¿Quieres crear un formulario de subida de archivos en WordPress?
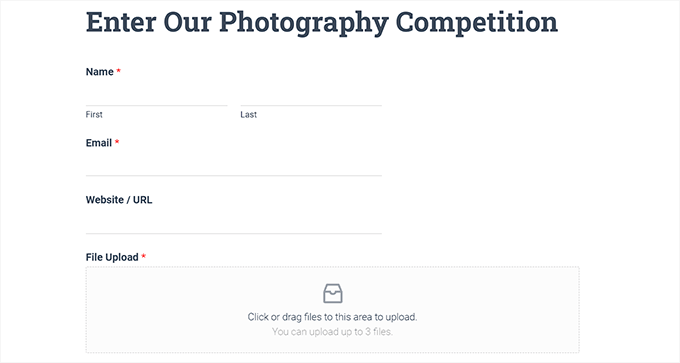
Tal vez esté contratando empleados y quiera recopilar currículos, o quizá esté organizando un concurso de fotografía en el que necesita que el solicitante adjunte archivos.
En este artículo, le mostraremos cómo crear fácilmente un formulario de subida de archivos en WordPress, paso a paso.

¿Por qué crear un formulario de subida de archivos en WordPress?
Un formulario de carga de archivos es una gran idea para recoger cualquier tipo de archivo de sus usuarios en su sitio web de WordPress.
Puede permitir que los usuarios suban imágenes, archivos PDF, documentos de Word u otros tipos de archivos.
Utilizar un formulario de carga de archivos te facilita la vida a ti y a tus usuarios. En lugar de enviar y recibir correos electrónicos, puedes crear un formulario que incluya todos los campos necesarios para recopilar toda la información de una sola vez.
Además, tu formulario debería guardar automáticamente los datos del formulario en tu base de datos de WordPress. De esta forma, podrá encontrar fácilmente los envíos, incluso si se pierde o borra un correo electrónico.
Dicho esto, veamos cómo crear un formulario de subida de archivos en WordPress.
Cómo crear un formulario de subida de archivos en WordPress
Para este tutorial, vamos a utilizar WPForms, que es el mejor plugin de formulario de contacto para WordPress.
Para obtener más información, consulte nuestra reseña completa de WPForms.
En primer lugar, deberá instalar y activar el plugin WPForms. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPForms también ofrece una versión gratuita. Sin embargo, necesitará la versión Pro del plugin para desbloquear la plantilla del formulario de subida de archivos.
Una vez activado, diríjase a la página WPForms ” Añadir nuevo desde la barra lateral del administrador de WordPress.
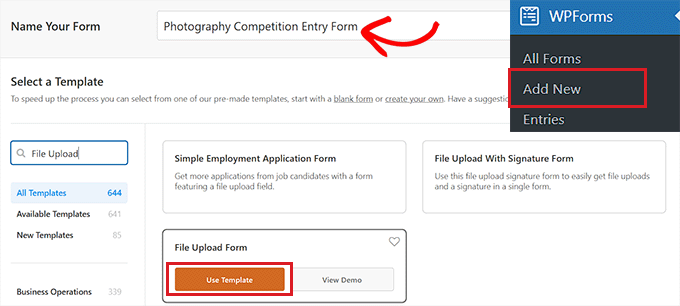
Esto le llevará a la página ‘Buscar plantilla’, donde puede empezar por dar nombre a su nuevo formulario. También debe buscar la plantilla de formulario de subida de archivos en el cuadro de búsqueda de la izquierda.
A continuación, sólo tiene que hacer clic en el botón “Usar plantilla” situado bajo la opción “Formulario de subida de archivos”.

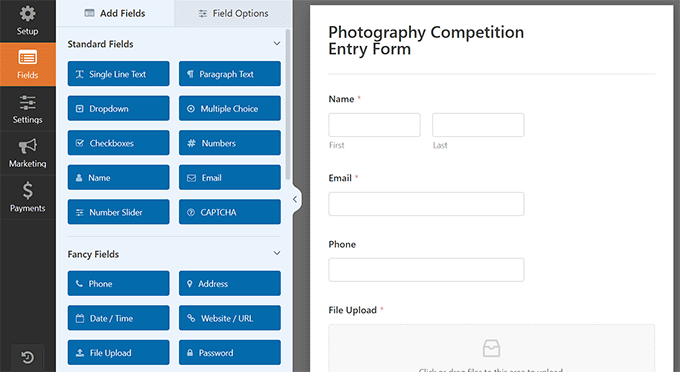
Ahora será llevado al maquetador de WPForms, donde el formulario de subida de archivos será creado automáticamente para usted.
Puede utilizar la plantilla de formulario de subida de archivos sin realizar ningún cambio, o también puede arrastrar y soltar los campos del formulario desde la barra lateral “Añadir campos”.

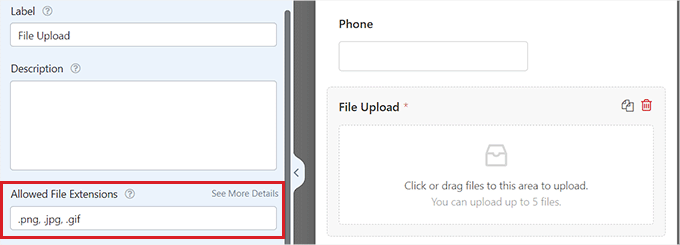
A continuación, haga clic en el campo “Subida de archivos” del formulario para abrir sus ajustes en la columna de la izquierda.
Por defecto, puede subir diferentes tipos de archivos en el formulario, incluyendo:
- Archivos de imagen: .png, .gif, .jpg
- Documentos:.doc, .xls, .ppt, .pdf
- Audio:.wav, .mp3, .mp4
- Vídeo:.mpg, .mov, .wmv
Todo lo que tienes que hacer es escribir los formatos de archivo que quieres aceptar en la casilla “Extensiones de archivo permitidas”.
Para este tutorial, vamos a permitir los formatos de imagen .png, .gif y .jpg. Asegúrese de separar cada formato de archivo con una coma.

Nota: WordPress limita los tipos de archivos que se pueden subir al sitio por razones de seguridad de WordPress. Puede añadir tipos de archivo adicionales a WordPress si desea permitir que los usuarios suban tipos de archivo que normalmente no están permitidos.
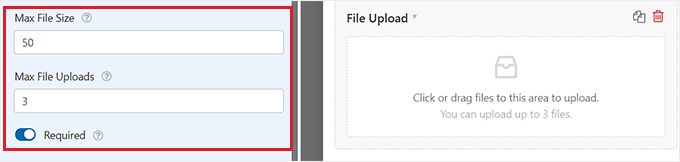
También puedes establecer un límite máximo de tamaño de archivo y un número máximo de archivos. Para nuestro tutorial, vamos a permitir que la gente envíe hasta 3 fotos de hasta 50 MB cada una.
Si quieres evitar que la gente envíe el formulario sin adjuntar su(s) archivo(s), puedes conmutar el interruptor ‘Obligatorio’. Esto significa que el formulario no puede enviarse a menos que se haya subido al menos un archivo.

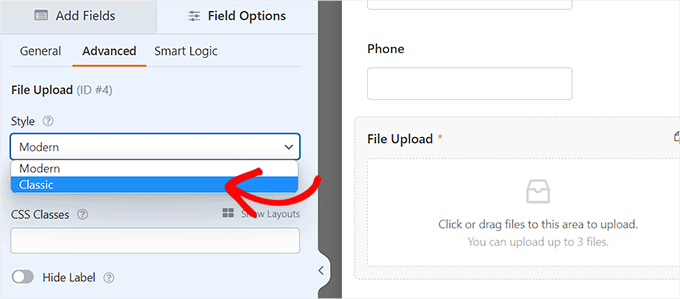
A continuación, basta con cambiar a la pestaña “Avanzado” de la parte superior.
Por defecto, el campo de subida de archivos utiliza un formato moderno que permite a los usuarios arrastrar y soltar sus archivos.
Sin embargo, si tienes poco espacio para tu formulario o prefieres un campo de subida clásico, puedes cambiarlo. Solo tiene que seleccionar la opción “Clásico” en el menú desplegable “Estilo”.
Consejo: El campo de subida clásico solo permite subir un archivo. Si desea que los usuarios puedan enviar más de un archivo, tendrá que añadir varios campos de subida de archivos a su formulario.

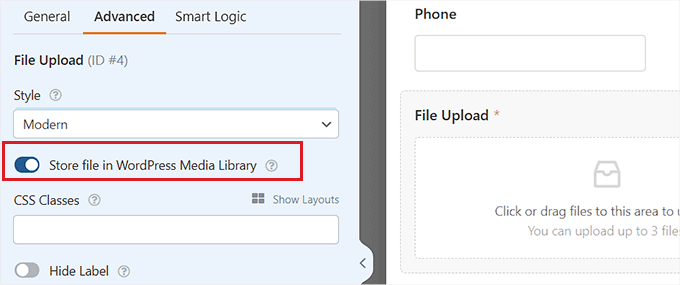
También puede elegir almacenar los archivos enviados en la biblioteca de medios de WordPress activando el conmutador “Almacenar archivo en la biblioteca de medios de WordPress”. Esto le facilita añadir los archivos subidos a una entrada o página.
Por ejemplo, si organizas un concurso de fotografía, puedes incluir las mejores fotos cuando anuncies el ganador.
Nota: Los archivos subidos se seguirán guardando en su base de datos de WordPress, incluso si no marca esta casilla. Simplemente se almacenan en una carpeta separada en su cuenta de alojamiento de WordPress.

Si desea editar cualquiera de los otros campos de su formulario, puede hacer clic en ellos para abrir los ajustes del campo en la columna de la izquierda.
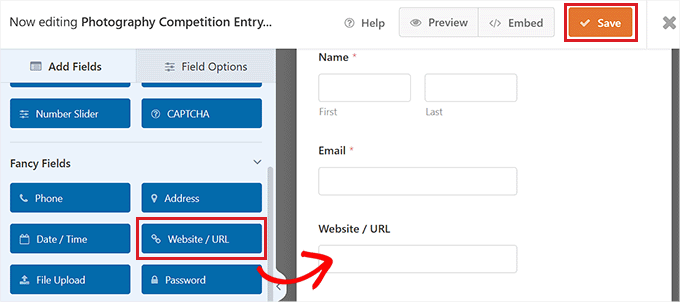
También puede añadir otros campos a su formulario de subida de archivos desde la columna de la izquierda.
Por ejemplo, puede añadir un campo Sitio web/URL al formulario para que los usuarios puedan enlazar con su sitio web.

Cuando esté satisfecho con su formulario, haga clic en el botón “Guardar” de la esquina superior derecha de la pantalla para establecer los ajustes.
Establecer los avisos del formulario de subida de archivos
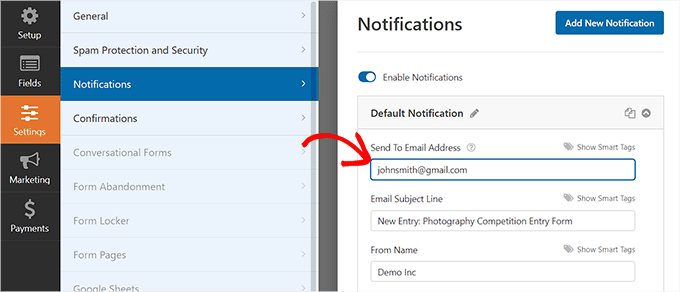
Para cambiar los ajustes de los avisos del formulario, tienes que abrir la pestaña “Ajustes” en la esquina izquierda. Una vez allí, basta con hacer clic en la pestaña “Avisos”.
Por defecto, el formulario envía un aviso por correo electrónico a {admin_email} al enviar el formulario.
Si ha creado su sitio WordPress usted mismo, esta será su dirección de correo electrónico. Si no, entonces puede borrar {admin_email} y escribir su propia dirección de correo electrónico aquí en su lugar.

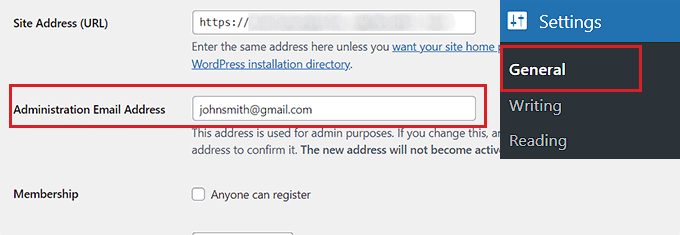
Sin embargo, si no está seguro de si {admin_email} es su dirección de correo electrónico, simplemente visite la página Configuración ” General desde su panel de administración de WordPress.
Una vez allí, busque la dirección de correo electrónico de administración. Ahora puede cambiar la dirección de correo electrónico del administrador desde aquí.

Una vez que hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Si desea que los archivos enviados se envíen a más de una persona, puede consultar nuestro tutorial sobre cómo crear un formulario de contacto con varios destinatarios de avisos.
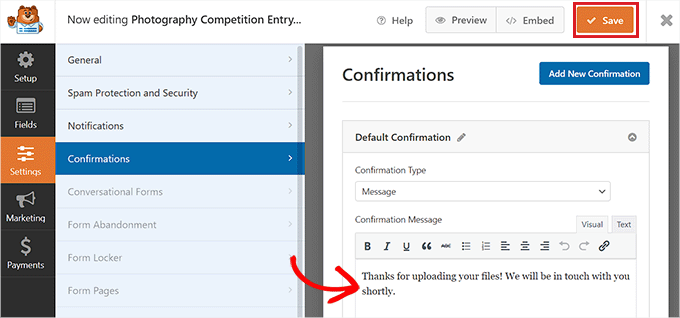
También puede cambiar el mensaje de confirmación que ven los usuarios después de enviar el formulario.
Para ello, visite la página Ajustes ” Confirmaciones en la columna de la izquierda. A continuación, escriba el mensaje en el cuadro “Mensaje de confirmación”. También puede añadir formato, como negrita y cursiva.

Por último, no olvides guardar el formulario una vez que hayas realizado los cambios.
Puede salir del maquetador de formularios al hacer clic en la “X” de la esquina superior derecha.
Añadir el formulario de subida de archivos a su sitio web
Una vez que haya terminado de crear su formulario, tendrá que añadirlo a su sitio web.
Para hacer esto, debe abrir una página/entrada existente o nueva de WordPress desde la barra lateral del administrador. Para este tutorial, vamos a añadir el formulario de subida de archivos a una nueva página.
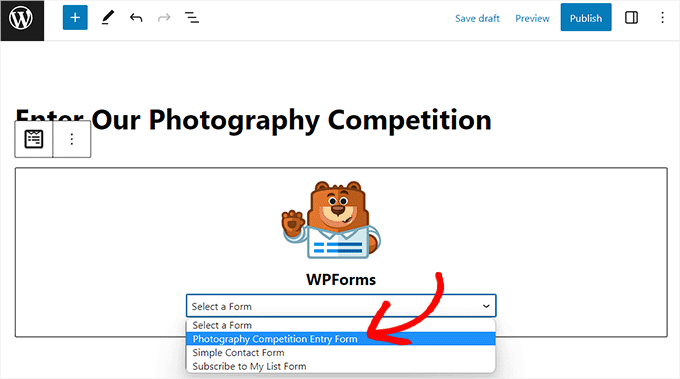
Una vez allí, haga clic en el botón Añadir nuevo bloque ‘(+)’ en la esquina superior izquierda de la pantalla y busque el bloque WPForms.

Al añadir el bloque, verá que aparece un menú desplegable WPForms en la página.
Siga adelante y seleccione el formulario de subida de archivos que acaba de crear.

Por último, haga clic en el botón “Publicar” o “Actualizar” para guardar los cambios.
Ahora puede visitar su sitio web para ver el formulario de subida de archivos en acción.

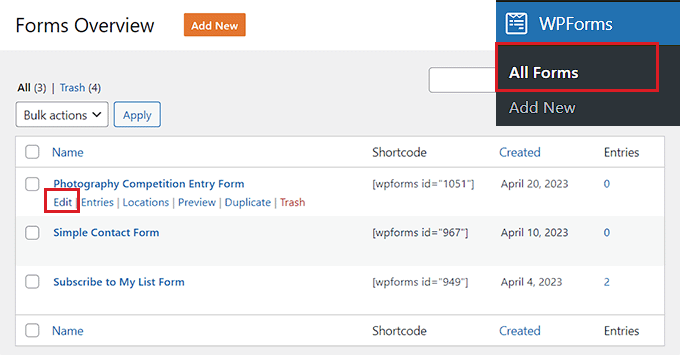
También puede realizar cambios en su formulario en cualquier momento visitando la página WPForms ” Todos los formularios desde la barra lateral del administrador.
Desde aquí, basta con hacer clic en el nombre del formulario o enlazarlo al pasar el cursor sobre él y hacer clic en el enlace “Editar” para abrir el maquetador de formularios.

Cuando edite su formulario, se actualizará automáticamente en su sitio web, por lo que no tendrá que volver a añadirlo a su página.
Consejo: Es una buena idea probar su formulario para asegurarse de que funciona como se espera. Si no recibes un aviso por correo electrónico después de crear una entrada / registro, puedes leer nuestra guía paso a paso para corregir el problema de que WordPress no envía correos electrónicos.
Ver o descargar los archivos subidos
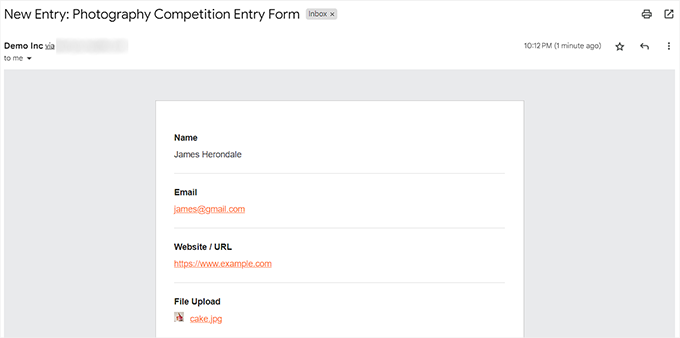
Cuando alguien envía un archivo utilizando su formulario de subida de archivos, puede verlo en su bandeja de entrada de correo electrónico o en su escritorio de WordPress.
Con cada entrada / registro, recibirá un correo electrónico como este:

Sólo tiene que hacer clic en los enlaces para ver o descargar los propios archivos.
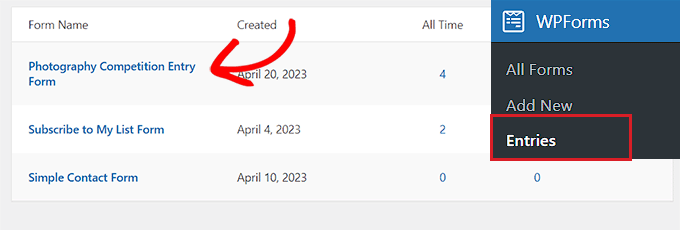
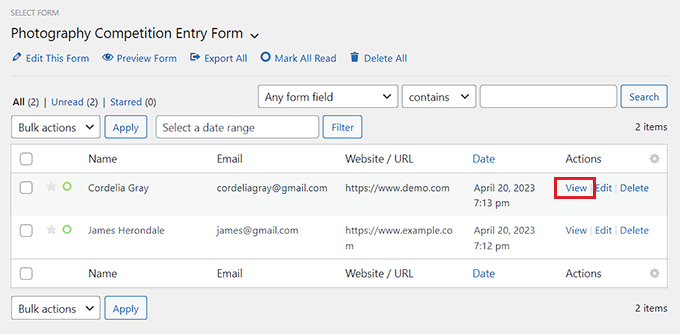
También puede encontrar fácilmente los archivos en su escritorio de WordPress. Simplemente vaya a la página WPForms ” Entradas / registros y luego haga clic en el nombre de su formulario.

Puede ver los archivos subidos en la tabla de entradas / registros de formularios de WordPress.
También puede enlazar el enlace “Ver” para ver todos los detalles de cada entrada / registros.

Bonificación: Cómo dar estilo a sus formularios de WordPress
Una vez que haya creado un formulario de carga de archivos, es una buena idea personalizarlo de acuerdo con los colores de su marca. Esto puede hacer que su formulario sea visualmente atractivo y puede animar a más usuarios a enviarlo en su sitio, generando en última instancia clientes potenciales.
Usted puede hacer esto fácilmente con WPForms. Al añadir su formulario de carga de archivos a una página o entrada, simplemente visite la página WPForms ” Configuración desde el panel de WordPress.
Aquí, marque la opción “Usar marcado moderno” y haga clic en el botón “Guardar cambios”.

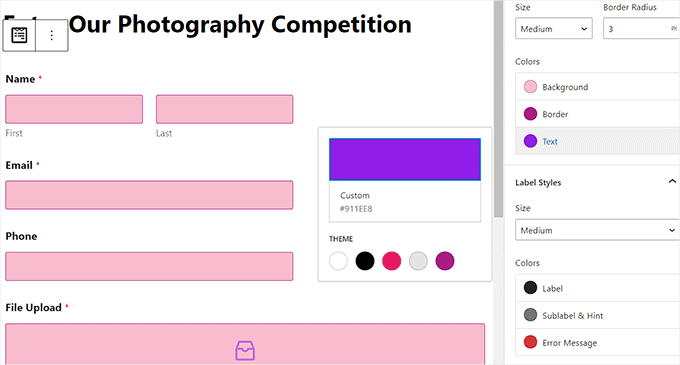
Ahora abre la página donde has añadido tu formulario y echa un vistazo al panel de bloques de la derecha. Aquí, usted notará algunos nuevos ajustes que puede utilizar para dar estilo al formulario de carga de archivos.
Puede cambiar los colores de los campos, del texto y de los botones para que su formulario sea visualmente atractivo.

Una vez que haya terminado, haga clic en el botón “Publicar” o “Actualizar” en la parte superior para guardar la configuración. Ya has creado el estilo de tu formulario de carga de archivos.
Para más detalles, consulte nuestro tutorial sobre cómo personalizar y dar estilo a sus formularios de WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo crear un formulario de subida de archivos en WordPress. Puede que también quieras comprobar nuestra selección de los mejores plugins para encuestas en WordPress y leer nuestra guía práctica sobre cómo crear un boletín de correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support says
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Administrador
Ralph says
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support says
Glad you found it helpful
Administrador
Jiří Vaněk says
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck says
When a person uploads a file to a WordPress form, do they have to have a WordPress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support says
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Administrador
Leandro says
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support says
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Administrador
Tisanke J N Simasiku says
Thank you. This is exactly what I needed right now.
WPBeginner Support says
You’re welcome
Administrador
Ezekiel says
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support says
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador