Volete aggiungere un pulsante di acquisto in WordPress?
Sia che si venda un servizio, un abbonamento o un prodotto fisico, avere un pulsante di acquisto rapido aiuta a migliorare il percorso di acquisto e porta a maggiori vendite.
In questo articolo vi mostreremo 3 modi diversi per aggiungere un pulsante “acquista ora” in WordPress, passo dopo passo.

Perché aggiungere un pulsante Acquista ora in WordPress?
Il pulsante Acquista ora è un ottimo modo per ridurre il tasso di abbandono del carrello. Ogni fase del processo di acquisto è un’ulteriore opportunità per il cliente di cambiare idea e abbandonare il carrello.
Portandoli direttamente alla cassa, gli acquirenti hanno meno tempo per cambiare idea e rinunciare all’acquisto. Può incoraggiare gli acquisti d’impulso ed è particolarmente utile per i download digitali, gli eBook, i prodotti fisici o i corsi.
Poiché accelerano il processo di acquisto, i pulsanti “compra ora” possono anche migliorare l’esperienza del cliente. Quando il percorso dell’acquirente è semplice, i clienti sono più propensi a tornare nel vostro negozio. Non dovranno navigare attraverso più pagine nel processo di checkout, riducendo così l’attrito nel processo di acquisto.
I pulsanti buy now sono spesso presenti nelle pagine dei prodotti, ma a volte sono utilizzati anche nelle pagine di destinazione e di vendita.
In questo modo, i pulsanti buy now consentono ai clienti di avviare il processo di acquisto senza mai visitare la pagina del prodotto, aumentando così il tasso di conversione delle vostre campagne di marketing e pubblicitarie.
Detto questo, vediamo come aggiungere un pulsante “acquista ora” in WordPress. Utilizzate semplicemente i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere un pulsante Compra ora con WP Simple Pay (non è necessario alcun plugin di eCommerce)
Con WP Simple Pay è possibile aggiungere un semplice pulsante di acquisto a qualsiasi pagina, post o area pronta per i widget.

Si tratta di un’ottima opzione per le aziende basate sui servizi, le organizzazioni non profit o chiunque sia alla ricerca di un’opzione di acquisto rapido per WordPress.
WP Simple Pay è il miglior plugin di pagamento Stripe per WordPress. Consente di accettare pagamenti con carta di credito, Apple Pay, Google Pay, addebito bancario ACH e molto altro ancora, senza bisogno di plugin per il commercio elettronico o carrelli della spesa. Questo rende WP Simple Pay la scelta perfetta se volete aggiungere un pulsante “acquista ora” a una pagina di vendita senza dover installare nulla di speciale.
Per questa guida, utilizzeremo la versione gratuita di WP Simple Pay.
Se volete accettare pagamenti con addebito diretto ACH o pagamenti ricorrenti, calcolare automaticamente le imposte o aggiungere un piano buy now pay later a WordPress, dovrete passare alla versione pro.
Per prima cosa, è necessario installare e attivare il plugin WP Simple Pay. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvierà automaticamente la procedura di configurazione guidata. Fare clic sul pulsante “Cominciamo”.

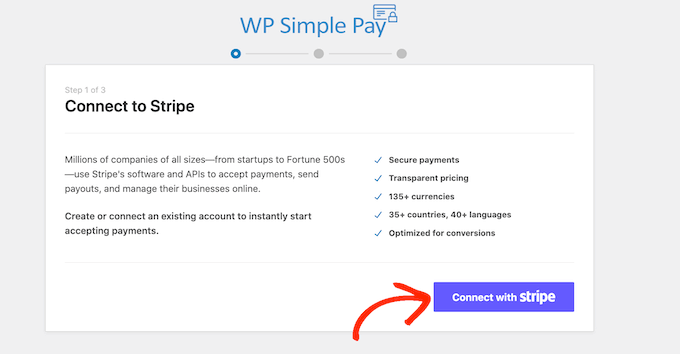
Nella fase successiva, dovrete collegare un account Stripe a WP Simple Pay. Stripe è un processore di pagamenti facile da usare per i proprietari di siti web.
Per iniziare, fare clic sul pulsante “Connetti con Stripe”.

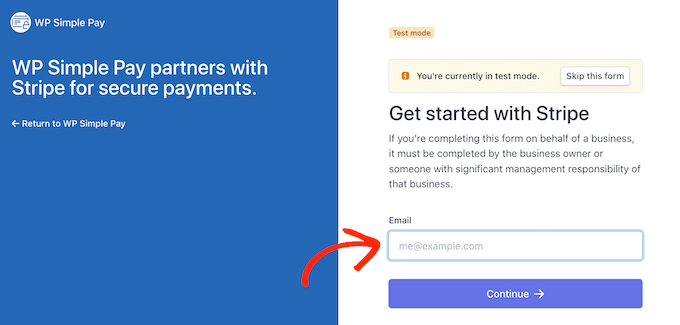
Nella schermata successiva, è possibile accedere a un account Stripe esistente o crearne uno nuovo.
Se si dispone già di un account Stripe, è sufficiente inserire l’indirizzo e-mail e la password di tale account.

WP Simple Pay vi mostrerà ora come collegare il vostro account Stripe a WordPress.
Se non siete già registrati con Stripe, inserite il vostro indirizzo e-mail e seguite le istruzioni sullo schermo per creare un account Stripe. Una volta effettuato l’accesso al vostro account Stripe, fate clic sul pulsante “Crea un modulo di pagamento”.
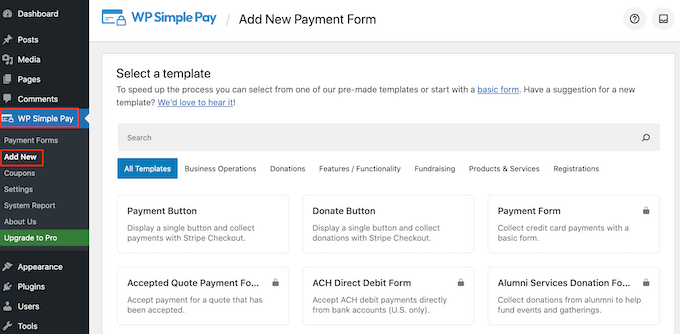
Se avete cliccato per sbaglio su questa schermata, non fatevi prendere dal panico. Potete raggiungere la stessa schermata andando su WP Simple Pay ” Aggiungi nuovo.

Il plugin gratuito WP Simple Pay ha alcuni modelli diversi che possono aiutarvi a creare rapidamente un modulo di pagamento. È possibile sbloccare altri modelli con l’aggiornamento a WP Simple Pay Pro, compreso un modello che aggiunge un pulsante di donazione Stripe in WordPress.
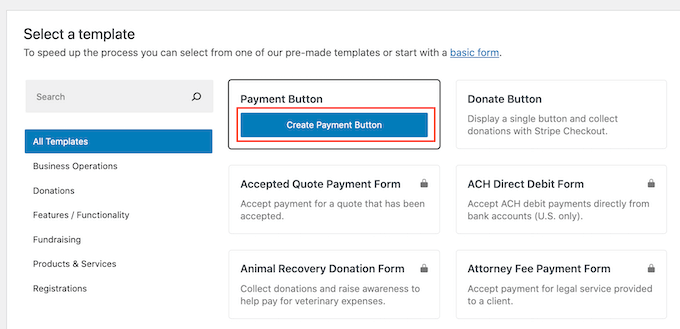
Poiché vogliamo creare un pulsante di acquisto, passiamo il mouse sul modello “Pulsante di pagamento” e facciamo clic su “Crea pulsante di pagamento” quando appare.

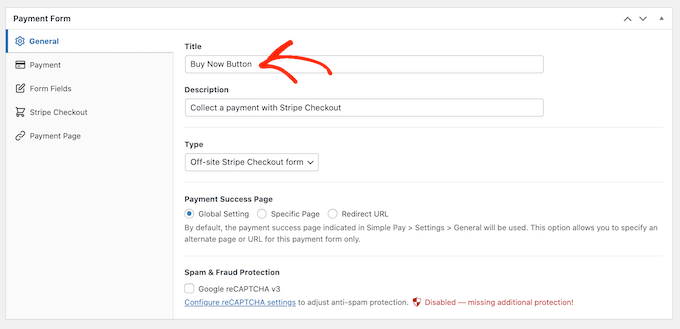
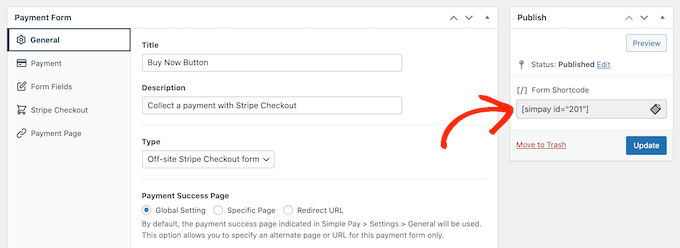
Nel campo ‘Titolo’, digitare un nome per il pulsante Acquista ora.
Questo titolo è solo un riferimento, quindi potete usare quello che volete.

È inoltre possibile utilizzare il campo “Descrizione” per aggiungere alcune informazioni sul pulsante. Anche in questo caso, WordPress non lo mostrerà ai visitatori del vostro sito, ma può essere utile per il vostro riferimento o per chiunque altro condivida la vostra dashboard di WordPress.
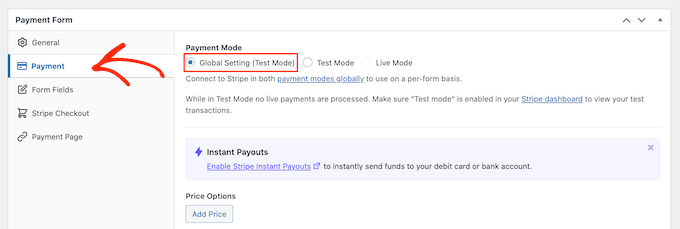
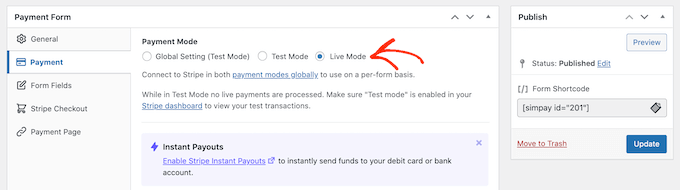
Successivamente, fare clic sulla scheda “Pagamento”.
Per impostazione predefinita, WP Simple Pay creerà il vostro pulsante in modalità di prova, il che significa che non potete ancora accettare pagamenti reali.
Si consiglia di lasciare selezionato il pulsante di opzione “Impostazioni globali (modalità di prova)”, in modo da poter testare il pulsante Acquista ora prima di iniziare ad accettare i pagamenti.

Se si desidera iniziare subito a riscuotere i pagamenti, è possibile selezionare il pulsante “Modalità live”.
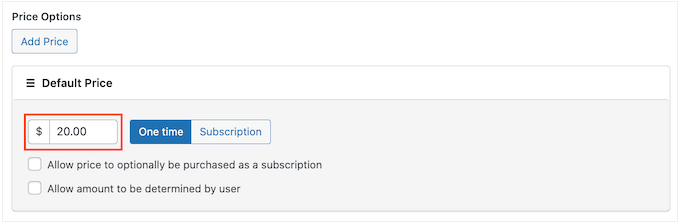
Successivamente, è possibile decidere l’importo che il pulsante addebiterà al cliente. Digitare questo numero nel campo “Importo una tantum”.

Nota: WP Simple Pay utilizza la valuta del dollaro per impostazione predefinita. Se volete accettare pagamenti in una valuta diversa, andate su WP Simple Pay ” Impostazioni. Potete quindi selezionare la scheda “Valuta” e scegliere una nuova valuta.
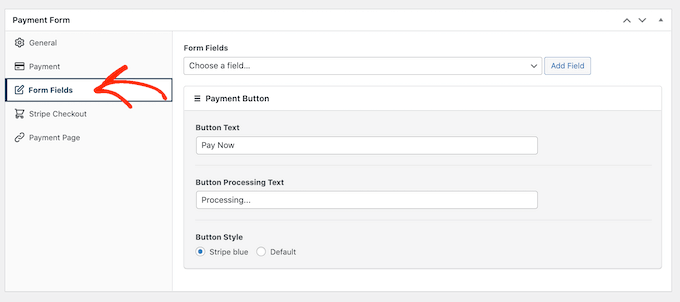
Una volta fatto ciò, selezionare la scheda “Campi del modulo”.

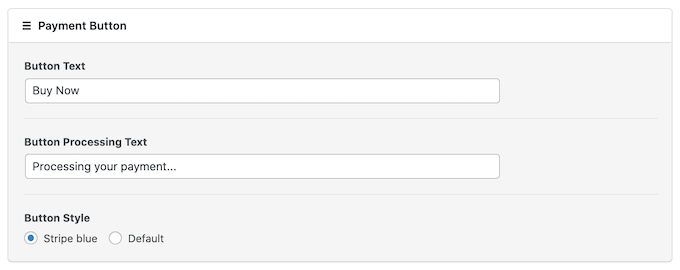
Per impostazione predefinita, il pulsante avrà l’etichetta “Paga ora”, ma è possibile cambiarla con qualsiasi cosa si desideri digitando nel campo “Testo del pulsante”.
È inoltre possibile modificare il “Testo di elaborazione del pulsante”, ossia il messaggio che WP Simple Pay mostrerà agli acquirenti durante l’elaborazione del pagamento.

Per impostazione predefinita, WP Simple Pay utilizza lo stesso stile dei pulsanti del vostro tema WordPress.
Esiste anche uno stile “Stripe blue” che si può utilizzare, come si può vedere nell’immagine seguente. Se si desidera utilizzare questo stile di pulsante, è sufficiente selezionare il pulsante di opzione “Stripe blue” nella sezione “Pulsante di pagamento”.

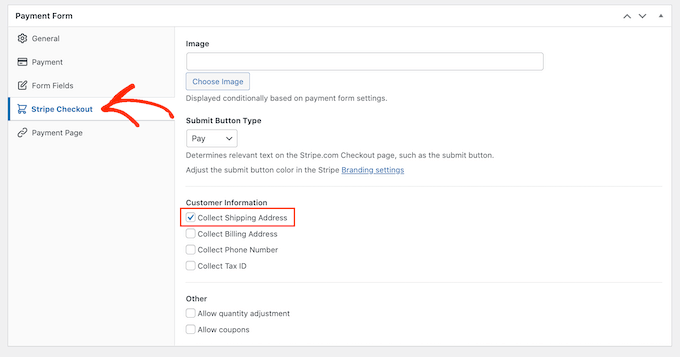
Quindi, selezionare la scheda Stripe Checkout e scegliere le informazioni che WP Simple Pay raccoglierà dai visitatori al momento del checkout.
Ad esempio, se si vende un prodotto fisico, è possibile ottenere l’indirizzo di spedizione del cliente selezionando la casella “Raccogli indirizzo di spedizione”.

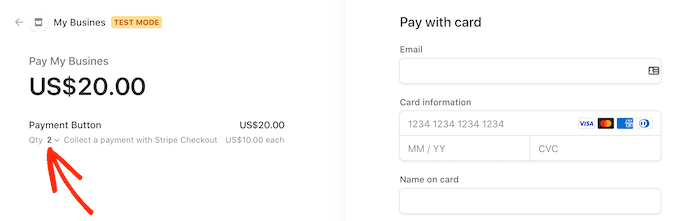
Se si pensa che i clienti vogliano acquistare più prodotti, assicurarsi di selezionare la casella “Consenti l’adeguamento della quantità”.
Questo aggiunge una tendina alla pagina di checkout di Stripe, che consente ai clienti di modificare il numero di prodotti che stanno acquistando.

Quando si è soddisfatti di come è stato impostato il pulsante Acquista ora, è il momento di renderlo attivo facendo clic sul pulsante “Pubblica”.
Ora è possibile aggiungere il pulsante Acquista ora a qualsiasi pagina, post o area widget di WordPress utilizzando il “Form Shortcode”.

Per maggiori dettagli su come inserire lo shortcode, potete consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Se il pulsante è stato pubblicato in modalità di prova, la dashboard di Stripe non mostrerà i pagamenti ricevuti durante questo periodo, il che rende difficile testare il pulsante Acquista ora.
Per vedere le transazioni, è necessario attivare la modalità di prova in Stripe, accedendo alla dashboard di Stripe e facendo clic sulla scheda “Pagamenti”.

Dopodiché, basta fare clic sul pulsante “Sviluppatori” nell’angolo in alto a destra.
Una volta fatto ciò, è possibile testare il pulsante Acquista ora e i pagamenti appariranno nella dashboard di Stripe.

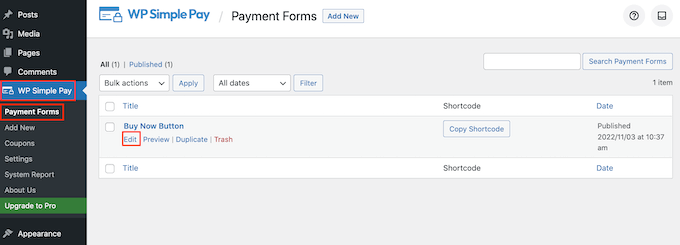
Una volta terminato il test del pulsante, si può iniziare ad accettare i pagamenti andando su WP Simple Pay ” Moduli di pagamento.
È sufficiente passare il mouse sul pulsante “Acquista ora” e fare clic sul link “Modifica”.

A questo punto è possibile selezionare la scheda “Pagamento” e fare clic sul pulsante di opzione accanto a “Modalità live”.
Infine, fate clic su “Aggiorna”. Il pulsante Acquista ora è attivo e siete pronti per iniziare ad accettare i pagamenti dai vostri visitatori.

Metodo 2: Come aggiungere un pulsante “Compralo subito” ai vostri download digitali
WP Simple Pay consente di aggiungere un semplice pulsante di acquisto a qualsiasi blog o sito web WordPress. Tuttavia, se volete vendere download digitali su WordPress, avrete bisogno di un plugin per il commercio elettronico che abbia una funzione di acquisto immediato.
Easy Digital Downloads è la migliore piattaforma per vendere facilmente prodotti digitali. Infatti, noi stessi utilizziamo questo plugin per vendere molti dei nostri plugin premium per WordPress.

Easy Digital Downloads offre alcuni modi per aggiungere un pulsante “acquista ora” in WordPress.
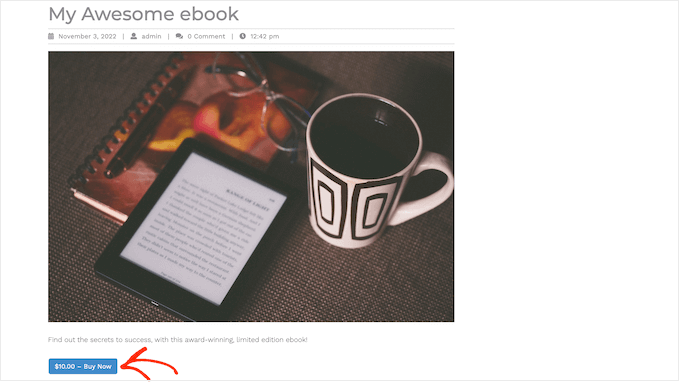
Per impostazione predefinita, Easy Digital Downloads mostra un pulsante “Aggiungi al carrello” su tutte le pagine dei prodotti. Tuttavia, è possibile sostituirlo con un pulsante “Acquista ora”.

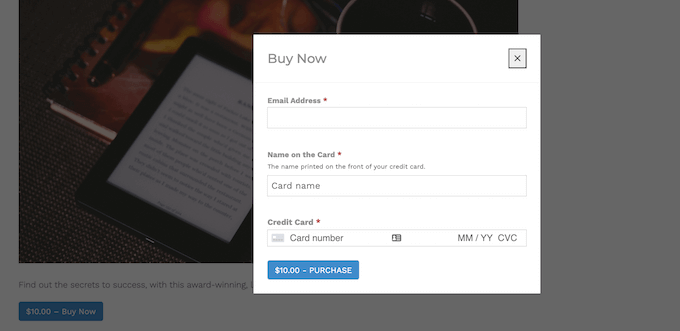
Quando il cliente fa clic sul pulsante che si vede nell’immagine qui sopra, vedrà un popup in cui potrà digitare l’indirizzo e-mail e i dati della carta di credito.
Dopodiché, basta cliccare su “Acquista” per procedere all’acquisto del prodotto.

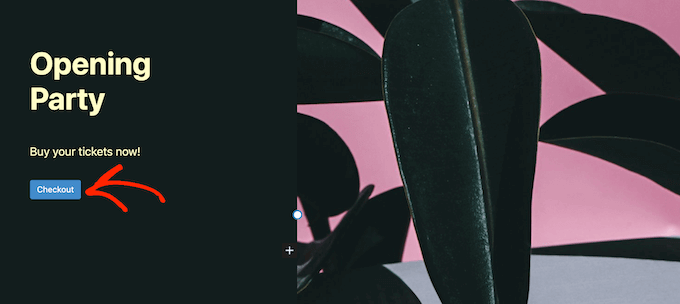
Easy Digital Downloads è dotato anche di un blocco “EDD Buy Button” che si può aggiungere a qualsiasi pagina, post o area pronta per i widget.
È possibile collegare questo blocco a qualsiasi prodotto scaricabile. Il visitatore può quindi semplicemente cliccare su questo pulsante per aggiungere il prodotto al carrello e passare direttamente alla cassa.

Tenendo conto di ciò, analizziamo entrambi i metodi.
Come aggiungere un pulsante Compralo subito a qualsiasi pagina di prodotto
Per cominciare, potreste aggiungere un pulsante “acquista ora” alle pagine dei vostri prodotti. In questo modo il cliente ha meno tempo per cambiare idea e abbandonare l’acquisto.
Se si utilizza SiteGround come provider di hosting, Easy Digital Downloads è preinstallato, quindi è possibile iniziare a utilizzare il plugin immediatamente.
In caso contrario, potete dare un’occhiata all’hosting EDD di SiteGround e iniziare con soli 2,99 dollari al mese!
Se si utilizza un altro provider di hosting, è necessario installare e attivare il plugin Easy Digital Downloads. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
In questa guida utilizzeremo il plugin gratuito Easy Digital Downloads, che ha tutto ciò che serve per creare un semplice pulsante di acquisto. Esiste anche una versione pro che offre funzioni più avanzate, tra cui liste dei desideri, ricompense per gli acquisti, monitoraggio delle frodi e altro ancora.
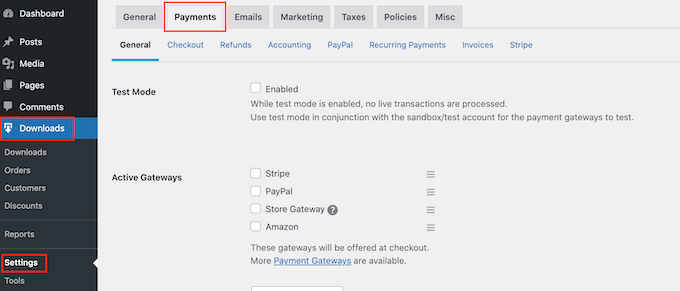
Prima di poter creare un pulsante “Acquista ora”, è necessario configurare Stripe o PayPal. Per configurare il gateway di pagamento, andate su Download ” Impostazioni e poi fate clic sulla scheda “Pagamenti”.

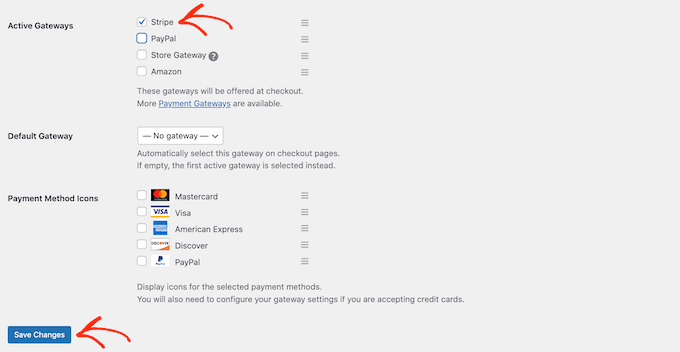
È ora possibile selezionare la casella accanto a “PayPal” o “Stripe”, a seconda del gateway di pagamento che si desidera utilizzare.
Se si aggiungono più gateway di pagamento, non sarà possibile creare un pulsante “Acquista ora”, quindi è importante scegliere un solo gateway.
Dopo aver preso la decisione, fare clic su “Salva modifiche” per memorizzare le impostazioni.

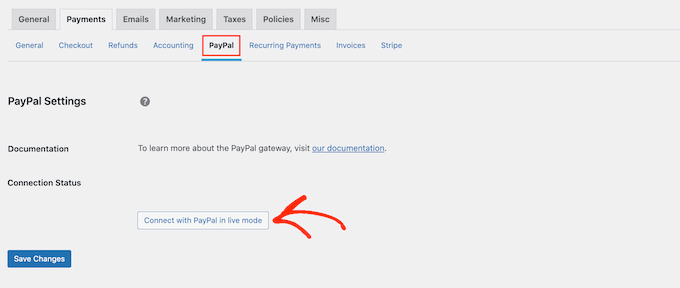
Se si desidera utilizzare PayPal, fare clic sulla scheda “PayPal”.
È quindi possibile selezionare il pulsante “Connetti con PayPal in modalità live”.

Si apre una finestra di dialogo in cui è possibile digitare l’indirizzo e-mail e la password del conto PayPal su cui si desidera ricevere i pagamenti.
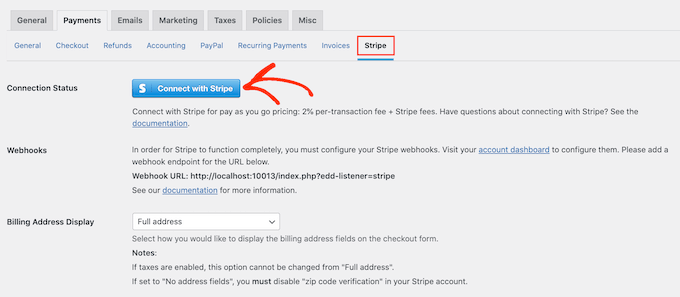
Per configurare Stripe, invece, fare clic sulla scheda “Stripe” e selezionare “Connetti con Stripe”.

Si apre una procedura di configurazione guidata, che vi aiuterà a collegare il vostro sito web a Stripe.
Dopo aver configurato il gateway di pagamento, non dimenticate di fare clic sul pulsante “Salva modifiche”. Ora è possibile aggiungere un pulsante “Acquista ora” a qualsiasi pagina di prodotto di Easy Digital Downloads.
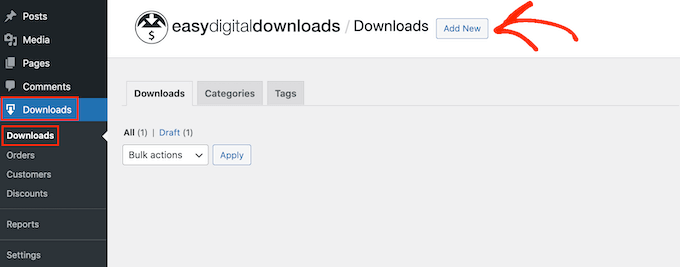
Per creare il vostro primo prodotto digitale, andate su Download ” Download. Quindi, fare clic sul pulsante “Aggiungi nuovo”.

È ora possibile aggiungere un titolo e una descrizione per il prodotto, caricare un’immagine, aggiungere categorie e tag e altro ancora.
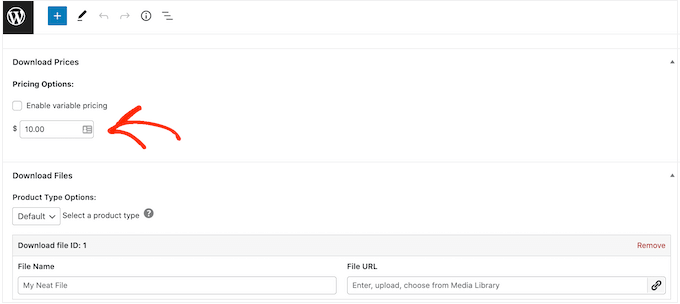
Nota: per impostazione predefinita, Easy Digital Downloads imposta il prodotto come download gratuito. È importante scorrere la sezione “Opzioni prodotto” e digitare il prezzo reale del prodotto.

Il passo successivo è il caricamento del prodotto. Potrebbe trattarsi del download di un ebook, di una formazione video, di una guida in PDF, di arte e grafica digitale o di qualsiasi altro file supportato da WordPress.
Suggerimento: se volete vendere un tipo di file che WordPress non supporta, come immagini SVG, file PSD o altri, consultate la nostra guida su come consentire tipi di file aggiuntivi in WordPress.
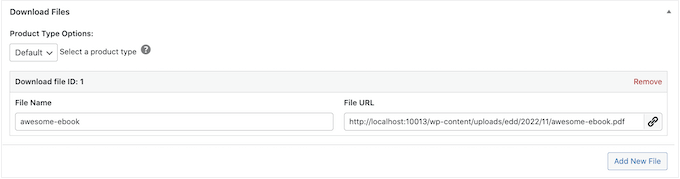
Per aggiungere il vostro file scaricabile, scorrete fino alla sezione “File da scaricare”.
Nel campo “Nome file”, digitare un nome per il file da scaricare. Una volta fatto ciò, fare clic sul pulsante “Carica un file”.

In questo modo si avvia la libreria multimediale di WordPress. Qui è possibile scegliere il file che si desidera vendere come download digitale.
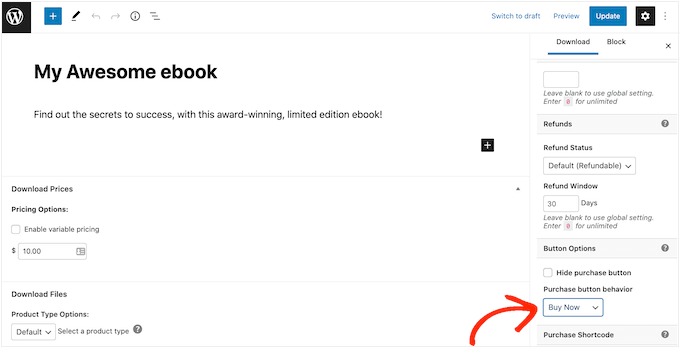
Quando siete soddisfatti di come è impostato il vostro prodotto, è il momento di aggiungere un pulsante “Acquista ora”.
Nel menu di destra, trovate la sezione “Opzioni pulsante”. Qui, fate clic sul menu a tendina “Comportamento del pulsante di acquisto” e scegliete “Acquista ora”.

Ora è possibile rendere attivo il prodotto facendo clic su “Pubblica”. Ora, se si visita la pagina del prodotto, si vedrà il pulsante “Acquista ora”.
È possibile aggiungere un pulsante “Acquista ora” a qualsiasi pagina di prodotto semplicemente seguendo la stessa procedura descritta sopra.
Come aggiungere un pulsante Compralo subito a qualsiasi pagina o post
A volte è possibile utilizzare i pulsanti di acquisto in altre parti del negozio online.
Ad esempio, se avete una pagina di destinazione che promuove un particolare prodotto, potreste consentire ai clienti di avviare il processo di acquisto direttamente da quella pagina.
In questo modo è possibile incrementare le vendite incoraggiando gli acquisti d’impulso ed eliminando al contempo più passaggi dal percorso dell’acquirente.
È possibile farlo facilmente utilizzando il blocco “EDD Buy Button”. Per utilizzare questo blocco, occorre innanzitutto impostare un gateway di pagamento e creare almeno un prodotto seguendo lo stesso processo descritto sopra.
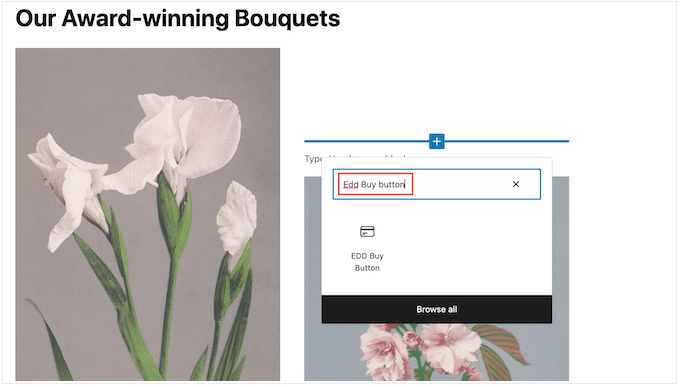
Dopodiché, è sufficiente aprire la pagina o il post in cui si desidera aggiungere il pulsante di acquisto nell’editor di contenuti. Quindi, fare clic sull’icona “+” e iniziare a digitare “EDD Buy Button”.

Quando appare il blocco giusto, fare clic per aggiungerlo al layout.
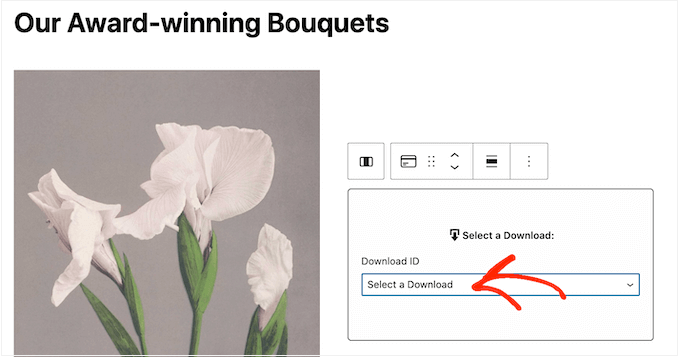
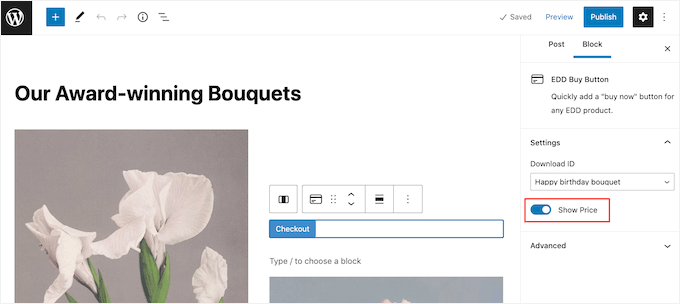
A questo punto è possibile aprire il menu a tendina “Seleziona un download” e scegliere il prodotto che verrà aggiunto al carrello del cliente.

Per impostazione predefinita, Easy Digital Downloads mostra il prezzo del prodotto sul pulsante Acquista ora.
Se si desidera nascondere il prezzo, fare clic per disattivare la levetta “Mostra prezzo”.

Ora è possibile pubblicare o aggiornare la pagina per renderla attiva. Ora, se visitate il vostro sito WordPress, vedrete il pulsante Acquista ora in azione.
Metodo 3: Aggiungere un pulsante Acquista ora al vostro negozio WooCommerce
Se gestite un negozio WooCommerce, potreste voler aggiungere un pulsante “Acquista ora” alle pagine dei vostri prodotti. Ciò consente ai clienti di avviare il processo di acquisto direttamente dalla pagina del prodotto, riducendo spesso il tasso di abbandono del carrello.
Il modo più semplice per aggiungere un pulsante di acquisto al vostro negozio online è utilizzare Buy Now Button for WooCommerce. Si tratta di un semplice plugin che non richiede alcuna configurazione e che aggiunge un pulsante di acquisto a ogni singola pagina del prodotto.

Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
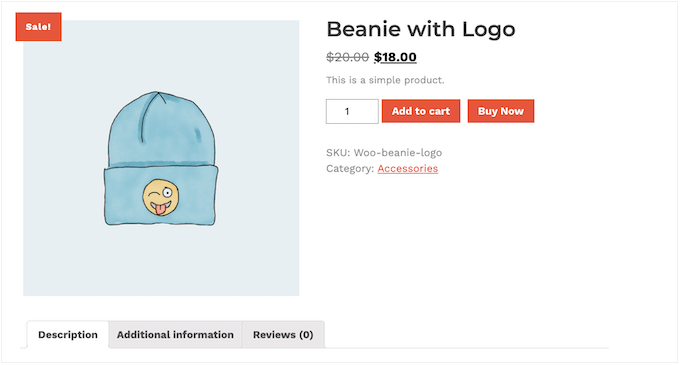
Poiché il plugin non ha impostazioni, è sufficiente andare su una qualsiasi pagina di prodotto del vostro negozio online. Ora vedrete un pulsante “Acquista ora” accanto al pulsante standard “Aggiungi al carrello”.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante “acquista ora” in WordPress. Potete anche consultare la nostra guida sui migliori servizi di email marketing e su come ottenere un certificato SSL gratuito per il vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!