GIFs (graphics interchange format) can help capture your visitor’s attention and increase engagement with your blog posts. However, when you add an animated GIF in WordPress, it could lose the animation and appear as a plain static image.
We’ve faced this problem before on our own blog, so we decided to troubleshoot it and share our findings.
And in this article, we will show you how to properly add animated GIFs in WordPress, step by step.

Why Are WordPress GIFs Not Working Properly?
Sometimes, GIF animations become static images in WordPress because it automatically generates multiple sizes of the image, but only from the first frame of the animation.
Why does that happen?
Whenever you add any type of image to your WordPress website using the media uploader, WordPress automatically creates several copies of that image in different sizes.
There are 4 default WordPress image sizes, including thumbnail, medium, large, and full size.

However, when creating new image sizes for animated GIFs, WordPress ends up saving only the first frame of the GIF file.
As a result, when you add any of those generated image sizes to your post or page, they will be static images and result in WordPress GIF not working.
Having said that, let’s take a look at how to properly add animated GIFs in WordPress without losing the animation.
Properly Adding Animated GIFs in WordPress
First, you need to edit or create a new WordPress post or page in the WordPress Gutenberg editor to add the animated GIF.
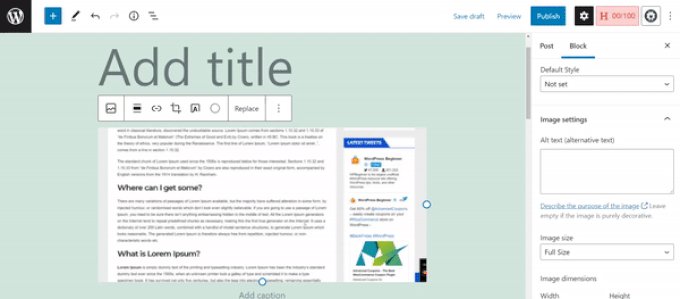
Once you are in the WordPress content editor, go ahead and click the ‘+’ button and add an Image block.

Next, you’ll find multiple ways to upload your animated GIF in the Image block.
To start, simply click the ‘Upload’ button and select your animated GIF from your computer. Or you can click the ‘Media Library’ button and add media files that have already been uploaded to your media library.
There’s also an option to enter the link to your GIF by clicking the ‘Insert from URL’ button, but we don’t recommend this because it does not upload the image to your website.

Once you upload your GIF, the block editor will insert it into your content, and you can customize it.
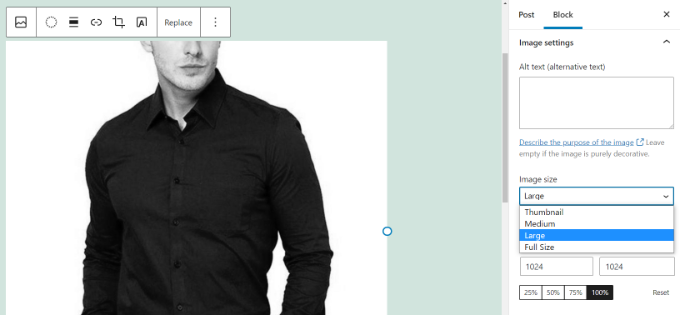
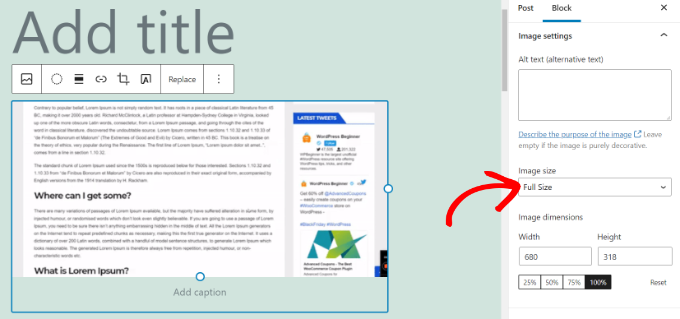
After adding the GIF, you’ll need to select the ‘Full Size’ option under ‘Image size’ from the menu on your right.

The full-size image is the original animated GIF you uploaded to WordPress. Picking this will prevent your WordPress GIFs from showing up as static images and not playing the animation.
You will be able to see the animation right away in the content editor.

Go ahead and publish or update your blog post to see the animated GIFs in action.
Bonus Tips for Using Animated GIFs in WordPress
Animated GIF images are usually larger in file size than other image files. That’s because they contain several compressed images used as frames to create the animation.
Using large GIFs or adding too many GIF images on a WordPress page can slow down your website and hurt your search engine optimization (SEO). See our ultimate guide on how to improve WordPress speed and performance for more details.
If you use Giphy.com to find animated GIFs, then you may find the GIF Master plugin very useful. It allows you to search the Giphy database from your WordPress dashboard and add GIFs without leaving your WordPress site.
Similarly, you can also use EmbedPress to automatically add animated GIFs and memes from Gfycat. Simply enter the URL of your GIF from Gfycat, and the plugin will embed it into your content.
We hope this article helped you learn how to add animated GIFs in WordPress. You may also want to see our list of great WordPress plugins for managing images or our article on why you should never upload videos directly to WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Derick Melander
Thanks, I was losing my mind.
WPBeginner Support
Glad our guide was helpful!
Admin
Dana
Thanks for this. Super helpful and easy to follow.
WPBeginner Support
You’re welcome
Admin
Mike
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Admin
Evans Mary
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support
You’re welcome, glad you found our article helpful!
Admin
Lise
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support
Glad you found our guide helpful!
Admin
Karl Heinz Burkhardt
This was very helpful. Thank you very much.
WPBeginner Support
Glad our guide was helpful!
Admin
Melissa
Thank you – lifesaver!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Alexandre
Doesn’t work for me?
WPBeginner Support
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Admin
Giron
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Admin
Joy
Thank you guys. This really helped.
ed
are there any user comment plugins out there that allow users to add gifs?
Brian
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of Wordpress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna