Vous souhaitez personnaliser votre page de paiement WooCommerce ?
WooCommerce est livré avec une page de paiement intégrée, mais elle n’est pas optimisée pour les conversions. En remplaçant la conception par défaut par une page de paiement personnalisée, vous pouvez obtenir plus de ventes et améliorer vos taux de conversion.
Dans cet article, nous allons vous afficher comment personnaliser facilement votre page de paiement WooCommerce, étape par étape, sans écrire de code.

Pourquoi personnaliser la page de Commande de WooCommerce dans WordPress ?
Des études montrent que les clients abandonnent entre 70 et 85 % des paniers d’achat. En d’autres termes, la plupart des clients quitteront votre page de paiement sans avoir dépensé d’argent.
Dans cette optique, vous devez tout mettre en œuvre pour convaincre les clients/clientes de terminer leur achat.
Le problème est que la commande intégrée de WooCommerce n’est pas optimisée pour les ventes.

En remplaçant ce design par défaut par une page de commande WooCommerce personnalisée, vous pouvez souvent améliorer vos taux de conversion et obtenir plus d’argent.
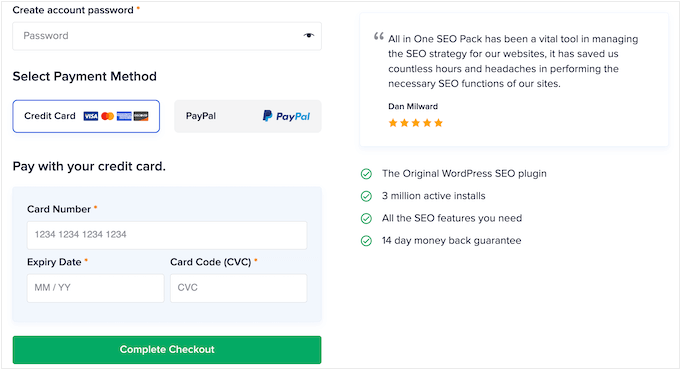
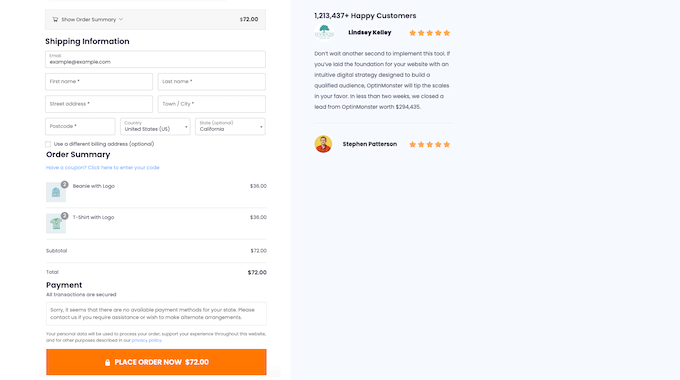
Par exemple, vous pouvez ajouter une preuve sociale à la page de paiement, comme des avis de clients/clientes et des évaluations par étoiles. Cela peut encourager les gens à faire confiance à votre entreprise, même s’ils n’ont jamais acheté chez vous auparavant.

Vous pouvez également afficher les produits similaires que les acheteurs achètent souvent ensemble, et optimiser la mise en page pour faciliter au maximum le processus de paiement.
Dans l’image suivante, vous pouvez voir un exemple de page de Commande optimisée, extrait du site de l’AIOSEO.

Ceci étant dit, voyons comment vous pouvez facilement personnaliser votre page de commande WooCommerce et gagner plus d’argent avec votre stock en ligne.
Il vous suffit d’utiliser les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Personnalisez votre page de commande WooCommerce en utilisant le constructeur de FunnelKit.
La façon la plus simple de créer une page de paiement WooCommerce personnalisée est d’utiliser le Constructeur FunnelKit. Cette extension est livrée avec des modèles de caisse et des formulaires prêts à l’emploi.

Il dispose également d' »optimisations » intégrées qui sont conçues pour vous aider à obtenir plus de ventes.
Note : Il y a aussi un FunnelKit Pro qui vient avec des optimisations plus avancées et des modèles de caisse. Cependant, nous utiliserons la version gratuite de FunnelKit Constructeur car elle a tout ce dont vous avez besoin pour remplacer la caisse par défaut de WooCommerce par un design personnalisé.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Choisissez un modèle professionnel
Une fois activé, allez dans FunnelKit » Store Commande. Sur cet écran, cliquez sur le bouton » Créer une commande de magasin « .

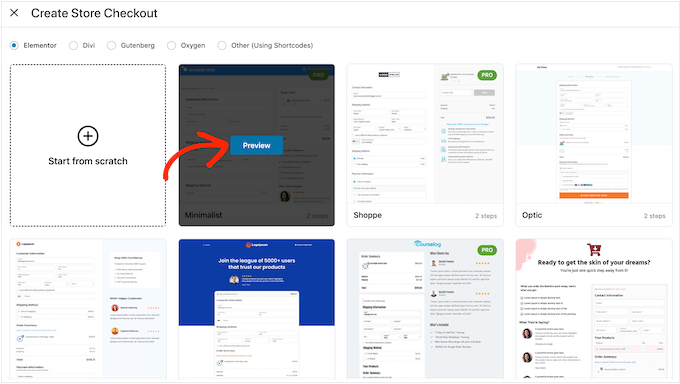
Vous pouvez maintenant choisir l’un des modèles de page de paiement de FunnelKit conçus par des professionnels ou sélectionner « Commencer à partir de zéro ». Nous vous recommandons d’utiliser un modèle pour vous aider à créer rapidement une page de paiement à fort taux de conversion.
Pour examiner de plus près un modèle, il vous suffit de survoler celui-ci à l’aide de votre souris, puis de cliquer sur le bouton « Prévisualisation » lorsqu’il apparaît.

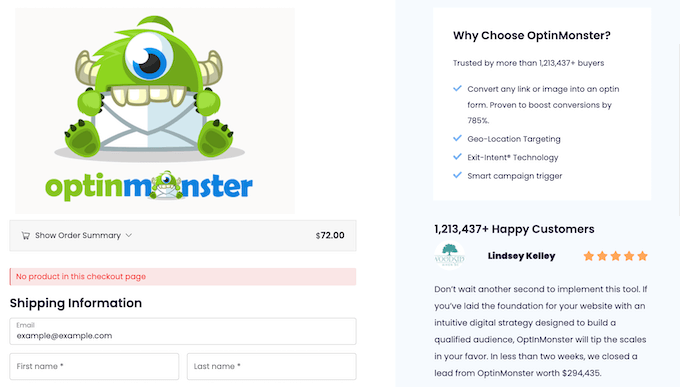
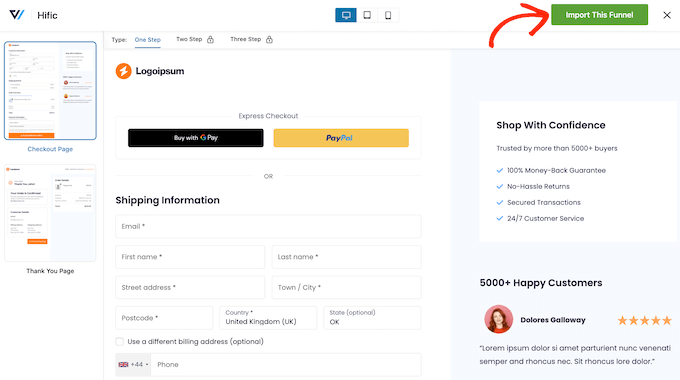
Dans nos images, nous utilisons le modèle Hific, qui comporte une section où vous pouvez parler de ce que vous offrez et une section où vous pouvez montrer des témoignages de clients.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez sur » Importer cet entonnoir « .

À ce stade, FunnelKit peut vous demander d’installer certains plugins supplémentaires tels que leur plugin SlingBlocks pour l’éditeur/éditrices de blocs.
Si vous voyez ce message, cliquez sur « Activer » pour obtenir les extensions dont vous avez besoin.

Après cela, vous pouvez taper un nom pour la page de caisse du magasin. C’est juste pour votre référence, donc vous pouvez utiliser n’importe quoi qui vous aidera à identifier la page dans le tableau de bord WordPress.
Cliquez ensuite sur le bouton « Ajouter ».

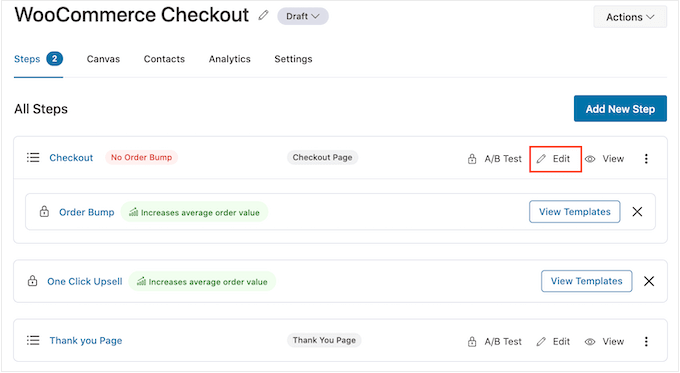
Sur l’écran suivant, vous verrez toutes les étapes qui sont incluses dans ce Modèle. Vous pouvez déverrouiller des étapes supplémentaires en mettant à niveau vers FunnelKit Pro.
Puisque vous utilisez la version gratuite de FunnelKit, le Modèle inclut une page de Commande et une page de remerciement personnalisée de WooCommerce.
Créer un Design sur mesure pour la Commande
Pour personnaliser la page de commande, cliquez sur le lien « Modifier ».

Vous pouvez maintenant cliquer sur » Modifier le Modèle » pour ouvrir le modèle dans l’éditeur de blocs de WordPress.
Note : Si vous utilisez une extension de constructeur de page, FunnelKit peut ouvrir le Modèle dans un éditeur/éditrices différent. Si cela se produit, vous devrez cliquer sur « Basculer vers l’éditeur WordPress » au lieu de « Modifier le Modèle ».

Vous pouvez désormais personnaliser le Modèle exactement de la même manière que vous construisez n’importe quelle page WordPress. Il vous suffit de cliquer sur n’importe quel bloc, puis de le peaufiner à l’aide des Réglages du menu de droite et de la mini barre d’outils.
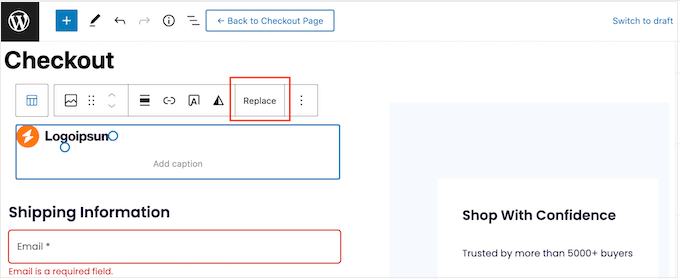
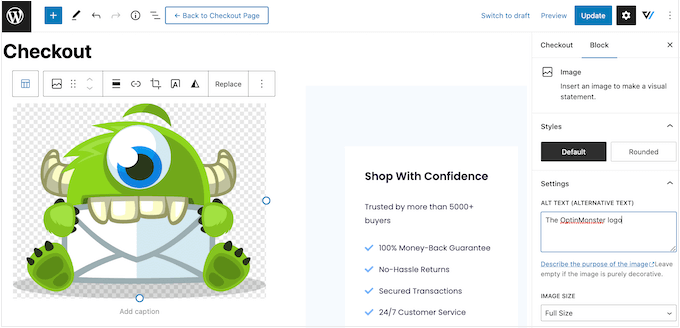
Par exemple, vous souhaiterez généralement remplacer le logo de remplacement par votre propre logo personnalisé. Pour ce faire, cliquez sur le bloc Image pour le sélectionner, puis sélectionnez « Remplacer » dans la barre d’outils.

Maintenant, soit vous sélectionnez Ouvrir la bibliothèque des médias et choisissez une image dans la médiathèque de WordPress, soit vous cliquez sur » Téléverser » et sélectionnez un fichier sur votre ordinateur.
Après avoir choisi une image, vous pouvez ajouter un texte alt, modifier la largeur et même ajouter des coins modifiés à l’aide des Réglages du menu de droite.

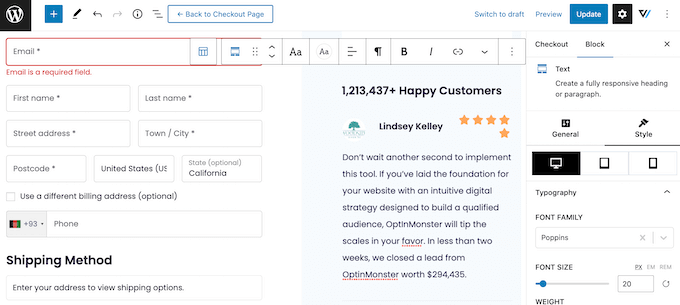
Vous voudrez également remplacer le texte indicatif par des informations sur votre propre marché en ligne et des témoignages de clients/clientes. Il vous suffit de cliquer sur un bloc de texte pour le modifier, de la même manière que vous travaillez avec du texte dans l’éditeur de texte standard de WordPress.
Ceci fait, vous pouvez styliser le texte à l’aide des Réglages dans le menu de droite. Par exemple, vous pouvez utiliser des bordures et des ombres pour faire ressortir le texte, changer la famille de polices ou modifier la couleur du texte dans WordPress.

Répétez simplement ces étapes pour personnaliser tous les blocs standard du Modèle de Constructeur de FunnelKit. Vous pouvez également ajouter d’autres modules en cliquant sur l’icône » + « , ou supprimer les blocs dont vous n’avez pas besoin.
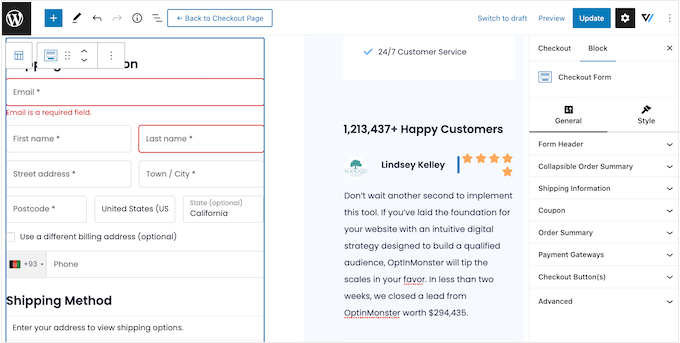
La plupart de ces blocs devraient vous être familiers, mais Outil de personnalisation est livré avec quelques blocs personnalisés. Puisque vous utilisez un Modèle de Commande, le design aura déjà un bloc de Commande FunnelKit, donc cliquez pour sélectionner ce bloc.
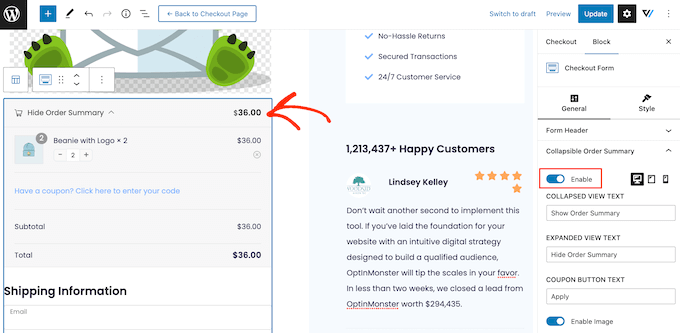
Dans le menu de droite, vous trouverez une liste de toutes les sections du bloc Caisse, telles que En-tête de formulaire, Coupon et Passerelles de paiement.

Il suffit de cliquer pour déplier chaque section, puis d’effectuer vos modifications.
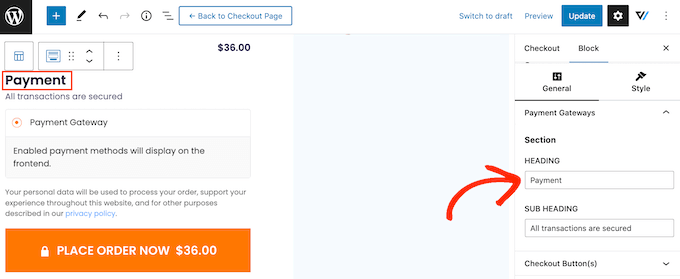
En règle générale, si la section comporte un Titre, un sous-titre ou un libellé de bouton, vous pouvez le modifier en saisissant le nouveau texte.

Certaines sections étant facultatives, vous pouvez les activer et les désactiver à l’aide d’un permutateur.
Par exemple, vous pouvez ajouter un récapitulatif de commande repliable afin que l’acheteur puisse voir tous les articles de son panier.

Vous pouvez ajouter plus de champs au formulaire de Commande, ou retirer ceux dont vous n’avez pas besoin. Par exemple, si vous utilisez WooCommerce pour vendre des téléchargements numériques, vous n’avez généralement pas besoin de collecter des informations sur la Livraison.
Personnaliser le formulaire de commande
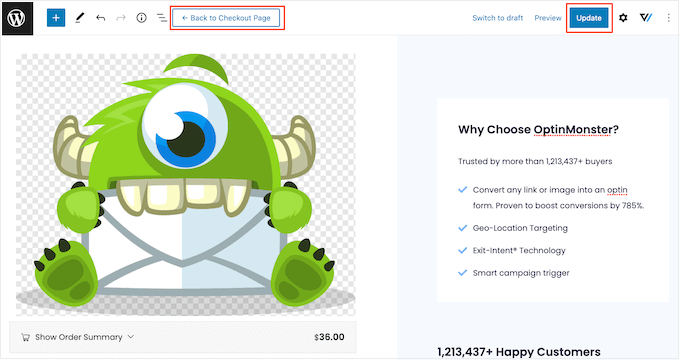
Lorsque vous êtes satisfait de l’aspect de la page de Commande, il est temps d’examiner de plus près les champs du formulaire et d’apporter les modifications nécessaires.
Pour ce faire, cliquez sur « Mettre à jour » pour enregistrer vos modifications, puis sélectionnez « Retour à la page de commande ».

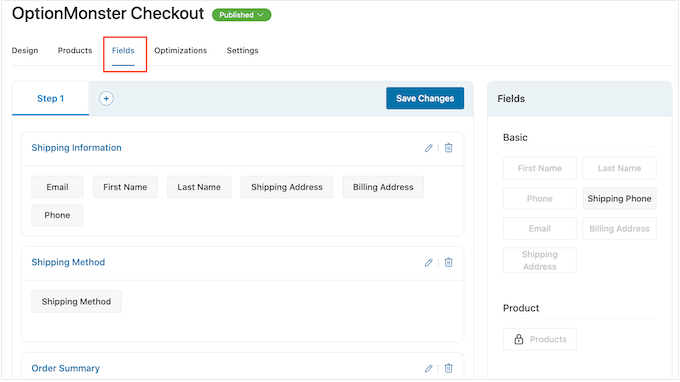
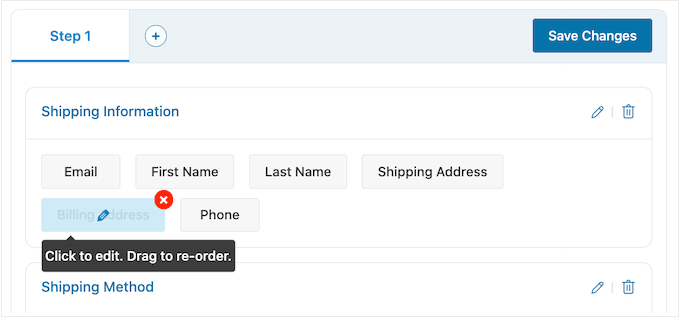
Cliquez maintenant sur l’onglet « Champs » pour voir les différentes sections et champs qui composent le formulaire de Commande.
Vous pouvez trier ces champs par glisser-déposer.

Pour ajouter d’autres champs, il suffit de les faire glisser depuis la section de droite, puis de les déposer sur votre formulaire.
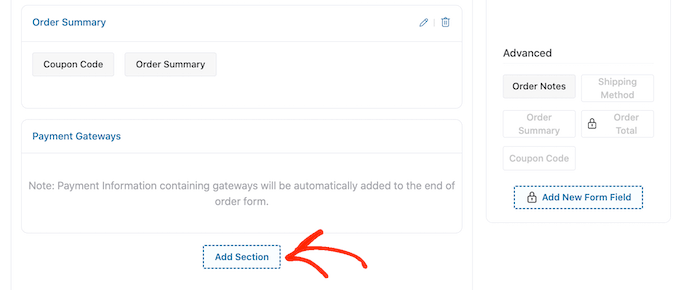
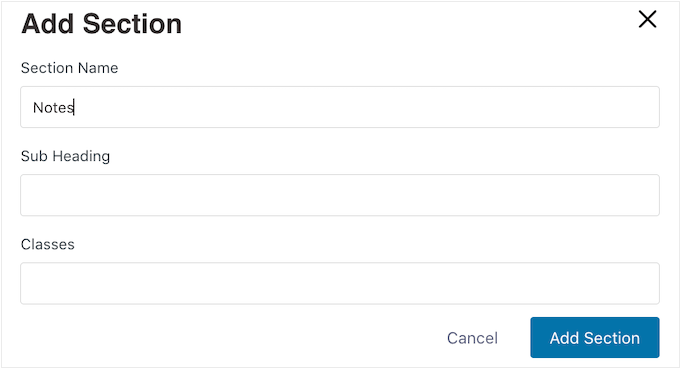
Vous pouvez également organiser ces champs en sections en cliquant sur le bouton « Ajouter une section ».

Dans la fenêtre qui s’affiche, il suffit de saisir un nom pour la section. Étant donné que les clients verront cette section, il est conseillé d’ajouter un titre descriptif et utile.
Cliquez ensuite sur « Ajouter ».

Vous pouvez désormais ajouter des champs à la section par « glisser-déposer ».
Vous souhaitez retirer un champ du formulaire de commande ? Il vous suffit alors de survoler le champ avec votre souris et de cliquer sur l’icône rouge « x » lorsqu’elle apparaît.

Pour personnaliser l’un des champs de FunnelKit, il suffit de cliquer sur ce champ.
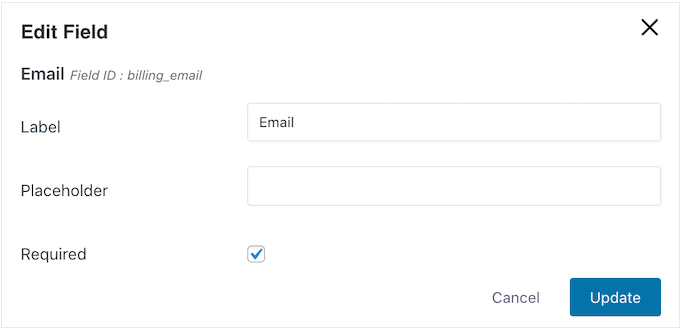
Les modifications affichées peuvent varier en fonction du champ, mais vous pouvez généralement modifier son libellé, ajouter une valeur indicative ou rendre le champ obligatoire en cochant la case « Requis ».

Lorsque vous êtes satisfait de la configuration des champs de commande, n’oubliez pas de cliquer sur « Enregistrer les modifications » pour stocker vos Réglages.
Augmenter les ventes grâce aux optimisations de FunnelKit
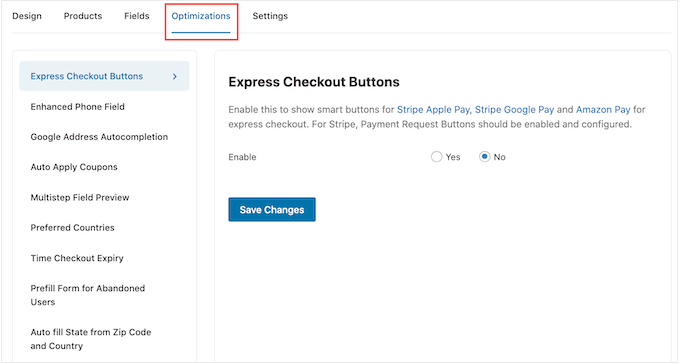
Pour obtenir plus de ventes, il est judicieux d’activer certaines optimisations de FunnelKit en cliquant sur l’onglet » Optimisations « .

Vous consulterez cette page pour connaître les différentes optimisations qui peuvent faciliter le processus de Commande.
L’extension gratuite FunnelKit est livrée avec des boutons de paiement express pour toutes les meilleures passerelles de paiement WooCommerce. Cela permet aux acheteurs de cliquer sur leur bouton de paiement express préféré et de payer en utilisant un compte existant, similaire à un bouton acheter maintenant.
Comme le client/cliente n’a pas à remplir le formulaire de commande, cela peut réduire les taux d’abandon de panier et vous aider à réaliser davantage de ventes.
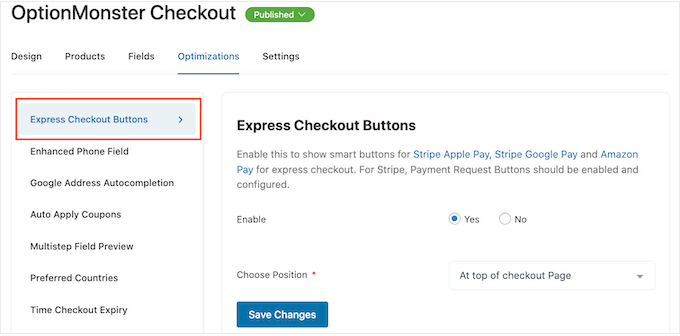
Pour configurer la commande express, sélectionnez « Boutons de commande express » dans le menu de gauche. Cliquez ensuite sur le bouton « Activer » et utilisez le menu déroulant « Choisir la position » pour modifier l’emplacement du bouton sur la page de paiement.

Sachez simplement que vous devrez activer les boutons de demande de paiement afin de commander le bouton Apple Pay de Stripe.
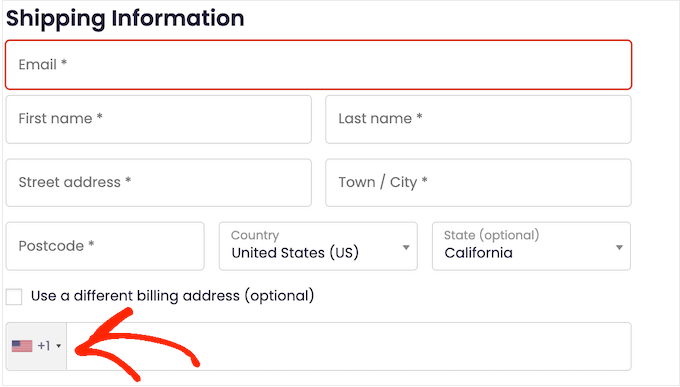
Ensuite, vous voudrez peut-être activer le champ de téléphone amélioré. Lorsqu’un client/cliente saisit son adresse de Livraison, Outil de personnalisation peut afficher un drapeau de pays à côté du champ téléphone.

Cela permet aux acheteurs de savoir qu’ils ont tapé la bonne adresse.
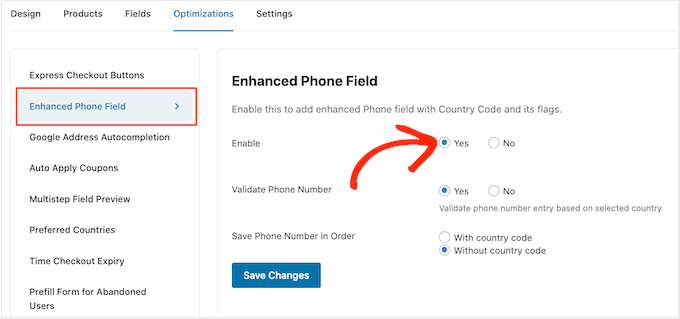
Pour ajouter cette fonctionnalité, sélectionnez « Champ téléphonique amélioré » dans le menu de gauche, puis cliquez sur le bouton « Oui » à côté de « Activer ».

Sur cet écran, vous pouvez également valider le numéro de téléphone en utilisant le pays sélectionné par le client. Cela permet de vérifier que le client/cliente a bien personnalisé un numéro de téléphone valide.
Pour activer cette vérification, il suffit de sélectionner le bouton « Oui » en regard de « Valider le numéro de téléphone ».
Enfin, vous pouvez choisir d’enregistrer le numéro de téléphone avec ou sans l’indicatif du pays. Si vous vendez à un public international, il est généralement judicieux de sélectionner « Avec l’indicatif du pays ».
Lorsque vous êtes satisfait de la façon dont les optimisations sont configurées, cliquez sur « Enregistrer les modifications ».
Comme vous pouvez le voir, FunnelKit dispose de nombreuses autres optimisations qui peuvent vous aider à obtenir plus de ventes. Il s’agit notamment de l’autocomplétion de l’adresse de facturation et de livraison de l’acheteur, de l’application automatique de coupons et du pré-remplissage du formulaire de commande pour les clients/clients qui reviennent.
Pour débloquer ces puissantes optimisations WooCommerce, vous devez passer à FunnelKit Builder Pro.
Publier la page de commande personnalisée de WooCommerce
L’extension gratuite FunnelKit a beaucoup plus de réglages et de fonctionnalités qui peuvent vous aider à créer une page de paiement à fort taux de conversion. Cependant, c’est tout ce dont vous avez besoin pour créer une page de paiement personnalisée pour WooCommerce.
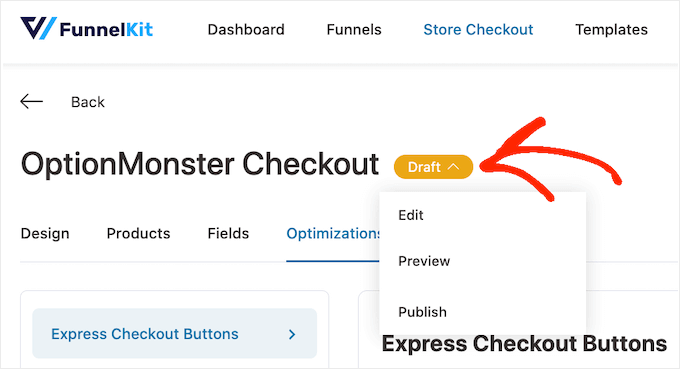
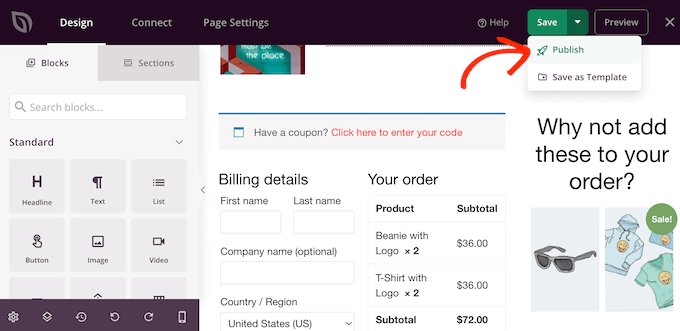
Lorsque vous êtes satisfait de la façon dont la page de commande est configurée, il est temps de l’En direct en cliquant sur le bouton « brouillon ».

Si vous souhaitez prévisualiser la page avant de la publier, cliquez sur « Prévisualisation ». La page de personnalisation de la caisse s’ouvre alors dans un nouvel onglet.
Pour rendre la page directe, cliquez sur « brouillon » mais sélectionnez cette fois « Sélectionné ». Maintenant, si vous visitez votre site WordPress, vous verrez la page de commande personnalisée en direct.

Méthode 2. Personnalisez votre page de Commande à l’aide de SeedProd
Vous pouvez également créer une page de commande WooCommerce personnalisée à l’aide de SeedProd.
SeedProd est le meilleur constructeur de pages d’atterrissage utilisé par plus d’un million de sites web. Il est livré avec plus de 180 modèles professionnellement conçus, y compris des modèles eCommerce que vous pouvez utiliser pour créer des pages de vente et des pages d’entrée.
Mieux encore, SeedProd est entièrement compatible avec WooCommerce et est même livré avec des blocs WooCommerce spéciaux que vous pouvez utiliser pour créer rapidement une page de paiement personnalisée.
Puisqu’il vous permet de créer toutes sortes de pages, SeedProd est un excellent choix si vous souhaitez personnaliser d’autres pages, ou même créer un thème WordPress personnalisé pour votre boutique en ligne.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd, mais pour ce guide, nous utiliserons la version Pro car elle dispose des blocs WooCommerce intégrés dont nous avons besoin. Il s’intègre également aux services de marketing e-mail que vous utilisez peut-être déjà pour obtenir plus de ventes et de conversions.
Une fois activé, allez dans SeedProd » Réglages et saisissez votre clé de licence.

Vous trouverez ces informations sous votre compte sur le site de SeedProd. Après avoir saisi/saisie la licence, cliquez sur le bouton ‘Verify Key’.
Choisissez un Modèle SeedProd
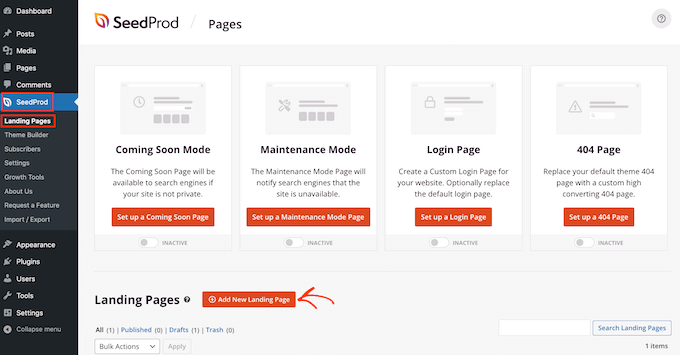
Après cela, allez dans SeedProd » Pages d’atterrissage et cliquez sur » Ajouter une nouvelle page d’atterrissage « .

Ensuite, vous devez choisir un modèle pour votre page de commande personnalisée.
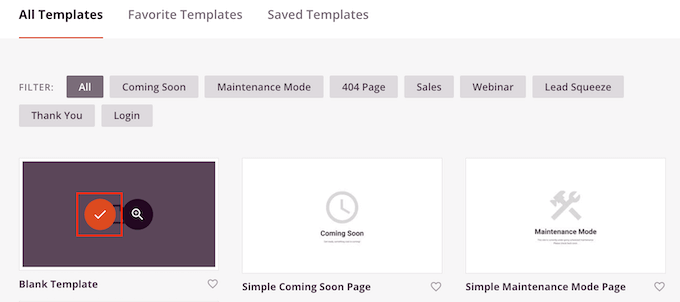
Les modèles de SeedProd sont organisés en différents types de campagne, tels que les pages « coming soon » et les pages 404. Vous pouvez cliquer sur les onglets en haut de l’écran pour filtrer les modèles de SeedProd en fonction du type de campagne.
Choisir un modèle qui correspond au type de page que vous souhaitez créer vous aidera à construire la page plus rapidement. Cependant, chaque modèle est entièrement personnalisable, de sorte que vous pouvez toujours affiner le design pour qu’il corresponde mieux à votre magasin en ligne.
Pour ce guide, sélectionnez le « Modèle vierge » afin de faire table rase du passé.
Pour sélectionner un modèle, survolez-le avec votre souris, puis cliquez sur l’icône « Coche ».

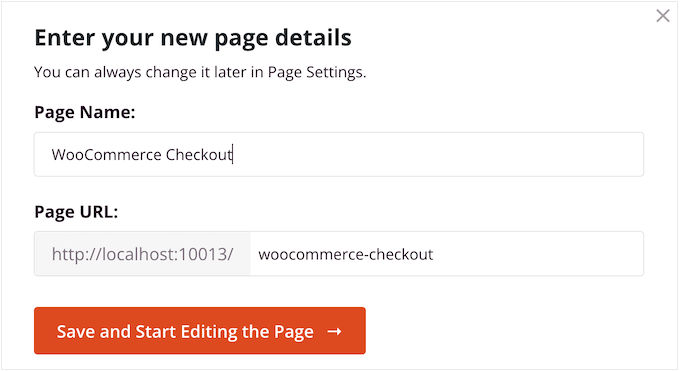
Ensuite, allez de l’avant et tapez un nom pour votre page de commande personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier cette URL pour ce que vous voulez. Par exemple, vous pouvez être en mesure d’améliorer votre référencement WordPress en ajoutant quelques mots-clés pertinents.
Pour en savoir plus, veuillez consulter notre guide détaillé sur la recherche de mots-clés pour votre blog WordPress.
Lorsque vous êtes satisfait des modifications saisies, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».

Cela vous mènera à l’éditeur drag-and-drop, où vous pouvez construire votre page de commande WooCommerce personnalisée.
Concevoir une page de Commande à fort taux de conversion
L’éditeur SeedProd affiche une Prévisualisation directe de votre page de commande à droite, et quelques Réglages de blocs à gauche.

Commencez par créer un en-tête marqué.
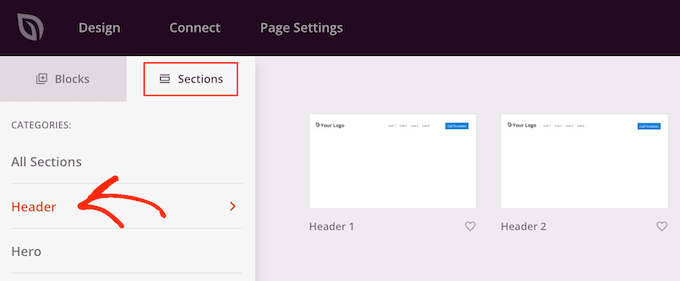
Ici, vous pouvez utiliser une section, qui est un ensemble de blocs souvent utilisés ensemble. Il suffit de cliquer sur l’onglet « Sections » et de sélectionner la catégorie « En-tête ».

Survolez ensuite la section « En-tête 1 » et cliquez sur l’icône « Plus ».
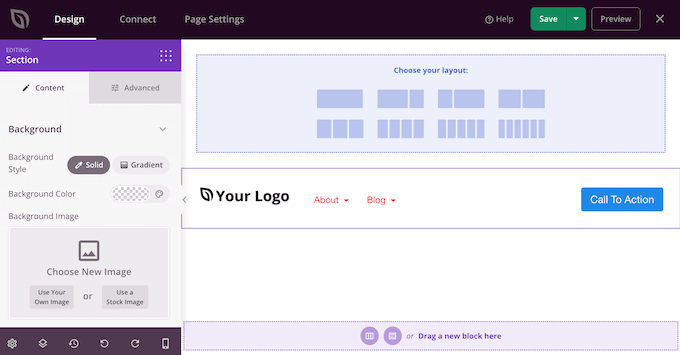
Cette fonction ajoute une section « En-tête » à votre mise en page.

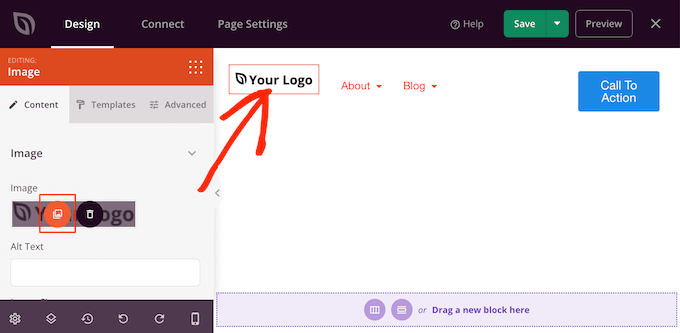
Pour commencer, vous devez remplacer l’espace réservé « Votre logo » en cliquant pour sélectionner ce bloc.
Cliquez ensuite sur l’icône « Sélectionné » dans le menu de gauche.

Vous pouvez maintenant choisir une image dans la médiathèque ou téléverser un nouveau fichier depuis votre ordinateur.
La section En-tête 1 est accompagnée d’un menu de navigation. Cependant, celui-ci incite les internautes à abandonner la page de commande sans effectuer d’achat, c’est pourquoi il est judicieux de le retirer.
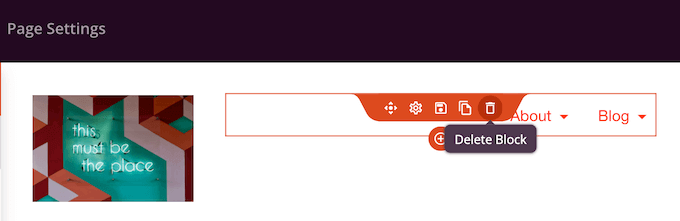
Pour supprimer le bloc Nav Menu, il suffit de cliquer pour sélectionner ce bloc. Cliquez ensuite sur l’option « Supprimer le bloc ».

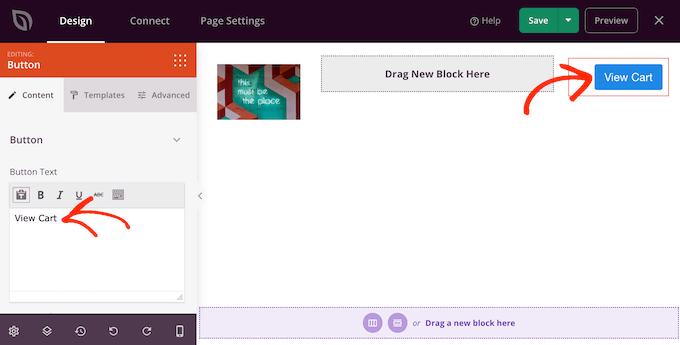
Une fois que vous avez fait cela, cliquez sur le bouton d’appel à l’action.
Il est judicieux de donner aux acheteurs un moyen de revenir à la page du panier et d’ajouter d’autres articles ou de modifier la quantité. Dans cette optique, saisissez l’appel à l’action que vous souhaitez utiliser pour ce bouton, par exemple « Voir le panier ».

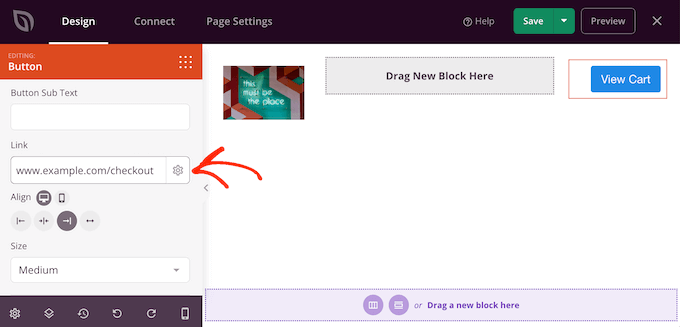
Ensuite, saisissez l’URL de votre page de panier WooCommerce dans le champ » Link « .
Désormais, les acheteurs peuvent se rendre sur la page du panier en cliquant sur ce bouton.

Ajouter du contenu de vente incitative et de vente croisée
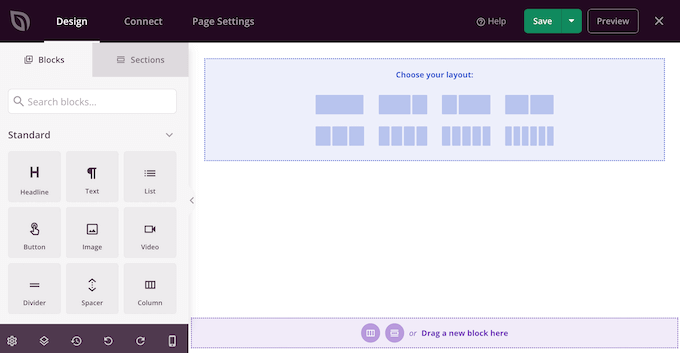
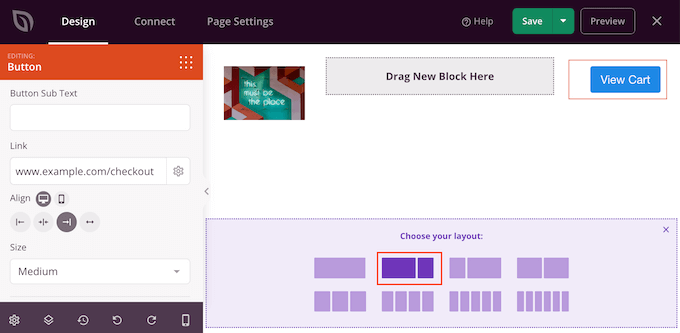
Après cela, il est temps de choisir une mise en page pour le reste de votre page de paiement.
Il est judicieux d’afficher quelques produits recommandés dans une colonne latérale, afin d’encourager les acheteurs à ajouter d’autres articles à leur panier. Dans cette optique, cliquez sur le contenu et la disposition de la colonne latérale dans la rubrique « Choisissez votre mise en page ».

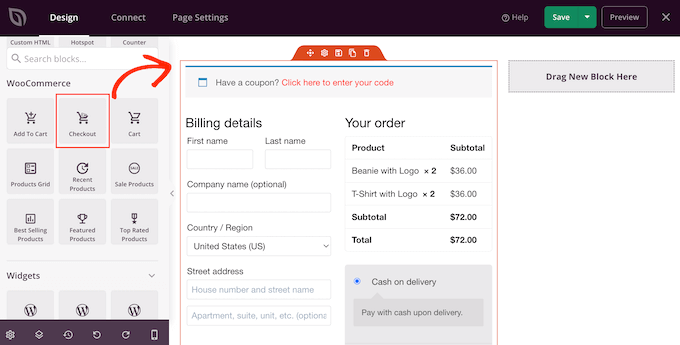
Une fois que vous avez fait cela, trouvez le bloc « Commande » dans le menu de gauche et faites-le glisser sur votre mise en page.
Vous pouvez entièrement personnaliser l’apparence de votre commande à l’aide des paramètres du menu de gauche, notamment en modifiant le jeu de couleurs, la police de caractères, la couleur des liens, les boutons et bien d’autres choses encore.

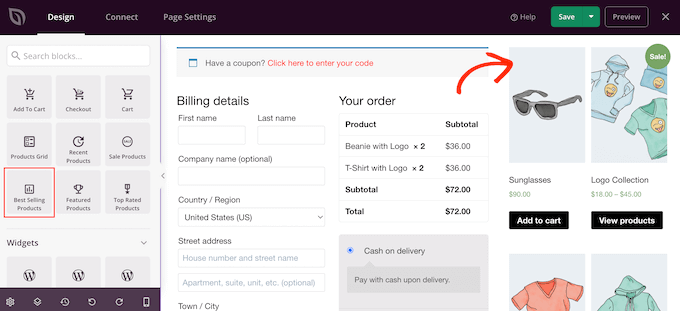
Lorsque vous êtes satisfait de l’aspect de la section de paiement, il est temps d’ajouter une section de produits populaires ou de produits recommandés. Cette section peut vous permettre d’augmenter vos ventes en promouvant des produits supplémentaires que les acheteurs pourraient souhaiter acheter.
Pour créer cette section, il suffit de faire glisser un bloc « Meilleures ventes » sur votre page.

Vous pouvez désormais définir ce bloc à l’aide des Réglages dans le menu de gauche. Pour plus de détails, veuillez consulter notre guide sur l ‘affichage des produits populaires dans WooCommerce.
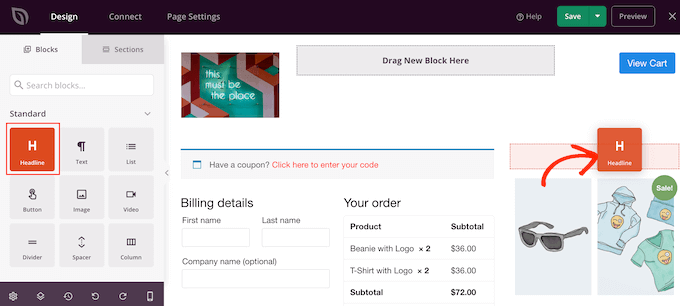
Ensuite, il est conseillé d’ajouter un titre au-dessus des produits populaires. Faites simplement glisser le bloc « Titre » sur votre page et déposez-le au-dessus du bloc des produits populaires.

Cliquez ensuite pour sélectionner le bloc « Titre » et saisissez le titre que vous souhaitez utiliser.
Afficher les avis et évaluations des clients/clientes
Une fois que vous avez fait cela, nous vous recommandons d’afficher la preuve sociale en ajoutant un bloc de témoignages de clients/clientes. Il vous suffit de trouver le bloc « Témoignages » et de le faire glisser sur votre mise en page.

Vous pouvez désormais modifier l’apparence des témoignages sur votre stock en ligne.
Par exemple, dans le menu de gauche, vous verrez des réglages permettant de modifier la couleur de la bulle de commentaires, de modifier l’alignement et d’ajouter d’autres témoignages de clients/clientes.
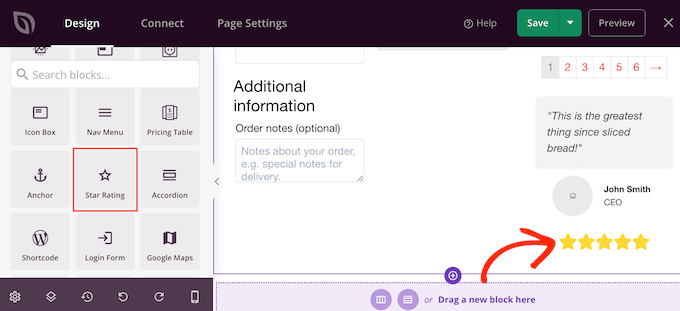
Une autre idée géniale consiste à afficher une évaluation par étoiles sous vos témoignages. C’est un excellent choix si vous avez déjà beaucoup d’avis positifs.
Pour ce faire, il suffit de trouver le bloc « Évaluation par étoiles » et de le faire glisser sous le bloc « Témoignages ».

Publier la page de Commande de WooCommerce
Lorsque vous êtes satisfait de l’aspect de la page de commande WooCommerce, il est temps de la publier en cliquant sur la flèche déroulante située à côté de » Enregistrer « .
Sélectionnez ensuite l’option « Publier ».

Maintenant, si vous visitez votre stock, vous verrez la page de commande en direct.
Conseil de pro : le suivi des conversions peut vous aider à voir ce qui fonctionne sur votre page de paiement et ce qui ne fonctionne pas. Vous pouvez ensuite utiliser ces informations pour affiner votre page de paiement en utilisant SeedProd. Pour plus de détails, consultez notre guide sur la mise en place du suivi des conversions WooCommerce.
Assignez votre page de Commande à WooCommerce
À ce stade, vous avez publié la page de commande personnalisée, mais votre blog ou site WordPress utilise toujours le design par défaut. Vous devrez modifier les réglages de l’URL par défaut afin que WooCommerce envoie les clients à la nouvelle page de paiement au lieu de la page par défaut.
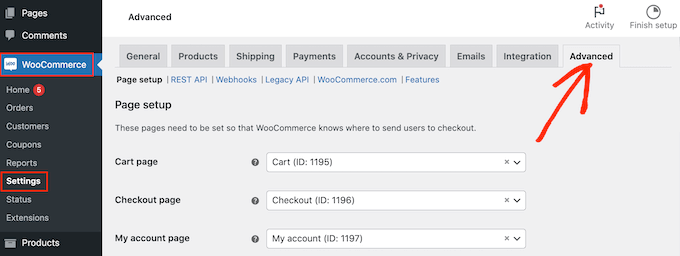
Pour ce faire, rendez-vous dans WooCommerce » Réglages et cliquez sur l’onglet » Avancé « .

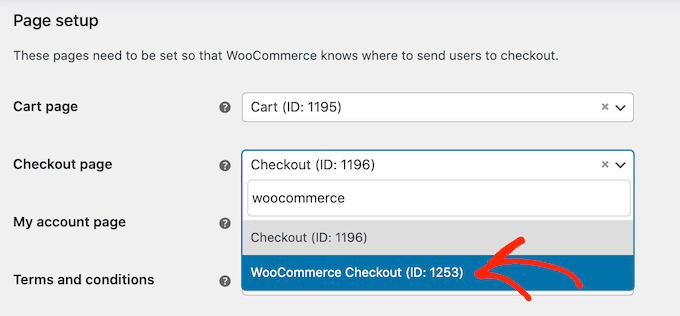
Ensuite, ouvrez le menu déroulant « Page de commande » et commencez à saisir l’URL de la page de commande personnalisée que vous venez de créer.
Lorsque la bonne page s’affiche, cliquez pour la sélectionner.

Ceci étant fait, défilez vers le bas de la page et cliquez sur » Enregistrer les modifications » pour stocker vos Réglages. WooCommerce utilisera désormais la page de paiement personnalisée.
Bonus : Comment réduire l’abandon des pages de paiement ?
L’abandon de la page de paiement se produit lorsqu’un client commence le processus de paiement mais ne le termine pas.
Similaire à l’abandon de panier, c’est un gros problème pour les magasins en ligne.
Lorsqu’il s’agit de réduire les taux d’abandon en caisse, la création d’une page personnalisée est un excellent début. Cependant, il existe bien d’autres moyens d’augmenter vos ventes.
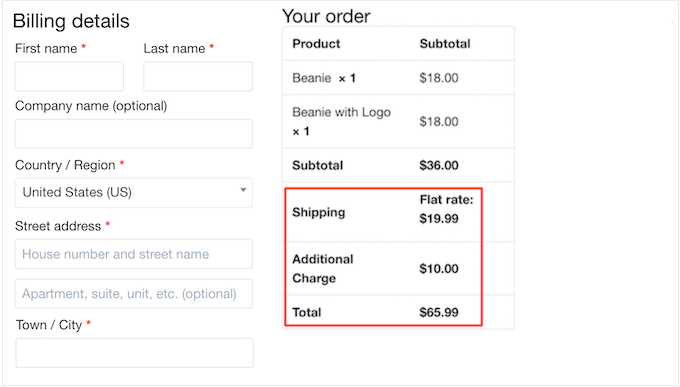
Éviter d’ajouter des frais de commande supplémentaires
Lorsqu’un client/cliente passe à la Commande, il s’attend à ce que le prix total soit similaire au prix total du produit. S’il arrive à la page de commande et qu’il voit des taxes, des frais de Livraison élevés et d’autres frais supplémentaires, il y a de fortes chances qu’il ne termine pas son achat.

Certains clients/clientes peuvent continuer à acheter s’ils pensent que les coûts sont justifiés. Toutefois, il est de loin préférable d’être franc en matière de tarification afin que les clients sachent à quoi s’attendre.
Si vous avez beaucoup de frais supplémentaires, nous vous recommandons de les ajouter aux prix de vos produits. Le client/cliente s’y retrouvera beaucoup moins.
Dans la mesure du possible, il est également judicieux de proposer une livraison gratuite.
Rendre la création de compte facultative ou plus simple
Obliger les acheteurs à créer un compte à la caisse ajoute beaucoup de friction au processus d’achat et peut augmenter les taux d’abandon à la caisse.
Vous pouvez autoriser l’enregistrement des utilisateurs sur votre site WordPress, mais vous devez éviter de le rendre obligatoire. Au lieu de cela, vous pouvez autoriser les acheteurs à passer à la caisse en tant qu’invités, mais leur offrir un code de réduction s’ils créent un compte.

De cette manière, vous pouvez générer des prospects et développer votre liste d’e-mails sans perdre de ventes.
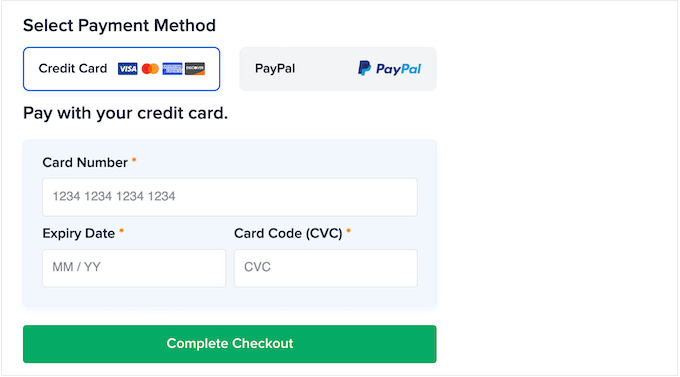
Offrir plus d’options de paiement à la Commande
La plupart des gens ont un moyen de paiement préféré. Il peut s’agir du compte PayPal enregistré sur l’ordinateur de l’acheteur ou de la carte bancaire qui se trouve à portée de main.
Les acheteurs risquent d’abandonner votre page de paiement si vous ne prenez pas en charge leur méthode de paiement préférée. Bien qu’il soit impossible de proposer toutes les méthodes, vous devez vous efforcer d’offrir les options de paiement les plus courantes.

Pour plus de détails, consultez notre liste des meilleures passerelles de paiement WooCommerce pour WordPress.
Afficher une fenêtre surgissante temporisée
Vous pouvez également réduire les abandons de panier grâce à une fenêtre surgissante programmée.
OptinMonster est la meilleure extension de popups WordPress et dispose d’une technologie unique Exit-Intent® qui peut afficher des fenêtres surgissantes exactement lorsqu’un acheteur est sur le point de quitter la page de paiement.
Vous pouvez même utiliser OptinMonster pour offrir aux acheteurs un code de remise spécial s’ils effectuent leur achat maintenant.

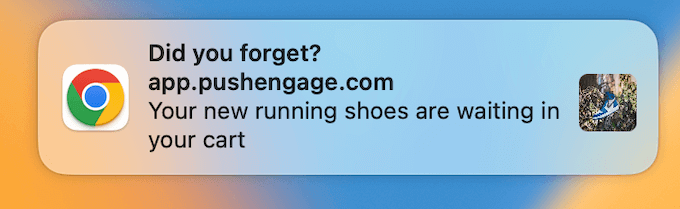
Configurer les notifications push de panier abandonné
Un autre excellent moyen de réduire les abandons de panier consiste à configurer des notifications push web.
Ces notifications s’affichent sur les navigateurs mobiles et de bureau des utilisateurs/utilisatrices, même lorsqu’ils ne sont pas sur votre site. Il est ainsi facile d’atteindre les acheteurs et de leur rappeler de passer à la caisse.
PushEngage est utilisé par plus de 25 000 propriétaires d’entreprises intelligentes, et c’est le meilleur logiciel de notification push sur le marché. Il vous permet de créer facilement des campagnes d’abandon de panier WooCommerce.

Vous pouvez également configurer des campagnes d’abandon de navigation, des alertes de baisse de prix, des annonces de nouveaux produits, des alertes d’inventaire, etc.
Créer une page de panier personnalisée pour WooCommerce
Après avoir optimisé la page de commande de WooCommerce, vous pouvez également envisager de personnaliser votre page de panier WooCommerce.
En optimisant les pages de panier et de commande, vous pouvez faire en sorte que l’ensemble du processus d’achat se déroule sans effort et que vous ne manquiez aucune vente. Vous pouvez également concevoir les deux pages avec la même marque pour que les internautes aient une expérience d’achat cohérente.
Pour des instructions détaillées étape par étape, veuillez consulter notre guide sur la création d’une page de panier WooCommerce personnalisée.
Nous espérons que cet article vous a aidé à personnaliser la page de paiement de WooCommerce facilement. Vous pouvez également consulter notre guide sur la façon de créer une fenêtre surgissante WooCommerce pour augmenter les ventes et notre choix d’experts des meilleures extensions WooCommerce pour votre stocker.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!