Images can bring life and engagement to your website or blog. However, we find that many website owners don’t know how to optimize their images for speed or better search rankings.
While WordPress provides basic image optimization features like alt text and image titles, many website owners remain unsure about their purpose and impact on SEO.
In our experience, understanding the difference between image alt text and titles is important for accessibility and search engine optimization. When used correctly, we find that these attributes provide valuable context to search engines that improve your website’s visibility.
In this article, we will share the difference between image alt text vs image title in WordPress so that you can improve your image SEO.

Here’s what we will cover in this tutorial:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
What’s the Difference Between Alt Text and Image Title?
‘Alt text’ is short for ‘alternative text’ and is an attribute that is added to an HTML image tag. The text is an image description, so visitors who can’t see the image and search engine bots will understand what the picture is about.
If an image on your WordPress website can’t be found or displayed for some reason, then the alt attribute will be shown instead, as you can see in the following screenshot.

Alt text is different from the image’s title.
The title will be displayed as a tooltip in a small popup box when you bring your mouse over the image.

Alt text and image titles are also used to improve the accessibility of your website for people who use screen reader devices to read your site’s content.
When the screen reader comes to an image, it will read the alt text. Depending on the user’s settings, it may also read the title text.
For both accessibility and search engine optimization (SEO), alt text is more important than title text. This is why we strongly recommend including alt text for all your images.
Video Tutorial
If you’d prefer written instructions, keep reading.
How to Add Alt Text to an Image in WordPress
WordPress allows you to easily add alt text to your images. You can do this from the block editor, the classic editor, or the WordPress Media Library.
Adding Alt Text in the Block Editor
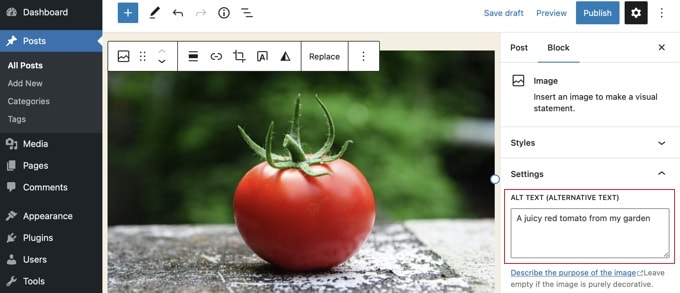
Simply create a new post or page or edit an existing one, and add an Image block.

If you are not sure how to add a block or you need some extra help with the block editor, then just check out our tutorial on how to use the WordPress block editor.
Now, you need to upload your image or drag and drop it into the Image block. You can then set the alt text on the right-hand side of the page.

Adding Alt Text in the Classic Editor
If you are still using the classic WordPress editor, then you can add image alt tag when adding the image.
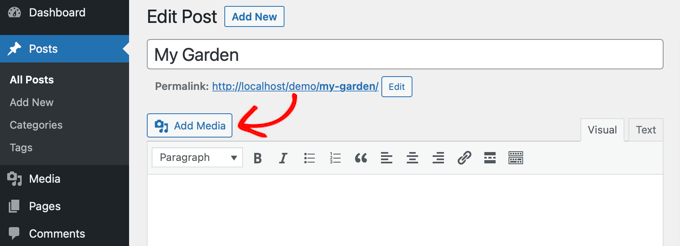
First, click on ‘Add Media’ above the posting box.

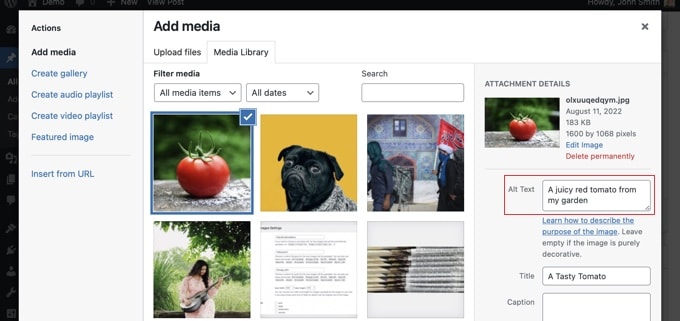
After that, you should either upload the image from your computer or click the ‘Media Library’ tab to view the images you have already uploaded.
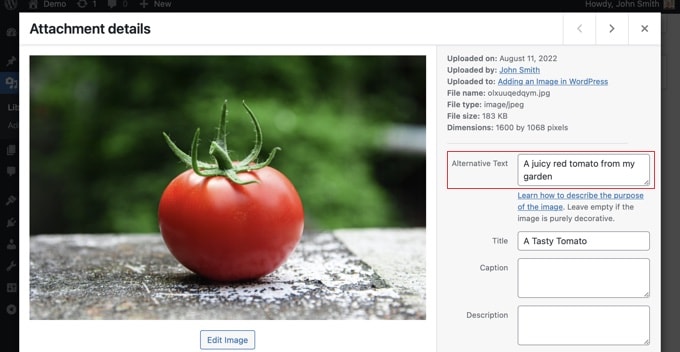
Next, click on the image you want in order to select it, and then type the alt text you want into the ‘Attachment Details’ of your image.

Adding Alt Text in the Media Library
You can also add alt text to an image by going to Media » Library and clicking on the image to edit it.

Remember, this won’t change the alt text for any instances of that image that you have already inserted into posts or pages. However, if you add the image to a post or page after adding alt text here, then the alt text will be included with it.
How to Add Image Titles in WordPress
It’s important to understand that there are two types of titles that you can add to your images.
First, there is the default image title WordPress uses internally to identify media files in the Media Library and attachments pages. Second, there is the HTML image title attribute added to images in your posts and pages.
Let’s take a look at how to add both types of titles.
Adding the WordPress Image Title in the Media Library
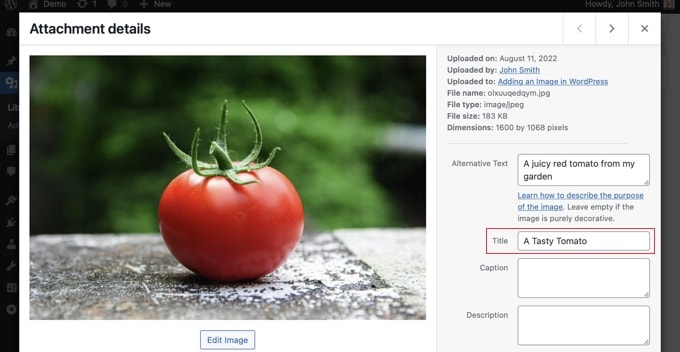
You can add WordPress media titles to your images using the Media Library. When you edit an image in the Media Library, you will see a ‘Title’ field.

This title is used by WordPress to identify the image.
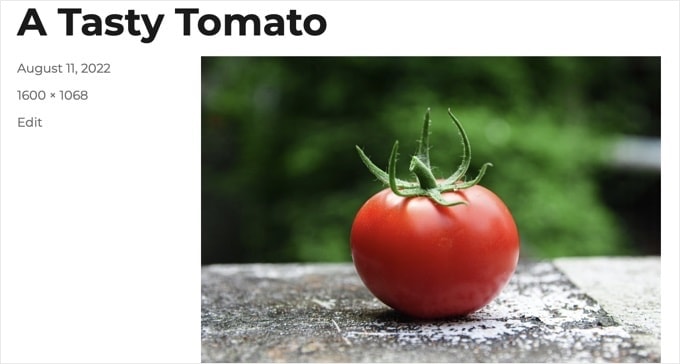
When you click the ‘View attachment page’ link at the bottom of the screen, you will see the title is used as the title on that page.

The WordPress media title isn’t necessary for image SEO or for users with screen readers. While it may be helpful in some cases, it’s not as useful as the image’s HTML title attribute.
Pro Tip: Would you like to automatically use the WordPress media title as the image’s title attribute in your posts and pages? Take a look at the section below where we show you how to do this using All in One SEO Pro.
Adding an HTML Image Title Attribute in the Block Editor
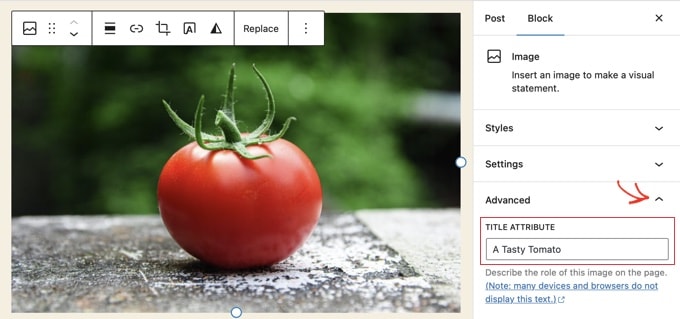
It’s easy to add a title attribute in the block editor. Simply click the image and then click the down arrow next to ‘Advanced’ to show the advanced image options.

Now you can simply type the title into the ‘Title Attribute’ field.
Adding an HTML Image Title Attribute in the Classic Editor
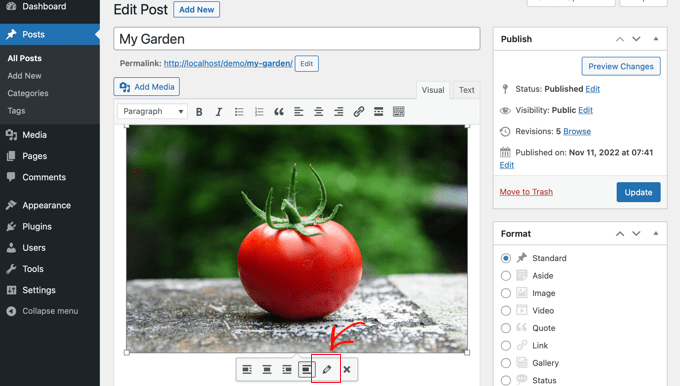
Adding a title attribute using the old classic editor is similar. You can add the title attribute by clicking on an image and then clicking the pencil icon in the toolbar.

You will then see the ‘Image Details’ screen.
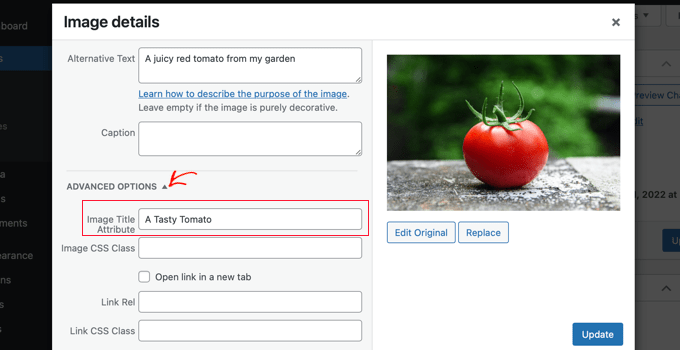
To set the image title attribute, you need to click the little down arrow next to ‘Advanced Options’ at the bottom.

You can then set the image’s title attribute. Make sure you click the ‘Update’ button at the bottom of the screen when you are done.
How to Automatically Set Alt Text and Image Titles Using AIOSEO
All in One SEO (AIOSEO) is the best WordPress SEO plugin on the market. It will add a proper image sitemap and other SEO features to improve your SEO rankings. It also lets you automatically set your alt text, image titles, and more.
The first thing you need to do is install and activate the All in One SEO plugin. For more details, see our step-by-step guide on how to install a WordPress plugin. To use the Image SEO feature, you will need the Plus plan or above.
Upon activation, the plugin will launch the setup wizard automatically. You can learn how to configure the plugin in our guide on how to set up All in One SEO correctly.
Now you need to navigate to All in One SEO » Search Appearance and then click on the ‘Image SEO’ tab. After that, you have to click the ‘Activate Image SEO’ button to enable the premium image SEO features.

Setting Image Titles Using All in One SEO
Make sure that you are looking at the ‘Title’ tab of the Image SEO page. Here, you can choose tags that will set the format used to automatically generate title attributes for your images.
For example, if you include the ‘+ Image Title’ tag, then each image in your posts and pages will automatically use the WordPress media title in the HTML title attribute.

You can also add other tags, such as your website title, to your image title attribute. All in One SEO can even strip punctuation from the title and change its capitalization.
Setting Alt Text Using All in One SEO
Next, you need to click the ‘Alt Tag’ tab on the AIOSEO’s Image SEO page. Here you can automatically format the alt text of your images.
By default, AIOSEO will simply use the image’s alt text. If you like, you can also add your website’s title and other information to the alt text of each image on your WordPress site.

Why Use Alt Text and Image Titles in WordPress?
We strongly recommend using alt text for all images. Here at WPBeginner, we also add a title to all images. However, this is less important than the alt text.
Alt text is important because Google focuses on it as a ranking factor for images. It is also used by screen readers to help visitors with impaired vision to fully engage with your content.
You should never just stuff keywords into alt and title tags. It’s important that you make them descriptive and helpful so that they are useful for visitors who need them. You can use your keywords where relevant but don’t overdo it.
For example, if you are writing an article about the best WordPress hosting, then your target keyword could be “best WordPress hosting”.
You might also have a screenshot in your article showing users how to set up an account with a popular web host like Bluehost. Let’s take a look at some good and bad examples of alt text for that image:
- “Account setup” is not very descriptive and also doesn’t include anything related to your keyword.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” doesn’t describe the image and is stuffed with keywords.
- “Setting up a WordPress hosting account” is much better as it’s descriptive and uses part of the keyword in a natural and appropriate way.
Expert Guides on Using Images in WordPress
We hope this article helped you understand the difference between image alt text and image title in WordPress. You may also want to see other articles related to using images in WordPress:
- How to Properly Add Images in WordPress (Step by Step)
- How to Add Featured Images or Post Thumbnails in WordPress
- How to Easily Add Title Attribute to Images in WordPress
- How to Add Caption to Images in WordPress (Beginner’s Tutorial)
- How to Add Text on Top of an Image in WordPress
- How to Do Basic Image Editing in WordPress (Crop, Rotate, Scale, Flip)
- Tools to Create Better Images for Your Blog Posts
- How to Optimize Images for Web Performance Without Losing Quality
- How to Easily Lazy Load Images in WordPress
- How to Fix Common Image Issues in WordPress (Easy Guide)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oyatogun Oluwaseun Samuel
Thanks for the great insights! Your explanation was clear and concise, and the practical tips on how to use them effectively were very helpful. Now I feel more confident about optimizing my images for both accessibility and SEO.
Dennis Muthomi
I have question.
What is the text below images called that I’ve seen mostly used to give credit to the image source or owner?
Does it also help?
WPBeginner Support
That is normally the image caption and it can also share helpful information like the image credit.
Admin
A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Jiří Vaněk
Thank you for the summary in the comment. I read the article twice and was still a bit confused. This summary helped me better understand and clarify the concept of both terms.
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo Wordpress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in Wordpress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?