¿Quieres añadir un botón de compra en WordPress?
Tanto si vende un servicio, una suscripción o un producto físico, disponer de un botón de compra rápida ayuda a mejorar el proceso de compra y genera más clientes potenciales.
En este artículo, le mostraremos 3 maneras diferentes de cómo puede añadir un botón de comprar ahora en WordPress, paso a paso.

¿Por qué añadir un botón Comprar ahora en WordPress?
Un botón “Comprar ahora” es una excelente forma de reducir la tasa de abandono del carrito. Cada paso del proceso de compra es una oportunidad más para que el cliente cambie de opinión y abandone su carrito.
Al llevarles directamente a finalizar la compra / pago, los compradores tienen menos tiempo para cambiar de opinión y renunciar a sus compras. Puede fomentar las compras impulsivas y es especialmente útil para descargas digitales, libros electrónicos, productos físicos o cursos.
Dado que aceleran el proceso de compra, los botones Comprar ahora también pueden mejorar la experiencia del cliente. Cuando el recorrido del comprador resulta sencillo, es más probable que los clientes vuelvan a su tienda. No tendrán que navegar por varias páginas en el proceso de finalizar compra / pago, lo que reduce la fricción en el proceso de compra.
A menudo verá botones de comprar ahora en las páginas de productos, pero también se utilizan a veces en páginas de destino y de ofertas.
De este modo, los botones Comprar ahora permiten a los clientes iniciar el proceso de compra sin tener que visitar la página del producto, lo que puede aumentar la tasa de conversión de sus campañas de marketing y publicidad.
Dicho esto, veamos cómo puede añadir un botón de comprar ahora en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Añadir un botón Comprar ahora con WP Simple Pay (No eCommerce Plugins Required)
Puede añadir un simple botón de comprar ahora a cualquier página, entrada o área lista para widget usando WP Simple Pay.

Esta es una gran opción para empresas de servicios, organizaciones sin ánimo de lucro o cualquiera que busque un botón de compra rápida para WordPress.
WP Simple Pay es el mejor plugin de pago Stripe para WordPress. Te permite aceptar pagos con tarjeta de crédito, Apple Pay, Google Pay, débito bancario ACH y mucho más sin necesidad de plugins de comercio electrónico o carritos de la compra. Esto hace que WP Simple Pay sea la elección perfecta si quieres añadir un botón de comprar ahora a una página de ofertas sin tener que instalar nada especial.
Para esta guía, vamos a utilizar la versión gratuita de WP Simple Pay.
Si desea aceptar pagos mediante domiciliación bancaria ACH o pagos periódicos, realizar cálculos automáticos de impuestos o añadir un plan “Comprar ahora, pagar después” a WordPress, deberá actualizarse a la versión Pro.
En primer lugar, tendrá que instalar y activar el plugin WP Simple Pay. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin iniciará automáticamente el asistente de configuración. Sigue adelante y haz clic en el botón “Empecemos”.

En el siguiente paso, tendrás que conectar una cuenta de Stripe a WP Simple Pay. Stripe es un procesador de pagos fácil de usar para propietarios de sitios web.
Para empezar, haga clic en el botón “Conectar con Stripe”.

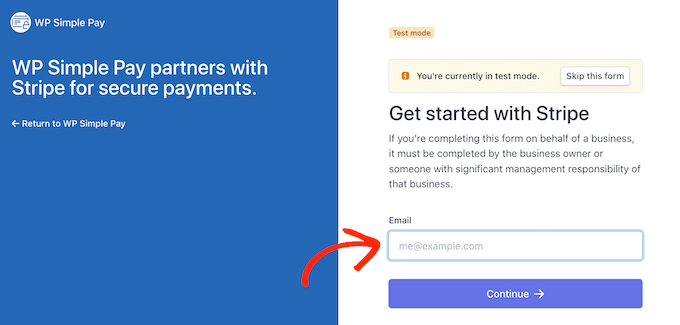
En la siguiente pantalla, puede acceder a una cuenta de Stripe existente o crear una nueva.
Si ya tiene una cuenta de Stripe, sólo tiene que introducir la dirección de correo electrónico y la contraseña de dicha cuenta.

WP Simple Pay le mostrará ahora cómo conectar su cuenta de Stripe a WordPress.
Si aún no está registrado en Stripe, introduzca su dirección de correo electrónico y siga las instrucciones que aparecen en pantalla para crear una cuenta de Stripe. Una vez que haya accedido a su cuenta de Stripe, haga clic en el botón “Crear un formulario de pago”.
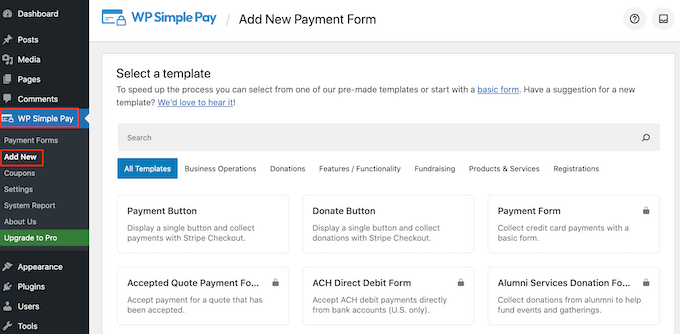
Si ha hecho clic fuera de esta pantalla por accidente, entonces no se asuste. Puede llegar a la misma pantalla yendo a WP Simple Pay ” Añadir nuevo.

El plugin gratuito WP Simple Pay tiene algunas plantillas diferentes que pueden ayudarte a crear un formulario de pago rápidamente. Puede desbloquear plantillas adicionales mediante la actualización a WP Simple Pay Pro, incluyendo una plantilla que añade un botón de donación de Stripe en WordPress.
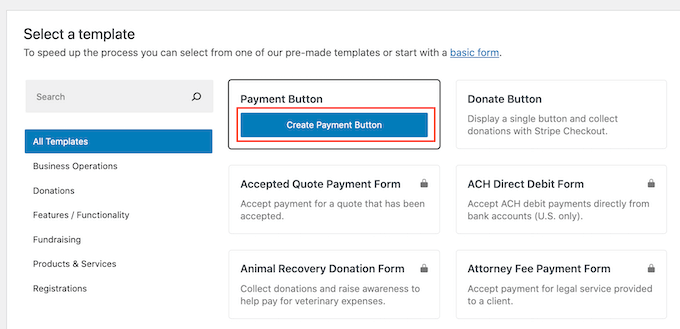
Como queremos crear un botón de compra, pase el cursor por encima de la plantilla “Botón de pago” y haga clic en “Crear botón de pago” cuando aparezca.

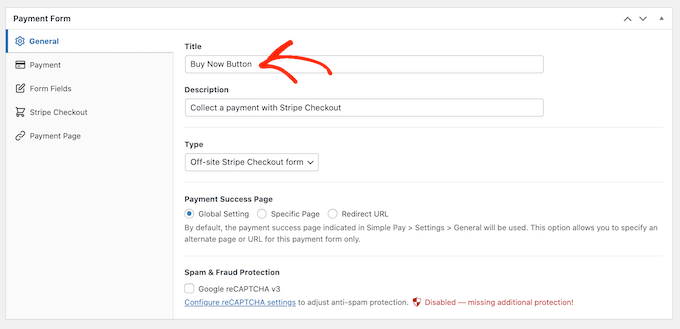
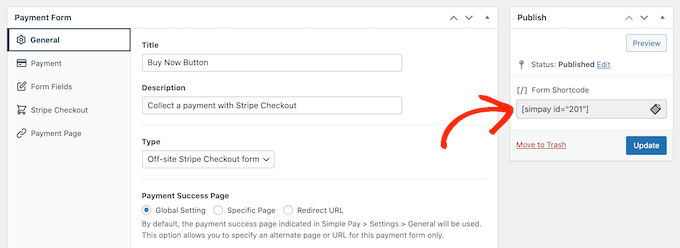
En el campo “Título”, escriba un nombre para el botón “Comprar ahora”.
Este título es sólo para tu referencia, así que puedes usar el que quieras.

También puedes utilizar el campo ‘Descripción’ para añadir algo de información acerca de tu botón. De nuevo, WordPress no mostrará esto a los visitantes de su sitio, pero puede ser útil para su propia referencia o para cualquier otra persona que comparta su escritorio de WordPress.
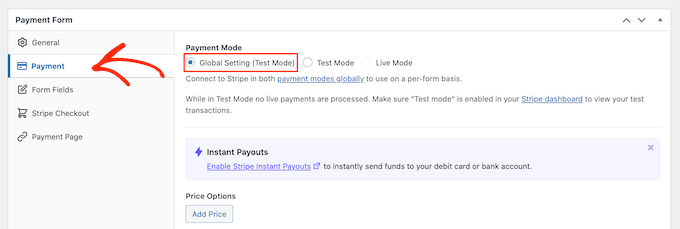
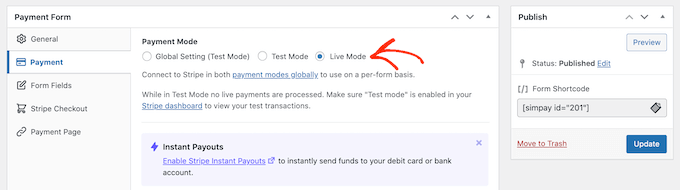
A continuación, haga clic en la pestaña “Pago”.
Por defecto, WP Simple Pay creará su botón en modo de prueba, lo que significa que aún no puede aceptar pagos reales.
Le recomendamos que deje seleccionado el botón de opción “Ajustes globales (modo de prueba)” para poder probar el botón Comprar ahora antes de empezar a aceptar pagos.

Si desea empezar a cobrar inmediatamente, puede seleccionar el botón “Modo activo”.
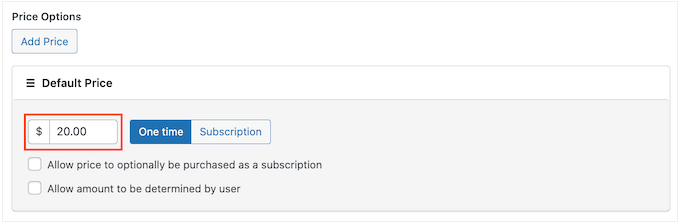
A continuación, puede decidir cuánto cobrará el botón al cliente. Introduzca esta cantidad en el campo “Importe único”.

Nota: WP Simple Pay utiliza la moneda dólar por defecto. Si quieres aceptar pagos en una moneda diferente, entonces dirígete a WP Simple Pay ” Ajustes. A continuación, puede seleccionar la pestaña ‘Moneda’ y elegir una nueva moneda.
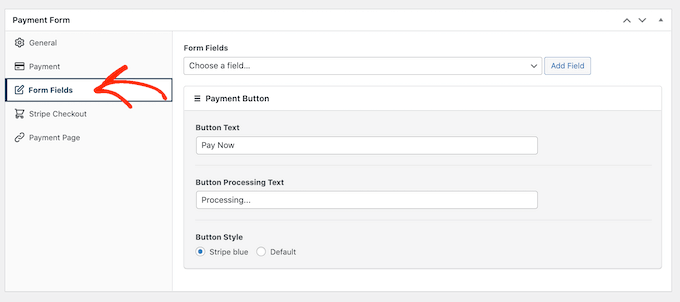
Una vez hecho esto, seleccione la pestaña “Campos del formulario”.

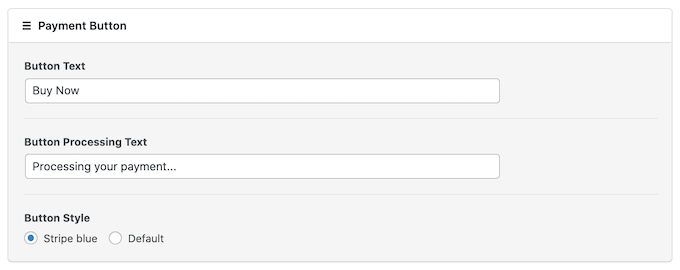
Por defecto, el botón tendrá la etiqueta “Pagar ahora”, pero puede cambiarla por la que desee escribiendo en el campo “Texto del botón”.
También puede cambiar el ‘Texto de Procesamiento del Botón’, que es el mensaje que WP Simple Pay mostrará a los compradores mientras procesa su pago.

Por defecto, WP Simple Pay utilizará el mismo estilo de botón que su tema de WordPress.
También tiene un estilo ‘Stripe blue’ que puede utilizar, como puede ver en la siguiente imagen. Si desea utilizar este estilo de botón, simplemente seleccione el botón de opción “Stripe blue” en la sección “Botón de pago”.

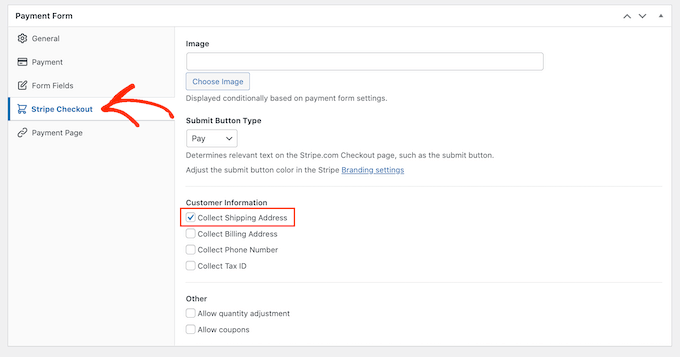
A continuación, seleccione la pestaña Stripe Checkout y elija la información que WP Simple Pay recogerá de los visitantes al finalizar compra / pago.
Por ejemplo, si vende un producto físico, puede obtener la dirección de envío del cliente marcando la casilla “Recopilar dirección de envío”.

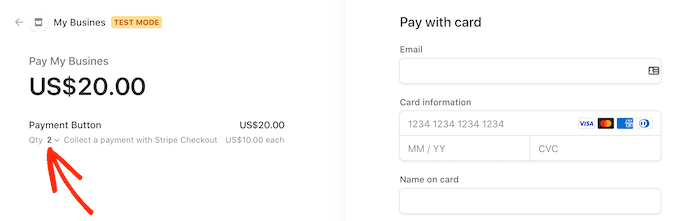
Si cree que los clientes pueden querer comprar varios productos, asegúrese de marcar la casilla “Permitir ajuste de cantidad”.
Esto añade un menú desplegable a la página de finalizar compra / pago de Stripe, que permite a los clientes cambiar el número de productos que están comprando.

Cuando esté satisfecho con cómo se ha establecido el botón “Comprar ahora”, es el momento de activarlo haciendo clic en el botón “Publicar”.
Ahora puedes añadir este botón de compra a cualquier página, entrada o área preparada para widgets de WordPress mediante el shortcode de formulario.

Para más detalles sobre cómo colocar el shortcode, puede consultar nuestra guía sobre cómo añadir un shortcode en WordPress.
Si ha publicado su botón en modo de prueba, entonces el tablero de Stripe no mostrará ningún pago que reciba durante este tiempo, lo que dificulta la prueba de su botón de comprar ahora.
Para ver sus transacciones, tendrá que activar el modo de prueba en Stripe accediendo a su tablero de Stripe y haciendo clic en la pestaña “Pagos”.

Después, sólo tienes que hacer clic en el conmutador “Desarrolladores” de la esquina superior derecha.
Tan pronto como lo hayas hecho, puedes probar tu botón de comprar ahora, y los pagos aparecerán en el panel de Stripe.

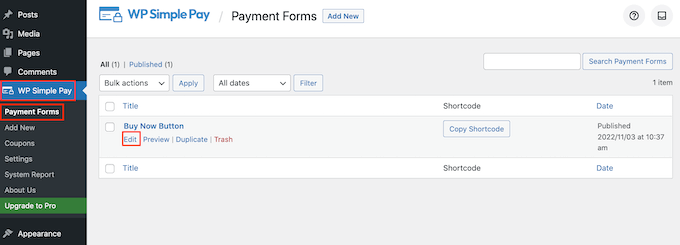
Una vez que haya terminado de probar su botón, puede empezar a aceptar pagos yendo a WP Simple Pay ” Formas de Pago.
Pase el ratón por encima del botón “Comprar ahora” y haga clic en el enlace “Editar”.

Ahora puede seleccionar la pestaña “Pago” y, a continuación, hacer clic en el botón de opción situado junto a “Modo directo”.
Por último, haz clic en “Actualizar”. El botón “Comprar ahora” ya está activo y puede empezar a aceptar pagos de sus visitantes.

Método 2: Cómo añadir un botón Comprar ahora a sus descargas digitales
WP Simple Pay le permite añadir un botón de compra directa a cualquier blog o sitio web de WordPress. Sin embargo, si quieres vender descargas digitales en WordPress, entonces necesitarás un plugin de comercio electrónico que tenga la característica de comprar ahora.
Easy Digital Downloads es la mejor plataforma para vender fácilmente productos digitales. De hecho, nosotros mismos utilizamos este plugin para vender muchos de nuestros plugins premium para WordPress.

Easy Digital Downloads te ofrece varias formas de añadir un botón de compra en WordPress.
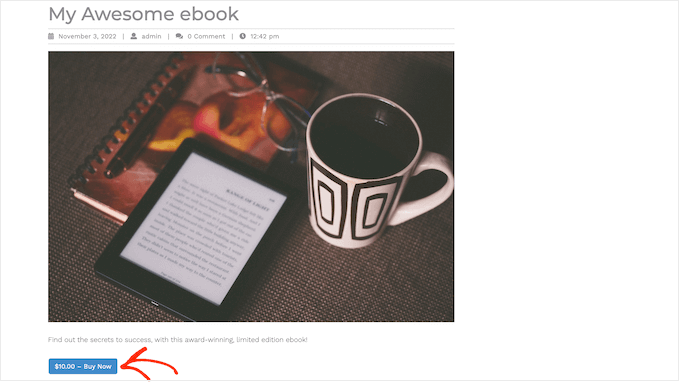
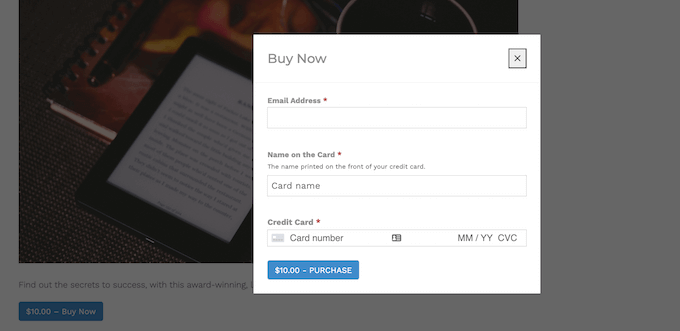
Por defecto, Easy Digital Downloads mostrará un botón ‘Añadir al carrito’ en todas sus páginas de producto. Sin embargo, puedes sustituirlo por un botón “Comprar ahora”.

Cuando el cliente haga clic en el botón que puede ver en la imagen de arriba, verá una ventana emergente en la que podrá escribir su dirección de correo electrónico y los datos de su tarjeta de crédito.
A continuación, sólo tienen que hacer clic en “Comprar” para adquirir el producto.

Easy Digital Downloads también incluye un bloque “Botón de compra EDD” que puedes añadir a cualquier página, entrada o área preparada para widgets.
Puede conectar este bloque a cualquiera de sus productos descargables. El visitante puede entonces simplemente hacer clic en este botón para añadir el producto a su cesta y pasar directamente a finalizar compra / pago.

Teniendo esto en cuenta, veamos ambos métodos.
Cómo añadir un botón Comprar ahora a cualquier página de producto
Para empezar, puede añadir un botón de compra inmediata a sus páginas de productos. De este modo, el cliente tendrá menos tiempo para cambiar de opinión y abandonar su compra.
Si utilizas SiteGround como proveedor de alojamiento, Easy Digital Downloads viene preinstalado, por lo que puedes empezar a utilizar el plugin directamente.
Si no, puedes marcar / comprobar el alojamiento EDD de SiteGround y empezar por tan sólo 2,99 $ al mes.
Si utiliza cualquier otro proveedor de alojamiento, tendrá que instalar y activar el plugin Easy Digital Downloads. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
En esta guía, vamos a utilizar el plugin gratuito Easy Digital Downloads, ya que tiene todo lo necesario para crear un simple botón de compra. También hay una versión pro que tiene características más avanzadas, incluyendo listas de deseos, recompensas de compra, seguimiento / vigilancia / supervisión de fraude, y mucho más.
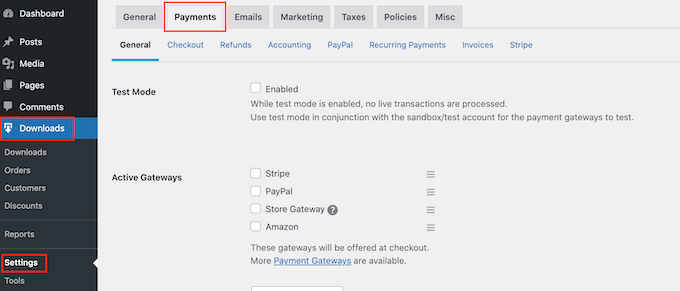
Antes de poder crear un botón de compra, debe establecer Stripe o PayPal. Para configurar su pasarela de pago, vaya a Descargas ” Ajustes y, a continuación, haga clic en la pestaña “Pagos”.

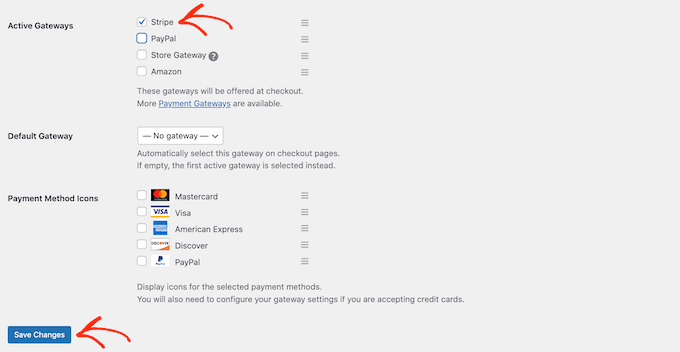
Ahora puede marcar / comprobar la casilla siguiente a “PayPal” o “Stripe” en función de la pasarela de pago que desee utilizar.
Si añade varias pasarelas de pago, no podrá crear un botón de comprar ahora, por lo que es importante elegir solo una pasarela.
Una vez tomada la decisión, haga clic en “Guardar cambios” para establecer los ajustes.

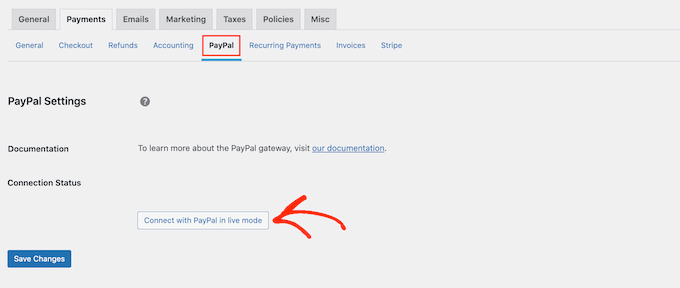
Si desea utilizar PayPal, haga clic en la pestaña “PayPal”.
A continuación, puede seleccionar el botón “Conectar con PayPal en modo directo”.

Se abre una ventana emergente en la que puede introducir la dirección de correo electrónico y la contraseña de la cuenta PayPal en la que desea recibir los pagos.
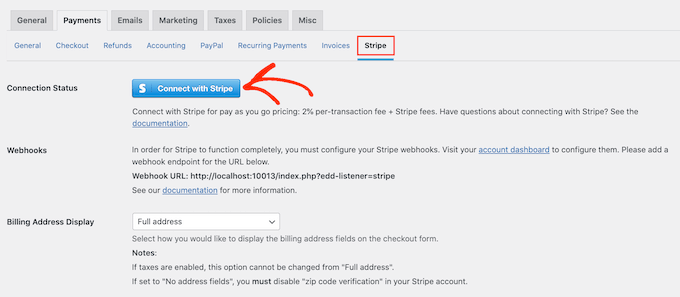
Para establecer Stripe, haga clic en la pestaña “Stripe” y seleccione “Conectar con Stripe”.

Esto abre un asistente de configuración, que le ayudará a conectar su sitio web a Stripe.
Después de configurar su pasarela de pago, no olvide hacer clic en el botón “Guardar cambios”. Ya puede añadir un botón de compra a cualquier página de producto de Easy Digital Downloads.
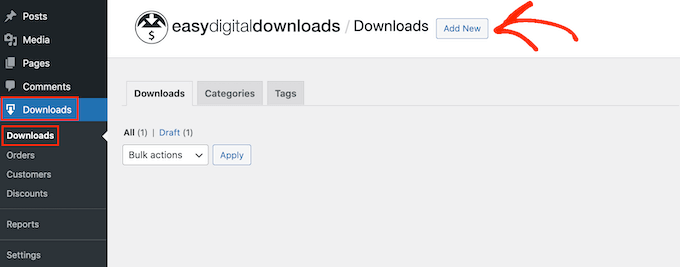
Para crear su primer producto digital, vaya a Descargas ” Descargas. A continuación, haga clic en el botón “Añadir nuevo”.

Ahora puede añadir un título y una descripción del producto, subir una imagen, añadir categorías y etiquetas, etc.
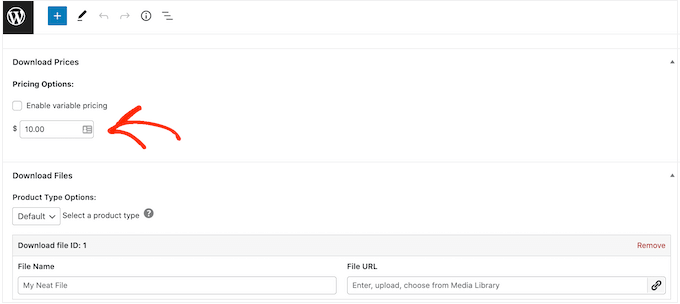
Nota: Por defecto, Easy Digital Downloads establecerá su producto como una descarga gratuita. Es importante desplazarse hasta la sección “Opciones del producto” e introducir el precio real del producto.

El siguiente paso es subir el producto. Puede tratarse de la descarga de un libro electrónico, un vídeo de formación, una guía en PDF, arte y gráficos digitales o cualquier otro archivo compatible con WordPress.
Consejo profesional: Si desea vender un tipo de archivo que WordPress no soporta, como imágenes SVG, archivos PSD u otros, consulte nuestra guía sobre cómo permitir tipos de archivo adicionales en WordPress.
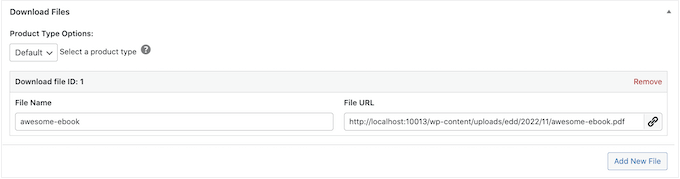
Para añadir su archivo descargable, desplácese hasta la sección “Descargar archivos”.
En el campo “Nombre de archivo”, escriba un nombre para el archivo descargable. Una vez hecho esto, haga clic en el botón “Subir un archivo”.

Esto iniciará la biblioteca de medios de WordPress. Aquí, usted puede elegir el archivo que desea vender como una descarga digital.
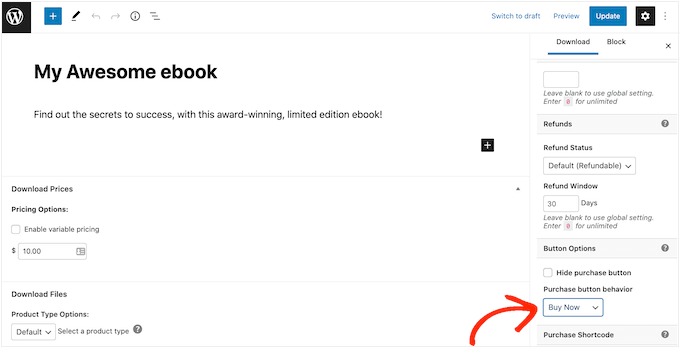
Cuando esté satisfecho con cómo está establecido su producto, es el momento de añadir un botón de comprar ahora.
En el menú de la derecha, busque la sección “Opciones de botones”. Aquí, haz clic en el menú desplegable “Comportamiento del botón de compra” y elige “Comprar ahora”.

Ya puede activar el producto haciendo clic en “Publicar”. Ahora, si visita la página del producto, verá el botón “Comprar ahora”.
Puede añadir un botón “Comprar ahora” a cualquier página de producto simplemente siguiendo el mismo proceso descrito anteriormente.
Cómo añadir un botón Comprar ahora a cualquier página o entrada
A veces, es posible que desee utilizar botones de comprar ahora en otras partes de su tienda en línea.
Por ejemplo, si tiene una página de destino que promociona un producto concreto, puede permitir que los clientes inicien el proceso de finalizar compra / pago directamente desde esa página de destino.
Esto puede aumentar las ventas al fomentar las compras impulsivas y, al mismo tiempo, eliminar varios pasos del recorrido del comprador.
Puede hacerlo fácilmente utilizando el bloque “Botón de compra EDD”. Para utilizar este bloque, primero debe establecer una pasarela de pago y crear al menos un producto siguiendo el mismo proceso descrito anteriormente.
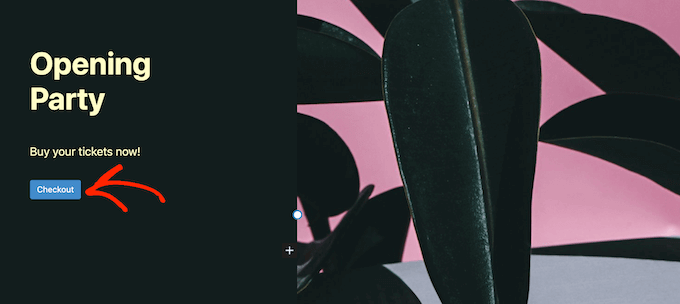
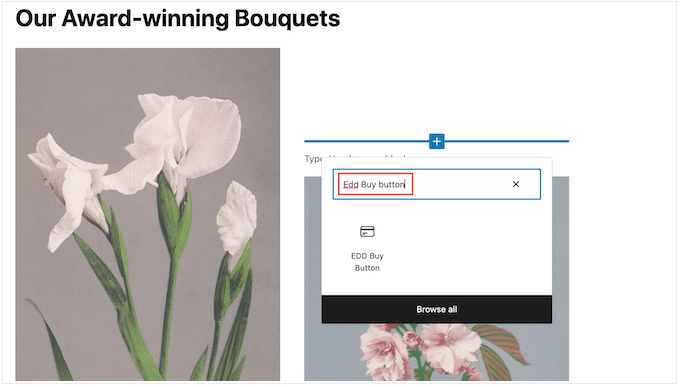
A continuación, abra la página o entrada en la que desea añadir el botón de compra en el editor de contenido. A continuación, haz clic en el icono “+” y empieza a escribir “Botón de compra EDD”.

Cuando aparezca el bloque adecuado, haga clic para añadirlo a su estructura / disposición / diseño / plantilla.
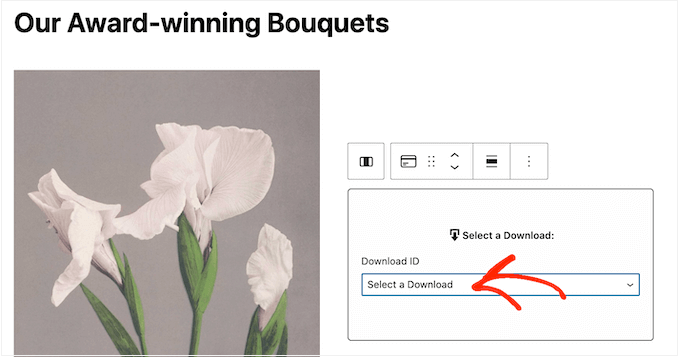
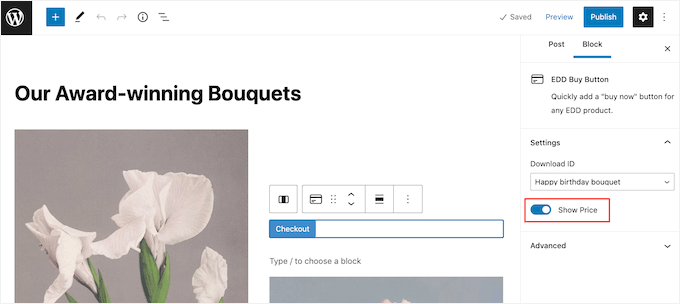
Ahora puede abrir el menú desplegable “Seleccionar una descarga” y elegir el producto que se añadirá al carrito del cliente.

Por defecto, Easy Digital Downloads mostrará el precio del producto en el botón comprar ahora.
Si desea ocultar el precio, haga clic para desactivar el conmutador “Mostrar precio”.

Ahora puede publicar o actualizar la página para que esté activa. Ahora, si visitas tu sitio web WordPress, verás el botón comprar ahora en acción.
Método 3: Añadir un botón Comprar ahora a su tienda WooCommerce
Si tiene una tienda WooCommerce, puede añadir un botón de “Comprar ahora” a las páginas de sus productos. Esto permite a los clientes iniciar el proceso de finalizar compra / pago directamente desde la página del producto, lo que a menudo reduce las tasas de abandono del carrito.
La forma más sencilla de añadir un botón de comprar ahora a tu tienda online es utilizando el Botón de Comprar Ahora para WooCommerce. Este es un plugin simple que no requiere configuración y añade un botón de comprar ahora a cada una de sus páginas de producto.

En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
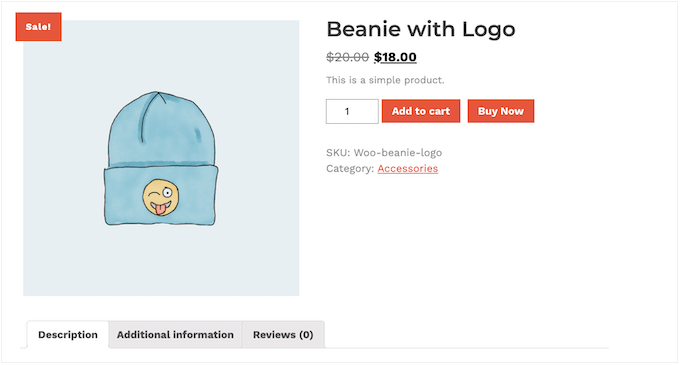
Como el plugin no tiene ajustes, simplemente dirígete a cualquier página de producto de tu tienda online. Ahora verás un botón “Comprar ahora” al lado del botón estándar “Añadir al carrito”.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un botón de compra en WordPress. También puedes consultar nuestra guía sobre los mejores servicios de marketing por correo electrónico y cómo conseguir un certificado SSL gratuito para tu sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!