Muchos contenidos de Internet incluyen imágenes. Sin embargo, no son muchos los propietarios de sitios web que optimizan sus imágenes para aumentar la velocidad o mejorar la clasificación en las búsquedas.
Aunque WordPress viene con la opción de añadir texto alternativo y un título de imagen, a menudo los principiantes no entienden la diferencia y cómo usarlos.
En este artículo, vamos a compartir la diferencia entre el texto alternativo de la imagen vs título de la imagen en WordPress para que pueda mejorar su imagen SEO.

Esto es lo que trataremos en este tutorial:
¿Cuál es la diferencia entre el texto alternativo y el título de la imagen?
Alt text” es la abreviatura de “texto alternativo” y es un atributo que se añade a una etiqueta HTML de imagen. El texto es una descripción de la imagen, para que los visitantes que no pueden verla y los robots de los motores de búsqueda entiendan de qué trata.
Si una imagen en su sitio web de WordPress no se puede encontrar o mostrar por alguna razón, entonces el atributo alt se mostrará en su lugar, como se puede ver en la siguiente captura de pantalla.

El texto Alt es diferente del título de la imagen.
El título se mostrará como información emergente en un pequeño cuadro cuando pase el ratón por encima de la imagen.

El texto alternativo y los títulos de las imágenes también se utilizan para mejorar la accesibilidad de su sitio web para las personas que utilizan dispositivos lectores de pantalla para leer el contenido de su sitio.
Cuando el lector de pantalla llega a una imagen, lee el texto alternativo. Dependiendo de los ajustes del usuario, también puede leer el texto del título.
Tanto para la accesibilidad como para la optimización de motores de búsqueda (SEO), el texto alternativo es más importante que el texto del título. Por eso recomendamos encarecidamente incluir texto alternativo en todas las imágenes.
Cómo añadir texto alternativo a una imagen en WordPress
WordPress te permite añadir fácilmente texto alternativo a tus imágenes. Puedes hacerlo desde el editor de bloques, el editor clásico o la biblioteca de medios de WordPress.
Añadir texto alternativo en el editor de bloques
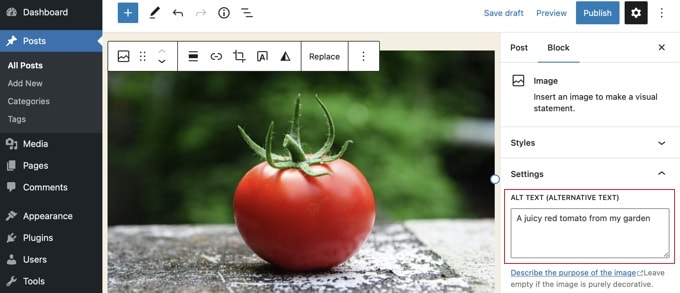
Basta con crear una nueva entrada o página, o editar una ya existente, y añadir un bloque de imagen.

Si no está seguro de cómo añadir un bloque o necesita ayuda con el editor de bloques, marque / compruebe nuestra guía práctica sobre cómo utilizar el editor de bloques de WordPress.
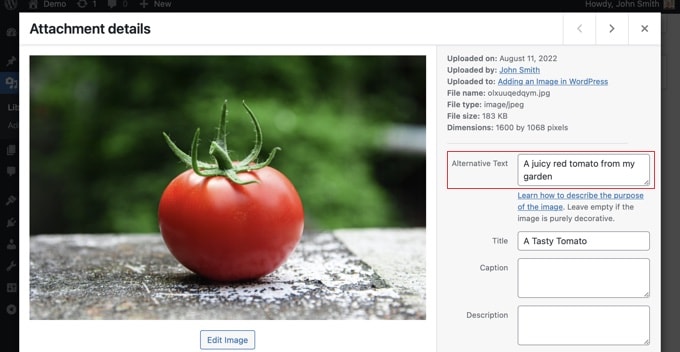
Ahora tienes que subir tu imagen o arrastrarla y soltarla en el bloque Imagen. A continuación, puede establecer el texto alternativo en la parte derecha de la página.

Añadir texto alternativo en el editor clásico
Si todavía utiliza el editor clásico de WordPress, puede añadir la etiqueta alt a la imagen cuando la añada.
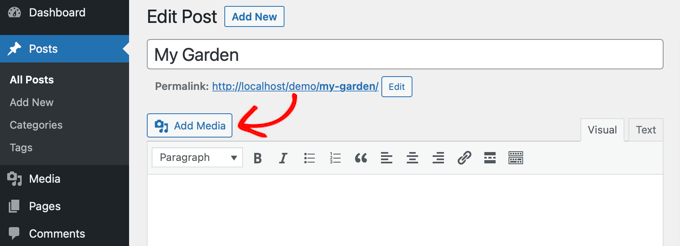
En primer lugar, haga clic en “Añadir medios”, encima del cuadro de entradas.

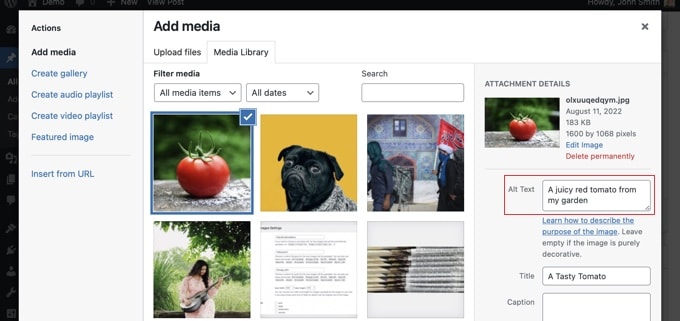
A continuación, deberá subir la imagen desde su ordenador o hacer clic en la pestaña “Biblioteca de medios” para ver las imágenes que ya ha subido.
A continuación, haga clic en la imagen que desee para seleccionarla y escriba el texto alternativo que desee en los “Datos adjuntos” de la imagen.

Añadir texto alternativo en la biblioteca de medios
También puede añadir texto alternativo a una imagen yendo a Medios ” Biblioteca y haciendo clic en la imagen para editarla.

Recuerda que esto no cambiará el texto alternativo de ninguna de las imágenes que ya hayas insertado en entradas o páginas. Sin embargo, si añades la imagen a una entrada o página después de añadir el texto alternativo aquí, entonces el texto alternativo se incluirá con ella.
Cómo añadir títulos de imágenes en WordPress
Es importante entender que hay dos tipos de títulos que puedes añadir a tus imágenes.
En primer lugar, está el título de imagen por defecto que WordPress utiliza internamente para identificar archivos de medios en la biblioteca de medios y páginas de adjuntos. En segundo lugar, está el atributo HTML del título de la imagen que se añade a las imágenes de tus entradas y páginas.
Veamos cómo añadir ambos tipos de títulos.
Añadir el título de la imagen de WordPress en la biblioteca de medios
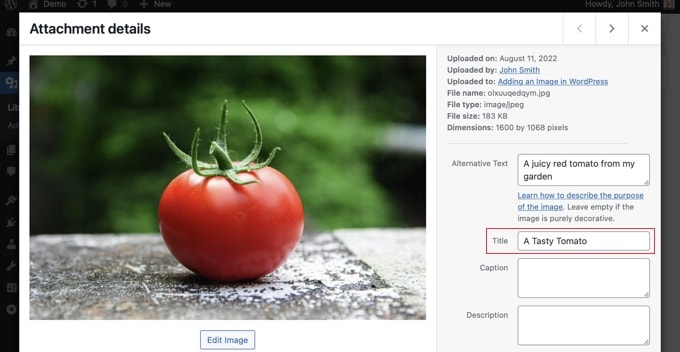
Puede añadir títulos de medios de WordPress a sus imágenes utilizando la biblioteca de medios. Cuando edites una imagen en la biblioteca de medios, verás un campo “Título”.

Este título es utilizado por WordPress para identificar la imagen.
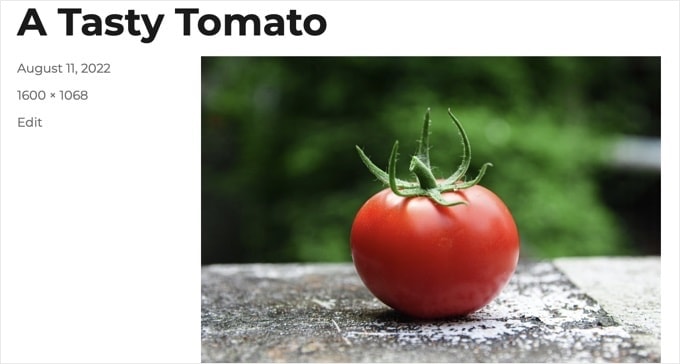
Al hacer clic en el enlace “Ver página de adjuntos”, situado en la parte inferior de la pantalla, verá que el título se utiliza como título de esa página.

El título de medios de WordPress no es necesario para el SEO de imágenes ni para los usuarios con lectores de pantalla. Aunque puede ser útil en algunos casos, no lo es tanto como el atributo HTML title de la imagen.
Consejo profesional: ¿Le gustaría utilizar automáticamente el título de los medios de WordPress como atributo de título de la imagen en sus entradas y páginas? Echa un vistazo a la sección de abajo donde te mostramos cómo hacerlo utilizando All in One SEO Pro.
Añadir un atributo de título de imagen HTML en el editor de bloques
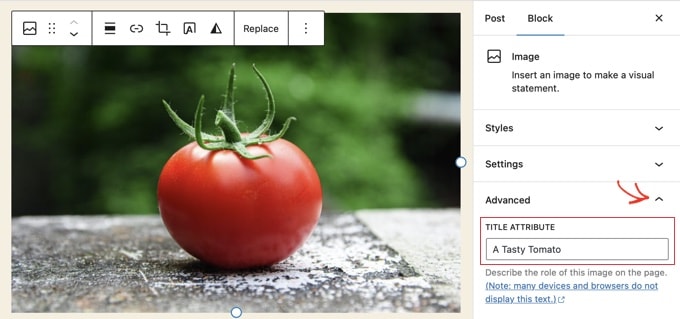
Es fácil añadir un atributo de título en el editor de bloques. Basta con hacer clic en la imagen y, a continuación, en la flecha hacia abajo situada junto a “Avanzado” para mostrar las opciones avanzadas de imagen.

Ahora sólo tiene que escribir el título en el campo “Atributo del título”.
Añadir un atributo de título de imagen HTML en el editor clásico
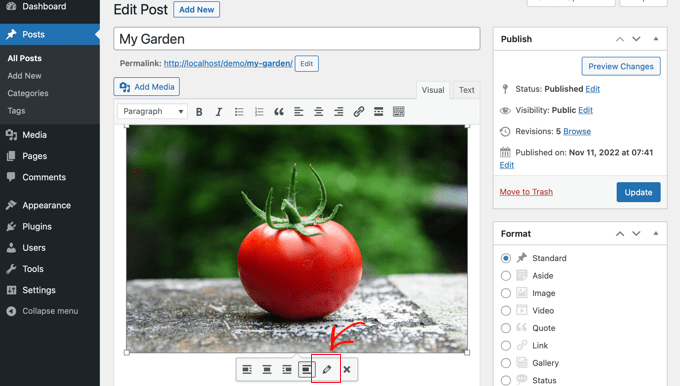
Añadir un atributo de título utilizando el antiguo editor clásico es similar. Puede añadir el atributo de título al hacer clic en una imagen y luego en el icono del lápiz en la barra de herramientas.

Aparecerá la pantalla “Detalles de la imagen”.
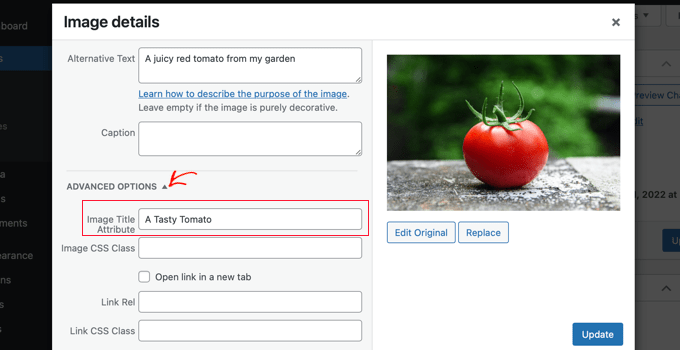
Para establecer el atributo del título de la imagen, tiene que hacer clic en la flechita hacia abajo que aparece al lado de “Opciones avanzadas” en la parte inferior.

A continuación, puede establecer el atributo de título de la imagen. Asegúrese de hacer clic en el botón “Actualizar” situado en la parte inferior de la pantalla cuando haya terminado.
Cómo establecer automáticamente el texto alternativo y los títulos de las imágenes con AIOSEO
All in One SEO (AIOSEO) es el mejor plugin SEO para WordPress del mercado. Añadirá un mapa del sitio de imágenes adecuado y otras características SEO para mejorar su posicionamiento SEO. También te permite establecer automáticamente el texto alternativo, los títulos de las imágenes y mucho más.
Lo primero que tienes que hacer es instalar y activar el plugin All in One SEO. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress. Para utilizar la característica SEO de imágenes, necesitarás el plan Plus o superior.
Una vez activado, el plugin iniciará automáticamente el asistente de configuración. Puedes aprender a configurar el plugin en nuestra guía sobre cómo establecer All in One SEO correctamente.
Ahora necesitas navegar a All in One SEO ” Apariencia de Búsqueda y luego hacer clic en la pestaña ‘Image SEO’. Después, tienes que hacer clic en el botón ‘Activar SEO de Imagen’ para activar las características premium de SEO de imagen.

Establecer los títulos de las imágenes con All in One SEO
Asegúrese de que se encuentra en la pestaña “Título” de la página SEO de imágenes. Aquí puede elegir etiquetas que establecerán el formato utilizado para generar automáticamente atributos de título para sus imágenes.
Por ejemplo, si incluye la etiqueta “+ Título de imagen”, cada imagen de sus entradas y páginas utilizará automáticamente el título de los medios de WordPress en el atributo HTML title.

También puede añadir otras etiquetas, como el título de su sitio web, al atributo de título de la imagen. All in One SEO puede incluso eliminar la puntuación del título y cambiar las mayúsculas.
Establecer texto alternativo con SEO Todo en Uno
A continuación, debe hacer clic en la pestaña “Etiqueta Alt” de la página SEO de imágenes de AIOSEO. Aquí puedes formatear automáticamente el texto alternativo de tus imágenes.
Por defecto, AIOSEO utilizará simplemente el texto alternativo de la imagen. Si lo desea, también puede añadir el título de su sitio web y otra información al texto alternativo de cada imagen de su sitio WordPress.

¿Por qué utilizar texto alternativo y títulos de imágenes en WordPress?
Recomendamos encarecidamente el uso de texto alternativo para todas las imágenes. Aquí en WPBeginner, también añadimos un título a todas las imágenes. Sin embargo, esto es menos importante que el texto alternativo.
El texto alternativo es importante porque Google se centra en él como factor de clasificación de las imágenes. También lo utilizan los lectores de pantalla para ayudar a los visitantes con problemas de visión a participar plenamente en el contenido.
Nunca debe limitarse a introducir palabras clave en las etiquetas alt y title. Es importante que sean descriptivas y útiles para los visitantes que las necesiten. Puedes utilizar tus palabras clave cuando sean relevantes, pero no te excedas.
Por ejemplo, si está escribiendo un artículo acerca del mejor alojamiento para WordPress, entonces su palabra clave objetivo podría ser “mejor alojamiento para WordPress”.
También puedes incluir en tu artículo una captura de pantalla que muestre a los usuarios cómo establecer una cuenta con un alojamiento web popular como Bluehost. Veamos algunos ejemplos buenos y malos de texto alternativo para esa imagen:
- “Configuración de la cuenta” no es muy descriptivo y además no incluye nada relacionado con su palabra clave.
- “Mejor alojamiento para WordPress, alojamiento para WordPress, mejor alojamiento web para WordPress” no describe la imagen y está relleno de palabras clave.
- “Establecer una cuenta de alojamiento de WordPress” es mucho mejor, ya que es descriptivo y utiliza parte de la palabra clave de forma natural y adecuada.
Esperamos que este artículo te haya ayudado a entender la diferencia entre el texto alternativo y el título de una imagen en WordPress. También puedes consultar nuestra guía sobre cómo optimizar imágenes para la web y nuestra selección de los mejores plugins y herramientas SEO para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
A Owadud Bhuiyan says
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support says
Correct
Administrador
Moinuddin Waheed says
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir says
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support says
Unless we hear otherwise, it should not cause an issue.
Administrador
Mickaël Lin says
when you store a image, is the name of the image alt text?
Devin says
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support says
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Administrador
Sam says
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support says
No, you don’t need to add a file extension in your alt text.
Administrador
Christina says
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support says
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Administrador
Kiran More says
Alt tag not showing up on frontend even after updating.
WPBeginner Support says
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Administrador
Tor says
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support says
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Administrador
Tor says
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support says
You would want to reach out to your specific theme’s support and they should be able to assist
Mary says
The video was helpful. Thank you.
WPBeginner Support says
You’re welcome
Administrador
Lance says
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support says
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Administrador
Renee says
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan says
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit says
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support says
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Administrador
Henry Ramirez says
Is any plugin that do this automatic.??
Avinash says
I analysis many websites they didn’t use title attribute is it necessary?
Chip says
Well, how could we add alt text to featured images?
jessie says
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy says
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support says
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Administrador
Carl Davies says
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich says
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley says
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support says
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Administrador
Paulina says
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato says
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support says
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Administrador
Amit Kulat says
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN says
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward says
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN says
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support says
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Administrador
Bobby says
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby says
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder says
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker says
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin says
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton says
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko says
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby says
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N. says
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup says
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar says
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas says
how to show image title and alternative text dynamically in a loop?
Roger Lill says
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis says
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?