¿Quieres añadir GIF animados a las entradas de tu blog de WordPress?
Los GIF (formato de intercambio de gráficos) pueden ayudar a captar la atención de tus visitantes y aumentar la participación en las entradas de tu blog. Sin embargo, cuando añades un GIF animado en WordPress, puede perder la animación y aparecer como una simple imagen estática.
En este artículo, le mostraremos cómo añadir correctamente GIF animados en WordPress, paso a paso.

¿Por qué tus GIFs de WordPress no funcionan correctamente?
A veces, las animaciones GIF se convierten en imágenes estáticas en WordPress porque genera automáticamente varios tamaños de la imagen, pero solo a partir del primer fotograma de la animación.
¿Por qué ocurre eso?
Siempre que añada cualquier tipo de imagen a su sitio web de WordPress utilizando el cargador de medios, WordPress creará automáticamente varias copias de esa imagen en diferentes tamaños.
Hay 4 tamaños de imagen por defecto en WordPress, incluyendo miniatura, mediano, grande y tamaño completo.

Sin embargo, al crear nuevos tamaños de imagen para GIF animados, WordPress acaba guardando solo el primer fotograma del archivo GIF.
Como resultado, cuando añada cualquiera de esos tamaños de imagen generados a su entrada o página, serán imágenes estáticas y provocarán que el GIF de WordPress no funcione.
Dicho esto, veamos cómo añadir correctamente GIF animados en WordPress sin perder la animación.
Cómo añadir correctamente GIF animados en WordPress
En primer lugar, debes editar o crear una nueva entrada o página de WordPress en el editor Gutenberg de WordPress para añadir el GIF animado.
Una vez que estés en el editor de contenido de WordPress, sigue adelante y haz clic en el botón ‘+’ y añade un bloque de Imagen.

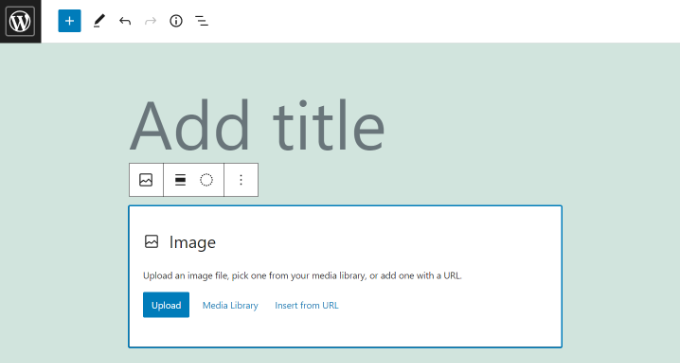
A continuación, encontrarás múltiples formas de subir tu GIF animado en el bloque Imagen.
Para empezar, sólo tienes que hacer clic en el botón “Subir” y seleccionar el GIF animado de tu ordenador. También puedes hacer clic en el botón “Biblioteca multimedia” y añadir archivos de medios que ya se hayan subido a tu biblioteca multimedia.
También existe la opción de enlazar el GIF haciendo clic en el botón “Insertar desde URL”, pero no es recomendable porque no se sube la imagen al sitio web.

Una vez subido tu GIF, el editor de bloques lo insertará en tu contenido y podrás personalizarlo.
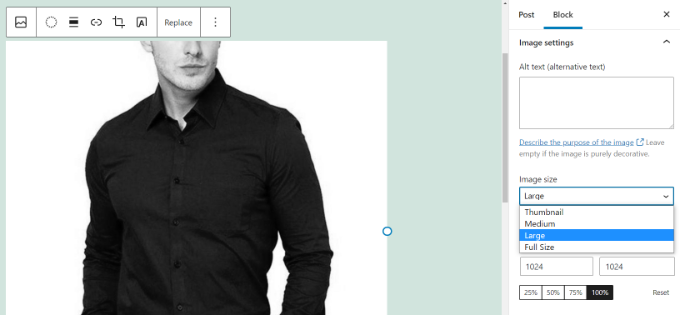
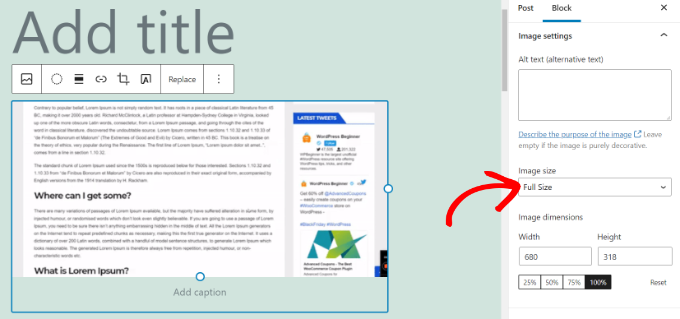
Después de añadir el GIF, tendrás que seleccionar la opción “Tamaño completo” en “Tamaño de imagen” en el menú de la derecha.

La imagen a tamaño completo es el GIF animado original que subiste a WordPress. Si eliges esta opción, evitarás que los GIF de WordPress se muestren como imágenes estáticas y no reproduzcan la animación.
Podrá ver la animación inmediatamente en el editor de contenido.

Sigue adelante y publica o actualiza la entrada de tu blog para ver los GIF animados en acción.
Consejos adicionales para utilizar GIF animados en WordPress
Las imágenes GIF animadas suelen tener un tamaño de archivo mayor que otros archivos de imagen. Esto se debe a que contienen varias imágenes comprimidas que se utilizan como fotogramas para crear la animación.
Usar GIFs grandes o añadir demasiadas imágenes GIF en una página de WordPress puede ralentizar tu sitio web y perjudicar tu posicionamiento en buscadores (SEO). Consulta nuestra guía definitiva sobre cómo mejorar la velocidad y el rendimiento de WordPress para obtener más detalles.
Si utilizas Giphy.com para encontrar GIF animados, el plugin GIF Master te resultará muy útil. Te permite buscar en la base de datos de Giphy desde tu escritorio de WordPress y añadir GIFs sin salir de tu sitio de WordPress.
Del mismo modo, también puedes utilizar EmbedPress para añadir automáticamente GIF animados y memes de Gfycat. Solo tienes que introducir la URL del GIF de Gfycat y el plugin lo incrustará en tu contenido.
Esperamos que este artículo te haya ayudado a aprender cómo añadir GIFs animados en WordPress. Puede que también quieras ver nuestra lista de excelentes plugins de WordPress para gestionar imágenes y nuestro completo tutorial de WordPress sobre cómo elegir el mejor alojamiento de WordPress para obtener un mejor rendimiento.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dana says
Thanks for this. Super helpful and easy to follow.
WPBeginner Support says
You’re welcome
Administrador
Mike says
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support says
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Administrador
Evans Mary says
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support says
You’re welcome, glad you found our article helpful!
Administrador
Lise says
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support says
Glad you found our guide helpful!
Administrador
Karl Heinz Burkhardt says
This was very helpful. Thank you very much.
WPBeginner Support says
Glad our guide was helpful!
Administrador
Melissa says
Thank you – lifesaver!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Alexandre says
Doesn’t work for me?
WPBeginner Support says
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Administrador
Giron says
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support says
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Administrador
Joy says
Thank you guys. This really helped.
ed says
are there any user comment plugins out there that allow users to add gifs?
Brian says
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe says
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge says
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson says
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin says
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar says
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill says
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna