GIF(グラフィック・インターチェンジ・フォーマット)は、訪問者の注意を引き、ブログ投稿へのエンゲージメントを高めるのに役立ちます。しかし、WordPressでアニメーションGIFを追加すると、アニメーションが失われ、ただの静止画像として表示される可能性があります。
私たちは以前にもこの問題に直面したことがあるので、トラブルシューティングを行い、その結果を共有することにした。
この記事では、WordPressでアニメーションGIFを適切に追加する方法を順を追って説明します。

WordPressのGIFが正常に動作しないのはなぜですか?
WordPressは自動的に複数のサイズの画像を生成するため、GIFアニメーションが静止画像になることがありますが、これはアニメーションの最初のフレームからだけです。
なぜそうなるのか?
メディアアップローダーを使用してWordPressウェブサイトに画像を追加すると、WordPressは自動的に異なるサイズの画像のコピーを複数作成します。
WordPressの初期設定には、サムネイル、ミディアム、ラージ、フルサイズの4種類の画像サイズがあります。

しかし、アニメーションGIFの新しい画像サイズを作成すると、WordPressはGIFファイルの最初のフレームだけを保存してしまいます。
その結果、生成された画像サイズのいずれかを投稿やページに追加すると、静的な画像となり、WordPress GIFが機能しなくなります。
とはいえ、WordPressでアニメーションを失うことなくアニメーションGIFを適切に追加する方法を見てみましょう。
WordPressでアニメーションGIFを正しく追加する
まず、アニメーションGIFを追加するには、WordPress GutenbergエディターでWordPressの投稿またはページを編集または新規作成する必要があります。
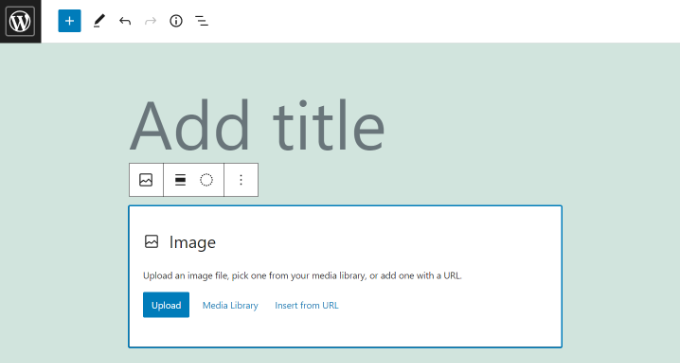
WordPressのコンテンツエディターに入ったら、「+」ボタンをクリックし、Imageブロックを追加します。

次に、ImageブロックにアニメーションGIFをアップロードする複数の方法があります。
まずは「アップロード」ボタンをクリックし、コンピューターからアニメーションGIFを選択してください。または、’メディアライブラリ’ボタンをクリックして、すでにアップロードされているメディアファイルをメディアライブラリに追加することもできます。
また、「URLから挿入」ボタンをクリックしてGIFへのリンクを入力するオプションもありますが、これはウェブサイトに画像をアップロードしないのでお勧めしません。

GIFをアップロードすると、ブロックエディターがコンテンツに挿入し、カスタマイズすることができます。
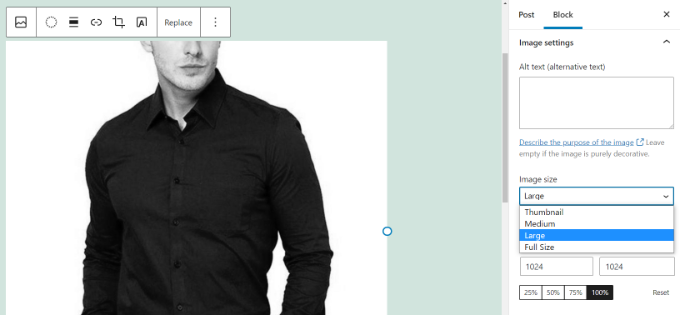
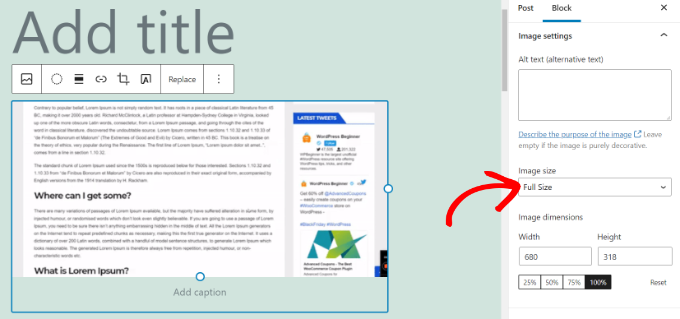
GIFを追加したら、右側のメニューから「Image size」の下にある「Full Size」オプションを選択する必要があります。

フルサイズの画像は、WordPressにアップロードしたオリジナルのアニメーションGIFです。これを選ぶと、WordPressのGIFが静止画像として表示され、アニメーションが再生されないのを防ぐことができます。
コンテンツエディターですぐにアニメーションを見ることができます。

アニメーションGIFの動きを見るために、ブログ記事を公開または更新してください。
WordPressでアニメーションGIFを使うためのボーナス・ヒント
ImagelyのGIF画像は通常、他の画像ファイルよりもファイルサイズが大きくなります。それは、アニメーションを作成するためのフレームとして使用される複数の圧縮画像を含んでいるからです。
WordPressのページで大きなGIFを使用したり、GIF画像を追加し過ぎたりすると、サイトの表示速度が遅くなり、検索エンジン最適化(SEO)に悪影響を及ぼす可能性があります。詳しくはWordPressのスピードとパフォーマンスを向上させる究極のガイドをご覧ください。
GIFアニメを探すのにGiphy.comを使っているなら、GIF Masterプラグインがとても便利です。WordPressダッシュボードからGiphyデータベースを検索し、WordPressサイトを離れることなくGIFを追加することができます。
同様に、EmbedPressを使ってGfycatのアニメーションGIFやミームを自動的に追加することもできます。GfycatからGIFのURLを入力するだけで、プラグインがコンテンツに埋め込んでくれます。
WordPressでアニメーションGIFを追加する方法について、この記事がお役に立てば幸いです。画像を管理するための優れたWordPressプラグインのリストや、WordPressに動画を直接アップロードしてはいけない理由についての記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dana
Thanks for this. Super helpful and easy to follow.
WPBeginner Support
You’re welcome
Admin
Mike
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Admin
Evans Mary
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support
You’re welcome, glad you found our article helpful!
Admin
Lise
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support
Glad you found our guide helpful!
Admin
Karl Heinz Burkhardt
This was very helpful. Thank you very much.
WPBeginner Support
Glad our guide was helpful!
Admin
Melissa
Thank you – lifesaver!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Alexandre
Doesn’t work for me?
WPBeginner Support
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Admin
Giron
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Admin
Joy
Thank you guys. This really helped.
ed
are there any user comment plugins out there that allow users to add gifs?
Brian
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna