¿Quieres aprender acerca de los tamaños de imagen de WordPress?
A menudo, los principiantes nos preguntan acerca de los tamaños de imagen que deben utilizar en su sitio de WordPress y cómo WordPress maneja las imágenes en diferentes áreas.
En esta guía para principiantes, explicaremos los tamaños de imagen habituales en WordPress y compartiremos las mejores prácticas para saber qué tamaños utilizar en su sitio web.

¿Qué es el tamaño de una imagen?
El tamaño de una imagen suele referirse a su anchura y altura medidas en píxeles. Por ejemplo, 1600×900 píxeles significa que una imagen tiene 1600 píxeles de ancho y 900 píxeles de alto.

Estas medidas también se denominan dimensiones de la imagen. Básicamente, una imagen con mayores dimensiones tiene más píxeles, lo que aumentará el tamaño del archivo de imagen.
El tamaño de un archivo de imagen es el espacio que ocupa un archivo de imagen en un ordenador, y se mide en bytes. Por ejemplo, 100 KB (kilobytes).
Si una imagen tiene un archivo de gran tamaño, los usuarios tardarán más en descargarla, lo que puede afectar a la velocidad y el rendimiento de su sitio web. Por eso es importante que el tamaño del archivo de imagen sea lo más pequeño posible y que la imagen tenga las dimensiones adecuadas.
Aquí es donde entran en juego los formatos de archivo de imagen.
Los formatos de archivo de imagen son tecnologías de compresión para guardar archivos de imagen. Los formatos de archivo más utilizados en Internet son JPEG y PNG.
Las imágenes como las fotografías que contienen más colores pueden comprimirse mejor utilizando el formato de archivo JPEG. Por otro lado, las imágenes como ilustraciones con menos detalles de color pueden utilizar PNG para obtener los mejores resultados.
Para más detalles sobre los formatos de archivo de imagen, puede marcar / comprobar nuestro artículo sobre cómo optimizar imágenes en WordPress.
Con esto en mente, he aquí un rápido resumen de lo que trataremos en este artículo:
¿Preparados? Primeros pasos.
¿Qué tamaño deben tener las imágenes de mi sitio WordPress?
En un sitio web de WordPress normal, utilizará imágenes en varias áreas de su sitio web. Necesitará imágenes para las entradas de su blog, miniaturas, cabeceras de página, imágenes de portada y mucho más.
WordPress maneja automáticamente algunos de los tamaños de archivo de imagen por defecto. Cada vez que subas una imagen, WordPress hará automáticamente varias copias en diferentes tamaños.

Puede ver e incluso ajustar los tamaños de imagen por defecto de WordPress visitando la página Ajustes ” Medios en el área de administrador de WordPress.
Aquí verá tres tamaños de imagen: miniatura, mediano y grande.

Sin embargo, su tema de WordPress puede crear sus propios tamaños de imagen adicionales y utilizarlos para diferentes secciones de su sitio.
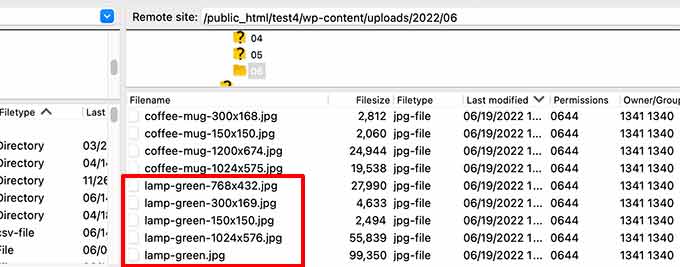
Estos tamaños no serán visibles en la pantalla “Medios”, y la única forma de ver esos tamaños adicionales es accediendo al “Gestor de archivos” de su cuenta de alojamiento de WordPress.
A continuación, tendrá que navegar a /wp-content/uploads/ carpeta y seleccione cualquier carpeta de año allí para navegar. Esto le ayudará a ver todos los diferentes tamaños de imagen que su sitio de WordPress está generando.
Ahora, echemos un vistazo a las diferentes áreas de su sitio web, y qué tamaños de imagen debe utilizar en esas áreas.
Qué tamaños de imagen utilizar en las entradas de blog
Debe elegir el tamaño de la imagen para las entradas de su blog en función de su tema de WordPress.
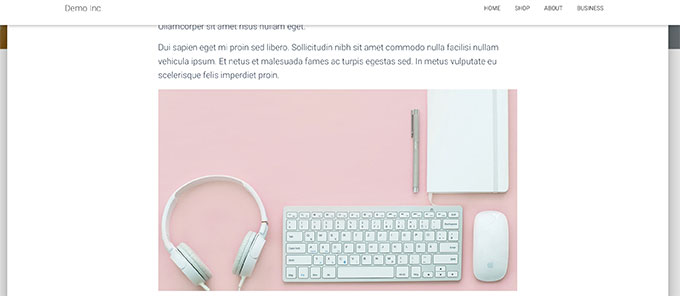
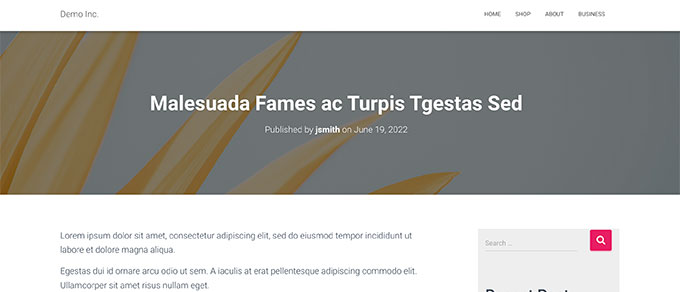
Por ejemplo, algunos temas de WordPress vienen con una disposición de una sola columna, lo que permite utilizar imágenes más anchas.

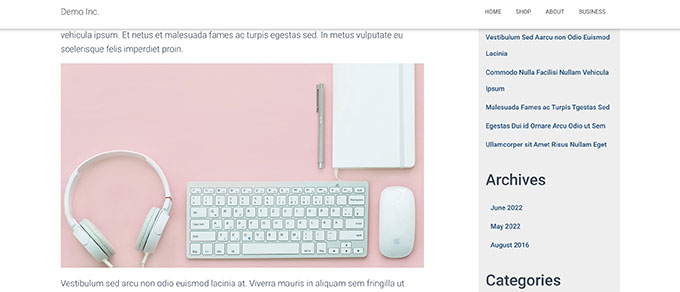
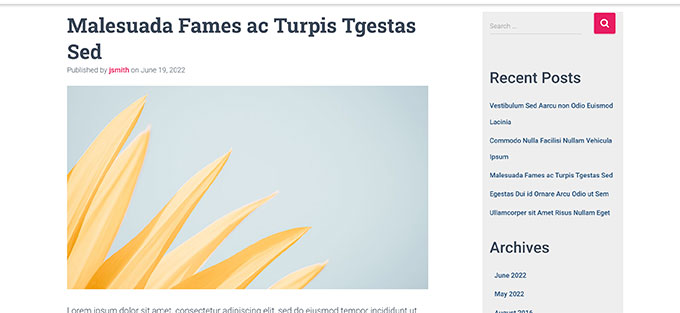
Otros temas de WordPress utilizan disposiciones de varias columnas, que suelen constar de un área de contenido y una barra lateral.
Si utiliza este tipo de tema, deberá ajustar el ancho de la imagen en consecuencia.

Para la mayoría de los blogs, puede utilizar los siguientes tamaños de imagen:
- Estructura / disposición / diseño / plantilla de una columna: 1200×675 píxeles
- Estructura / disposición / diseño / plantilla a dos columnas: 680×382 píxeles
Ahora bien, puede que haya advertido que muchos sitios web populares de WordPress utilizan el mismo ancho de imagen para todas sus imágenes dentro de un artículo. Tenga en cuenta que esto no es una regla estricta.
Por ejemplo, si necesita añadir un bloque de “medios y texto”, puede ajustar el tamaño de la imagen en consecuencia. En el ejemplo siguiente, utilizamos una imagen vertical junto a un texto.

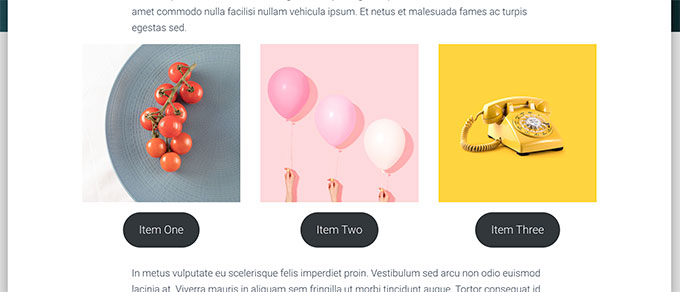
Del mismo modo, es posible que desee utilizar imágenes cuadradas para algunas situaciones.
Por ejemplo, aquí tiene un ejemplo de imágenes cuadradas utilizadas en una estructura / disposición / diseño / plantilla de varias columnas.

Cuando utilice imágenes cuadradas, sólo tiene que asegurarse de que las dimensiones de la imagen tienen la misma anchura y altura, como 300 x 300 píxeles.
¿Qué tamaño de imagen utilizar para las imágenes destacadas?
Lasimágenes destacadas, también llamadas miniaturas de entradas, son una característica de los temas de WordPress. Esto significa que tu tema determinará qué tamaño de imágenes mostrar.
Por ejemplo, algunos temas de WordPress pueden utilizar una relación de aspecto estándar de 16:9 para los tamaños de las imágenes destacadas, como 680×382 píxeles.
Algunos temas de WordPress también pueden utilizar la imagen destacada como imagen de cabecera. Si ese es el caso, pueden necesitar imágenes más grandes, como 1200×675 píxeles.

Las imágenes destacadas son importantes ya que tu tema de WordPress puede utilizarlas en diferentes áreas de tu sitio web. Suelen ser lo primero que ven tus visitantes, así que querrás causar una buena primera impresión.
Recomendamos utilizar imágenes de mayor tamaño, que pueden quedar preciosas tanto si se reducen como si se utilizan en modos más amplios.

Del mismo modo, si su tema de WordPress utiliza imágenes cuadradas para las imágenes destacadas, le recomendamos que utilice imágenes de al menos 600×600 píxeles.
- Para temas que utilizan imágenes destacadas rectangulares: 1200×687 píxeles
- Para temas que utilizan imágenes destacadas cuadradas: 600×600 píxeles
Su tema de WordPress generará tamaños adicionales para las imágenes destacadas que se utilizarán en diferentes áreas, como la página de inicio, la página de blog o las páginas de archivo.

Qué tamaños de imagen usar para los medios sociales
Ahora bien, si tu tema de WordPress utiliza imágenes destacadas con una relación de aspecto de 16:9, también puedes utilizarlas como imágenes de medios sociales para Twitter y Facebook.
Sin embargo, tendrá que indicar explícitamente a esas plataformas qué imagen desea mostrar cuando alguien comparta un artículo de su sitio web.
Para ello, necesitará el plugin All in One SEO para WordPress. Es el mejor plugin SEO para WordPress del mercado y lo utilizan más de 3 millones de sitios web. Este plugin puede ayudarte a optimizar tu sitio web para los motores de búsqueda y las plataformas de medios sociales.
Nota: ¿Tienes un presupuesto ajustado? También hay una versión gratuita limitada de All in One SEO que puedes probar.
Para empezar, necesitas instalar y activar el plugin All in One SEO. Para más detalles, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin iniciará el asistente de configuración. Simplemente siga las instrucciones en pantalla para completar el proceso. También puede consultar nuestra guía sobre cómo establecer All in One SEO para obtener instrucciones más detalladas.
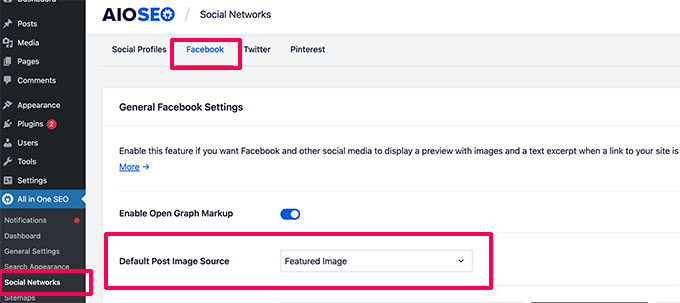
Después, tienes que visitar la página All in One SEO ” Redes Sociales y cambiar a la pestaña de Facebook. Desde aquí, puedes establecer “Imagen destacada” como tu fuente de imagen Open Graph por defecto.

A continuación, puedes cambiar a la pestaña de Twitter y hacer lo mismo.
No olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ahora bien, si tu tema de WordPress utiliza imágenes con un tamaño diferente, es posible que Facebook y Twitter no puedan mostrar esas imágenes correctamente.
En ese caso, puede proporcionar a las plataformas de medios sociales una imagen personalizada.
Basta con crear una imagen con una relación de aspecto 16:9, que puede ser de 1200×675 píxeles o de 680×382 píxeles. A continuación, edita la entrada o página y desplázate hasta la sección “Ajustes de AIOSEO” situada debajo del editor.
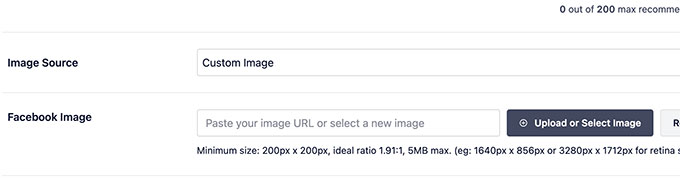
Desde aquí, tendrás que cambiar a la pestaña “Social” y desplazarte hasta el campo “Fuente de la imagen”. En el menú desplegable, selecciona “Imagen personalizada” y, a continuación, sube tu imagen de Facebook.

Una vez hecho esto, puedes repetir el proceso también en la pestaña “Twitter”.
Ten en cuenta que tendrás que hacer esto para todos los artículos que publiques para asegurarte de que los medios sociales utilizan la imagen que tú quieres que utilicen. Para más información sobre tamaños de imágenes para medios sociales, consulta nuestra hoja de trucos para principiantes sobre medios sociales en WordPress.
Qué tamaño de imagen usar para el logotipo de un sitio web en WordPress
Muchos temas de WordPress le indicarán el tamaño de imagen que debe utilizar para el logotipo de su sitio web.
Por ejemplo, nuestro tema de demostración muestra este mensaje cuando intentamos subir un logotipo.

Sin embargo, si utiliza un tema de WordPress más reciente con una característica de edición completa del sitio, es posible que no se le recomiende el tamaño de la imagen del logotipo.
En ese caso, le recomendamos que suba diferentes estilos y tamaños para ver qué se adapta mejor a su marca. Un tamaño de imagen de logotipo de 300×200 píxeles puede ser un buen punto de partida.

Edición de imágenes para su sitio web WordPress
Entendemos que la mayoría de los usuarios de WordPress no son diseñadores gráficos de profesión. Sin embargo, aprender a utilizar un software de edición de imágenes para escalar el tamaño de las imágenes de tu sitio web WordPress es una gran habilidad que debes tener. Además, es muy fácil hacerlo.
El propio WordPress incluye algunas herramientas básicas de edición de imágenes. Para utilizarlas, basta con ir a la página Medios ” Biblioteca y hacer clic en una imagen.
Esto abrirá la imagen en un mensaje / ventana emergente, donde verás un botón para editar la imagen.

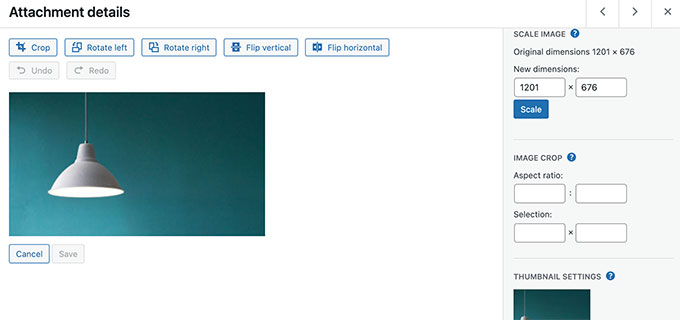
Una vez hecho esto, debería ver las opciones de edición.
Las herramientas de edición incluyen funciones básicas de redimensionado, recorte, rotación y volteo de imágenes.

Esta edición básica de imágenes resulta muy útil si necesitas corregir rápidamente un problema / conflicto / incidencia en una imagen. Sin embargo, no es la mejor forma de editar tus imágenes a diario.
Por suerte, hay varias opciones gratuitas y baratas que puedes utilizar:
- Canva: software gratuito de edición de imágenes basado en web. También incluye plantillas listas para usar para imágenes de sitios web, logotipos, imágenes de medios sociales y mucho más.
- Pixlr – Software gratuito de edición de imágenes. Se puede utilizar para cambiar el tamaño de las imágenes para sus entradas de blog con facilidad.
- Gimp – Software de edición de imágenes gratuito y de código abierto. Esta herramienta funciona como una aplicación de escritorio nativa en Windows, Mac y Linux. Sirve para cambiar el tamaño de las imágenes, añadir capas de texto, editar fotos y mucho más.
Esperamos que este artículo te haya ayudado a aprender más acerca de los tamaños de imagen de WordPress y qué tamaños de imagen utilizar en tu sitio web. Puede que también quieras ver nuestra guía práctica sobre cómo añadir leyendas a las imágenes destacadas y cómo corregir que las imágenes destacadas no se muestren en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mohadese esmaeeli says
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support says
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Administrador
Moinuddin Waheed says
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support says
Glad our guide was helpful
Administrador
Sunil Suresh says
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support says
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Administrador
ASHIKUR RAHMAN says
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support says
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Administrador