Les images donnent vie à vos publications et pages WordPress en les rendant plus attrayantes. Cependant, de nombreux débutants ont du mal à aligner les images comme ils le souhaitent.
Le nouvel éditeur de blocs de WordPress (Gutenberg) résout ce problème en facilitant l’ajout et l’alignement des images dans WordPress.
Dans cet article, nous allons vous afficher comment vous pouvez facilement ajouter et aligner des images dans WordPress pour créer de belles mises en page de contenu.

Alignement des images dans l’éditeur WordPress
Auparavant, WordPress utilisait comme éditeur par défaut une zone de texte avec des boutons de modification. L’alignement des images constituait un problème particulier dans l’ancien éditeur. Il pouvait être difficile d’aligner correctement les images sur votre site WordPress.
Bien qu’il existe des options permettant d’aligner les images à gauche, à droite ou au centre, l’aspect n’est pas toujours satisfaisant. Parfois, les images n’étaient pas alignées, n’avaient pas la taille exacte ou étaient tout simplement bizarres.
WordPress 5.0 a introduit un nouvel éditeur de publications WordPress appelé l’éditeur de blocs Gutenberg. Il a corrigé plusieurs problèmes avec l’ancien éditeur, notamment les problèmes d’alignement des images.
Voyons comment vous pouvez facilement ajouter et aligner des images dans le nouvel éditeur afin de créer de magnifiques mises en page pour les publications et les pages de votre blog WordPress.
Ajouter et aligner des images dans WordPress
L’éditeur est livré avec les blocs suivants que vous pouvez utiliser pour ajouter des images dans vos publications et pages WordPress.
- Image
- Image en ligne
- Galerie
- Média et texte
- Couverture
Commençons par un simple bloc d’images.
Cliquez sur le bouton « Ajouter un nouveau module » ou tapez /image dans l’éditeur de la publication pour insérer un module image.

Vous verrez trois boutons à l’intérieur du bloc d’image vide.
Vous pouvez télécharger une image depuis votre ordinateur, sélectionner une image déjà téléversée dans la médiathèque ou insérer une image en fournissant l’URL du fichier.
Ensuite, cliquez sur le bouton « Téléverser » et sélectionnez l’image que vous souhaitez téléverser depuis votre ordinateur.
Dès que vous sélectionnez l’image, WordPress la téléverse dans votre médiathèque et l’insère dans le bloc d’images.

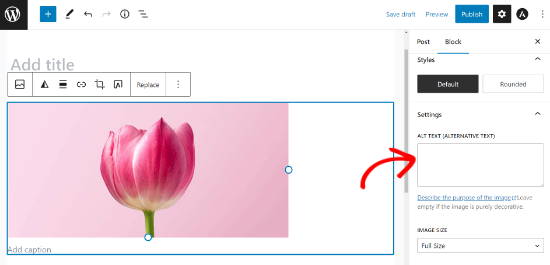
Vous remarquerez maintenant une barre d’outils au-dessus de votre image et quelques réglages du bloc d’image dans la colonne de droite.
Pour aligner votre image, vous utiliserez la barre d’outils qui apparaît en haut de l’image.

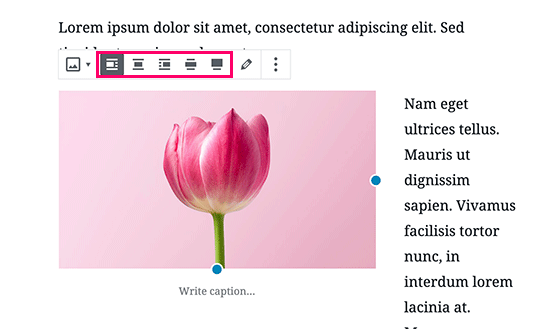
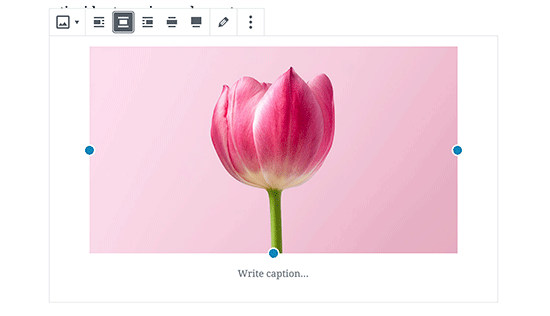
Le bloc d’image vous offre les options d’alignement d’image suivantes sous forme de boutons dans la barre d’outils.
- Aligner à gauche
- Aligner au centre
- Aligner à droite
- Grande largeur
- Pleine largeur
Si votre image est plus petite en largeur, l’aligner à gauche ou à droite fera apparaître le texte à côté de l’image. Si vous l’alignez au centre, l’image s’affichera sur sa propre ligne, sans texte de part et d’autre.

En choisissant l’option grande largeur, votre image sera plus large que la zone de texte.
L’option « pleine largeur » permet de l’afficher sur les bords droit et gauche de l’écran du navigateur.

Comment aligner parfaitement une image à côté d’un texte
Il arrive souvent que vous ayez besoin d’aligner parfaitement une image à côté d’un texte. L’éditeur de blocs de WordPress facilite cette tâche en ajoutant le bloc Media & Text.
Ce bloc ajoute essentiellement une zone à deux colonnes. Une colonne pour les images (médias) et la seconde pour le contenu textuel.

Il suffit de téléverser votre image.
Vous pouvez ensuite ajouter le texte que vous souhaitez afficher à côté.

Après avoir ajouté l’image et le texte, vous remarquerez qu’il existe d’autres options pour le bloc. Vous pouvez rendre le bloc entier plus large ou pleine largeur, vous pouvez également changer les côtés de l’image et du texte.
L’alignement de l’image s’adaptera automatiquement à la hauteur du texte dans la colonne suivante.

Comment aligner les images de la galerie dans WordPress
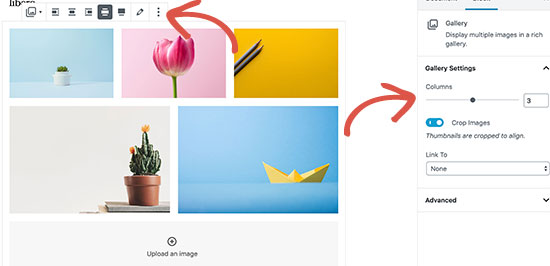
L’éditeur de blocs WordPress est également doté d’un bloc permettant d’ajouter des galeries d’images. Cela vous permet d’afficher facilement des images dans une grille de lignes et de colonnes.
Le bloc Galerie dispose d’options d’alignement similaires dans la barre d’outils.
Vous pouvez aligner l’ensemble du bloc de la galerie sur la gauche, le centre ou la droite. Vous pouvez également le rendre large ou le modifier en une ligne pleine largeur.

La fonctionnalité de galerie par défaut de WordPress est tout à fait satisfaisante. Cependant, si vous ajoutez régulièrement des galeries de photos à vos publications et pages WordPress, envisagez d’utiliser une extension de galerie de photos comme Envira Gallery.
Ces extensions vous donneront plus d’options pour aligner les images dans vos galeries photo, les afficher dans la fenêtre surgissante et les styliser différemment.
Comment ajouter deux images côte à côte dans WordPress
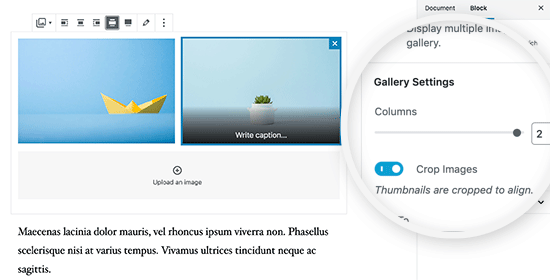
La manière la plus simple d’afficher deux images côte à côte dans une publication WordPress est d’ajouter les deux images dans un bloc Galerie.

Il suffit de sélectionner une mise en page en 2 colonnes pour le bloc de la galerie afin d’afficher les deux images l’une à côté de l’autre. Vous pouvez également cocher l’option « recadrer la miniature » pour vous assurer que les deux images sont de la même taille.
Plus de façons d’ajouter et d’aligner des images dans WordPress
Outre les blocs image, média et texte, et le bloc galerie, vous pouvez également utiliser le bloc couverture pour ajouter une image de couverture.
Dans la conception moderne des sites web, les images de couverture sont utilisées pour créer des mises en page de contenu très attrayantes. Ces images servent à mettre en évidence les différentes sections d’une page.
Le bloc d’image de couverture dispose des mêmes options d’alignement qu’un bloc d’image. Vous pouvez ajouter du texte par-dessus l’image et choisir une couleur de superposition dans les Réglages du bloc. Le plus intéressant est que vous pouvez cocher l’option « Arrière-plan corrigé », qui crée un effet d’arrière-plan parallaxe.

Pour en savoir plus sur l’utilisation des images de couverture, consultez notre article sur la différence entre les images mises en avant et l’image de couverture dans WordPress.
Jusqu’à présent, nous avons parlé de l’ajout d’images directement dans vos publications et pages. Qu’en est-il des images provenant de sites tiers ?
L’éditeur/éditrices de blocs facilite également cette tâche. Vous pouvez ajouter des images provenant de sites de partage social populaires, notamment Instagram, Facebook, Flickr, Imgur, Photobucket, etc.
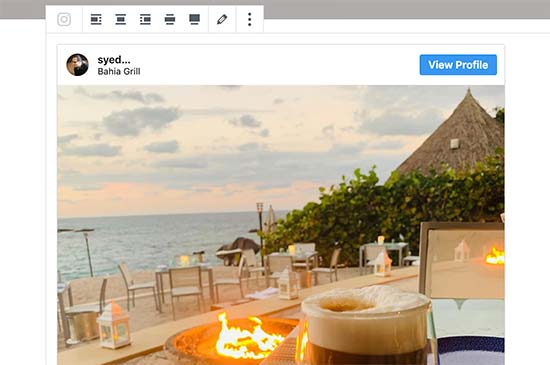
Par exemple, si vous souhaitez ajouter une photo Instagram, il vous suffit d’ajouter le bloc Instagram à l’éditeur de la publication et de saisir l’URL de la publication que vous souhaitez partager.

Ensuite, il vous suffit de cliquer sur l’alignement que vous souhaitez dans la barre d’outils. Les blocs de Contenu embarqué vous permettent également d’intégrer facilement des vidéos dans WordPress.
Pour plus de détails, Veuillez consulter notre guide sur la façon d’embarquer Instagram dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter et aligner facilement des images dans l’éditeur de blocs de WordPress. Vous pouvez également consulter notre guide sur l’optimisation des images pour accélérer WordPress et les meilleurs logiciels de conception.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support says
You’re welcome
Administrateur
fred dugas says
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support says
It would depend on the iframe but normally iframes will not automatically have alignment options.
Administrateur
Harry Goldhagen says
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support says
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Administrateur
john McIntyre says
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support says
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Administrateur
Sharon says
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support says
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Administrateur
Amanda A. says
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I « preview in new tab », the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support says
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Administrateur
Sheryl Zeiset says
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support says
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Administrateur
Luther Mckinnon says
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support says
Hopefully, once you are comfortable with the new system it becomes easier for you
Administrateur
Ward says
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support says
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Administrateur
tanmay says
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support says
Glad you like the block editor feature
Administrateur
Louie Adem says
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the « trainer wheels » to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support says
Glad we could help get you started
Administrateur
BadlyDrawmWolf says
Thank you for this little gold nugget – really struggling getting in to the « new » way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support says
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Administrateur
Karen says
You mention « Inline Image », but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support says
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Administrateur
Ted Strutz says
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support says
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Administrateur
Hannah says
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Administrateur
Harry says
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support says
That would depend on the shortcodes themselves
Administrateur
Ap says
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support says
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Administrateur
Cheryl says
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support says
You would want to check the top toolbar for the current location for where to add a link to an image
Administrateur
Alejandro says
Hello, Is it possible to write an image caption right below the image when using the « Media & Text block »?
WPBeginner Support says
It would depend on your specific theme for the styling but you should be able to
Administrateur
Lancer Kind says
Nice! Thank you so much!
WPBeginner Support says
You’re welcome
Administrateur
Pete Newman says
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support says
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Administrateur
Pete Newman says
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support says
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrateur
Pete Newman says
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support says
Glad we could help
Jimmie says
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support says
If each image needs its own link then setting up columns would likely be what you’re looking to do
Administrateur
Roxana Snedeker says
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support says
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Administrateur
Aaranja says
How to add an image directly in the « Code Editor », without passing by « Visual Editor »?
WPBeginner Support says
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Administrateur
Alice says
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support says
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Administrateur
Anne says
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support says
You would want to add the column block to split the content and allow you to display the content like that.
Administrateur
Suzy Algar says
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support says
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Administrateur
Roxana Safipour says
So now how do you do « no alignment », where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support says
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Administrateur
Ben says
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse says
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support says
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Administrateur