WordPress 5.0 a été publié il y a quelques heures à peine. C’est la première et la seule version majeure de WordPress de 2018 avec un tout nouvel ensemble d’améliorations et quelques grandes modifications. Dans cet article, nous vous afficherons les nouveautés de WordPress 5.0 et les nouvelles fonctionnalités que vous devriez essayer après avoir mis à jour vos sites.
WordPress 5.0 est une version majeure et, à moins que vous ne soyez sur un service d’hébergement WordPress géré, vous devrez lancer manuellement la mise à jour.
Importance : N’oubliez pas de créer une sauvegarde complète de WordPress avant de lancer la mise à jour.
Présentation de Gutenberg le nouvel éditeur/éditrices basé sur des blocs.
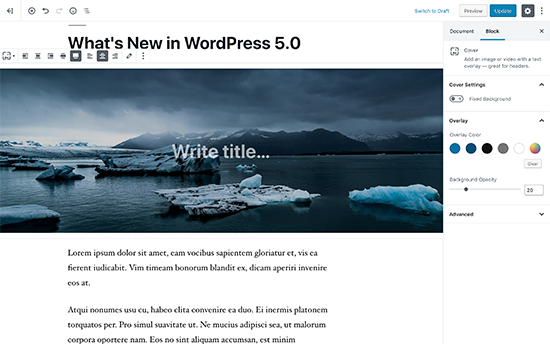
WordPress 5.0 est livré avec un tout nouvel éditeur dont le nom de code est Gutenberg. C’est un éditeur basé sur des blocs qui permet aux utilisateurs/utilisatrices de créer de belles mises en page à l’aide de blocs de contenu.
L’ancien éditeur de WordPress était une simple fenêtre de texte. Bien qu’il ait bien fonctionné, vous deviez utiliser différentes approches pour ajouter des images, créer des galeries, des codes courts, des contenus vidéo embarqués et d’autres éléments de contenu.
Le nouvel éditeur les remplace par une expérience d’écriture rationalisée où chaque élément de contenu est enveloppé dans un bloc. Vous pouvez les déplacer dans l’éditeur, modifier leurs réglages et créer des mises en page attrayantes sans écrire de code.
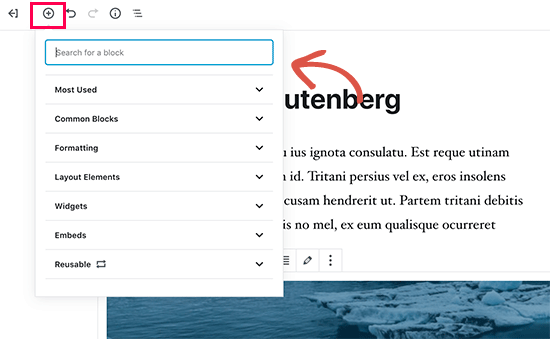
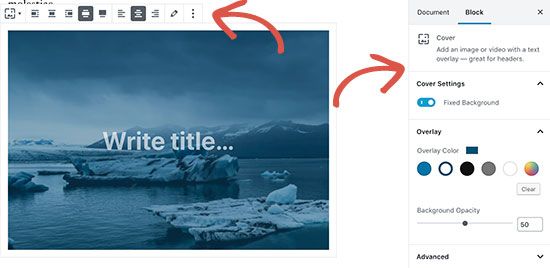
Par défaut, il est livré avec plusieurs blocs pour ajouter les éléments de contenu les plus couramment utilisés. Il s’agit notamment de blocs permettant d’ajouter des images, de l’audio, de la vidéo, une galerie de photos, une image de couverture, des listes, des citations, des médias, du texte, des boutons et bien plus encore.
Les blocs disposent de leur propre barre d’outils et de leurs propres réglages. Outre les options de mise en forme de base, vous pouvez également modifier la largeur, les couleurs et d’autres attributs.
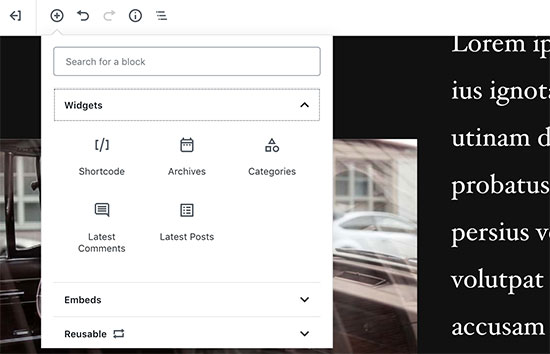
Les widgets sont également inclus dans les blocs, de sorte que vous pouvez facilement ajouter des codes courts, des publications récentes, des commentaires récents, des catégories et des archives.
Si vous vous êtes appuyé sur l’ajout de codes courts à vos articles, alors vous pouvez continuer à les utiliser en tant que bloc.
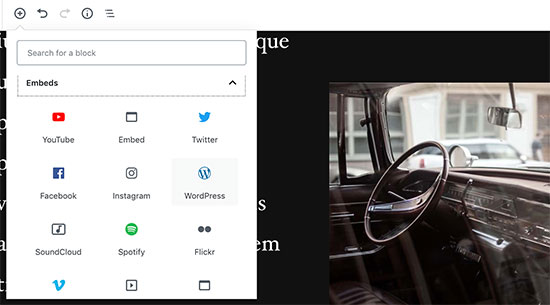
Le nouvel éditeur facilite également les contenus embarqués. Il suffit de déplier la section « Embeds » sous le bouton « Add Block » pour voir toutes les options supportées.
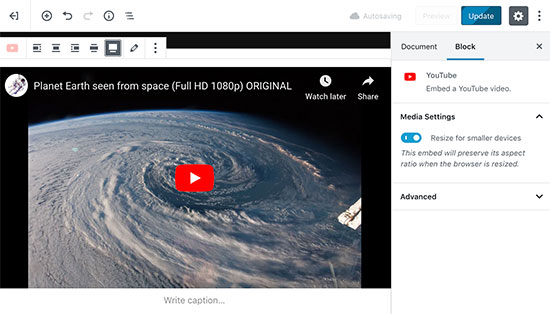
Cela facilite grandement l’ajout de vidéos, de tweets et de contenus embarqués sur Facebook. Chaque contenu embarqué est son propre bloc, vous pouvez donc définir ses Réglages comme n’importe quel autre bloc.
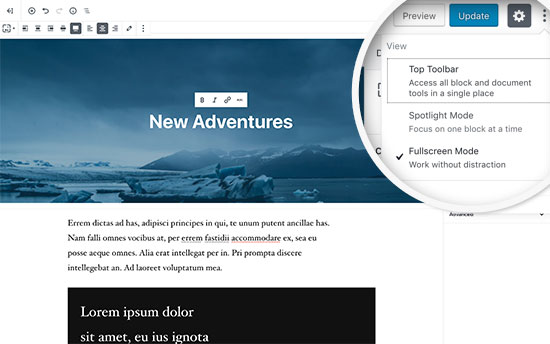
Si vous vous sentez un peu distrait par la colonne latérale d’administration de WordPress, passez simplement au mode plein écran sans distraction. Cela masquera la colonne latérale d’administration de WordPress, et vous aurez beaucoup plus d’espace pour concevoir votre contenu.
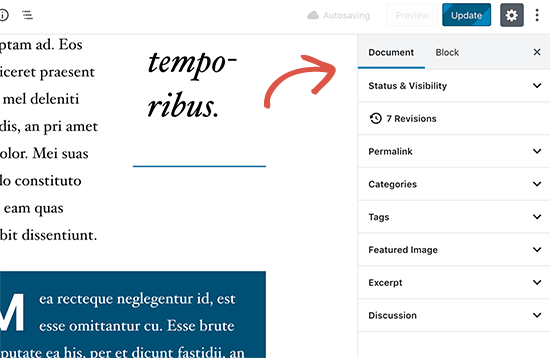
Vous trouverez toutes les fonctionnalités habituelles de publication mise en avant bien rangées sous la colonne latérale. Cela inclut les options de publication et d’enregistrement, le permalien ou le post-slug, les catégories et les identifiés, l’extrait, et plus encore.
Créer et réutiliser des blocs
Si vous ajoutez souvent des éléments ayant le même style ou le même contenu, vous pouvez désormais les enregistrer en tant que blocs réutilisables pour les utiliser ultérieurement en cas de besoin.
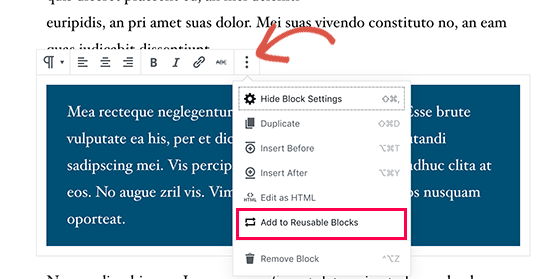
Il vous suffit de modifier un bloc que vous souhaitez rendre réutilisable. Une fois que vous êtes satisfait, cliquez sur les points de menu dans la barre d’outils des blocs et sélectionnez « Ajouter aux blocs réutilisables ».
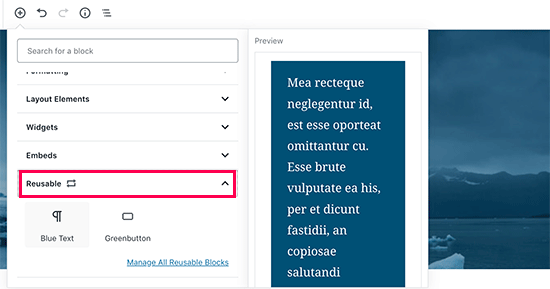
Il vous sera demandé de donner un nom à ce bloc. Après cela, WordPress l’enregistrera en tant que bloc réutilisable. Vous pouvez le trouver sous le bouton Ajouter des blocs et le réutiliser dans d’autres publications.
Modifier un contenu existant après être passé à WordPress 5.0
WordPress 5.0 n’affectera pas votre ancien contenu, et vous pourrez toujours modifier les anciens articles. Lors de la modification d’un ancien article, vous verrez votre contenu enveloppé dans un bloc d’éditeurs/éditrices « classique ».
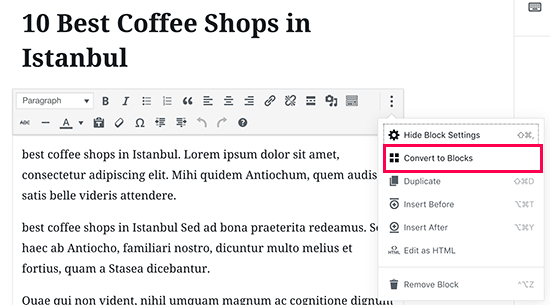
Vous pouvez continuer à modifier l’article à l’intérieur du bloc classique. Vous pouvez également le diviser en plusieurs blocs, ce qui vous permettra d’utiliser toutes les mis en avant du nouvel éditeur WordPress.
Puis-je encore utiliser l’ancien éditeur/éditrices WordPress ?
Oui, vous pouvez utiliser l’ancien éditeur WordPress en installant et en activant simplement l’extension Classic Editor. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, le plugin désactivera le nouvel éditeur basé sur les blocs, et vous pourrez utiliser WordPress avec l’ancien éditeur classique auquel vous êtes habitué. Pour plus de détails, consultez notre article sur la façon de désactiver Gutenberg et de conserver les éditeurs/éditrices classiques sur WordPress.
Twenty Nineteen – Le nouveau thème par défaut de WordPress
WordPress 5.0 est livré avec un nouveau thème par défaut appelé Twenty Nineteen. C’est un thème WordPress polyvalent et minimaliste qui peut être utilisé pour démarrer un blog ou faire un site web.
Twenty Nineteen est basé sur le thème starter Gutenberg, ce qui signifie qu’il est entièrement compatible avec les nouveaux éditeurs/éditrices de WordPress. Il offre une toile propre avec un minimum de distractions, ce qui vous donne la liberté d’expérimenter avec le nouvel éditeur et de créer de belles mises en page pour vos publications et pages WordPress.
Compatibilité de WordPress 5.0 avec les thèmes et les extensions
WordPress 5.0 apporte une grande modification à la façon dont les utilisateurs/utilisatrices créent du contenu à l’aide de WordPress. Il est en cours de développement depuis un certain temps, ce qui a donné aux développeurs/développeuses de thèmes et de plugins suffisamment de temps pour tester leurs produits et ajouter la compatibilité avec le nouvel éditeur.
La plupart des extensions WordPress essentielles comme WPForms et Yoast SEO sont déjà compatibles avec WordPress 5.0 et le nouvel éditeur.
Toutes les grandes boutiques de thèmes WordPress ont également rendu leurs thèmes compatibles avec le nouvel éditeur.
Toutefois, si une extension ou un thème de votre site ne fonctionne pas correctement, adressez-vous à son développeur/développeuse et demandez-lui de le mettre à jour.
Si vous n’obtenez pas de réponse, vous pouvez désactiver temporairement l’extension ou le thème et trouver une solution de remplacement. Vous pouvez également installer l’éditeur classique jusqu’à ce que votre extension ou votre thème préféré ait basculé.
Nous espérons que cet article vous a donné un bon aperçu des nouveautés de WordPress 5.0. Nous sommes particulièrement enthousiasmés par le nouvel éditeur/éditrices de WordPress et les nouvelles façons de créer du contenu dans WordPress. Qu’est-ce qui vous enthousiasme ?
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.



















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jay bro says
Okay, I have gone through the new updates and I really hate it. WordPress is a community centric CMS and they should avoid updates on fancy looks. The editor is worst formatted. With almost all the elements are ‘display on hover’. It will be really difficult for the newbie users to adapt to this messy format. It will waste hours of time for the first time users on just to figure out the editor.
WPBeginner Support says
As with any update, there are pains with changes made that will need to be addressed. If you agree or disagree with the current editor, it is what we have for the time being.
Administrateur
chris says
not that happy with the whole block thing. i found lots of issues myself
taken off everything and reinstalling old version.
WPBeginner Support says
Rather than reinstalling the old version, you may want to use the classic editor so you can still receive security updates for your site.
Administrateur
Isaac says
After upgrading to 5, our sites got complete disabled. No one can edit the pages any more with our paid visual composer.
We ended up having to pay visual composer again for the WP 5 compatible version.
WP should have told the users the impact and remedy upon upgrade.
WPBeginner Support says
Hi Isaac,
Always remember to create a complete back up of your WordPress site before updating it. This helps you easily troubleshoot issues after the update.
Administrateur
Charles says
Thanks for the guidelines. Please, how do I justify text in the new Gutenberg? Again, How do I find the insert page break? Thanks.
Vaishnavi Patel says
Please check this another article from wpbeginner only :
https://www.wpbeginner.com/plugins/how-to-add-underline-and-justify-text-buttons-in-wordpress/
Cath says
Hello,
How do I change the size of my image gallery?
I already scaled the images down to 150pixels. But the gallery still displays them in their original size.
Cath says
How can I resize the gallery? The images are too big. I only have 2 in it and I just want them to be thumbnail size.
hafid says
With wp 5.0, do we still need a page build like ‘visual composer’, ‘DIVI’, ‘UX builder’? It will change the wordpress industry.
WPBeginner Support says
Hi Hafid,
Right now, you can continue using a page builder plugin if you want. It would be interesting to see how page builders evolve and what happens next as the block editor further improves in the future.
Administrateur
ian says
this WP update is a disaster, just don’t do it. i have had nothing but problems. first, for some reason the feature image no longer shows on social shares although looking at the meta code the og:image tag is correct. Also, all of a sudden after the feature image and article title the content is hidden and readers must click a ‘read more’ button to see the entire article. the editor is confusing and embeds were already super easy with the classic editor. WP needs to rethink this change and whoever is set to make money from this junky editor and changes that make our sites less user-friendly now.
WPBeginner Support says
Hi Ian,
You can install the classic editor and you will not be affected by the new editor.
Administrateur
Habib says
Yeah, that’s right. wordpress 5.0 is not for comfortable uses. Just install classic editor and feel free old times in your site.
Andy says
Thank you for your post – it is informative through 5.0 is a bit bulky to work on for the first time
I am just wondering how to add alt description for images if I upload a few at one time
thank you
Elise says
I am intrigued by all the potential benefits of WP 5! I’m playing with it but do y’all recommend any tutorials to get up to speed? Thanks.
Flueras says
Hello. How can i insert multiple columns because in the old version it was much more easier…. For instance i want to make 4 icons on a line inserted in the article and them to point me in some external links…
Ikechukwu says
How do I add a featured image to my posts? I tried using the cover image on 5.0 but it’s not working as a featured image
WPBeginner Support says
Hello,
WordPress 5.0 still has featured image option located in the right column.
Administrateur
Amber Humphries says
For some reason the thumbnail when sharing in social media is now always our blog logo. Is this something that isn’t working with the new format or am I somehow doing something wrong? Would love to have it show up as the thumbnail I select.
Bryan F says
Most of the reports I’ve seen state that WP 5 will break a lot of sites. I run web sites to present content, not to exercise my programming skills.
Forcing Gutenberg onto all WP users is a colossal feat of hubris, especially given the overwhelming negative feedback given when the idea first floated. Telling people what they want is one of the most arrogant things anyone can do, and WP management is guilty of this.
Instead of « fixing » my sites to work with Gutenberg, I’ll most likely switch to the fork ClassicPress.
WPBeginner Support says
Hi Bryan,
We will recommend you to install Classic Editor plugin. It will keep your WordPress site as you liked it.
Administrateur
Haseeb says
How can I add a button to a posts -page. what hook can be used to add a custom button
I’d like to place it next to, or near, the setting or publish button, to get content from The new Gutenberg editor to a web service.
Kingsley says
so this is the only change that was made in wordpress 5.0?
Editorial Staff says
Yes, but this was a huge platform change. The new block based editor approach will be implemented in other areas of WordPress in the coming months.
Administrateur
EMB says
What the hell was the point of this? How do I simply insert an image? Why did you need to make this so pointlessly complicated? WHO ASKED FOR THIS??
Editorial Staff says
We can understand your frustrations. The direction of WordPress was decided by the core contributing team, and we believe it’s the right step forward. This will only get better over the next few months.
In the meantime, if you don’t like the Gutenberg Block Editor, you can switch back to the Classic Editor.
Administrateur
Bryan F says
No one asked for Gutenberg.
WP management decided a new editor was needed to compete with other CMS. From what I’ve read, the initial feedback on Gutenberg was overwhelmingly negative, but WP management decided to go forward anyway. It appears that the decision was a financial one, not one that was community driven.
Martin N says
Bryan F : 100% Correct. There was no need for such a drastic change.
Take a look at the 2,000+ mainly negative comments over at the plugin hub – I think it speaks volumes.
I see from the Editorial Staff here the comment that more « Block » changes are coming.
Now, you simply cannot run a business with WP being a core part of it with such uncertainty.
Do those deciding on these changes understand this? Was the wider WP community consulted?
This is a watershed moment in the history of WordPress, one that I believe will be the start of its decline.
Let’s hope they come to there senses.
GetAwpTheme says
Can I still use the classic editor after update my site into 5.0?
Editorial Staff says
Yes, all you need to do is install the Classic Editor plugin.
We have a step by step guide on how to bring back the Classic Editor in WordPress.
Administrateur
Asuu.com.ng says
This update is too heavy lol, its confusing and breakdown websites, just hate dat guterbeng of a thing
Editorial Staff says
Thanks for leaving your feedback. There is definitely a mixed bag of feelings around Gutenberg, but we believe its the right step forward to making WordPress even easier and beginner friendly over the years to come.
Administrateur
Wojciech Pietrzak says
Hi,
Do you have some info about performance improvements between 4.9 and 5.0, or could you provide some tests? I would love to read about it!
I feel that my site is loading faster with 5.0 but maybe is a placebo effect
Editorial Staff says
That’s an interesting observation.
There is so much that goes into website speed that it’s hard to do a proper test.
But I’m glad to hear that your website feels like it’s loading faster with 5.0
Administrateur
anne huffman says
how can I move images around on Left, Right or Center and place text around them? Thanks
WPBeginner Support says
Hi Anne,
You can use Media & Text block which allows you to add an image to the left or right and add text next to it.
Administrateur
Cynthia U. says
For some of us who are not yet ready to switch over, please how can we disable or hide the notification block so we accidentally update or something.
I’d like to give some time for all plugin to adjust, then we can switch over. There’s no rush
WPBeginner Support says
Hi Cynthia,
We don’t recommend hiding update notifications. It is a major release and you should update as soon as possible. However, if you must do it, then you can use Easy Updates Manager plugin to do that.
Administrateur
Sammy Jnr says
What about Jetpack. It has suddenly disappeared. What do I do to check my site stat?
Editorial Staff says
Hi Sammy, not sure why Jetpack would have disappeared after the 5.0 update. Can you make sure the plugin is active.
Alternatively, we recommend using MonsterInsights for more detailed analytics. It is what we use on our website.
Administrateur