Müssen Sie Dateien auf Ihre Website hochladen, die normalerweise nicht von WordPress unterstützt werden?
Sie können in WordPress viele gängige Dateitypen hochladen, darunter Bilder, Videos, Audiodateien und Office-Dateien. Manche Website-Besitzer müssen jedoch Dateien hochladen, die nicht unterstützt werden.
In diesem Artikel zeigen wir Ihnen, wie Sie zusätzliche Dateitypen für den Upload in WordPress hinzufügen können.

Welche Dateitypen sind für den Upload in WordPress erlaubt?
Aus Sicherheitsgründen können Sie nur die am häufigsten verwendeten Dateitypen auf Ihre WordPress-Website oder Ihren WooCommerce-Shop hochladen. Außerdem gibt es eine Höchstgrenze für die Größe der Dateien, die hochgeladen werden können.
Standardmäßig sind die folgenden Dateitypen und Erweiterungen zulässig:
Bilder:.jpg, .jpeg, .png, .gif, .ico, .webp
Dokumente:.pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .PSD, .XML
Audio:.mp3, .m4a, .ogg, .wav
Video:.mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2
Tipp: Obwohl Sie Videos in WordPress hochladen können, empfehlen wir, stattdessen eine Videohosting-Website zu verwenden. Dies hilft, die Geschwindigkeit und Leistung Ihrer Website zu schützen.
Einige Dateitypen können jedoch missbraucht werden und stellen ein Sicherheitsrisiko dar, weshalb WordPress sie nicht standardmäßig aktiviert.
Hier finden Sie eine Liste der Dateitypen, die von WordPress blockiert werden:
Bilder wie .svg, .bmp
Dokumente wie .psd, .ai, .pages
Code-Dateien wie .css, .js, .json
Videos wie .flv, .f4l, .qt
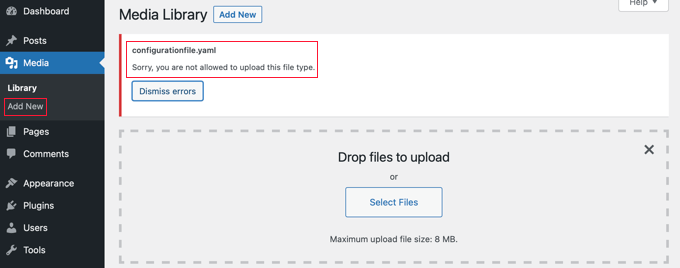
Wenn Sie versuchen, Ihrer WordPress-Website neue, nicht unterstützte Dateitypen hinzuzufügen, wird die Fehlermeldung„Sorry, Sie dürfen diesen Dateityp nicht hochladen“ angezeigt.

Was aber, wenn Sie ein nicht unterstütztes Dateiformat hochladen müssen? Sie könnten die Dateien über FTP oder den Dateimanager Ihres WordPress-Hosts hochladen, aber das ist nicht so bequem wie die Verwendung der integrierten WordPress-Mediathek oder eines Dateiupload-Formulars.
Tipp: Wenn Sie Bilder mit der SVG-Erweiterung hochladen möchten, können Sie sich auch unsere Anleitung zum Hinzufügen von SVG-Dateien in WordPress ansehen.
Schauen wir uns an, wie Sie zusätzliche Dateitypen zum Hochladen in WordPress hinzufügen können.
Hinzufügen zusätzlicher Dateitypen zum Hochladen in WordPress
In einigen Anleitungen wird empfohlen, die Datei functions.php zu bearbeiten und dort einen PHP-Code einzufügen. Wir denken jedoch, dass der einfachste und sicherste Weg, verschiedene Dateitypen zu aktivieren, ein einfaches Plugin ist.
Zunächst müssen Sie das kostenlose Plugin File Upload Types by WPForms installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Es ist eines der besten Dateiupload-Plugins und die einfachste Möglichkeit, WordPress Unterstützung für zusätzliche Dateitypen hinzuzufügen. Es wurde vom Gründer von WPBeginner, Syed Balkhi, mitentwickelt.
Voreingestellte Dateitypen verwenden
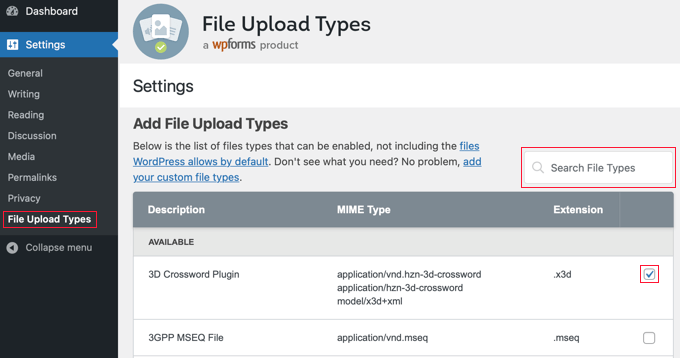
Rufen Sie nach der Aktivierung die Seite Einstellungen “ Datei-Upload-Typen in Ihrem WordPress-Verwaltungsbereich auf. Dann können Sie einfach durch die Liste der voreingestellten Dateitypen blättern oder einen Dateityp in das Suchfeld eingeben.

Aktivieren Sie dann die Kästchen neben den Dateitypen, die Sie aktivieren möchten.
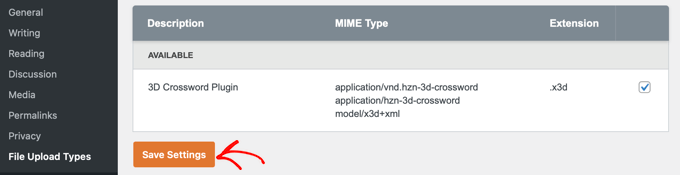
Wenn Sie fertig sind, müssen Sie auf die Schaltfläche „Einstellungen speichern“ am unteren Rand des Bildschirms klicken, um Ihre Änderungen zu speichern.

Jetzt können Sie diese Dateitypen über die WordPress-Mediathek hochladen.
Hinzufügen von benutzerdefinierten Dateitypen
Wenn der Dateityp, den Sie hinzufügen möchten, nicht in der Liste der Voreinstellungen enthalten ist, können Sie ihn als benutzerdefinierten Dateityp hinzufügen.
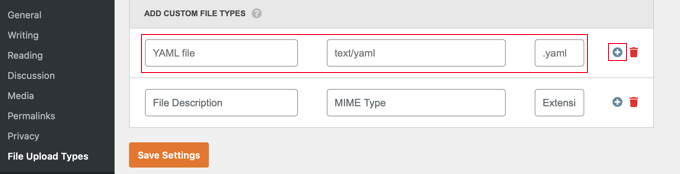
Wenn Sie zum unteren Ende des Bildschirms „Dateiupload-Typen“ scrollen, gelangen Sie zu einem Abschnitt mit der Bezeichnung „Benutzerdefinierte Dateitypen hinzufügen“. Hier können Sie einen neuen Dateityp hinzufügen, indem Sie eine Beschreibung, einen MIME-Typ und eine Dateierweiterung eingeben.
Um einen weiteren benutzerdefinierten Dateityp hinzuzufügen, klicken Sie einfach auf das „+“-Symbol am Ende der Zeile. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Einstellungen speichern“ zu klicken, um Ihre Änderungen zu speichern.

Wenn Sie beispielsweise den Dateityp YAML hinzufügen möchten, geben Sie in der Beschreibung „YAML-Datei“, im Feld MIME-Typ „text/yaml“ und als Dateierweiterung „.yaml“ ein.
MIME (‚Multipurpose Internet Mail Extension‘) ist ein Standardverfahren zur Identifizierung von Dateien im Internet. Der einfachste Weg, den MIME-Typ einer Datei herauszufinden, ist die Verwendung eines MIME File Type Checker.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie zusätzliche Dateitypen zum Hochladen in WordPress hinzufügen können. Vielleicht möchten Sie auch erfahren, wie Sie ein Datei-Upload-Formular in WordPress erstellen oder unsere Liste der besten WordPress-Themes ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rob says
Worked wonders! Saved me hours, thanks for this!
WPBeginner Support says
Glad our guide was helpful!
Admin
Richard says
Can i have a virtual store on my eCommerce wp website?
WPBeginner Support says
You are able to have a store on your site if you want
Admin
Reinette says
If this is a beginner’s tutorial then I would need the pre-beginner tutorial
All I want to do is upload .mobi and .epub files to my Woocommerce store and I can´t find any help that I’m able to understand. Why is this so difficult?!
WPBeginner Support says
For making adding the code easier you may want to take a look at our guide here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
And you should be able to go through the linked page to find text you need for epub and mobi files
Admin
kevin kipkirui koech says
YEEEES it workd for me to uploa ApK file android apk
her is the code i added at the bottom of functions.php
function my_myme_types($mime_types){
$mime_types[’svg‘] = ‚image/svg+xml‘; //Adding svg extension
$mime_types[‚psd‘] = ‚image/vnd.adobe.photoshop‘; //Adding photoshop files
$mime_types[‚apk‘] = ‚application/vnd.android.package-archive‘; //Adding apk files
return $mime_types;
}
add_filter(‚upload_mimes‘, ‚my_myme_types‘, 1, 1);
WPBeginner Support says
Great, glad our guide could help and nice job getting it worked out
Admin
Ali Hassam says
Please make blog on how to make download option in the wordpress.
I hope you understand what I said.If some one click ‚download`. It will download.
WPBeginner Support says
For what it sounds like you’re wanting, we already have an article here: https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/

Admin
ujwal says
i have added the below code in functions.php but when i’m trying to upload ’svg‘ files,i’m getting the same error. Please help me.
‚Sorry, this file type is not permitted for security reasons.‘
/********** code used ***************/
//Adding different file format
function my_myme_types($mime_types){
$mime_types[’svg‘] = ‚image/svg+xml‘; //Adding svg extension
return $mime_types;
}
add_filter(‚upload_mimes‘, ‚my_myme_types‘, 1, 1);
WPBeginner Support says
You would want to reach out to your hosting provider, they are likely overriding the files allowed to be uploaded
Admin
Kymmie says
OMG! You saved me! I followed your instructions and I am now able to upload EPUB files to my form in Request Book Review page on my website. Thank you!
WPBeginner Support says
Glad our guide could help
Admin
Sebastjan says
Can you paste your code for epub please? I’m not to good with coding.
Robin says
Allow All File Types
You can also setup WordPress to allow to upload all file types. This can be performed with the help of a WordPress constant “ALLOW_UNFILTERED_UPLOADS”. You can set the WordPress constant “ALLOW_UNFILTERED_UPLOADS” to true” in wp-config.php file of your WordPress install. The wp-config.php file can be found in the root directory of your WordPress install. Using your favorite editor (vi editor) open the wp-config.php file and add the following line somewhere in the file. You can also use File Manager to edit the WordPress configuration file.
define(‘ALLOW_UNFILTERED_UPLOADS’, true)
Don’t forget to save the config file after editing.
WPBeginner Support says
The dangers of a method like this would be that you are allowing every file type to be uploaded to your site which removes some safety.
rob thirlby says
I still cannot get csv uploads to work in 4.9.9 upwards of wordpress. Has anyone got a solution? Just adding the csv type to the list doesn’t seem to help. Is csv explicitly banned in the core somewhere.
Sam Bean says
Is all this still good for WordPress 4.9.2? I also could not find any mime types for Adobe Illustrator files (.AI and .EPS)
Can you tell me what I would add to the file to be able to upload those 2 file types?
Ajeet says
hello sir,
i want to upload .exe file,but it shows an error.So what can i do
WPBeginner Support says
Hi Ajeet,
You cannot upload it by default. You will need to allow .exe file types first. Please see the instructions in the above article.
Admin
Ravi Kanani says
I want to upload Embroidery Design file .emb
In the page several common file extension .emb is not included.
Please Give me code to upload .emb type of files.
Dan says
Kevin’s code for KML/KMZ files worked perfectly for me. Thanks!!!
Jaime says
I did what the instructions say and I still can’t upload .ogv files.
I added this code to functions.php:
function my_myme_types($mime_types){
$mime_types[‚ogv‘] = ‚video/ogg‘; //Adding ogv extension
return $mime_types;
}
add_filter(‚upload_mimes‘, ‚my_myme_types‘, 1, 1);
Does anybody know why it doesn’t work?
loule says
same problem for me
Sarah says
This worked to allow me to initiate the upload of a dmg file, but when it says the is 100% complete, it doesn’t show up in the Media files, and it isn’t in the wp-content folder either, so I’m not sure why… any ideas?
Alex says
How would I go about editing the snippet for android .apk files?
Sajed Shaikh says
Hi,
I want to upload .gifv file extension image. For that I have added the following code in functtions.php file.
function my_myme_types($mime_types){
$mime_types[‚gifv‘] = ‚image/gifv‘;
return $mime_types;
}
add_filter(‚mime_types‘, ‚my_myme_types‘, 1, 1);
File is uploaded successfully but its not playing. Please help.
Dustin says
Doing this example I was able to now allow upload of AI file with custom Icon for the file type. I would like to change the icon used for PDF to a PDF icon. Can this be done?
Seems like it just wants to use the default
Amit Saxena says
hi,
i m facing same issue still, i added apk extention from function file.
but it shows still same issue.
kindly suggest.
Diana says
Thanks for this article, I used it today! I have a question. I had to allow .sql file types to be uploaded to wordpress, in order to upload some of my scripts that I would like to share.
The problem is, if I put the script in a link, when I click on the link, the script downloads automatically, instead of opening in a new window.
This is the code I added:
function my_myme_types($mime_types){
$mime_types[’sql‘] = ‚text/x-sql‘; //Adding sql extension
return $mime_types;
}
add_filter(‚upload_mimes‘, ‚my_myme_types‘, 1, 1);
When can I change the behavior? Also after the file is uploaded it says it is SQL type.
Thanks
Diana
Darren says
So, it would be nice if we knew where to add the code??????????????????
Thanks
WPBeginner Support says
All custom code in the article goes into your theme’s functions.php file or a site-specific plugin
Admin
Kevin says
At the bottom of the functions.php page. At the top? Is there already a place I add them to, like under the allowed file types already there? (jpg,gif,mp4,etc…)
I’ll try at the bottom and see what happens.
Kevin says
Worked. For the people wondering. I just scrolled to the end of that page and pasted the code in there. If you copied and pasted the code up there, don’t be like me and leave the numbers. Just erase the numbers.
And if you’re like me, you just skimmed through to find what you’re looking for. I couldn’t find what I had to put so it would open the right program, it’s in that link that’s hidden between the snippets of code up there. „File extensions“ is what you’re looking for. Go to that page and look up your extension you want to add, I wanted to add KML and KMZ for my wiki on a stick and it looks like this…
function my_myme_types($mime_types){
$mime_types[‚kml‘] = ‚application/vnd.google-earth.kml+xml‘; //Adding kml extension
$mime_types[‚kmz‘] = ‚application/vnd.google-earth.kmz‘; //Adding kmz files
return $mime_types;
}
add_filter(‚upload_mimes‘, ‚my_myme_types‘, 1, 1);
All I did was copy and past the code up there and changed the file extension and the… other part. Worked like a charm.
Oh, the finctions.php is in appearance -> Editor -> On the right side of that page, Theme Functions (functions.php). Just scroll to the end of that page and add your code there.
Bruno says
Kevin, whats your WP version? Mine is 4.2.4 and it doesnt work!…
Jeremy Taylor says
Adding the code looks pretty easy but it is not clear where I should add the code. Where do I go from my dashboard to add it? I’m using WordPress 4.3.1.
Thanks
Jeremy
Kymmie says
Go to Appearance > Editor > Look for functions.php and just add the code to the bottom. Don’t forget to put a label like
//Adding different file format
so you would know.
Bry says
Hi There.
Thanks for the really useful information…
I managed to get the different file types (.IES and .LDT files) to upload ok following your advise above but unfortunately they do not download as files, but rather as code….any tips on how to fix this issue?.
Thanks in advance for your help.
Regards
Bry
Bry says
This is the code i used in the theme-function.php file..
function my_myme_types($mime_types){
$mime_types[‚ies‘] = ‚application/octet-stream‘; //Adding .ies extension
$mime_types[‚ldt‘] = ‚application/octet-stream‘; //Adding .ldt extension
return $mime_types;
}
add_filter(‚upload_mimes‘, ‚my_myme_types‘, 1, 1);
Sara says
THX. That’s useful
WPBeginner Staff says
Yes, CSS.
Mark Gandy says
How do you get the file type’s small icon (the file type logo) to load automatically where it will be positioned next to the name of the file (which is a link)? I’m guessing that’s CSS?