Vous souhaitez ajouter des GIF animés à vos publications de blog WordPress ?
Les GIF (graphics interchange format) peuvent aider à capter l’attention de vos internautes et à augmenter l’engagement avec vos publications de blog. Cependant, lorsque vous ajoutez un GIF animé dans WordPress, il peut perdre l’animation et apparaître comme une simple image statique.
Dans cet article, nous allons vous afficher comment ajouter correctement des GIF animés dans WordPress, étape par étape.

Pourquoi vos GIFs WordPress ne fonctionnent-ils pas correctement ?
Parfois, les animations GIF deviennent des images statiques dans WordPress parce qu’il génère automatiquement plusieurs tailles de l’image, mais uniquement à partir du premier cadre de l’animation.
Pourquoi cela se produit-il ?
Chaque fois que vous ajoutez un type d’image à votre site WordPress à l’aide de l’outil de téléversement des médias, WordPress crée automatiquement plusieurs copies de cette image dans des tailles différentes.
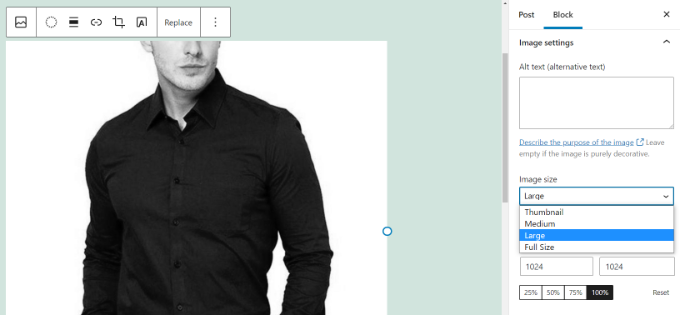
Il existe 4 tailles d’image WordPress par défaut, à savoir miniature, moyenne, grande et pleine taille.

Cependant, lors de la création de nouvelles tailles d’image pour les GIF animés, WordPress finit par enregistrer uniquement le premier cadre du fichier GIF.
Par conséquent, lorsque vous ajoutez l’une de ces tailles d’image générées à votre publication ou à votre page, il s’agira d’images statiques, ce qui aura pour conséquence que les GIF de WordPress ne fonctionneront pas.
Cela dit, voyons comment ajouter correctement des GIF animés dans WordPress sans perdre l’animation.
Ajouter correctement des GIFs animés dans WordPress
Tout d’abord, vous devez modifier ou créer un nouvel article ou une nouvelle page WordPress dans l’éditeur WordPress Gutenberg pour ajouter le GIF animé.
Une fois que vous êtes dans l’éditeur de contenu de WordPress, cliquez sur le bouton » + » et ajoutez un bloc Image.

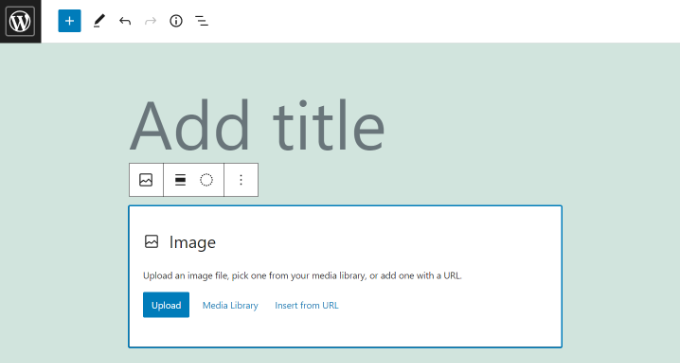
Vous trouverez ensuite plusieurs outils pour téléverser votre GIF animé dans le bloc Image.
Pour commencer, cliquez simplement sur le bouton « Téléverser » et sélectionnez votre GIF animé sur votre ordinateur. Vous pouvez également cliquer sur le bouton « Bibliothèque » et ajouter des fichiers médias qui ont déjà été téléversés dans votre bibliothèque.
Vous avez également la faculté de saisir le lien vers votre GIF en cliquant sur le bouton « Insérer à partir de l’URL », mais nous vous déconseillons d’utiliser cette option car elle ne téléverse pas l’image sur votre site.

Une fois que vous avez téléversé votre GIF, l’éditeur de blocs l’insère dans votre contenu, et vous pouvez le personnaliser.
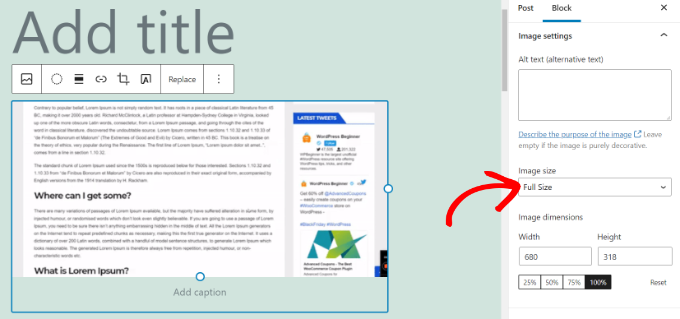
Après avoir ajouté le GIF, vous devez sélectionner l’option « Pleine taille » sous « Taille de l’image » dans le menu de droite.

L’image en taille réelle est le GIF animé original que vous avez téléversé sur WordPress. En choisissant cette option, vous éviterez que vos GIFs WordPress ne s’affichent comme des images statiques et ne jouent pas l’animation.
Vous pourrez voir l’animation immédiatement dans l’éditeur/éditrices de contenu.

Allez-y et publiez ou mettez à jour votre publication de blog pour voir les GIF animés en action.
Astuces pour utiliser les GIFs animés dans WordPress
Les images GIF animées sont généralement plus volumineuses que les autres fichiers d’images. Cela s’explique par le fait qu’elles contiennent plusieurs images compressées utilisées comme cadres pour créer l’animation.
L’utilisation de GIF de grande taille ou l’ajout d’un trop grand nombre d’images GIF sur une page WordPress peut ralentir votre site et nuire à votre optimisation pour les moteurs de recherche (SEO). Consultez notre guide ultime sur la façon d’améliorer la vitesse et les performances de WordPress pour plus de détails.
Si vous utilisez Giphy.com pour trouver des GIF animés, l’extension GIF Master peut vous être très utile. Il vous permet de rechercher la base de données Giphy depuis votre Tableau de bord WordPress et d’ajouter des GIFs sans quitter votre site WordPress.
De même, vous pouvez utiliser EmbedPress pour ajouter automatiquement des GIF animés et des mèmes de Gfycat. Saisissez simplement l’URL de votre GIF provenant de Gfycat, et l’extension l’intégrera dans votre contenu.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des GIF animés sur WordPress. Vous pouvez également consulter notre liste d’excellentes extensions WordPress pour la gestion des images et notre tutoriel WordPress terminé sur la façon de choisir le meilleur hébergeur WordPress pour de meilleures performances.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dana says
Thanks for this. Super helpful and easy to follow.
WPBeginner Support says
You’re welcome
Administrateur
Mike says
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support says
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Administrateur
Evans Mary says
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support says
You’re welcome, glad you found our article helpful!
Administrateur
Lise says
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support says
Glad you found our guide helpful!
Administrateur
Karl Heinz Burkhardt says
This was very helpful. Thank you very much.
WPBeginner Support says
Glad our guide was helpful!
Administrateur
Melissa says
Thank you – lifesaver!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrateur
Alexandre says
Doesn’t work for me?
WPBeginner Support says
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Administrateur
Giron says
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support says
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Administrateur
Joy says
Thank you guys. This really helped.
ed says
are there any user comment plugins out there that allow users to add gifs?
Brian says
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe says
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge says
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson says
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin says
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar says
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill says
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna