Möchten Sie SVG-Dateien zu Ihrer WordPress-Website hinzufügen?
Standardmäßig können Sie mit WordPress fast alle gängigen Bild-, Audio- und Videodateiformate hochladen. SVG ist jedoch nicht darunter. Das liegt daran, dass es potenzielle Sicherheitsbedenken mit dem Bildformat gibt, aber es gibt sichere Wege, sie zu verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie einfach und sicher SVG in WordPress hinzufügen können.

Was ist SVG?
SVG oder Scalable Vector Graphics ist ein Dateiformat, das Vektorgrafiken mit Hilfe der Auszeichnungssprache XML definiert. Der Hauptvorteil von SVG besteht darin, dass Bilder vergrößert werden können, ohne dass es zu Qualitätsverlusten oder Pixelbildung kommt.
Wie funktioniert SVG?
Skalierbare Vektorgrafiken (SVG) sind eine Technologie zur Darstellung zweidimensionaler Zeichnungen unter Verwendung von XML. Sie unterscheiden sich von den allgemein verwendeten Bildformaten wie PNG, GIF oder JPG.
Wenn Sie eine PNG- oder JPG-Bilddatei heranzoomen, werden Sie feststellen, dass das Bild zu verschwimmen beginnt und pixelig wird.

Vektorgrafiken verwenden keine Pixel.
Stattdessen verwenden sie eine zweidimensionale Karte, die die Grafik, die Sie betrachten, als Koordinaten definiert. Wenn Sie hineinzoomen, wird das Bild nicht verpixelt, weil es das einfach nicht kann.

So können Sie Vektorgrafiken ohne Qualitätsverlust vergrößern. Am wichtigsten ist, dass SVG-Bilder eine viel geringere Dateigröße haben als PNG- oder JPG-Dateien, was sie zu einer guten Wahl für die Bildformatierung macht.
Denken Sie daran, dass Sie auch Bildbearbeitungstools verwenden können, um die Dateigrößen zu komprimieren und die Geschwindigkeit und Leistung von WordPress zu erhöhen.
Vektorgrafiken werden häufig für Icons, Icon-Schriften, Website-Logos und Branding-Bilder verwendet. Vielleicht möchten Sie SVG-Dateien für Ihr Firmenlogo, Icons oder andere Grafiken zu WordPress hinzufügen.
So cool sie auch klingen, aber SVG-Dateien können ein wenig unsicher sein. Aus diesem Grund unterstützt WordPress standardmäßig keine SVG-Datei-Uploads.
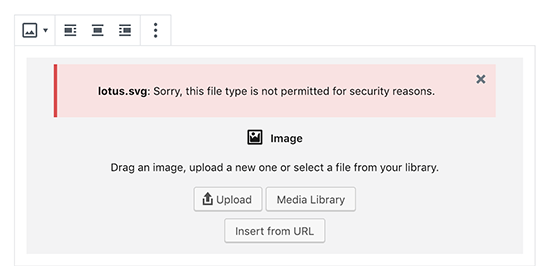
Wenn Sie ein SVG-Bild in WordPress hochladen, wird die folgende Fehlermeldung angezeigt:
Dieser Dateityp ist leider aus Sicherheitsgründen nicht zulässig.

Sicherheitsprobleme im Zusammenhang mit SVG in WordPress
SVG-Dateien enthalten Code in der Auszeichnungssprache XML, die ähnlich wie HTML ist. Ihr Browser oder Ihre SVG-Bearbeitungssoftware parst die XML-Auszeichnungssprache, um die Ausgabe auf dem Bildschirm anzuzeigen.
Dies öffnet Ihre Website jedoch für mögliche XML-Schwachstellen. Es kann verwendet werden, um unbefugten Zugriff auf Benutzerdaten zu erlangen, Brute-Force-Angriffe oder Cross-Site-Scripting-Angriffe auszulösen.
Die Methoden, die wir in diesem Artikel vorstellen, versuchen, SVG-Dateien zu bereinigen, um ihre Sicherheit zu verbessern. Allerdings können diese Plugins nicht vollständig verhindern, dass bösartiger Code hochgeladen oder eingeschleust wird.
Die beste Lösung besteht darin, nur SVG-Dateien zu verwenden, die aus zuverlässigen Quellen stammen, und SVG-Uploads nur auf vertrauenswürdige Benutzer zu beschränken.
Wenn Sie mehr über Sicherheit erfahren möchten, lesen Sie unseren vollständigen WordPress-Sicherheitsleitfaden für Anfänger.
Schauen wir uns also an, wie man SVG-Dateien in WordPress einfach und sicher mit einer von 3 Methoden verwenden kann.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Methode 1. SVG-Dateien in WordPress mit WPCode zulassen (empfohlen)
Der einfachste und leichteste Weg, SVG-Uploads in WordPress zuzulassen, ist die Verwendung von WPCode, dem leistungsstärksten Plugin für Codeschnipsel auf dem Markt.
WPCode wird mit einer großen Bibliothek vorkonfigurierter Codeschnipsel geliefert, die viele Einweg-Plugins auf Ihrer Website ersetzen können, z. B. das Deaktivieren von Anhangsseiten, die Verwendung des klassischen Post-Editors oder das Zulassen von SVG-Dateiuploads.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
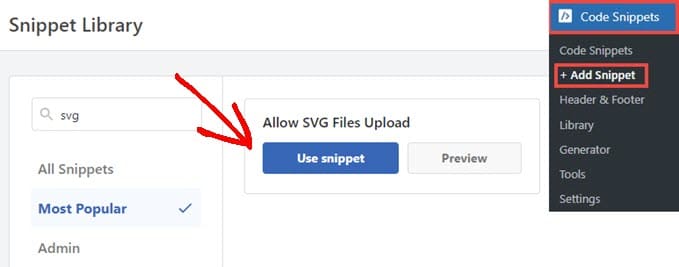
Nach der Aktivierung sollten Sie in Ihrem WordPress-Administrationsbereich zu Code Snippets “ Snippet hinzufügen navigieren. Suchen Sie einfach nach „svg“ und fahren Sie mit der Maus über „Allow SVG Files Upload“.
Dann können Sie auf „Snippet verwenden“ klicken.

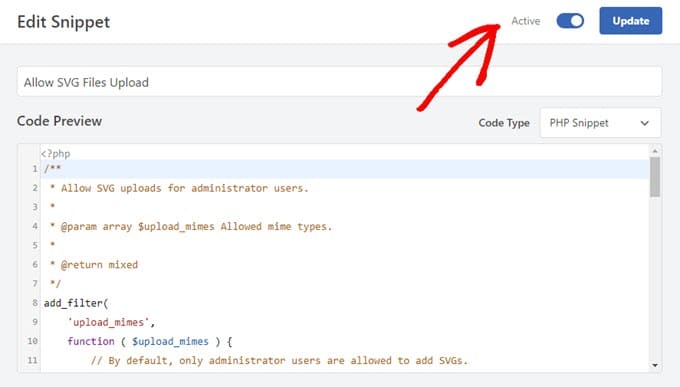
Als Nächstes werden Sie auf die Seite „Snippet bearbeiten“ weitergeleitet, wo WPCode bereits alle Einstellungen konfiguriert hat, die der Code zur Ausführung benötigt.
Sie müssen nur auf den Schalter „Aktiv“ klicken und dann auf die Schaltfläche „Aktualisieren“.

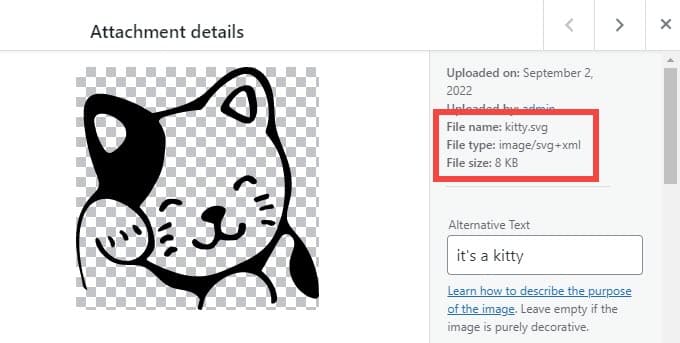
Jetzt können Sie SVG-Dateien hochladen, ohne eine Fehler- oder Warnmeldung von WordPress zu erhalten.
Sie können es dann wie jedes andere Bild auf Ihrer WordPress-Website behandeln.

Standardmäßig erlaubt das WPCode-Snippet nur Benutzern mit der Administratorrolle, SVGs zu WordPress hinzuzufügen.
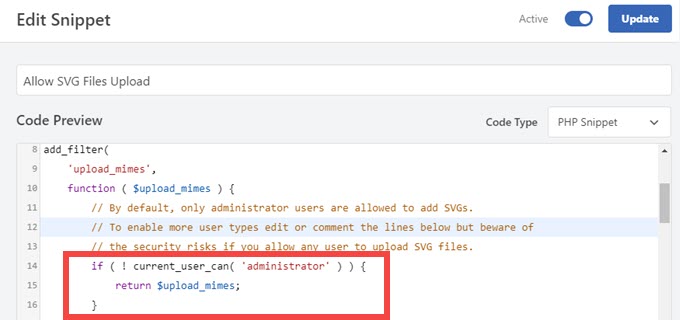
Sie können auch allen anderen Benutzerrollen die Berechtigung erteilen, indem Sie einfach die Zeilen 14-16 des Codefragments löschen, das Sie in der Abbildung unten sehen.
Darüber hinaus können Sie sie „auskommentieren“, indem Sie zwei Schrägstriche „//“ an den Anfang jeder dieser Zeilen setzen, wodurch sie eine hellbraune Farbe erhalten. WPCode führt keinen Teil des Schnipsels aus, den es als Kommentar und nicht als Code ansieht.
Ein Beispiel dafür sehen Sie in den Zeilen 11-13 in der folgenden Abbildung.

In jedem Fall können alle Benutzer nach dem Entfernen des Codes SVG-Dateien auf Ihre WordPress-Website hochladen. Klicken Sie einfach auf „Aktualisieren“, um alle Änderungen zu speichern.
Methode 2. Hochladen von SVG-Dateien in WordPress mit SVG-Unterstützung
Diese Methode verwendet das SVG-Support-Plugin und ermöglicht die Anzeige von Inline-SVGs in WordPress-Beiträgen und -Seiten sowie die Kontrolle darüber, wer die Erlaubnis hat, sie hochzuladen.
Zunächst müssen Sie das SVG-Support-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
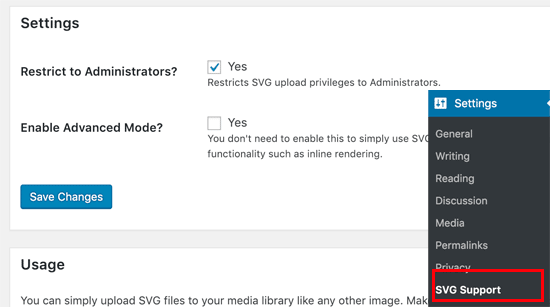
Nach der Aktivierung müssen Sie die Seite Einstellungen “ SVG-Support aufrufen, um die Plugin-Einstellungen zu konfigurieren.

Auf der Einstellungsseite müssen Sie das Kästchen neben der Option „Restrict to Administrators?“ aktivieren. Dadurch kann nur ein Website-Administrator SVG-Dateien in WordPress hochladen.
Die nächste Option besteht darin, den erweiterten Modus zu aktivieren. Sie müssen diese Option nur aktivieren, wenn Sie erweiterte Funktionen wie CSS-Animationen und Inline-SVG-Rendering verwenden möchten.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
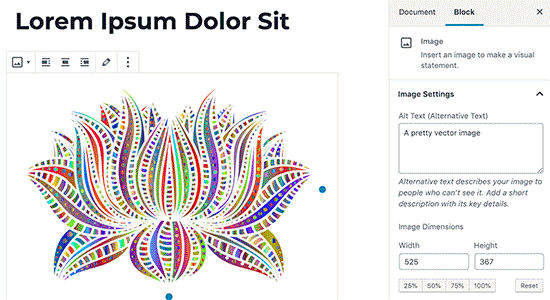
Sie können nun einen neuen Beitrag erstellen oder einen bestehenden Beitrag bearbeiten. Im Beitragseditor laden Sie Ihre SVG-Datei hoch, wie Sie es mit jeder anderen Bilddatei tun würden. Fügen Sie einfach einen Bildblock zum Editor hinzu und laden Sie dann die SVG-Datei hoch.
Sie können nun SVG-Dateien in WordPress hochladen und einbetten.

Methode 3. Hochladen von SVG-Dateien in WordPress mit Safe SVG
Diese Methode verwendet ebenfalls ein Plugin und ermöglicht es Ihnen, SVG-Dateien, die in WordPress hochgeladen werden, zu bereinigen.
Als Erstes müssen Sie das Safe SVG-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das Plugin ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie konfigurieren müssen. Sie können einfach loslegen und mit dem Hochladen von SVG-Dateien beginnen.
Der Nachteil ist, dass dieses Plugin SVG-Uploads durch alle Benutzer erlaubt, die Beiträge auf Ihrer WordPress-Website schreiben können. Um zu kontrollieren, wer Dateien hochladen kann, müssen Sie die Premium-Version des Plugins erwerben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie SVG-Dateien sicher in WordPress einfügen können. Vielleicht interessiert Sie auch unser Artikel über die Behebung der häufigsten Bildprobleme in WordPress und die besten SEO-Plugins und -Tools.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Eugene Velasquez says
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support says
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch says
Since the inception of Blocks you can just add SVG code in a „Custom HTML Block“. No snippet plugin necessary anymore.
WPBeginner Support says
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn says
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support says
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn says
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support says
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn says
Thank you very much for your answer.
mr waghela says
thank you sir for share best info
WPBeginner Support says
Glad our guide was helpful
Admin
Alan Smith says
Thanks a lot
WPBeginner Support says
You’re welcome
Admin
Amandine says
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support says
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj says
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support says
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian says
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support says
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai says
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support says
So long as your theme does not specifically override this, you should be able to.
Admin
Scott says
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff says
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos says
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof says
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.