¿Necesitas añadir leyendas a tus imágenes destacadas en WordPress?
Las leyendas son una buena forma de añadir contexto e información de fondo a tus imágenes. Sin embargo, muchos temas de WordPress no muestran leyendas para las imágenes destacadas de las entradas.
En este artículo, le mostraremos cómo mostrar leyendas para sus imágenes destacadas en WordPress.

¿Por qué añadir leyendas a las imágenes destacadas en WordPress?
Añadir leyendas a tus imágenes destacadas es una potente forma de proporcionar contexto acerca de qué trata la foto de tu blog de WordPress. Hay algunas razones por las que podría considerar la adición de leyendas:
- Descripción de la imagen destacada: A veces, no está claro de qué trata la imagen destacada. Por ejemplo, si tienes un sitio web de viajes que archiva tus aventuras al aire libre, quizá quieras añadir una leyenda que indique dónde se tomó la imagen destacada.
- Mayor accesibilidad: Añadir leyendas puede mejorar la experiencia del usuario para quienes tengan problemas de visión.
- Fechar el gráfico: A veces es buena idea fechar la imagen. Si tu imagen destacada muestra un antes y un después, puedes incluir la fecha para que los lectores sepan cuándo fue tomada.
- Créditos: si vas a tomar la foto de otra persona, especialmente de un fotógrafo profesional, es buena idea enlazar con su sitio web. Este tipo de leyenda suele utilizarse en periódicos, publicaciones, revistas y blogs populares.
Cuando subes una imagen destacada, tienes la opción de añadir una leyenda, junto con otra información, como el texto alternativo de la imagen.
Por lo general, casi todos los temas de WordPress son compatibles con / dan soporte a las imágenes destacadas y las muestran en muchas áreas diferentes de su sitio web de WordPress.

Sin embargo, es posible que su tema no muestre esta leyenda a los visitantes.
Dicho esto, veamos cómo añadir leyendas a las imágenes destacadas en WordPress mediante un plugin.
Añadir leyendas a las imágenes destacadas en WordPress
La mejor forma de mostrar leyendas de imágenes destacadas es utilizando el plugin Featured Image Caption.

En primer lugar, tendrá que instalar y activar el plugin. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Todo lo que tienes que hacer es dirigirte a la entrada del blog en la que deseas añadir una leyenda a tu imagen destacada. Ve a Entradas ” Todas las entradas y busca la entrada del blog en la que quieres hacer cambios.
Al pasar el cursor sobre el nombre del blog, aparecerán unos botones debajo del título. Haz clic en “Editar”.

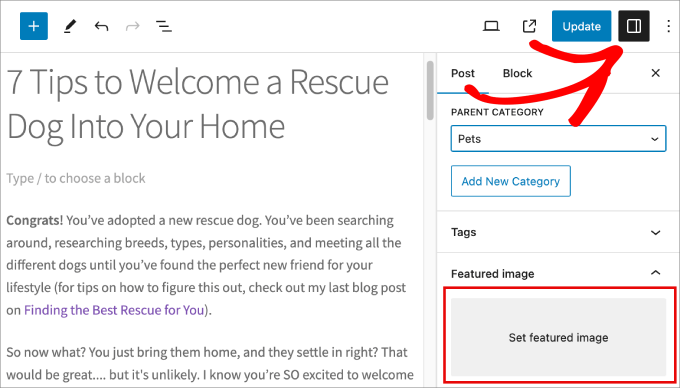
Una vez que hayas aterrizado en el artículo del blog, dirígete al panel de la derecha. Para que aparezca el panel, haz clic en el botón del panel situado en la parte superior, al lado de “Actualizar” o “Publicar”.
A continuación, desplázate hasta Imagen destacada y selecciona “Establecer imagen destacada”.

A continuación, aparecerá una nueva ventana con la biblioteca de medios existente.
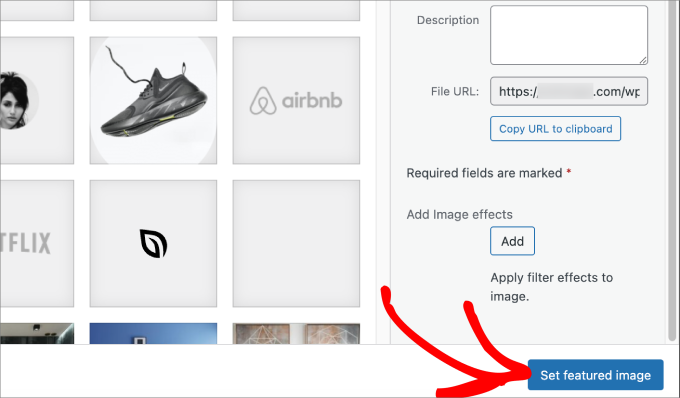
Selecciona la foto que quieras utilizar como imagen destacada.

A continuación, desplázate hasta la parte inferior de la pantalla. Pulsa el botón “Establecer imagen destacada” para que aparezca como foto principal en tu entrada.
Para obtener una guía más detallada, compruebe nuestro artículo sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress.

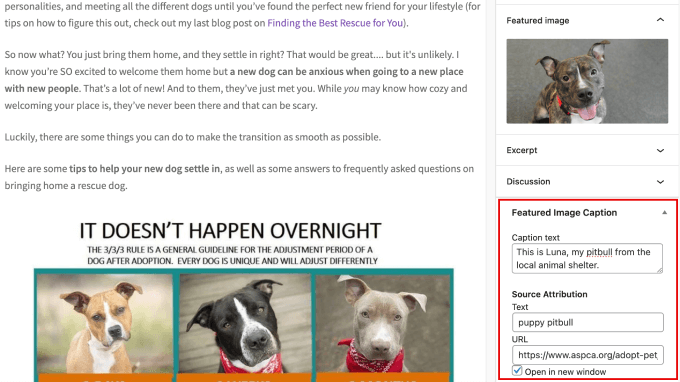
Si has descargado el plugin, deberías ver que aparece un panel de leyenda de imagen destacada a la derecha, justo debajo de la foto que has subido.
Sólo tienes que dar a tu imagen destacada la leyenda adecuada en “Texto de leyenda”.
No dudes en añadir la atribución de la fuente de la imagen destacada para dar crédito al propietario de la imagen.

Una vez establecida la leyenda, sólo queda pulsar el botón “Actualizar” o “Publicar”.
Así te aseguras de no perder los cambios.

Si visita la entrada de su blog, podrá ver la leyenda en acción. Fíjate en cómo aparece justo debajo de la imagen destacada.
Ya está. Ahora puedes añadir fácilmente leyendas a todas tus imágenes destacadas para que los lectores puedan entender mejor de qué trata la foto antes de seguir leyendo tu blog.

Bonificación: Añadir leyenda a las imágenes en WordPress
Ahora que ya sabes cómo añadir leyendas a tus imágenes destacadas, probablemente también quieras añadirlas a todas las imágenes.
Es una buena forma de añadir contexto, sobre todo si quieres describir varias imágenes utilizadas a lo largo de la entrada de tu blog. Puede tratarse de explicar capturas de pantalla, infografías o incluso fotos de inventario / existencias. Proporciona a los usuarios una mejor experiencia
Todo lo que tienes que hacer es subir tu imagen a la biblioteca de medios. Verás el texto alternativo, el título, la leyenda y la descripción en el panel de la derecha.
En “Leyenda”, escriba la frase o frase que proporcione a los lectores contexto adicional acerca de la imagen. A continuación, haz clic en “Seleccionar” para insertar la imagen.

Dicho esto, si desea una guía más detallada, puede comprobar nuestro tutorial completo para principiantes sobre cómo añadir leyendas a las imágenes en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir leyendas a tus imágenes destacadas en WordPress. Puede que también quieras aprender a elegir el mejor software de diseño web o comprobar nuestra selección de expertos sobre los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Anonimus says
Thanks
WPBeginner Support says
You’re welcome
Administrador
Zlatev says
Built-in in 4.6 –
Chris says
How?
Frank says
no alt text????
zaib azhar says
in which file?
Moyen says
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support says
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Administrador
Sabir says
This is very great and very helpful. Thank you so much!
Trisha says
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK says
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support says
You can fetch WordPress content into OpenCart website using RSS Feed.
Administrador
Aneas Nemorosus says
Where can I buy you a coffee????
Editorial Staff says
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Administrador
Mike says
I still don’t know what or where the “loop” is. Sorry.
Yannick says
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff says
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Administrador
Dejan says
Thank you for this!!!
Jhon Edison Bueno Martinez says
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff says
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Administrador
tonilehtimaki87 says
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary says
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff says
You can wrap the echo content in a div of its own.
Administrador
t.diaz says
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff says
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen says
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson says
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.