Voulez-vous ajouter un bouton « acheter maintenant » dans WordPress ?
Que vous vendiez un service, un abonnement ou un produit physique, le fait d’avoir un bouton d’achat rapide permet d’améliorer le parcours d’achat et de prospecter plus de ventes.
Dans cet article, nous allons vous afficher 3 façons différentes pour savoir comment ajouter un bouton acheter maintenant dans WordPress, étape par étape.

Pourquoi ajouter un bouton « Acheter maintenant » dans WordPress ?
Un bouton d’achat immédiat est un excellent moyen de réduire votre taux d’abandon de panier. Chaque étape du processus d’achat est une nouvelle occasion pour le client de changer d’avis et d’abandonner son panier.
En les amenant directement à la Commande, les acheteurs ont moins de temps pour changer d’avis et renoncer à leurs achats. Cela peut encourager les achats impulsifs et est particulièrement utile pour les téléchargements numériques, les livres électroniques, les produits physiques ou les cours.
Puisqu’ils accélèrent le processus d’achat, les boutons d’achat immédiat peuvent également améliorer l’expérience client/cliente. Lorsque le parcours de l’acheteur semble facile, les clients/clientes sont plus susceptibles de revenir dans votre stock. Ils n’auront pas à naviguer sur plusieurs pages lors du processus de commande, ce qui réduit les frictions dans le processus d’achat.
Vous verrez souvent des boutons d’achat immédiat sur les pages de produits, mais ils sont aussi parfois utilisés sur les pages d’atterrissage et les pages de vente.
Ainsi, les boutons d’achat immédiat permettent aux clients de lancer le processus d’achat sans jamais visiter la page du produit, ce qui peut augmenter le taux de conversion de vos campagnes marketing et publicitaires.
Ceci étant dit, voyons comment vous pouvez ajouter un bouton acheter maintenant dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter un bouton « Acheter maintenant » avec WP Simple Pay (Aucune extension nécessaire pour l’e-commerce)
Vous pouvez ajouter un simple bouton d’achat maintenant à n’importe quelle page, publication ou zone prête à recevoir des widgets en utilisant WP Simple Pay.

C’est une excellente option pour les entreprises de services, les organisations à but non lucratif, ou toute personne qui cherche une option de bouton d’achat rapide pour WordPress.
WP Simple Pay est la meilleure extension de paiement Stripe pour WordPress. Il vous permet d’accepter les paiements par carte bancaire, Apple Pay, Google Pay, le débit bancaire ACH, et plus encore, sans aucune extension e-commerce ou panier d’achat. Cela fait de WP Simple Pay le choix parfait si vous voulez ajouter un bouton d’achat maintenant à une page de vente sans avoir à installer quoi que ce soit de spécial.
Pour ce guide, nous utiliserons la version gratuite de WP Simple Pay.
Si vous souhaitez accepter des paiements par prélèvement automatique ou des paiements récurrents, calculer automatiquement les taxes ou ajouter une offre d’achat immédiat avec paiement ultérieur à WordPress, vous devrez mettre à niveau la version pro.
Tout d’abord, vous devrez installer et activer l’extension WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, le plugin lancera automatiquement l’assistant de configuration. Cliquez sur le bouton « Premiers pas ».

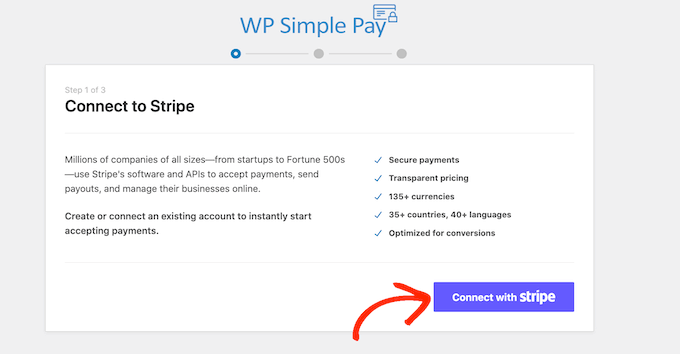
Dans l’étape suivante, vous devrez connecter un compte Stripe à WP Simple Pay. Stripe est un processeur de paiement adapté aux débutants pour les propriétaires de sites.
Pour Premiers pas, cliquez sur le bouton « Connecter avec Stripe ».

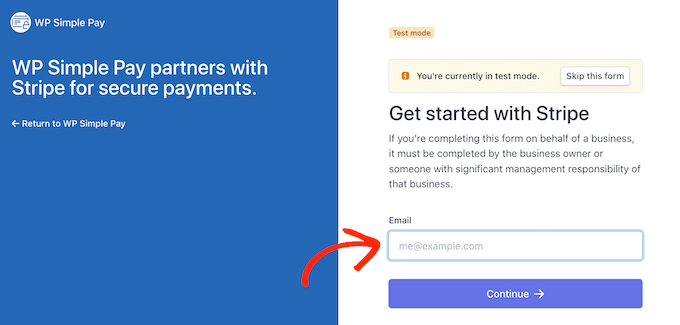
Sur l’écran suivant, vous pouvez soit vous connecter à un compte Stripe existant, soit en créer un nouveau.
Si vous avez déjà un compte Stripe, il vous suffit de saisir l’adresse e-mail et le mot de passe de ce compte.

WP Simple Pay va maintenant vous afficher comment connecter votre compte Stripe à WordPress.
Si vous n’êtes pas encore inscrit à Stripe, saisissez votre adresse e-mail et suivez les instructions à l’écran pour créer un compte Stripe. Une fois connecté à votre compte Stripe, cliquez sur le bouton « Créer un formulaire de paiement ».
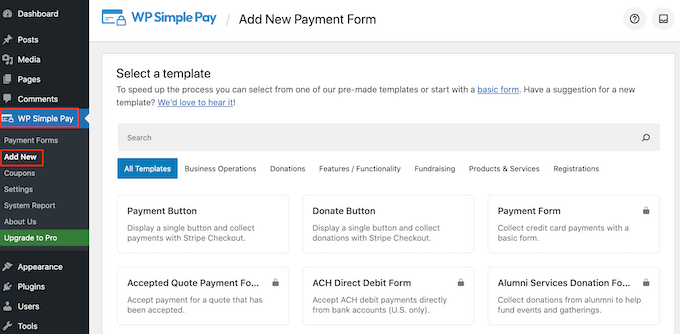
Si vous avez cliqué loin de cet écran par accident, alors pas de panique. Vous pouvez atteindre le même écran en allant sur WP Simple Pay » Ajouter une nouvelle.

L’extension gratuite WP Simple Pay dispose de quelques modèles différents qui peuvent vous aider à créer un formulaire de paiement rapidement. Vous pouvez déverrouiller des modèles supplémentaires en passant à WP Simple Pay Pro, y compris un modèle qui ajoute un bouton de don Stripe dans WordPress.
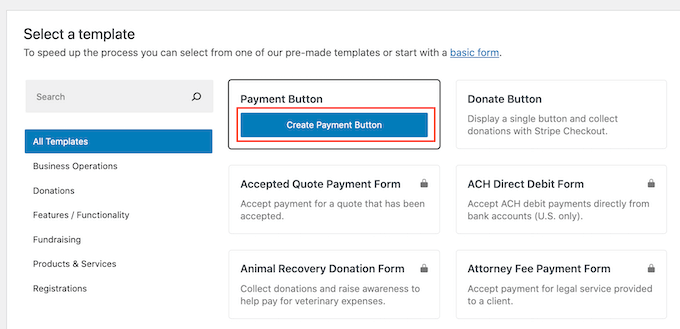
Comme nous voulons créer un bouton d’achat immédiat, survolez le modèle « Bouton de paiement », puis cliquez sur « Créer un bouton de paiement » lorsqu’il apparaît.

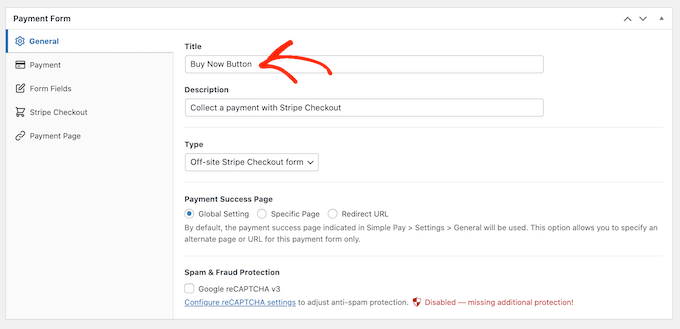
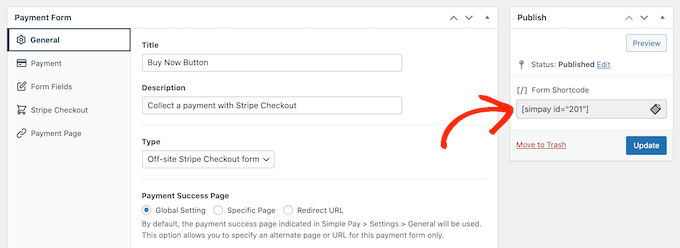
Dans le champ « Titre », saisissez un nom pour votre bouton « Acheter maintenant ».
Ce titre n’est qu’une référence, vous pouvez donc l’utiliser comme bon vous semble.

Vous pouvez également utiliser le champ « Description » pour ajouter des informations sur votre bouton. Là encore, WordPress n’affichera pas ces informations aux internautes de votre site, mais elles peuvent être utiles pour votre propre référence ou pour toute autre personne partageant votre Tableau de bord WordPress.
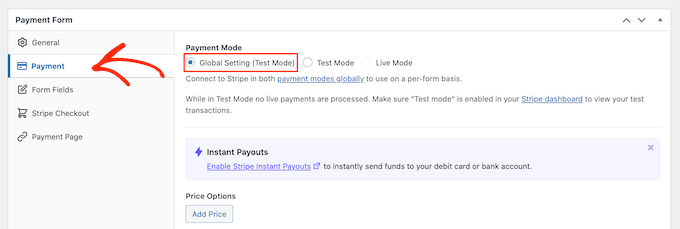
Cliquez ensuite sur l’onglet « Paiement ».
Par défaut, WP Simple Pay créera votre bouton en mode test, ce qui signifie que vous ne pouvez pas encore accepter de vrais paiements.
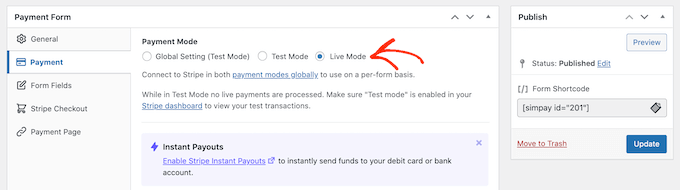
Nous vous recommandons de ne pas sélectionner le bouton radio « Réglages globaux (mode test) » afin de pouvoir tester votre bouton « Acheter maintenant » avant de commencer à accepter des paiements.

Si vous souhaitez commencer à collecter des paiements immédiatement, vous pouvez sélectionner le bouton « Mode direct ».
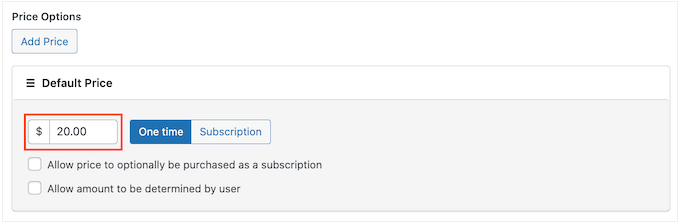
Ensuite, vous pouvez décider du montant que le bouton facturera au client/cliente. Saisissez ce champ numérique dans le champ « Montant unique ».

Note : WP Simple Pay utilise la devise dollar par défaut. Si vous souhaitez accepter les paiements dans une devise différente, alors dirigez-vous vers WP Simple Pay » Réglages. Vous pouvez ensuite sélectionner l’onglet » Devise » et choisir une nouvelle devise.
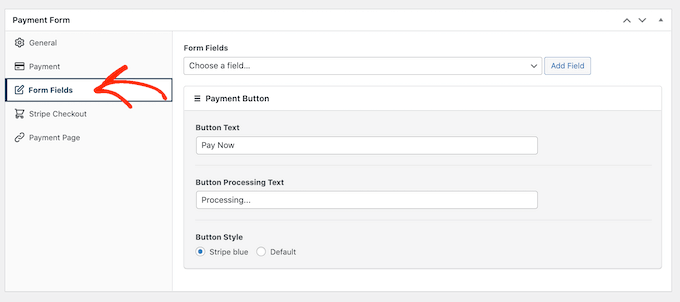
Sélectionnez ensuite l’onglet « Champs du formulaire ».

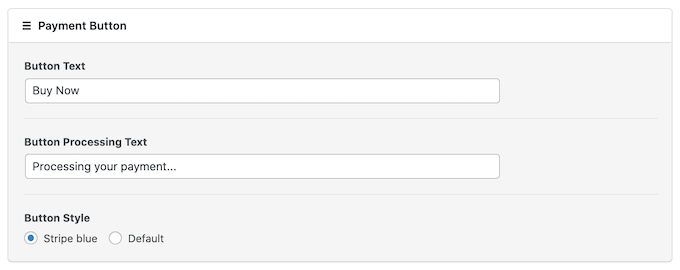
Par défaut, le libellé de votre bouton est « Payer maintenant », mais vous pouvez le modifier à votre guise en tapant dans le champ « Texte du bouton ».
Vous pouvez également modifier le « Texte de traitement du bouton », qui est le message que WP Simple Pay affichera aux acheteurs pendant le traitement de leur paiement.

Par défaut, WP Simple Pay utilisera le même style de bouton que votre thème WordPress.
Il existe également un style « Stripe blue » que vous pouvez utiliser, comme vous pouvez le voir dans l’image suivante. Si vous souhaitez utiliser ce style de bouton, il vous suffit de sélectionner le bouton radio « Stripe blue » dans la section « Bouton de paiement ».

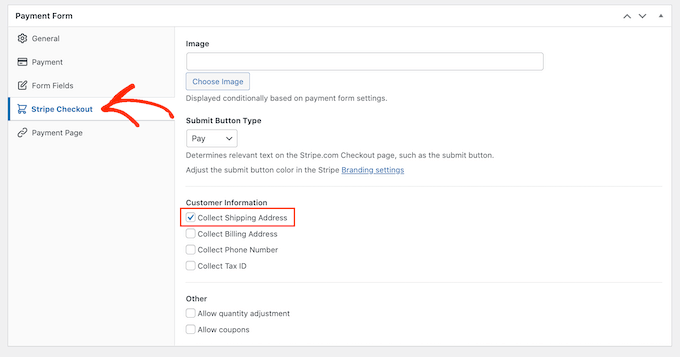
Ensuite, sélectionnez l’onglet Stripe Commande et choisissez les informations que WP Simple Pay collectera auprès des internautes lors du paiement.
Par exemple, si vous vendez un produit physique, vous pouvez obtenir l’adresse de livraison du client/cliente en cochant la case « Collecter l’adresse de livraison ».

Si vous pensez que les clients peuvent vouloir acheter plusieurs produits, vous permettez de cocher la case « Autoriser l’ajustement des quantités ».
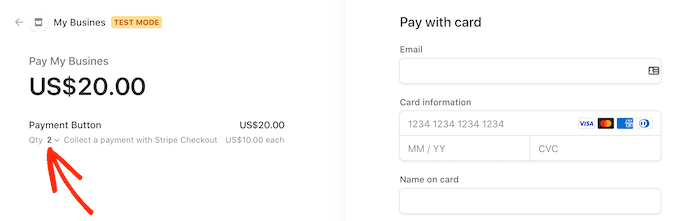
Cela ajoute une liste déroulante à la page de personnalisation de Stripe Checkout, qui permet aux clients de modifier le nombre de produits qu’ils achètent.

Lorsque vous êtes satisfait de la façon dont le bouton Acheter maintenant est configuré, il est temps de l’En direct en cliquant sur le bouton « Publier ».
Vous pouvez désormais ajouter ce bouton d’achat immédiat à n’importe quelle page, publication ou zone prête à accueillir un widget WordPress à l’aide du « code court du formulaire ».

Pour plus de détails sur le placement du code court, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
Si vous avez publié votre bouton en mode test, alors le tableau de bord Stripe n’affichera pas les paiements que vous obtenez pendant cette période, ce qui rend difficile le test de votre bouton d’achat immédiat.
Pour voir vos transactions, vous devrez activer le mode test dans Stripe en vous connectant à votre tableau de bord Stripe et en cliquant sur l’onglet » Paiements « .

Ensuite, il suffit de cliquer sur le permuter ‘Développeurs/développeuses’ dans le coin supérieur droit.
Dès que vous avez fait cela, vous pouvez tester votre bouton acheter maintenant, et les paiements apparaîtront dans le Tableau de bord de Stripe.

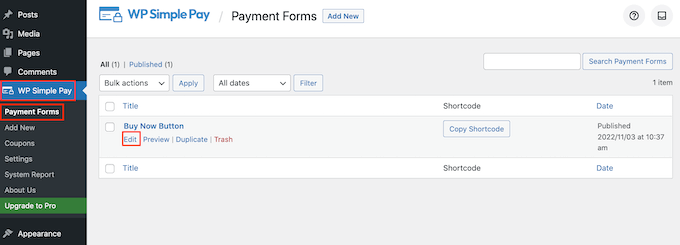
Une fois que vous avez fini de tester votre bouton, vous pouvez commencer à accepter les paiements en allant sur WP Simple Pay » Formulaires de paiement.
Ici, il vous suffit de survoler le bouton « Acheter maintenant » et de cliquer sur le lien « Modifier ».

Vous pouvez maintenant sélectionner l’onglet « Paiement » et cliquer sur le bouton radio situé à côté de « Mode direct ».
Enfin, cliquez sur « Mettre à jour ». Votre bouton d’achat est maintenant en direct et vous êtes prêt à accepter les paiements de vos internautes.

Méthode 2 : Comment ajouter un bouton « Acheter maintenant » à vos téléchargements numériques
WP Simple Pay vous permet d’ajouter un bouton d’achat immédiat à n’importe quel blog ou site WordPress. Cependant, si vous souhaitez vendre des téléchargements numériques sur WordPress, vous aurez besoin d’une extension e-commerce qui dispose d’une mis avant d’achat.
Easy Digital Downloads est la meilleure plateforme pour vendre facilement des produits numériques. En fait, nous utilisons nous-mêmes ce plugin pour vendre plusieurs de nos extensions WordPress premium.

Easy Digital Downloads vous donne plusieurs façons d’ajouter un bouton d’achat immédiat dans WordPress.
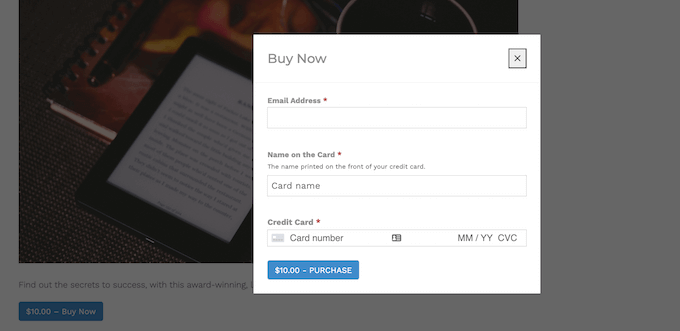
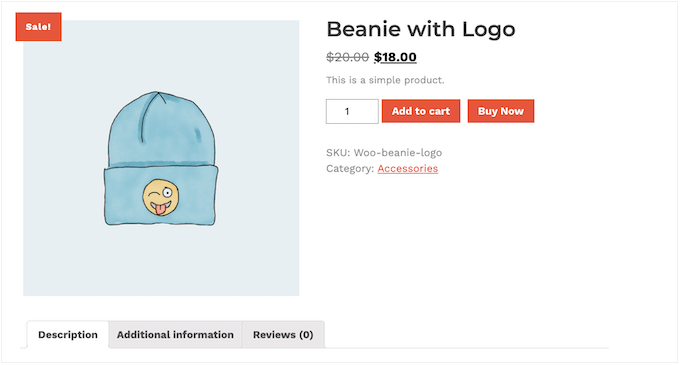
Par défaut, Easy Digital Downloads affiche un module » Ajouter au panier » sur toutes ses pages de produits. Vous pouvez toutefois le remplacer par un bouton « Acheter maintenant ».

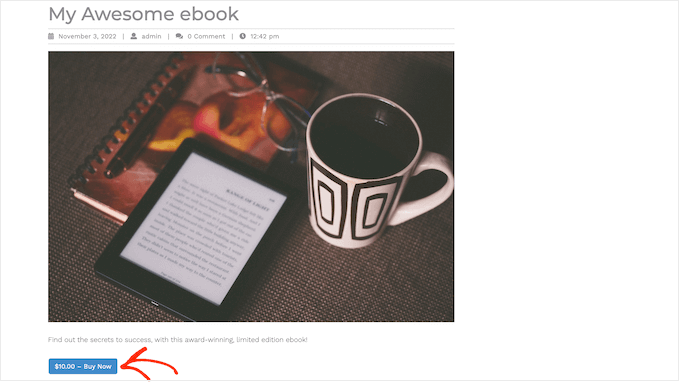
Lorsque le client/cliente clique sur le bouton que vous voyez dans l’image ci-dessus, il voit apparaître une fenêtre surgissante dans laquelle il peut saisir son adresse e-mail et les détails de sa carte bancaire.
Ensuite, il leur suffit de cliquer sur « Acheter » pour procéder à l’achat du produit.

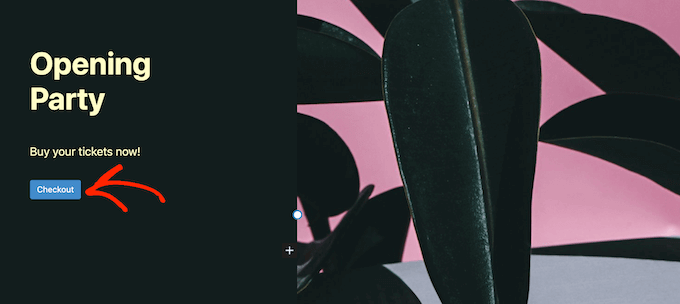
Easy Digital Downloads propose également un bloc » Bouton d’achat EDD » que vous pouvez ajouter à n’importe quelle page, publication ou zone prête à accueillir un widget.
Vous pouvez connecter ce bloc à n’importe lequel de vos produits téléchargeables. L’internaute peut alors simplement cliquer sur ce bouton pour ajouter le produit à son panier et passer directement à la Commande.

Dans cette optique, examinons les deux méthodes.
Comment ajouter un bouton « Acheter maintenant » à n’importe quelle page produit
Pour commencer, vous pouvez ajouter un bouton d’achat immédiat à vos pages de produits. Le client/cliente aura ainsi moins de temps pour changer d’avis et abandonner son achat.
Si vous utilisez SiteGround comme fournisseur d’hébergement, Easy Digital Downloads est préinstallé et vous pouvez donc commencer à utiliser l’extension immédiatement.
Si ce n’est pas le cas, vous pouvez consulter l’hébergement EDD de SiteGround et Premiers pour seulement 2,99 $ par mois !
Si vous utilisez un autre fournisseur d’hébergement, alors vous devrez installer et activer le plugin Easy Digital Downloads. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dans ce guide, nous utiliserons l’extension gratuite Easy Digital Downloads, car elle dispose de tout ce dont vous avez besoin pour créer un simple bouton d’achat immédiat. Il y a aussi une version pro qui a des fonctionnalités plus avant, y compris les listes de souhaits, les récompenses d’achat, la surveillance de la fraude, et plus encore.
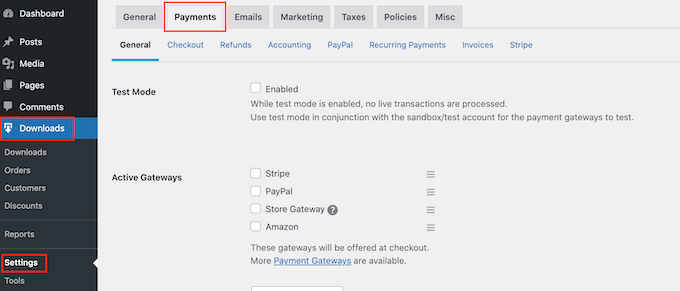
Avant de pouvoir créer un bouton d’achat immédiat, vous devez configurer Stripe ou PayPal. Pour définir votre passerelle de paiement, allez dans Téléchargements » Réglages, puis cliquez sur l’onglet ‘Paiements’.

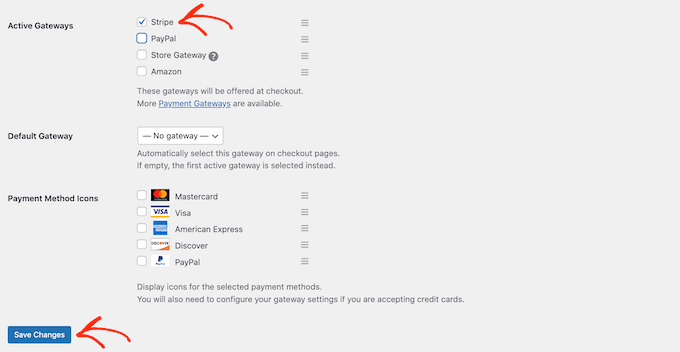
Vous pouvez maintenant cocher la case à côté de « PayPal » ou « Stripe » en fonction de la passerelle de paiement que vous souhaitez utiliser.
Si vous ajoutez plusieurs passerelles de paiement, vous ne pourrez pas créer de bouton « Acheter maintenant ». Il est donc important de choisir uniquement une passerelle.
Après avoir pris votre décision, cliquez sur « Enregistrer les modifications » pour stocker vos réglages.

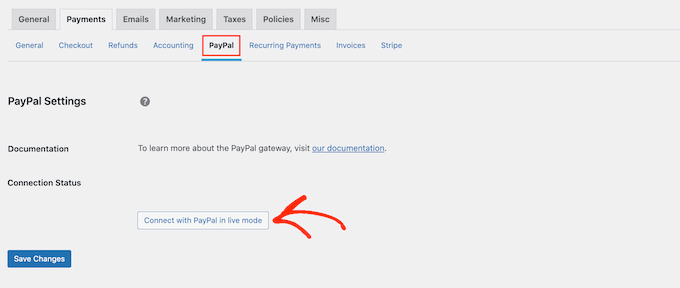
Si vous souhaitez utiliser PayPal, cliquez sur l’onglet « PayPal ».
Vous pouvez ensuite sélectionner le bouton « Se connecter avec PayPal en mode direct ».

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez saisir l’adresse e-mail et le mot de passe du compte PayPal sur lequel vous souhaitez recevoir des paiements.
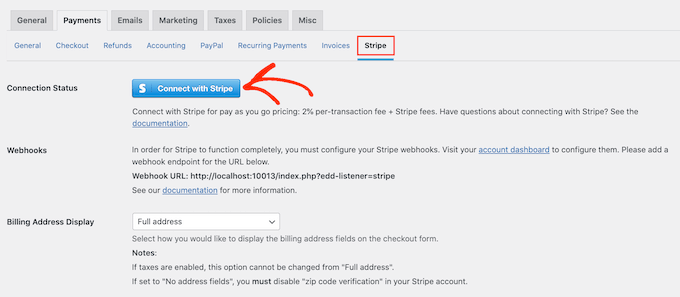
Pour configurer Stripe à la place, cliquez sur l’onglet » Stripe « , puis sélectionnez » Se connecter avec Stripe « .

Cela ouvre un assistant de configuration, qui vous aidera à connecter votre site à Stripe.
Après avoir configuré votre passerelle de paiement, n’oubliez pas de cliquer sur le bouton » Enregistrer les modifications « . Vous pouvez maintenant ajouter un bouton Acheter maintenant à n’importe quelle page de produit Easy Digital Downloads.
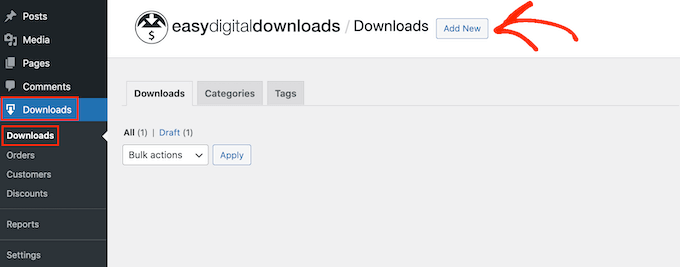
Pour créer votre premier produit numérique, allez dans Téléchargements » Téléchargements. Cliquez ensuite sur le bouton « Ajouter une nouvelle ».

Vous pouvez désormais ajouter un titre et une catégorie pour le produit, téléverser une image, ajouter des catégories et des identifiants, etc.
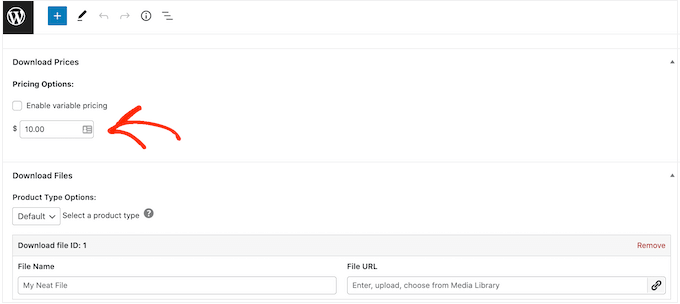
Note : Par défaut, Easy Digital Downloads définit votre produit comme un téléchargement gratuit. Il est important de défiler jusqu’à la section » Options du produit » et de saisir le prix réel du produit.

L’étape suivante consiste à téléverser le produit. Il peut s’agir du téléchargement d’un ebook, d’une formation vidéo, d’un guide PDF, d’œuvres d’art et de graphiques numériques, ou de tout autre fichier pris en charge par WordPress.
Astuce : Si vous souhaitez vendre un type de fichier que WordPress ne supporte pas, comme les images SVG, les fichiers PSD ou autres, consultez notre guide sur la façon de permettre des types de fichiers supplémentaires dans WordPress.
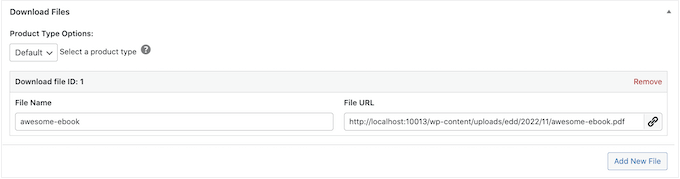
Pour ajouter votre fichier téléchargeable, défilez jusqu’à la section « Fichiers à télécharger ».
Dans le champ « Nom du fichier », saisissez un nom pour le fichier téléchargeable. Cliquez ensuite sur le bouton « Téléverser un fichier ».

Cela lancera la médiathèque de WordPress. Ici, vous pouvez choisir le fichier que vous souhaitez vendre en tant que téléchargement numérique.
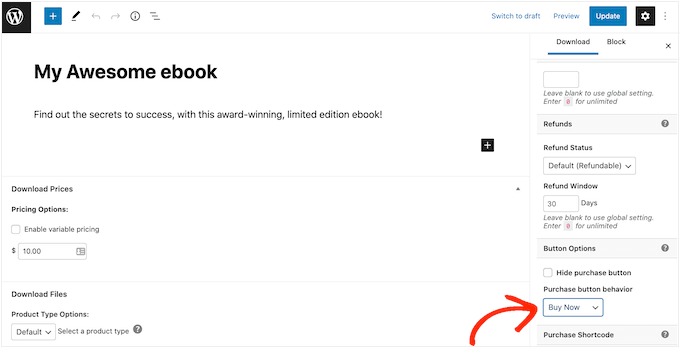
Lorsque vous êtes satisfait de la façon dont votre produit est configuré, il est temps d’ajouter un bouton d’achat immédiat.
Dans le menu de droite, trouvez la section « Options des boutons ». Cliquez sur le menu déroulant « Comportement du bouton d’achat » et choisissez « Acheter maintenant ».

Vous pouvez maintenant mettre le produit en direct en cliquant sur « Publier ». Maintenant, si vous visitez la page du produit, vous verrez le bouton « Acheter maintenant ».
Vous pouvez ajouter un bouton d’achat immédiat à n’importe quelle page de produit en suivant simplement le même processus que celui décrit ci-dessus.
Comment ajouter un bouton « Acheter maintenant » à n’importe quelle page ou publication ?
Il peut arriver que vous souhaitiez utiliser des boutons d’achat immédiat dans d’autres parties de votre stock en ligne.
Par exemple, si vous avez une page d’atterrissage qui fait la promotion d’un produit particulier, alors vous pourriez permettre aux clients de commencer le processus de personnalisation directement à partir de cette page d’atterrissage.
Cela peut vous permettre d’obtenir plus de ventes en encourageant les achats impulsifs tout en retirant plusieurs étapes du parcours de l’acheteur.
Vous pouvez le faire facilement en utilisant le bloc « Bouton d’achat EDD ». Pour utiliser ce bloc, vous devez d’abord configurer une passerelle de paiement et créer au moins un produit en suivant le même processus que celui décrit ci-dessus.
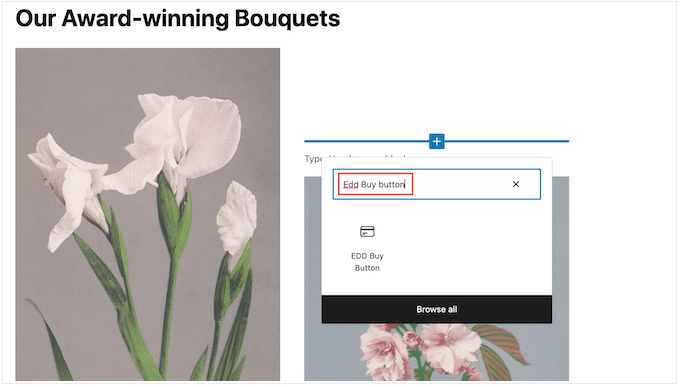
Après cela, il suffit d’ouvrir la page ou la publication où vous souhaitez ajouter votre bouton d’achat immédiat dans l’éditeur de contenu. Ensuite, cliquez sur l’icône » + » et commencez à taper » Bouton d’achat EDD « .

Lorsque le bon bloc apparaît, cliquez dessus pour l’ajouter à votre mise en page.
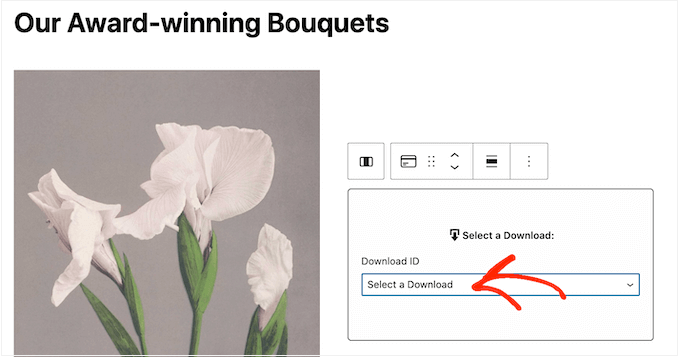
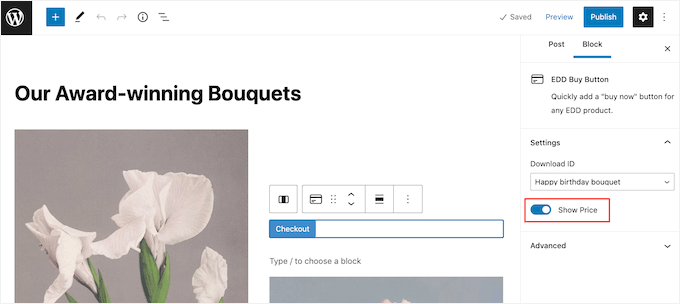
Vous pouvez maintenant ouvrir la liste déroulante « Sélectionner un téléchargement » et sélectionner le produit qui sera ajouté au panier du client/cliente.

Par défaut, Easy Digital Downloads affiche le prix du produit sur le bouton Acheter maintenant.
Si vous souhaitez masquer le prix, cliquez sur pour désactiver le permutateur « Afficher le prix ».

Vous pouvez maintenant publier ou mettre à jour la page pour la rendre directe. Maintenant, si vous visitez votre site WordPress, vous verrez le bouton acheter maintenant en action.
Méthode 3 : ajouter un bouton Acheter maintenant à votre stock WooCommerce
Si vous gérez un magasin WooCommerce, alors vous voudrez peut-être ajouter un bouton acheter maintenant à vos pages de produits. Cela permet aux clients de commencer le processus de commande directement à partir de la page produit, ce qui réduit souvent les taux d’abandon de panier.
La façon la plus simple d’ajouter un bouton d’achat immédiat à votre stock en ligne est d’utiliser le bouton d’achat immédiat pour WooCommerce. Il s’agit d’une extension simple qui ne nécessite Aucune configuration et qui ajoute un bouton d’achat immédiat à chacune de vos pages de produits.

Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Comme l’extension n’a pas de réglages, il vous suffit de vous rendre sur n’importe quelle page de produit de votre stock en ligne. Vous verrez maintenant un bouton « Acheter maintenant » à côté du bouton standard « Ajouter au panier ».
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton acheter maintenant sur WordPress. Vous pouvez également consulter notre guide sur les meilleurs services de marketing e-mail et comment obtenir un certificat SSL gratuit pour votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!