Möchten Sie Ihrer WordPress-Website einen GIF-Player hinzufügen, der per Klick geladen wird? Animierte GIF-Bilder brauchen länger zum Laden, was sich auf die Seitengeschwindigkeit und die Benutzerfreundlichkeit auswirkt. Aus diesem Grund laden viele beliebte Blogging-Plattformen GIFs nicht automatisch in ihren Anwendungen. In diesem Artikel zeigen wir Ihnen, wie Sie einfach Click-to-Load für GIFs in WordPress hinzufügen können.
Warum Click to Load für GIFs in WordPress hinzufügen?
Wenn Sie häufig animierte GIF-Bilder in WordPress einfügen, dann wissen Sie bereits, dass diese viel größer sind als normale Bilder. Das bedeutet, dass sie länger zum Laden brauchen, was sich auf die Geschwindigkeit und Leistung Ihrer Website auswirkt.
Einige Websites gehen damit um, indem sie Bilder in WordPress langsam laden. Dies wirkt sich jedoch immer noch auf die Nutzererfahrung aus, da GIFs länger zum Laden brauchen, wenn der Nutzer nach unten scrollt.
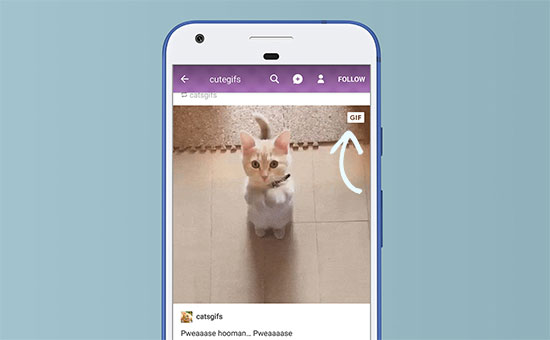
Beliebte Plattformen wie Tumblr und andere verwenden den Click-to-Load-GIF-Player, um dieses Problem zu entschärfen. Anstatt alle Bilder einer GIF-Animation zu laden, wird nur das erste Bild der Animation geladen. Eine Schaltfläche zum Abspielen oder eine GIF-Beschriftung auf dem Bild zeigt an, dass die Nutzer darauf klicken können, um das animierte GIF anzusehen.
Schauen wir uns also an, wie Sie eine Schaltfläche zum Laden von GIFs auf Ihrer WordPress-Website hinzufügen können.
Hinzufügen von Click to Load für GIFs in WordPress
Als erstes müssen Sie das WP GIF Player Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin funktioniert sofort, und es gibt keine Einstellungen dafür.
Sie können es auf der Seite zum Bearbeiten von Beiträgen in Aktion sehen.
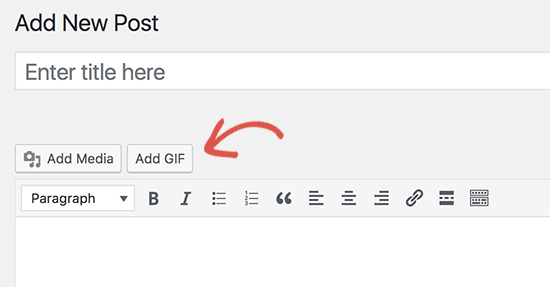
Auf dem Bearbeitungsbildschirm für Beiträge sehen Sie die Schaltfläche GIF hinzufügen über dem Beitragseditor. Wenn Sie darauf klicken, öffnet sich das Popup-Fenster zum Hochladen von Medien, in dem Sie Ihre GIF-Bilder wie jedes andere Bild hochladen können.
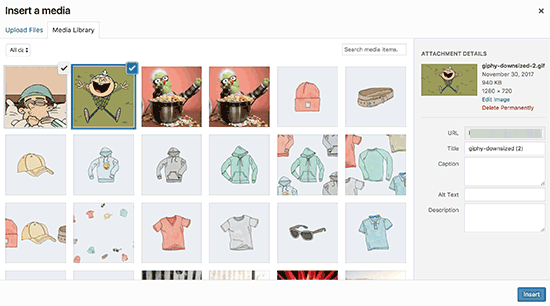
Nach dem Hochladen müssen Sie auf die Schaltfläche Bild einfügen klicken, um fortzufahren.
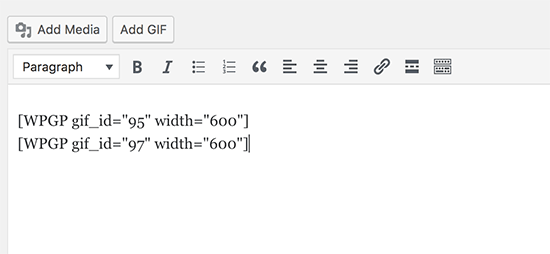
Das WP GIF-Player-Plugin fügt nun den erforderlichen Shortcode in Ihren WordPress-Post-Editor ein.
Sie können nun Ihren Beitrag/Ihre Seite speichern und auf die Schaltfläche „Vorschau“ klicken, um Ihre „Click to load“-GIFs in Aktion zu sehen.
Alle GIFs, die in Ihrem Beitrag eingebettet sind, haben jetzt eine Schaltfläche mit der Aufschrift GIF. Wenn Sie auf diese Schaltfläche klicken, wird das animierte GIF im Hintergrund geladen und angezeigt.
Ein Nachteil dieses Plugins ist, dass es nur für die neuen GIFs funktioniert, die hochgeladen werden. Es fügt keine Click-to-Load-Funktion für GIFs hinzu, die mit dem normalen WordPress-Medien-Uploader hochgeladen wurden. Dies bedeutet, dass alle Ihre zuvor hochgeladenen GIFs nicht die Schaltfläche „Klicken zum Laden“ haben werden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Click-to-Load-GIF-Player in WordPress hinzufügen können. Vielleicht interessiert Sie auch unser Leitfaden zur Behebung häufiger Bildprobleme in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Umair says
That plugin is no longer available. Any other suggestion?
WPBeginner Support says
Not at the moment, we will be sure to keep an eye out for alternatives.
Admin
Cori Ramos says
Thank you for telling us about this plugin and for showing us how to use it. I’m going to hang on to this one!
Cori
Shafi Khan says
That’s a cool plugin. I wonder if we can customize the button and change it’s location. It would be so cool to have a brand-logo button in the center and a GIF text on top-right corner.
Thanks for sharing.
Vladimir DJurovic says
This is quite interesting. I don’t use animated GIFs in my posts yet, but it’s good to know.
Do you know if this approach will work with CDN hosted content?