran, dans laquelle vous pouvez configurer l’heure de votre premier e-mail d’expéditeur de panier abandonné.
Par exemple, si vous souhaitez envoyer le premier e-mail deux jours après l’abandon du panier, vous pouvez taper « 2 » et sélectionner « Jours » dans le menu déroulant.
Cliquez ensuite sur le bouton « Enregistrer » pour stocker vos Réglages.

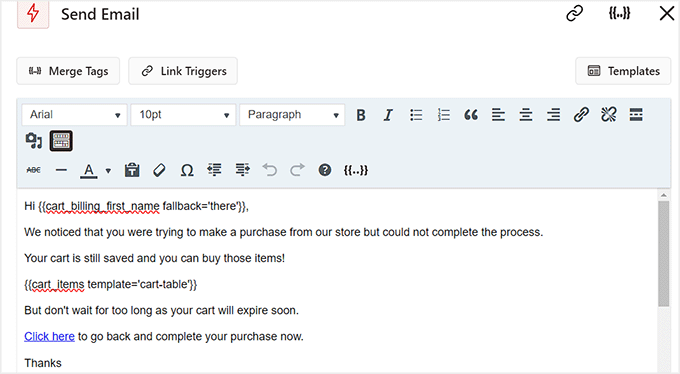
Ensuite, passez à l’étape « Action » du flux de travail et cliquez dessus pour ouvrir l’invite.
À partir de là, vous pouvez modifier l’objet et le texte de l’e-mail d’abandon de panier que vous souhaitez envoyer à vos utilisateurs/utilisatrices. Vous pouvez également utiliser des identifiants de fusion pour ajouter du contenu dynamique comme le nom de l’utilisateur et les articles de son panier.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour stocker vos Réglages.

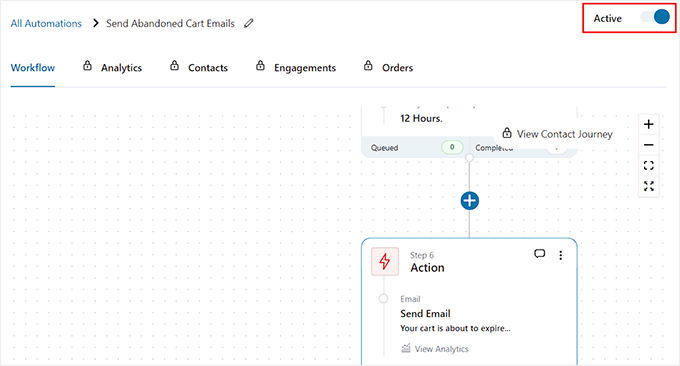
Ensuite, vous pouvez configurer les deuxième et troisième délais et les e-mails d’action pour l’abandon de panier de manière similaire.
Enfin, permutez le commutateur « Inactif » sur « Actif » pour activer votre flux de travail activé.

Les clients/clients potentiels qui ont abandonné leur panier dans votre magasin recevront désormais ces e-mails après de multiples retards.
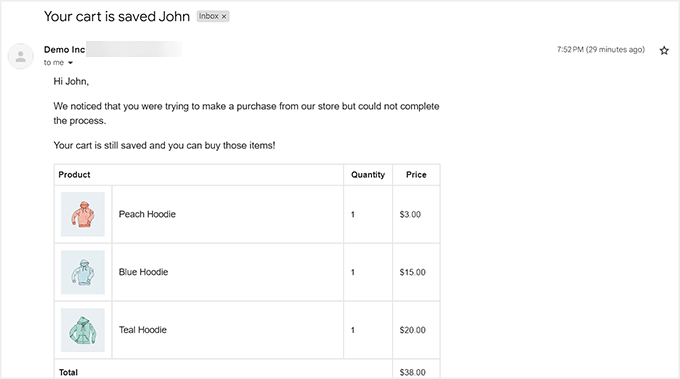
Voici un exemple d’e-mail automatisé de panier abandonné provenant de notre site de test :

Envoyer un SMS d’abandon de panier à WooCommerce
Outre les e-mails relatifs aux paniers abandonnés, il est également judicieux d’envoyer des SMS d’abandon de panier aux utilisateurs/utilisatrices. En effet, les taux d’ouverture des SMS sont nettement plus élevés que ceux du marketing par e-mail, de sorte que vos messages ont plus de chances d’atteindre vos clients/clientes potentiels.
De plus, l’envoi de SMS garantit que vos messages seront vus instantanément par rapport à d’autres canaux de communication.
Il est super facile de configurer des SMS d’abandon de panier WooCommerce avec FunnelKit Automations.
Tout d’abord, vous devez installer et activer l’extension FunnelKit Automations. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Note : Vous aurez besoin de l’offre premium de l’extension pour déverrouiller la fonctionnalité Twilio SMS et envoyer des messages automatisés aux utilisateurs/utilisatrices.
Une fois activé, visitez la page FunnelKit » Automations depuis le Tableau de bord WordPress et cliquez sur le bouton ‘Ajouter une nouvelle automatisation’.

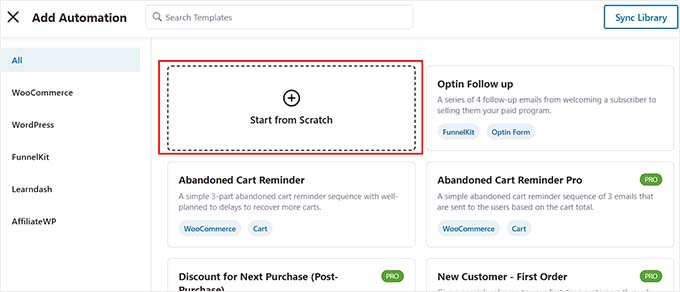
Vous serez alors dirigé vers la page « Ajouter une automatisation », où vous verrez une liste de modèles de flux de travail automatisés préétablis.
Cependant, comme FunnelKit Automations ne dispose pas d’un modèle pour l’envoi de SMS, vous devez cliquer sur le bouton » Démarrer à partir de zéro « .

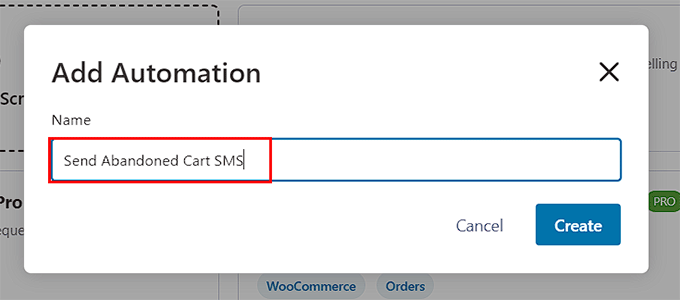
Une invite s’affiche à l’écran, vous demandant de nommer votre flux de travail d’automatisation.
Il suffit de saisir un titre et de cliquer sur le bouton « Créer ».

L’éditeur/éditrices s’ouvre alors à l’écran et vous devez cliquer sur le bouton « Sélectionner un déclencheur ».
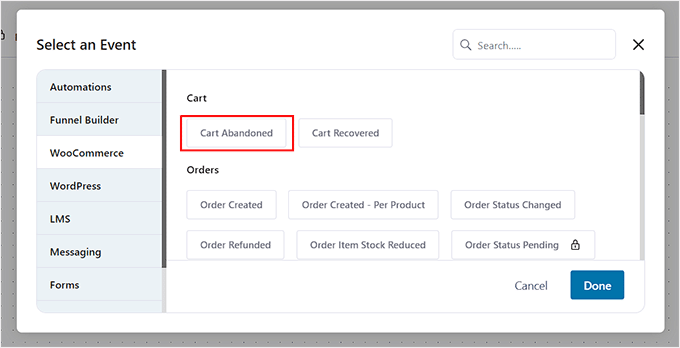
L’invite « Sélectionné un évènement » s’affiche alors à l’écran. À partir de là, passez à l’onglet « WooCommerce » et sélectionnez l’option « Panier abandonné » comme déclencheur.
Cliquez ensuite sur le bouton « Terminé ».

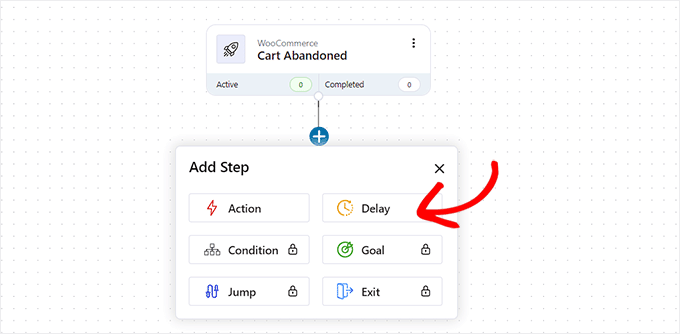
Cliquez ensuite sur le bouton « + » dans l’éditeur/éditrices d’automatisation.
L’onglet « Ajouter une étape » est alors déplié et vous devez sélectionner l’option « Délai ».

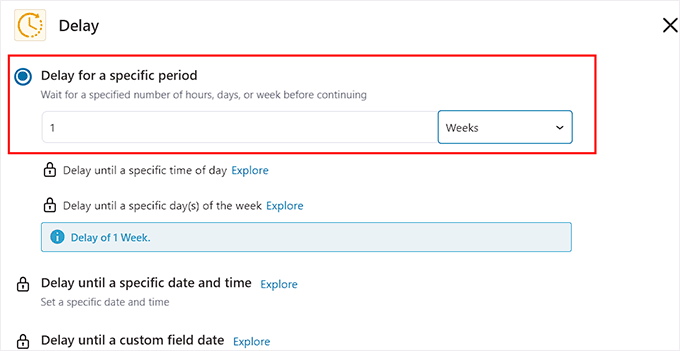
Une fois que vous avez fait cela, l’invite « Délai » s’affiche à l’écran. Ici, vous pouvez configurer le délai d’envoi du SMS de panier abandonné.
Par exemple, si vous souhaitez envoyer le message d’abandon de panier une semaine ultérieure, vous pouvez sélectionner cette option dans le menu déroulant.
Cliquez ensuite sur le bouton « Enregistrer » pour stocker vos Réglages.

Cliquez à nouveau sur le bouton « + » de l’éditeur d’automatisation pour déplier l’onglet et choisissez l’option « Action ».
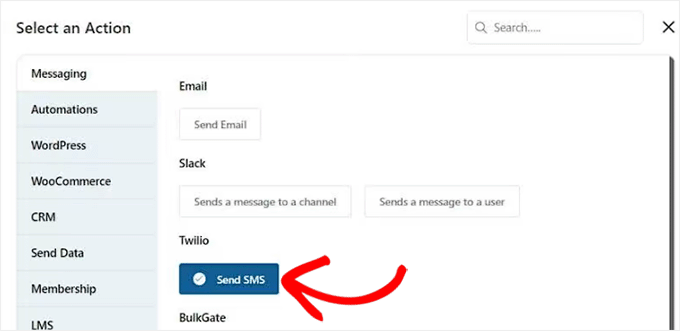
Cela ouvrira une autre invite sur l’écran où vous devez sélectionner l’option » Envoyer un SMS » dans la section » Twilio « .
Note : l’automatisation ne fonctionnera pas si vous ne disposez pas d’un compte Twilio et d’un numéro de téléphone. Pour plus de détails sur la création d’un compte, vous pouvez consulter notre tutoriel sur l’envoi de notifications SMS Twilio depuis WooCommerce.

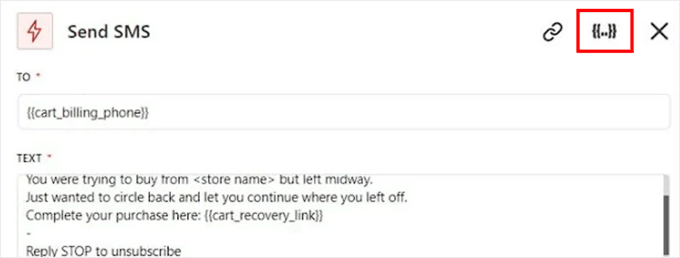
Une fois cette option sélectionnée, vous pouvez commencer à saisir le message texte qui sera envoyé aux utilisateurs/utilisatrices une fois qu’ils auront abandonné leur panier.
Vous pouvez également utiliser des identifiants de fusion pour ajouter du contenu dynamique. Lorsque vous êtes satisfait, cliquez sur le bouton « Enregistrer » pour stocker vos Réglages.

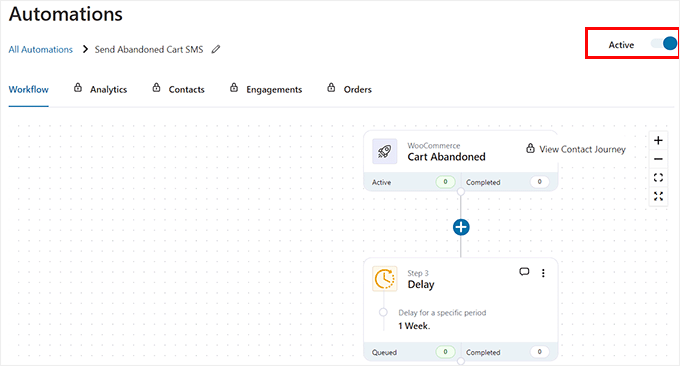
Enfin, permutez le commutateur « Inactif » dans le coin supérieur droit pour activer le flux de travail activé.
Désormais, les utilisateurs/utilisatrices recevront un SMS une semaine après l’abandon du panier depuis votre numéro de téléphone Twilio.

Créer des fenêtres surgissantes d’abandon de panier pour WooCommerce.
En outre, nous vous recommandons de configurer des fenêtres surgissantes pour les paniers abandonnés sur votre site.
Cette méthode est un peu différente de l’envoi d’e-mails, car les fenêtres surgissantes d’abandon de panier se déclenchent immédiatement lorsqu’un internaute ajoute des articles à son panier et tente ensuite de quitter votre site.
Dans l’ensemble, opter pour cette méthode peut encourager les utilisateurs/utilisatrices à prendre des mesures immédiates et peut s’avérer très efficace, puisque les fenêtres surgissantes ont un taux de conversion de plus de 30 %.
Pour créer des fenêtres surgissantes d’abandon de panier, vous aurez besoin d’OptinMonster, qui est le meilleur outil WordPress de génération de prospects et d’optimisation des conversions sur le marché.
Il est livré avec un constructeur drag-and-drop et des modèles pré-faits pour créer des fenêtres surgissantes et des bannières pour votre site. OptinMonster dispose même de la technologie Exit Intent qui affichera uniquement la fenêtre surgissante lorsqu’un utilisateur est sur le point de quitter votre site.
En savoir plus, consultez notre Avis complet sur OptinMonster.
Tout d’abord, vous devez vous rendre sur le site d’OptinMonster et ouvrir un compte en cliquant sur le bouton « Get OptinMonster Now » (Obtenir OptinMonster maintenant).

Une fois que vous avez fait cela, vous devez connecter le compte à votre site WordPress à l’aide de l’extension OptinMonster. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, un écran de bienvenue s’ouvre sur votre site. Cliquez sur le bouton « Connecter votre compte existant ».

Une fois que vous avez connecté votre site WordPress avec OptinMonster, vous devrez également le connecter avec WooCommerce.
Pour ce faire, rendez-vous sur la page » Réglages » d’OptinMonster depuis le tableau de bord de WordPress et cliquez sur le bouton » Générer automatiquement les clés + Connecter WooCommerce « .
Les extensions WooCommerce et OptinMonster seront alors connectées l’une à l’autre.

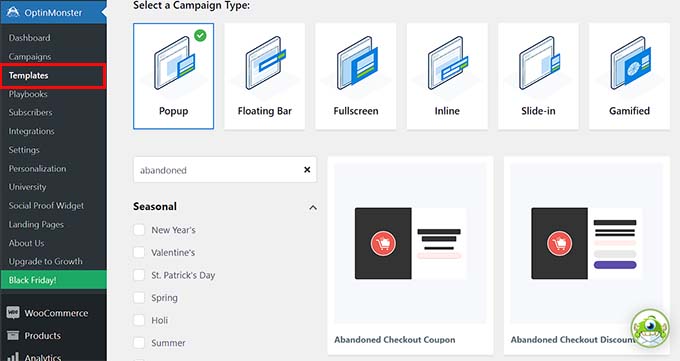
Ensuite, visitez la page OptinMonster » Modèles à partir de la colonne latérale de l’administrateur WordPress.
À partir de là, vous pouvez sélectionner l’un des modèles préétablis pour créer une fenêtre surgissante d’abandon de panier pour votre stock.

Une fois que vous avez fait cela, une invite s’affiche à l’écran, vous demandant de donner un nom à votre campagne.
Il vous suffit de saisir un nom et de cliquer sur le bouton « Commencer la Version ».

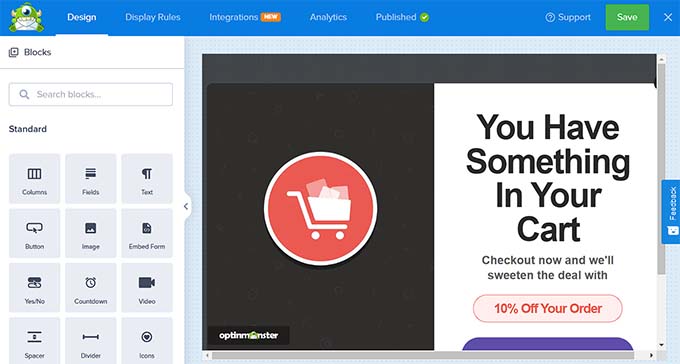
Cela ouvrira le Constructeur par glisser-déposer d’OptinMonster, où vous remarquerez une fenêtre surgissante sur la droite avec des blocs dans la colonne de gauche.
Ici, vous pouvez ajouter des images, des vidéos, des CTA, du contenu dynamique, des boutons de réseaux sociaux et bien plus encore en faisant simplement glisser des blocs.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes.

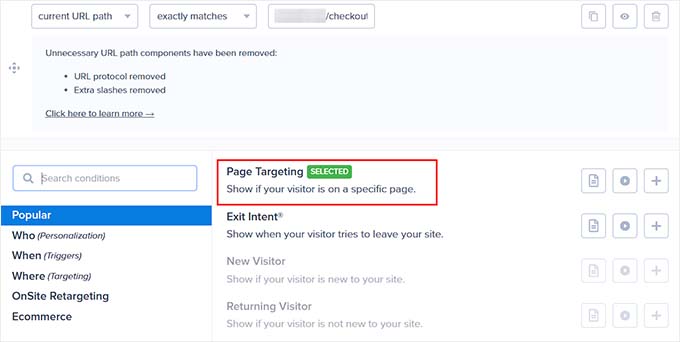
Une fois que vous êtes satisfait, passez à l’onglet « Règles d’affichage » en haut de la page et déplier le menu déroulant « chemin d’accès à l’URL actuelle ».
Une liste de différents réglages s’affiche. Sélectionnez l’option « Exit Intent » (intention de sortie).
Ensuite, vous pouvez sélectionner le type d’appareil sur lequel la fenêtre surgissante sera affichée et configurer sa sensibilité.

Choisissez ensuite l’option « Ciblage de la page » dans le deuxième menu déroulant à gauche. Ensuite, choisissez l’option « correspondances exactes » dans le menu du milieu.
Une fois que vous avez fait cela, vous devez ajouter l’URL de la page de paiement du produit dans le champ de gauche.

Désormais, la fenêtre surgissante du panier abandonné s’affichera uniquement lorsque l’internaute commencera à quitter la page de paiement.
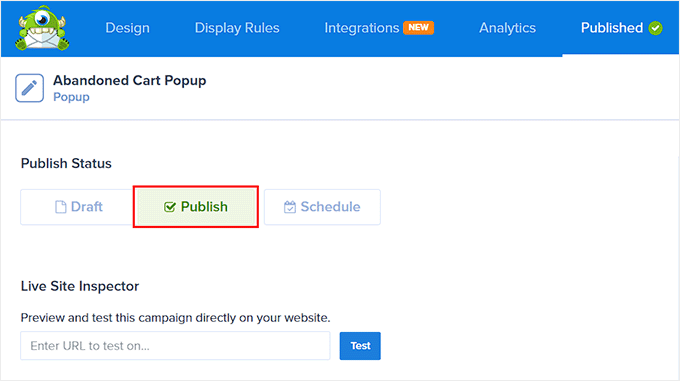
Enfin, passez à l’onglet « Publier » en haut de la page et cliquez sur le bouton « Publier » pour stocker vos réglages.

La fenêtre surgissante d’intention de sortie s’affichera désormais lorsque l’internaute tentera de quitter votre site WordPress.
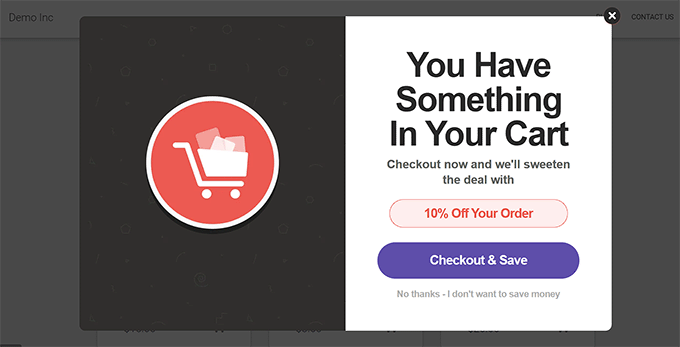
Voici une Prévisualisation de l’apparence de la fenêtre surgissante du panier abandonné dans votre stock WooCommerce.

Envoyer des notifications d’abandon de panier à WooCommerce
Enfin, un autre moyen de réduire les abandons de panier consiste à configurer des notifications push sur votre site. Ces messages s’afficheront à l’intérieur du navigateur pour les utilisateurs/utilisatrices qui ont déjà quitté votre stock en ligne.
Contrairement aux E-mails ou aux fenêtres surgissantes, les notifications push ne vous obligent pas à collecter des données utilisateur supplémentaires comme des adresses e-mail ou des numéros de téléphone. Cela signifie que les utilisateurs/utilisatrices seront peut-être plus enclins à accepter les notifications, mais que vous ne pourrez pas leur demander leurs coordonnées.
Pour envoyer des notifications d’abandon de panier à WooCommerce, vous pouvez utiliser PushEngage, qui est le meilleur service de notification push du marché.
PushEngage dispose d’une fonctionnalité de campagnes à déclenchement personnalisé qui peut envoyer aux utilisateurs/utilisatrices des notifications push de panier abandonné. Il est livré avec des fonctionnalités puissantes telles que les tests A/B, les campagnes Drip automatiques, les rappels d’opt-in intelligents, et il supporte tous les appareils et navigateurs.
Outre les notifications d’abandon de panier, vous pouvez également configurer des campagnes de notifications push pour les abandons de navigation, les baisses de prix, les annonces de nouveaux produits, et bien plus encore.
Tout d’abord, vous devez vous rendre sur le site de PushEngage et cliquer sur le bouton « Premiers pas gratuits ».

Cela vous mènera à la page de tarification, où vous devez sélectionner une offre pour votre stock en ligne. Gardez à l’esprit que la fonctionnalité de campagne déclenchée est uniquement disponible dans l’offre Croissance.
Ensuite, créez votre compte PushEngage et fournissez les détails de votre site comme votre nom de domaine, votre secteur d’activité, la taille de votre entreprise, etc.

Lors de la création du compte, vous serez ensuite dirigé vers le tableau de bord PushEngage, où vous devrez fournir l’URL et le nom de votre site.
Vous devez également ajouter une image qui sera utilisée comme icône de site dans vos notifications push.

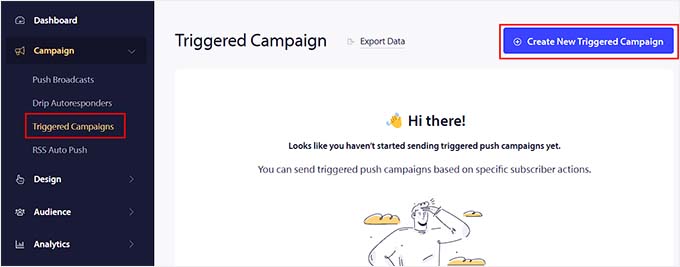
Une fois que vous avez fait cela, visitez la page Campagne » Campagne déclenchée à partir du tableau de bord de PushEngage.
Ici, vous devez cliquer sur le bouton « + Créer une nouvelle campagne déclenchée ».

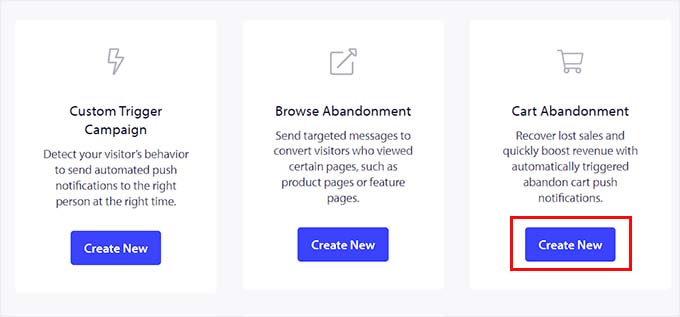
Cela ouvrira un autre écran où vous verrez une liste de modèles préfabriqués par PushEngage.
Cliquez sur le bouton « Créer » sous le Modèle « Abandon de panier ».

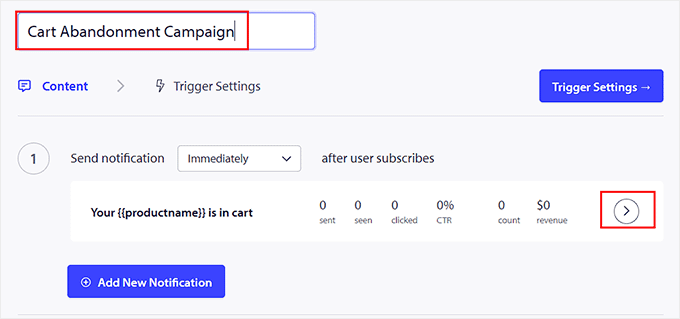
Vous accédez à une autre page où vous pouvez commencer par ajouter un nom à la campagne déclenchée que vous êtes en train de créer.
Une fois que c’est fait, cliquez sur l’icône ‘>’ à droite pour définir les Réglages des notifications push.

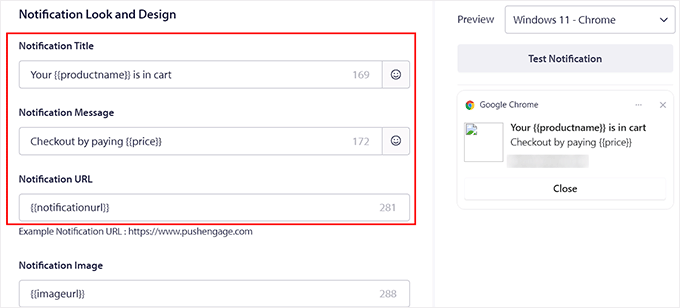
L’onglet se dépliera et vous pourrez commencer par ajouter un titre de notification et un message dans l’invite.
Vous remarquerez que les champs « Notification URL » et « Image URL » contiennent déjà des variables. Nous vous recommandons de laisser ces réglages tels quels.
Lorsque l’utilisateur voit cette notification, il voit également une image du produit qu’il a ajouté à son panier dans la section image, tandis que l’URL de la notification le dirige vers la page de commande.

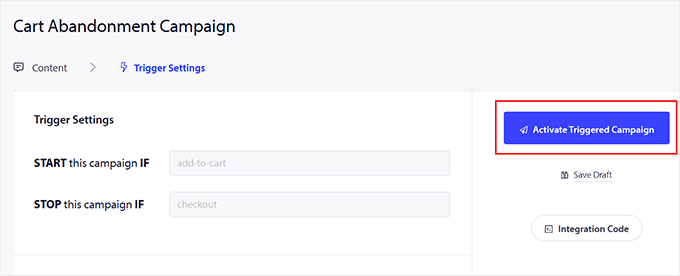
Après avoir défini ces réglages, passez à l’onglet « Réglages des déclencheurs » en haut de la page.
Consultez cette page, vous verrez que la logique conditionnelle de la campagne a déjà été configurée. Elle enverra une notification push à un compte une fois qu’il aura ajouté un article au panier et quitté votre site. La notification cessera de s’afficher une fois que le compte sera de nouveau sur la page de paiement.
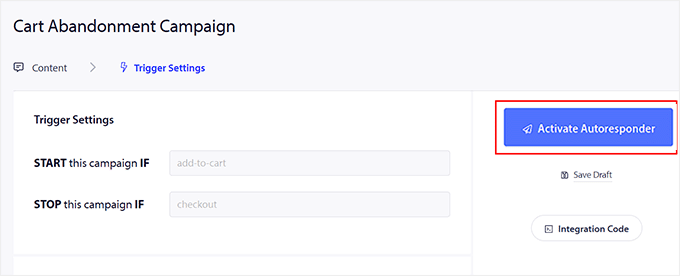
Ensuite, vous devez cliquer sur le bouton « Activer la campagne activée ». Ensuite, vous devez également cliquer sur le bouton « Code d’intégration ».

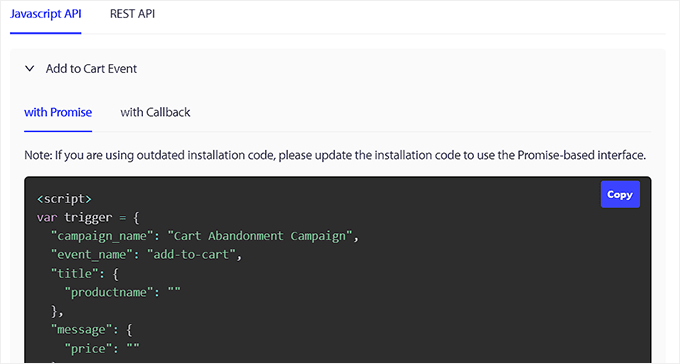
Une fenêtre s’ouvre alors à l’écran, affichant plusieurs extraits de code pour votre site, notamment pour l’évènement d’ajout au panier, l’évènement de passage en caisse et le suivi des objectifs.
Il suffit de copier ces extraits et de les coller sur votre site WordPress. Gardez à l’esprit que vous aurez besoin d’une développeuse/développeuse pour compléter ces extraits avec les variables utilisées sur votre site.
Si vous ne souhaitez pas faire appel à un développeur, vous pouvez également contacter l’équipe PushEngage Customer Success, qui se chargera de configurer la campagne pour vous.

Enfin, cliquez sur le bouton « Activer le répondeur automatique » pour stocker vos Réglages.
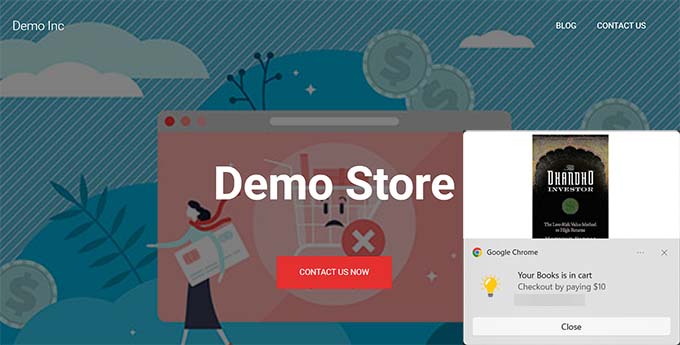
Désormais, les clients/clientes qui abandonnent leur panier recevront une notification push d’abandon de panier.

Voici un exemple de notification d’abandon de panier envoyée à un compte.
Comme vous pouvez le voir, la notification comporte une photo du produit et un lien vers la page de commande.

Vous pouvez également connecter le logiciel PushEngage à votre site WordPress pour créer différents types de notifications push, notamment l’envoi de notifications lors d’une vente, de transactions réussies, etc.
Pour plus de détails, consultez notre tutoriel sur l ‘ajout de notifications web push à votre site WordPress.
Bonus : utiliser les automatisations de WooCommerce pour augmenter les ventes.
Outre l’envoi d’e-mails d’abandon de panier, vous pouvez également utiliser d’autres flux de travail automatisés pour augmenter vos ventes WooCommerce.
Un flux de travail automatisé est une séquence de tâches qui est exécutée dès qu’un évènement est déclenché sur votre site. Il vous suffit de définir le déclencheur et l’action, et l’automatisation s’occupe du reste.
Par exemple, vous pouvez envoyer des coupons automatisés pour faire revenir les utilisateurs/utilisatrices sur votre site ou créer des stratégies de marketing e-mail personnalisées.
Vous pouvez faire tout cela en utilisant Uncanny Automator, qui est le meilleur plugin d’extension WordPress pour l’automatisation sur le marché.
Il est super facile à utiliser et peut connecter votre magasin WooCommerce avec plus de 150 outils tels que WPForms, Zoom Meetings, Facebook, Twilio et WhatsApp pour créer des flux de travail automatisés.

Avec Uncanny Automator, vous pouvez envoyer des e-mails et des SMS aux utilisateurs/utilisatrices en cas d’échec d’une transaction, d’état d’un produit, de coupons, d’avis sur un produit, et bien plus encore.
Vous pouvez également créer, mettre à jour et supprimer des utilisateurs/utilisatrices en fonction de divers éléments déclencheurs, comme l’inscription d’un utilisateur ou l’entrée d’un formulaire.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la création de flux de travail automatisés dans WordPress avec Uncanny Automator.
Nous espérons que cet article vous a aidé à apprendre comment utiliser les emails d’abandon de panier WooCommerce notifications push, SMS, et fenêtres surgissantes. Vous pouvez également consulter notre tutoriel sur la façon de personnaliser la page de commande de WooCommerce et nos choix d’experts pour les meilleurs plugins WooCommerce pour votre boutique en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!