En WordPress se pueden subir muchos tipos de archivo comunes, como imágenes, vídeos, archivos de audio y archivos de Office. Sin embargo, algunos propietarios de sitios web necesitan subir archivos que no son compatibles.
Por ejemplo, a lo largo de los años, muchos de nuestros lectores nos han preguntado cómo pueden subir SVG y otros tipos de archivo a WordPress. Por eso buscamos una forma sencilla de hacerlo.
En este artículo, le mostraremos cómo puede añadir tipos de archivo adicionales para la subida en WordPress.

¿Qué tipos de archivo se pueden subir a WordPress?
Por razones de seguridad, solo puedes subir los tipos de archivo más utilizados a tu sitio web WordPress o tienda WooCommerce. También hay un límite de tamaño máximo para los archivos que se pueden subir.
Por defecto, los tipos de archivo y extensiones permitidos son:
Imágenes:.jpg, .jpeg, .png, .gif, .ico, .webp
Documentos:.pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .PSD, .XML
Audio:.mp3, .m4a, .ogg, .wav
Vídeo:.mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2
Consejo: Aunque puedes subir vídeos a WordPress, te recomendamos que utilices un sitio de alojamiento de vídeos. Esto ayuda a proteger la velocidad y el rendimiento de tu sitio web.
Sin embargo, algunos tipos de archivos tienen el potencial de ser mal utilizados y pueden ser un riesgo para la seguridad, por lo que WordPress no los activa por defecto.
Aquí tiene un anuncio / catálogo / ficha de los tipos de archivo bloqueados por WordPress:
Imágenes como .svg, .bmp
Documentos como .psd, .ai, .pages
Archivos de código como .css, .js, .json
Vídeos como .flv, .f4l, .qt
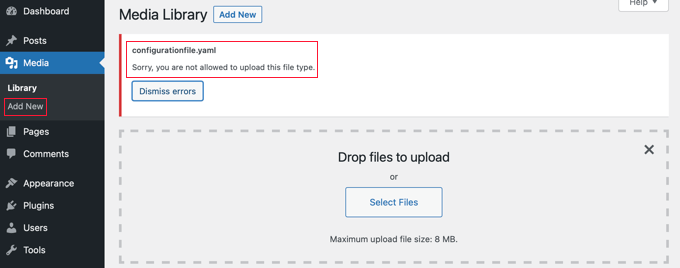
Si intenta añadir nuevos tipos de archivo no compatibles a su sitio de WordPress, verá el mensaje de error“Lo siento, no tiene permisos para subir este tipo de archivo”.

¿Pero qué pasa si necesitas subir un archivo en un formato no soportado? Podría subir los archivos a través de FTP o del gestor de archivos de su alojamiento de WordPress, pero no es tan cómodo como utilizar la biblioteca de medios integrada de WordPress o un formulario de subida de archivos.
Consejo: Si desea subir imágenes con la extensión SVG, puede comprobar nuestra guía sobre cómo añadir archivos SVG en WordPress.
Echemos un vistazo a cómo añadir tipos de archivo adicionales para ser subidos en WordPress.
Cómo añadir tipos de archivo adicionales para ser subidos en WordPress
Algunos tutoriales te dirán que edites tu archivo functions.php y añadas un fragmento de código PHP allí. Sin embargo, creemos que la forma más fácil y segura de activar diferentes tipos de archivo es con un simple plugin.
Primero, necesitas instalar y activar el plugin gratuito File Upload Types by WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Es uno de los mejores plugins de subida de archivos y es la forma más fácil de añadir soporte para tipos de archivo adicionales a WordPress. Fue co-creado por el fundador de WPBeginner, Syed Balkhi.
Uso de tipos de archivo preajustados
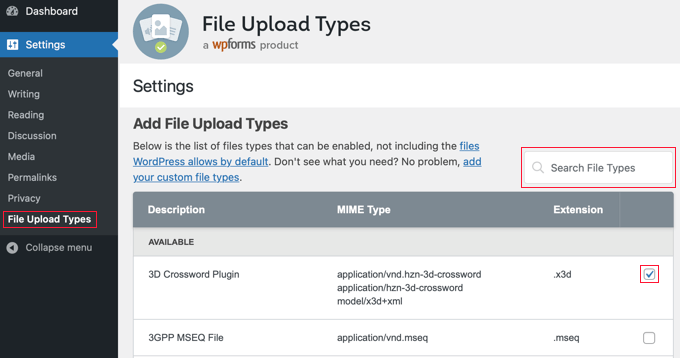
Una vez activado, debe ir a la página Ajustes ” Tipos de subida de archivos en su área de administración de WordPress. A continuación, puede desplazarse por la lista de tipos de archivo preajustados o introducir un tipo de archivo en el cuadro de búsqueda.

A continuación, marque las casillas situadas junto a los tipos de archivo que desea activar.
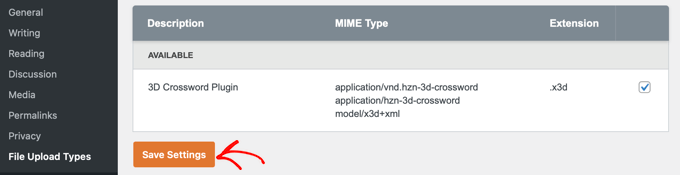
Cuando haya terminado, haga clic en el botón “Guardar ajustes” situado en la parte inferior de la pantalla para guardar los cambios.

Ahora, podrá subir esos tipos de archivos utilizando la biblioteca de medios de WordPress.
Añadir tipos de archivo personalizados
Si el tipo de archivo que desea añadir no estaba incluido en la lista de preajustes, puede añadirlo como tipo de archivo personalizado.
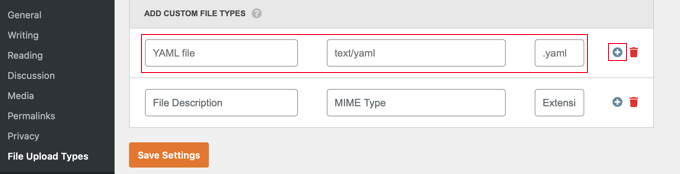
Cuando se desplace hasta la parte inferior de la pantalla Tipos de archivos subidos, llegará a una sección denominada “Añadir tipos de archivos personalizados”. Aquí puede añadir un nuevo tipo de archivo introduciendo una descripción, el tipo MIME y la extensión del archivo.
Para añadir otro tipo de archivo personalizado, basta con hacer clic en el icono “+” al final de la línea. Cuando hayas terminado, no olvides hacer clic en el botón “Guardar ajustes” para guardar los cambios.

Por ejemplo, si desea añadir el tipo de archivo YAML, escriba “archivo YAML” en la descripción, “text/yaml” en el campo de tipo MIME y “.yaml” como extensión de archivo.
MIME (‘Multipurpose Internet Mail Extension’) es una forma estándar de identificar archivos en la web. La forma más sencilla de conocer el tipo MIME de un archivo es utilizar un comprobador de tipo de archivo MIME.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir tipos de archivo adicionales para ser subidos en WordPress. Puede que también quieras aprender a crear un formulario de subida de archivos en WordPress o comprobar nuestra lista de los mejores plugins y consejos para mejorar el escritorio de administración de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rob
Worked wonders! Saved me hours, thanks for this!
WPBeginner Support
Glad our guide was helpful!
Admin
Richard
Can i have a virtual store on my eCommerce wp website?
WPBeginner Support
You are able to have a store on your site if you want
Admin
Reinette
If this is a beginner’s tutorial then I would need the pre-beginner tutorial
All I want to do is upload .mobi and .epub files to my Woocommerce store and I can´t find any help that I’m able to understand. Why is this so difficult?!
WPBeginner Support
For making adding the code easier you may want to take a look at our guide here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
And you should be able to go through the linked page to find text you need for epub and mobi files
Admin
kevin kipkirui koech
YEEEES it workd for me to uploa ApK file android apk
her is the code i added at the bottom of functions.php
function my_myme_types($mime_types){
$mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension
$mime_types[‘psd’] = ‘image/vnd.adobe.photoshop’; //Adding photoshop files
$mime_types[‘apk’] = ‘application/vnd.android.package-archive’; //Adding apk files
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
WPBeginner Support
Great, glad our guide could help and nice job getting it worked out
Admin
Ali Hassam
Please make blog on how to make download option in the wordpress.
I hope you understand what I said.If some one click ‘download`. It will download.
WPBeginner Support
For what it sounds like you’re wanting, we already have an article here: https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/

Admin
ujwal
i have added the below code in functions.php but when i’m trying to upload ‘svg’ files,i’m getting the same error. Please help me.
‘Sorry, this file type is not permitted for security reasons.’
/********** code used ***************/
//Adding different file format
function my_myme_types($mime_types){
$mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
WPBeginner Support
You would want to reach out to your hosting provider, they are likely overriding the files allowed to be uploaded
Admin
Kymmie
OMG! You saved me! I followed your instructions and I am now able to upload EPUB files to my form in Request Book Review page on my website. Thank you!
WPBeginner Support
Glad our guide could help
Admin
Sebastjan
Can you paste your code for epub please? I’m not to good with coding.
Robin
Allow All File Types
You can also setup WordPress to allow to upload all file types. This can be performed with the help of a WordPress constant “ALLOW_UNFILTERED_UPLOADS”. You can set the WordPress constant “ALLOW_UNFILTERED_UPLOADS” to true” in wp-config.php file of your WordPress install. The wp-config.php file can be found in the root directory of your WordPress install. Using your favorite editor (vi editor) open the wp-config.php file and add the following line somewhere in the file. You can also use File Manager to edit the WordPress configuration file.
define(‘ALLOW_UNFILTERED_UPLOADS’, true)
Don’t forget to save the config file after editing.
WPBeginner Support
The dangers of a method like this would be that you are allowing every file type to be uploaded to your site which removes some safety.
rob thirlby
I still cannot get csv uploads to work in 4.9.9 upwards of wordpress. Has anyone got a solution? Just adding the csv type to the list doesn’t seem to help. Is csv explicitly banned in the core somewhere.
Sam Bean
Is all this still good for WordPress 4.9.2? I also could not find any mime types for Adobe Illustrator files (.AI and .EPS)
Can you tell me what I would add to the file to be able to upload those 2 file types?
Ajeet
hello sir,
i want to upload .exe file,but it shows an error.So what can i do
WPBeginner Support
Hi Ajeet,
You cannot upload it by default. You will need to allow .exe file types first. Please see the instructions in the above article.
Admin
Ravi Kanani
I want to upload Embroidery Design file .emb
In the page several common file extension .emb is not included.
Please Give me code to upload .emb type of files.
Dan
Kevin’s code for KML/KMZ files worked perfectly for me. Thanks!!!
Jaime
I did what the instructions say and I still can’t upload .ogv files.
I added this code to functions.php:
function my_myme_types($mime_types){
$mime_types[‘ogv’] = ‘video/ogg’; //Adding ogv extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
Does anybody know why it doesn’t work?
loule
same problem for me
Sarah
This worked to allow me to initiate the upload of a dmg file, but when it says the is 100% complete, it doesn’t show up in the Media files, and it isn’t in the wp-content folder either, so I’m not sure why… any ideas?
Alex
How would I go about editing the snippet for android .apk files?
Sajed Shaikh
Hi,
I want to upload .gifv file extension image. For that I have added the following code in functtions.php file.
function my_myme_types($mime_types){
$mime_types[‘gifv’] = ‘image/gifv’;
return $mime_types;
}
add_filter(‘mime_types’, ‘my_myme_types’, 1, 1);
File is uploaded successfully but its not playing. Please help.
Dustin
Doing this example I was able to now allow upload of AI file with custom Icon for the file type. I would like to change the icon used for PDF to a PDF icon. Can this be done?
Seems like it just wants to use the default
Amit Saxena
hi,
i m facing same issue still, i added apk extention from function file.
but it shows still same issue.
kindly suggest.
Diana
Thanks for this article, I used it today! I have a question. I had to allow .sql file types to be uploaded to wordpress, in order to upload some of my scripts that I would like to share.
The problem is, if I put the script in a link, when I click on the link, the script downloads automatically, instead of opening in a new window.
This is the code I added:
function my_myme_types($mime_types){
$mime_types[‘sql’] = ‘text/x-sql’; //Adding sql extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
When can I change the behavior? Also after the file is uploaded it says it is SQL type.
Thanks
Diana
Darren
So, it would be nice if we knew where to add the code??????????????????
Thanks
WPBeginner Support
All custom code in the article goes into your theme’s functions.php file or a site-specific plugin
Admin
Kevin
At the bottom of the functions.php page. At the top? Is there already a place I add them to, like under the allowed file types already there? (jpg,gif,mp4,etc…)
I’ll try at the bottom and see what happens.
Kevin
Worked. For the people wondering. I just scrolled to the end of that page and pasted the code in there. If you copied and pasted the code up there, don’t be like me and leave the numbers. Just erase the numbers.
And if you’re like me, you just skimmed through to find what you’re looking for. I couldn’t find what I had to put so it would open the right program, it’s in that link that’s hidden between the snippets of code up there. “File extensions” is what you’re looking for. Go to that page and look up your extension you want to add, I wanted to add KML and KMZ for my wiki on a stick and it looks like this…
function my_myme_types($mime_types){
$mime_types[‘kml’] = ‘application/vnd.google-earth.kml+xml’; //Adding kml extension
$mime_types[‘kmz’] = ‘application/vnd.google-earth.kmz’; //Adding kmz files
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
All I did was copy and past the code up there and changed the file extension and the… other part. Worked like a charm.
Oh, the finctions.php is in appearance -> Editor -> On the right side of that page, Theme Functions (functions.php). Just scroll to the end of that page and add your code there.
Bruno
Kevin, whats your WP version? Mine is 4.2.4 and it doesnt work!…
Jeremy Taylor
Adding the code looks pretty easy but it is not clear where I should add the code. Where do I go from my dashboard to add it? I’m using WordPress 4.3.1.
Thanks
Jeremy
Kymmie
Go to Appearance > Editor > Look for functions.php and just add the code to the bottom. Don’t forget to put a label like
//Adding different file format
so you would know.
Bry
Hi There.
Thanks for the really useful information…
I managed to get the different file types (.IES and .LDT files) to upload ok following your advise above but unfortunately they do not download as files, but rather as code….any tips on how to fix this issue?.
Thanks in advance for your help.
Regards
Bry
Bry
This is the code i used in the theme-function.php file..
function my_myme_types($mime_types){
$mime_types[‘ies’] = ‘application/octet-stream’; //Adding .ies extension
$mime_types[‘ldt’] = ‘application/octet-stream’; //Adding .ldt extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
Sara
THX. That’s useful
WPBeginner Staff
Yes, CSS.
Mark Gandy
How do you get the file type’s small icon (the file type logo) to load automatically where it will be positioned next to the name of the file (which is a link)? I’m guessing that’s CSS?