Volete aggiungere un lettore di GIF da caricare sul vostro sito WordPress? Le immagini GIF animate richiedono più tempo per essere caricate, il che influisce sulla velocità della pagina e sull’esperienza dell’utente. Ecco perché molte piattaforme di blogging popolari non caricano automaticamente le GIF nelle loro applicazioni. In questo articolo vi mostreremo come potete aggiungere facilmente il click to load per le GIF in WordPress.
Perché aggiungere il click to load per le GIF in WordPress?
Se aggiungete spesso immagini GIF animate in WordPress, sapete già che le loro dimensioni sono molto più grandi rispetto alle immagini normali. Ciò significa che richiedono più tempo per essere caricate, il che influisce sulla velocità e sulle prestazioni del vostro sito web.
Alcuni siti web affrontano questo problema caricando le immagini in WordPress in modo pigro. Tuttavia, questo influisce ancora sull’esperienza degli utenti, perché le GIF richiedono più tempo per essere caricate man mano che l’utente scorre verso il basso.
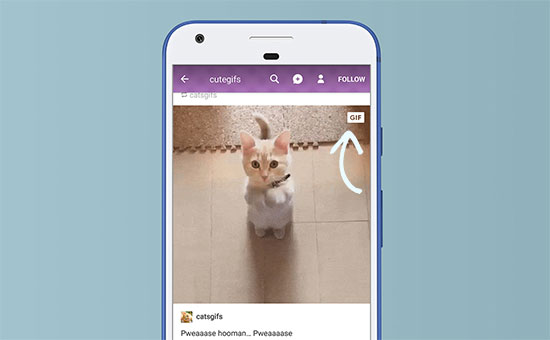
Le piattaforme più diffuse, come Tumblr e altre, utilizzano il lettore GIF “click to load” per attenuare questo problema. Invece di caricare tutti i fotogrammi di un’animazione GIF, caricano solo il primo fotogramma dell’animazione. Un pulsante di riproduzione o un’etichetta GIF sull’immagine indica che gli utenti possono fare clic per visualizzare la GIF animata.
Detto questo, vediamo come aggiungere un pulsante per caricare le GIF sul vostro sito WordPress.
Aggiunta del pulsante per caricare le GIF in WordPress
La prima cosa da fare è installare e attivare il plugin WP GIF Player. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Questo plugin funziona subito e non ci sono impostazioni.
Potete andare nella schermata di modifica del post per vederlo in azione.
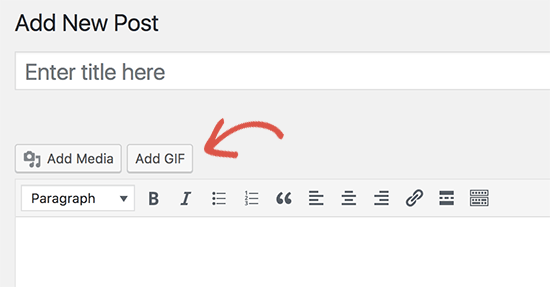
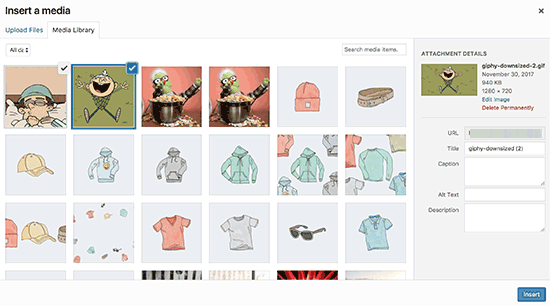
Nella schermata di modifica del post, si noterà il pulsante Aggiungi GIF sopra l’editor del post. Facendo clic su di esso, si aprirà la finestra di caricamento dei media, dove è possibile caricare le immagini GIF come qualsiasi altra immagine.
Una volta caricate, è necessario fare clic sul pulsante Inserisci immagine per continuare.
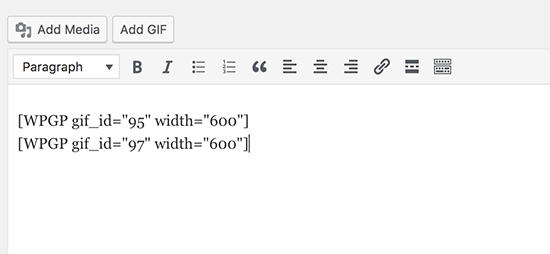
Il plugin WP GIF player aggiungerà ora lo shortcode richiesto nell’editor dei post di WordPress.
Ora è possibile salvare il post/pagina e fare clic sul pulsante di anteprima per vedere le GIF in azione.
Tutte le GIF incorporate nel post avranno ora un pulsante in cima ad esse con la dicitura GIF. Facendo clic sul pulsante si caricherà la GIF animata sullo sfondo e la si visualizzerà.
Un aspetto negativo di questo plugin è che funziona solo per le nuove GIF caricate. Non aggiunge il click to load per le GIF caricate con il normale caricatore multimediale di WordPress. Ciò significa che tutte le GIF caricate in precedenza non avranno il pulsante “clicca per caricare”.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il lettore di GIF con clic per caricarle in WordPress. Potreste anche consultare la nostra guida su come risolvere i problemi più comuni relativi alle immagini in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Umair says
That plugin is no longer available. Any other suggestion?
WPBeginner Support says
Not at the moment, we will be sure to keep an eye out for alternatives.
Admin
Cori Ramos says
Thank you for telling us about this plugin and for showing us how to use it. I’m going to hang on to this one!
Cori
Shafi Khan says
That’s a cool plugin. I wonder if we can customize the button and change it’s location. It would be so cool to have a brand-logo button in the center and a GIF text on top-right corner.
Thanks for sharing.
Vladimir DJurovic says
This is quite interesting. I don’t use animated GIFs in my posts yet, but it’s good to know.
Do you know if this approach will work with CDN hosted content?