Deseja adicionar GIFs animados às postagens do seu blog no WordPress?
Os GIFs (formato de intercâmbio de gráficos) podem ajudar a captar a atenção do visitante e aumentar o envolvimento com as publicações do seu blog. No entanto, quando você adiciona um GIF animado no WordPress, ele pode perder a animação e aparecer como uma simples imagem estática.
Neste artigo, mostraremos como adicionar corretamente GIFs animados no WordPress, passo a passo.

Por que seus GIFs do WordPress não estão funcionando corretamente?
Às vezes, as animações GIF se tornam imagens estáticas no WordPress porque ele gera automaticamente vários tamanhos de imagem, mas somente a partir do primeiro quadro da animação.
Por que isso acontece?
Sempre que você adiciona qualquer tipo de imagem ao seu site WordPress usando o carregador de mídia, o WordPress cria automaticamente várias cópias dessa imagem em tamanhos diferentes.
Há quatro tamanhos de imagem padrão no WordPress, incluindo miniatura, médio, grande e tamanho completo.

No entanto, ao criar novos tamanhos de imagem para GIFs animados, o WordPress acaba salvando apenas o primeiro quadro do arquivo GIF.
Como resultado, quando você adicionar qualquer um desses tamanhos de imagem gerados ao seu post ou página, eles serão imagens estáticas e farão com que o GIF do WordPress não funcione.
Dito isso, vamos dar uma olhada em como adicionar corretamente GIFs animados no WordPress sem perder a animação.
Como adicionar corretamente GIFs animados no WordPress
Primeiro, você precisa editar ou criar um novo post ou página do WordPress no editor do WordPress Gutenberg para adicionar o GIF animado.
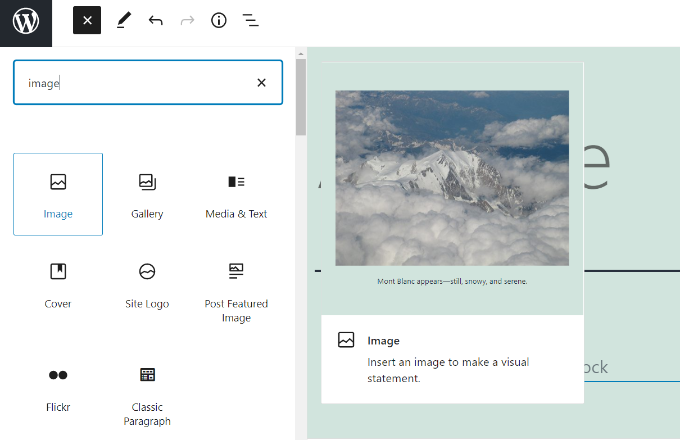
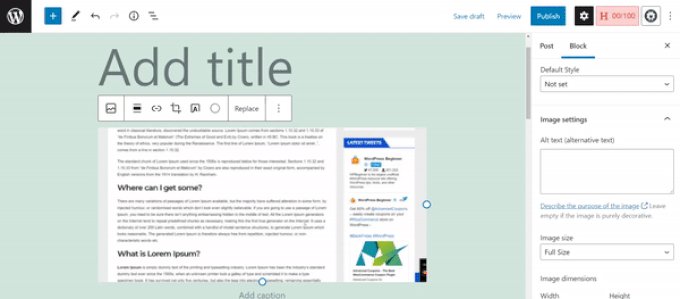
Quando você estiver no editor de conteúdo do WordPress, clique no botão “+” e adicione um bloco de imagem.

Em seguida, você encontrará várias maneiras de carregar seu GIF animado no bloco Image (Imagem).
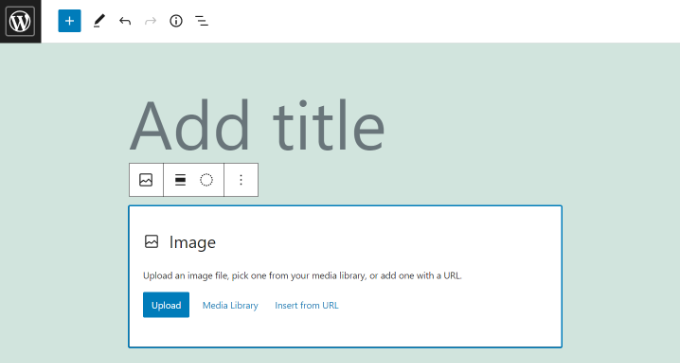
Para começar, basta clicar no botão “Upload” e selecionar o GIF animado em seu computador. Ou clique no botão “Media Library” (Biblioteca de mídia) e adicione arquivos de mídia que já tenham sido carregados na sua biblioteca de mídia.
Há também uma opção para inserir o link do seu GIF clicando no botão “Insert from URL” (Inserir do URL), mas não recomendamos o uso dessa opção porque ela não carrega a imagem em seu site.

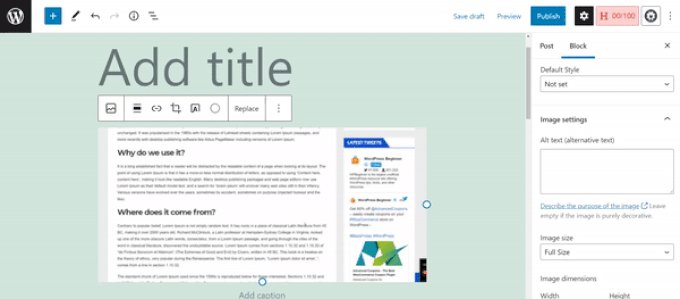
Depois de carregar o GIF, o editor de blocos o inserirá no conteúdo, e você poderá personalizá-lo.
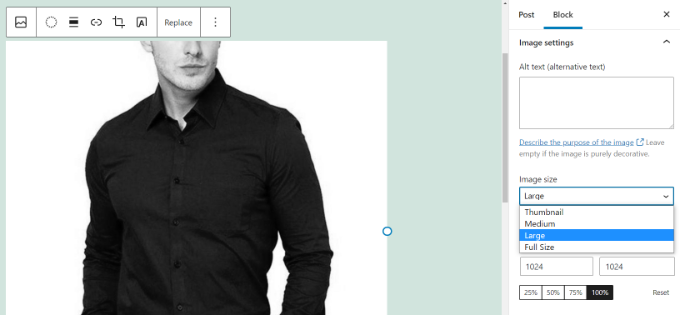
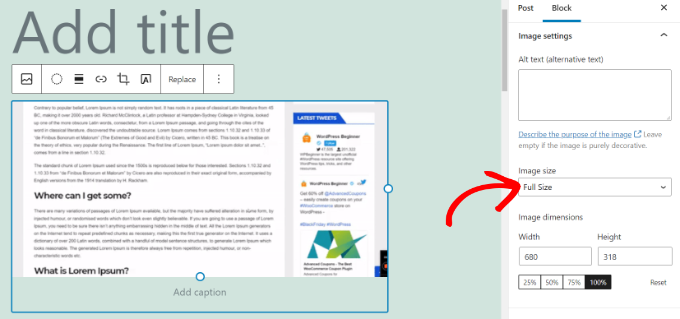
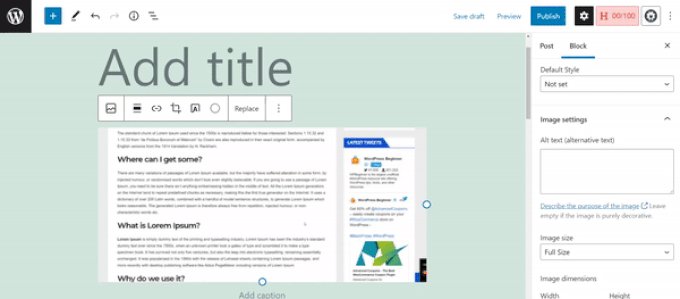
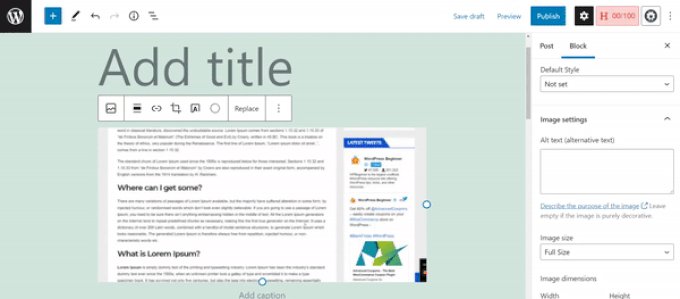
Depois de adicionar o GIF, você precisará selecionar a opção “Full Size” (Tamanho completo) em “Image size” (Tamanho da imagem) no menu à direita.

A imagem em tamanho real é o GIF animado original que você carregou no WordPress. A escolha dessa opção impedirá que seus GIFs do WordPress sejam exibidos como imagens estáticas e não reproduzam a animação.
Você poderá ver a animação imediatamente no editor de conteúdo.

Vá em frente e publique ou atualize sua postagem no blog para ver os GIFs animados em ação.
Dicas de bônus para usar GIFs animados no WordPress
As imagens GIF animadas geralmente têm um tamanho de arquivo maior do que outros arquivos de imagem. Isso ocorre porque elas contêm várias imagens compactadas usadas como quadros para criar a animação.
Usar GIFs grandes ou adicionar muitas imagens GIF em uma página do WordPress pode tornar seu site mais lento e prejudicar a otimização do mecanismo de busca (SEO). Consulte nosso guia definitivo sobre como melhorar a velocidade e o desempenho do WordPress para obter mais detalhes.
Se você usa o Giphy.com para encontrar GIFs animados, talvez ache o plug-in GIF Master muito útil. Ele permite que você pesquise o banco de dados do Giphy no painel do WordPress e adicione GIFs sem sair do site do WordPress.
Da mesma forma, você também pode usar o EmbedPress para adicionar automaticamente GIFs animados e memes do Gfycat. Basta inserir o URL do seu GIF do Gfycat e o plug-in o incorporará ao seu conteúdo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar GIFs animados no WordPress. Talvez você também queira ver nossa lista de excelentes plug-ins do WordPress para gerenciar imagens e nosso tutorial completo do WordPress sobre como escolher a melhor hospedagem do WordPress para obter melhor desempenho.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dana says
Thanks for this. Super helpful and easy to follow.
WPBeginner Support says
You’re welcome
Administrador
Mike says
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support says
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Administrador
Evans Mary says
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support says
You’re welcome, glad you found our article helpful!
Administrador
Lise says
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support says
Glad you found our guide helpful!
Administrador
Karl Heinz Burkhardt says
This was very helpful. Thank you very much.
WPBeginner Support says
Glad our guide was helpful!
Administrador
Melissa says
Thank you – lifesaver!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Alexandre says
Doesn’t work for me?
WPBeginner Support says
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Administrador
Giron says
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support says
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Administrador
Joy says
Thank you guys. This really helped.
ed says
are there any user comment plugins out there that allow users to add gifs?
Brian says
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe says
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge says
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson says
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin says
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar says
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill says
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna