¿Quieres añadir un reproductor GIF que se carga al hacer clic en tu sitio web WordPress? Las imágenes GIF animadas tardan más en cargarse, lo que afecta a la velocidad de la página y a la experiencia del usuario. Es por eso que muchas plataformas de blogs populares no auto-cargan GIFs en sus aplicaciones. En este artículo, te mostraremos cómo puedes añadir fácilmente la opción de hacer clic para cargar GIFs en WordPress.
¿Por qué añadir clic para cargar GIFs en WordPress?
Si a menudo añade imágenes GIF animadas en WordPress, entonces usted ya sabe que son mucho más grandes en tamaño que las imágenes normales. Esto significa que tardan más en cargarse, lo que afecta a la velocidad y el rendimiento de su sitio web.
Algunos sitios web solucionan este problema mediante la carga diferida de imágenes en WordPress. Sin embargo, esto sigue afectando a la experiencia de los usuarios porque los GIF tardan más en cargarse a medida que el usuario se desplaza hacia abajo.
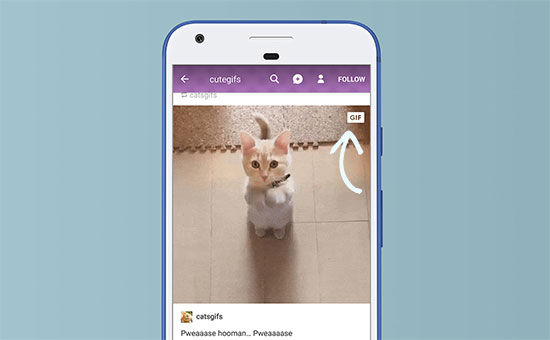
Las plataformas más populares, como Tumblr y otras, utilizan el reproductor GIF click to load para mitigar este problema. En lugar de cargar todos los fotogramas de una animación GIF, sólo cargan el primer fotograma de la animación. Un botón de reproducción o una etiqueta GIF en la imagen indica que los usuarios pueden hacer clic para ver el GIF animado.
Dicho esto, echemos un vistazo a cómo puedes añadir el botón de hacer clic para cargar GIFs en tu sitio web WordPress.
Cómo añadir el botón de hacer clic para cargar GIFs en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin WP GIF Player. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin funciona de forma inmediata y no requiere ajustes.
Puedes ir a la pantalla de edición de entradas para verlo en acción.
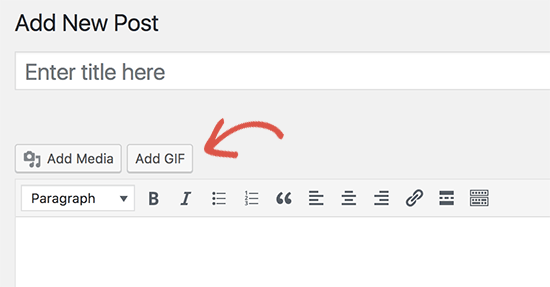
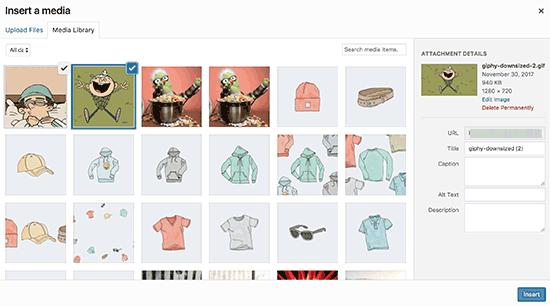
En la pantalla de edición de entradas, verás el botón Añadir GIF encima del editor de entradas. Al hacer clic en él, aparecerá la ventana emergente del cargador de medios, donde podrás subir tus imágenes GIF de forma similar a cualquier otra imagen.
Una vez subido, tienes que hacer clic en el botón Insertar imagen para continuar.
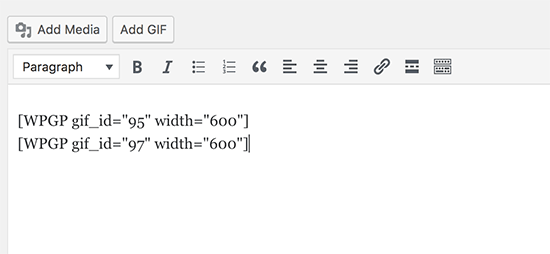
El plugin WP GIF player añadirá el shortcode obligatorio / requerido / necesario en el editor de entradas de WordPress.
Ahora puedes guardar tu entrada/página y hacer clic en el botón de vista previa para ver tus GIFs en acción.
Todos los GIF incrustados en tu entrada tendrán ahora un botón en la parte superior con la etiqueta GIF. Al hacer clic en el botón se cargará el GIF animado en segundo plano y se mostrará.
Una desventaja de este plugin es que solo funciona para los nuevos GIFs que se suben. No añadirá el clic para cargar los GIFs subidos usando el cargador de medios normal de WordPress. Esto significa que todos los GIFs subidos anteriormente no tendrán el botón de clic para cargar.
Esperamos que este artículo te haya ayudado a aprender cómo añadir el reproductor de GIFs de hacer clic para cargar en WordPress. Puede que también quieras ver nuestra guía sobre cómo corregir problemas comunes de imágenes en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver nuestros tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Umair says
That plugin is no longer available. Any other suggestion?
WPBeginner Support says
Not at the moment, we will be sure to keep an eye out for alternatives.
Administrador
Cori Ramos says
Thank you for telling us about this plugin and for showing us how to use it. I’m going to hang on to this one!
Cori
Shafi Khan says
That’s a cool plugin. I wonder if we can customize the button and change it’s location. It would be so cool to have a brand-logo button in the center and a GIF text on top-right corner.
Thanks for sharing.
Vladimir DJurovic says
This is quite interesting. I don’t use animated GIFs in my posts yet, but it’s good to know.
Do you know if this approach will work with CDN hosted content?