GIF (graphics interchange format) kan hjälpa till att genomföra dina besökares uppmärksamhet och öka engagemanget för dina blogginlägg. Men när du addar en animerad GIF i WordPress kan den förlora animeringen och visas som en vanlig statisk image.
Vi har stött på det här problemet tidigare på vår egen blogg, så vi bestämde oss för att felsöka det och dela med oss av våra resultat.
I den här artikeln kommer vi att visa dig hur du lägger till animerade GIF-filer i WordPress på rätt sätt, steg för steg.

Varför fungerar inte WordPress GIF:ar som de ska?
Ibland blir GIF-animationer statiska images i WordPress eftersom det automatiskt genererar flera storlekar av bilden, men bara från den första bilden av animationen.
Varför händer det?
När du lägger till någon typ av bild på din WordPress-webbplats med hjälp av mediauppladdaren skapar WordPress automatiskt flera kopior av den bilden i olika storlekar.
Det finns 4 standard WordPress image-storlekar, inklusive thumbnail, medium, large och full size.

När WordPress skapar nya storlekar på images för animerade GIF-filer sparas dock bara den första bildrutan i GIF-filen.
Som ett resultat, när du lägger till någon av dessa genererade bildstorlekar till ditt inlägg eller sida, kommer de att vara statiska bilder och resultera i att WordPress GIF inte fungerar.
Med detta sagt, låt oss ta en titt på hur man korrekt lägger till animerade GIF-filer i WordPress utan att förlora animeringen.
Lägga till animerade GIF-filer på rätt sätt i WordPress
Först måste du editera eller skapa en new WordPress post eller page i WordPress Gutenberg editor för att add to den animerade GIF:en.
När du är i WordPress content editor, gå vidare och klicka på ”+” knappen och add to en Image block.

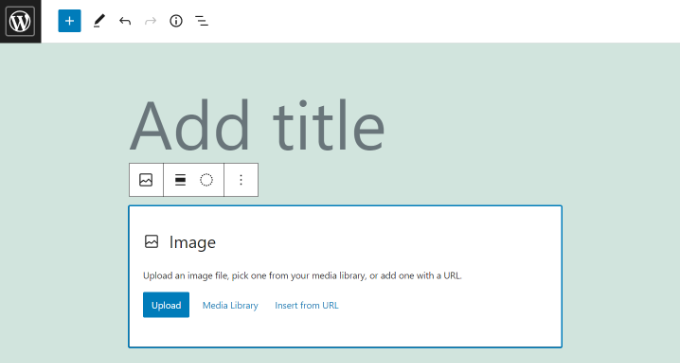
Därefter hittar du flera sätt att uploada din animerade GIF i blocket Image.
För att börja klickar du bara på knappen ”Upload” och väljer din animerade GIF från din dator. Eller så klickar du på knappen ”Media Library” och add to media files som redan har uppladdats till ditt mediabibliotek.
Det finns också en möjlighet att ange länken till din GIF genom att klicka på knappen ”Insert from URL”, men vi rekommenderar inte detta eftersom det inte laddar upp bilden till din webbplats.

När du har laddat upp din GIF kommer block editor att insert den i ditt content, och du kan customize den.
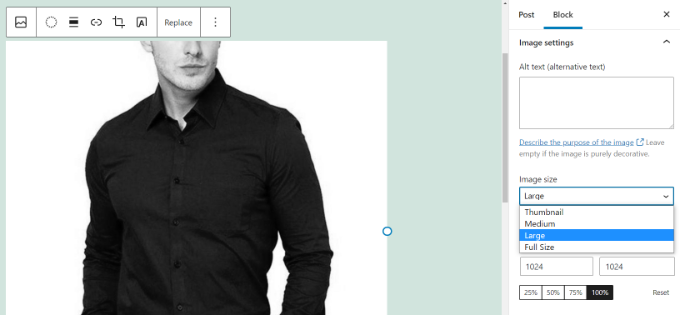
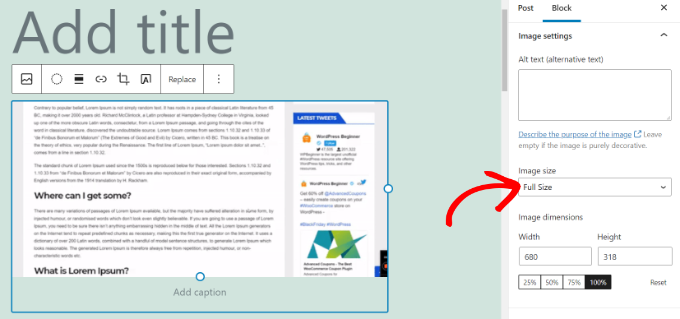
När du har lagt till GIF:en måste du selecta alternativet ”Full Size” under ”Image size” i menyn till höger.

Imagen i full storlek är den ursprungliga animerade GIF som du uploadade till WordPress. Om du väljer detta förhindrar du att dina WordPress-GIF:ar visas som statiska images och ej spelar upp animationen.
Du kommer att kunna se animationen direkt i content editor.

Gå vidare och publicera eller uppdatera ditt blogginlägg för att se de animerade GIF-bilderna i działanie.
Bonustips för användning av animerade GIF-filer i WordPress
Animerade GIF-bilder är vanligtvis större i filstorlek än andra image-filer. Det beror på att de innehåller flera komprimerade images som används som ramar för att skapa animationen.
Att använda stora GIF-filer eller lägga till för många GIF images på en WordPress page kan sakta ner din website och skada din sökmotorsoptimering (SEO). Se vår ultimata guide om hur du förbättrar hastigheten och prestandan i WordPress för mer detaljer.
Om du använder Giphy.com för att hitta animerade GIF-filer kan du ha stor nytta av tillägget GIF Master. Det allow you att searcha Giphy database från din WordPress dashboard och add GIFs utan att lämna din WordPress site.
På samma sätt kan du också använda EmbedPress för att automatiskt add to animerade GIF:ar och memes från Gfycat. Du behöver bara enter URL:en till din GIF från Gfycat, så kommer pluginet att embedda den i ditt content.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till animerade GIF-filer i WordPress. Du kanske också vill se vår lista över bra WordPress-plugins för att hantera bilder eller vår artikel om varför du aldrig bör ladda upp videor direkt till WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dana
Thanks for this. Super helpful and easy to follow.
WPBeginner Support
You’re welcome
Admin
Mike
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Admin
Evans Mary
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support
You’re welcome, glad you found our article helpful!
Admin
Lise
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support
Glad you found our guide helpful!
Admin
Karl Heinz Burkhardt
This was very helpful. Thank you very much.
WPBeginner Support
Glad our guide was helpful!
Admin
Melissa
Thank you – lifesaver!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Alexandre
Doesn’t work for me?
WPBeginner Support
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Admin
Giron
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Admin
Joy
Thank you guys. This really helped.
ed
are there any user comment plugins out there that allow users to add gifs?
Brian
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna