¿Quieres añadir leyendas a tus imágenes en WordPress?
Los pies de foto son breves descripciones de texto que puede añadir a sus imágenes. Suelen utilizarse para proporcionar detalles adicionales sobre una imagen.
WordPress incorpora la posibilidad de añadir fácilmente un pie de foto y otros metadatos, como el título y un texto alternativo para cada imagen.
En esta guía para principiantes, le mostraremos cómo añadir fácilmente una leyenda a las imágenes en WordPress.

¿Por qué añadir leyendas a las imágenes en WordPress?
Una imagen puede valer más que mil palabras, pero no muestra toda la historia. Las leyendas son breves descripciones que puedes añadir a tus imágenes. Ayudan a describir la imagen y aportan contexto.
Por ejemplo, si tiene una tienda en línea, puede añadir leyendas a las imágenes de los productos. Esto ayuda a proporcionar información adicional a los clientes potenciales. Puedes describir diferentes características y ventajas, ayudando a convertir a los visitantes.
Del mismo modo, si tienes un sitio web de fotografía de animales salvajes, puedes utilizar leyendas para añadir la ubicación de la imagen o dar crédito a otras personas que ayudaron a capturar el momento.
Además, las imágenes con leyenda también pueden ayudar a mejorar el SEO de WordPress. Puedes incluir palabras clave relevantes en las leyendas y ayudar a los motores de búsqueda a descubrir y entender tus imágenes fácilmente.
Dicho esto, veamos cómo añadir pies de foto a las imágenes en WordPress:
Añadir leyendas a las imágenes en WordPress
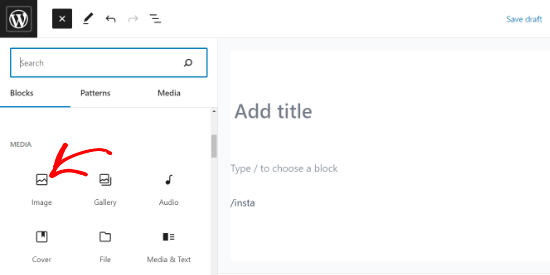
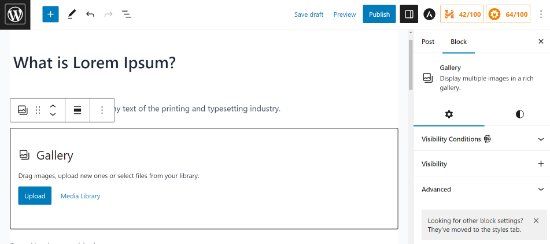
En primer lugar, crea una nueva entrada o edita una ya existente. A continuación, en la pantalla de edición de publicaciones, haz clic en el icono “+” y selecciona el bloque Imagen.

A continuación, deberá subir una imagen o seleccionar una de la biblioteca de medios.
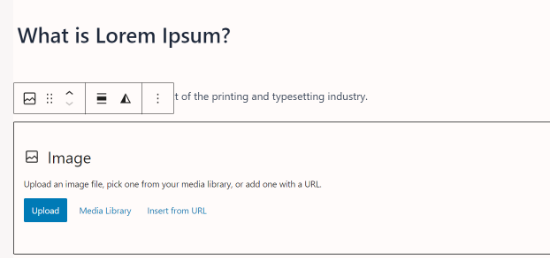
Al hacer clic en él, el bloque Imagen se añadirá a la entrada.

Ahora puede hacer clic en el botón ‘Subir’ para seleccionar y subir una imagen desde su ordenador a WordPress. También puede seleccionar una imagen subida anteriormente haciendo clic en el botón “Biblioteca de medios”.
Para obtener más información, consulte nuestro artículo sobre cómo añadir y alinear imágenes en WordPress.
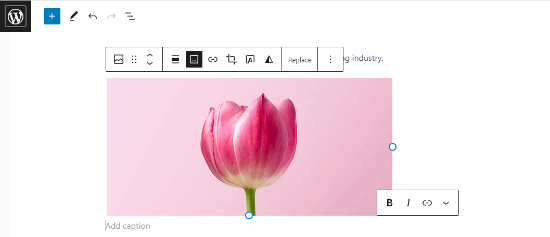
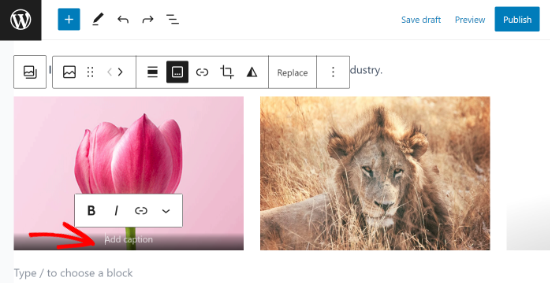
En cuanto añadas una imagen, aparecerá en el editor con un cuadro de texto llamado “Añadir leyenda” debajo.
Ahí es donde puedes añadir una leyenda para tu imagen.

Una vez hecho esto, puedes guardar tus entradas al hacer clic en el botón “Publicar” o “Actualizar”. ¿A que ha sido fácil?
Añade leyendas a las imágenes de tu galería
El editor de contenidos de WordPress también incluye un bloque de galería. Permite subir varias imágenes y mostrarlas en una disposición de cuadrícula con filas y columnas.
Veamos cómo añadir leyendas a las imágenes en un bloque de galería de WordPress.
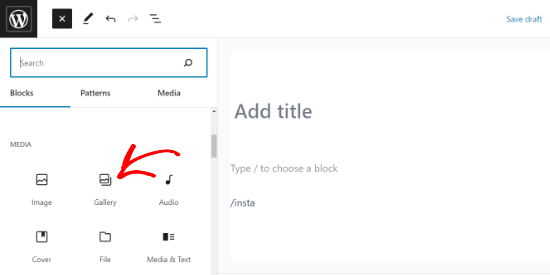
Para crear una galería, crea o abre una entrada o página existente en el editor de bloques. A continuación, haz clic en el icono “+” y selecciona el bloque Galería.

Verás el bloque Galería añadido a tu página/área de post.
Ahora, puedes subir imágenes una a una desde tu ordenador o seleccionar las imágenes precargadas de tu biblioteca de medios.

Si subes imágenes individualmente, puedes añadir una leyenda después de subir cada una.
Cuando se sube una imagen, basta con hacer clic en ella para que aparezca el campo “Añadir leyenda”. Puedes añadir una leyenda al hacer clic sobre ella y escribir el texto en el campo.

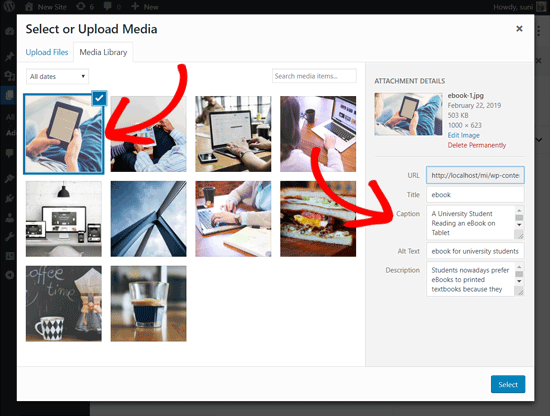
Si selecciona imágenes ya añadidas de la biblioteca, puede añadir una leyenda a cada una en el campo “Leyenda” de la derecha.
Si las fotos ya tienen leyenda, no es necesario añadirla de nuevo.

Si desea crear una galería de imágenes más avanzada en WordPress, le recomendamos que utilice el plugin Envira Gallery.
Envira incluye plantillas modernas para crear bonitas galerías, un creador de galerías que permite arrastrar y soltar, y la posibilidad de añadir pies de foto, efectos lightbox, marcas de agua y mucho más.
Para más detalles, consulte nuestro tutorial sobre cómo crear una galería de imágenes en WordPress.
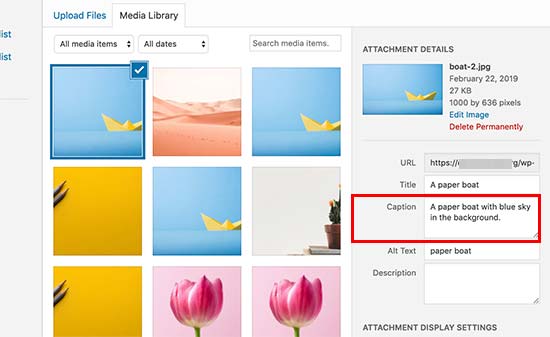
Añadir leyendas a las imágenes en la biblioteca de medios de WordPress
WordPress permite subir imágenes directamente a la biblioteca de medios sin incrustarlas en una entrada o página.
A continuación, le mostraremos cómo añadir leyendas a las imágenes cuando se suben directamente a la biblioteca de medios.
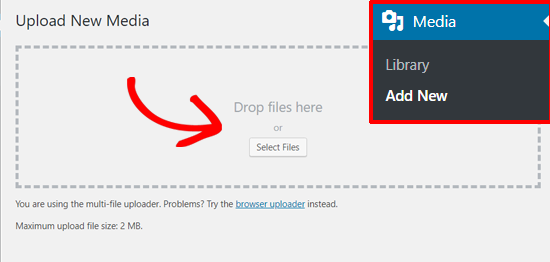
En primer lugar, debe visitar la página Medios ” Añadir nuevo en el área de administrador de WordPress.

Desde aquí, puede subir una imagen arrastrándola y soltándola o seleccionando una de su ordenador.
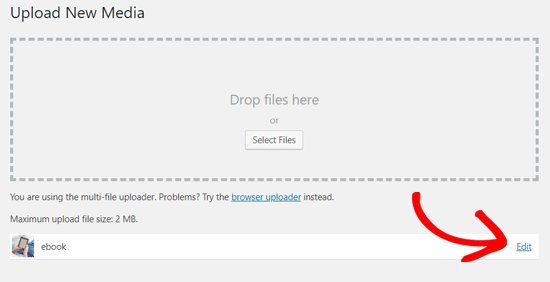
Una vez hecho esto, verás la imagen cargada debajo de la casilla “Cargar nuevos medios”. Para editarla, haz clic en el enlace “Editar”.

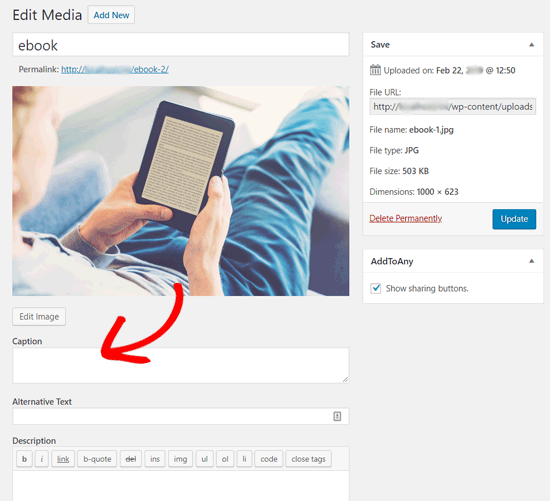
Se abrirá la página Editar medios en una nueva pestaña. Puede que note que tiene un aspecto similar a la pantalla de edición de entradas. Esto se debe a que WordPress trata los adjuntos (por ejemplo, imágenes) como un tipo de entradas por defecto.
Esto le permite almacenar metadatos de imagen como título, descripción y leyenda en la base de datos de WordPress.
En esta pantalla puede editar el título de la imagen y añadir metadatos, como una leyenda, un texto alternativo y una descripción.

Una vez que haya añadido la información necesaria, puede actualizar su imagen. Los metadatos de la imagen se guardarán en tu biblioteca de medios.
Puedes añadir esta imagen a tantas entradas como quieras sin tener que volver a añadir la leyenda y otros metadatos. Siempre que añadas esta imagen a tu entrada desde la biblioteca de medios, vendrá con los metadatos ya guardados.

Añadir leyenda a las imágenes en WordPress con el editor clásico
Si todavía está utilizando el antiguo Editor Clásico en su sitio web WordPress, entonces esta es la forma de añadir leyendas a las imágenes en WordPress.
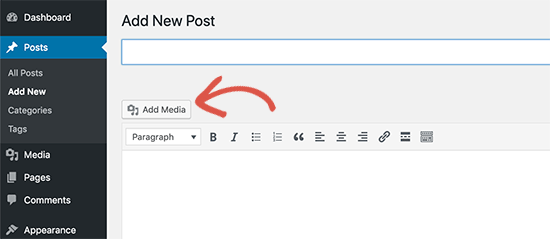
Basta con hacer clic en el botón “Añadir medios” situado encima del editor de entradas para subir una imagen o seleccionar una de la biblioteca de medios.

Una vez subida la imagen, puedes introducir metadatos como el título, el texto alternativo y una leyenda.
A continuación, sólo tiene que hacer clic en el botón “Insertar en la entrada” para añadir la imagen a su entrada o página.

Ahora podrás ver la vista previa de la imagen en el editor de entradas con la leyenda.
Puede guardar los cambios y obtener una vista previa de la entrada para ver cómo quedará en su sitio.

Cómo añadir leyendas a las imágenes de la galería en WordPress con el editor clásico
También puede añadir leyendas a las imágenes al crear una galería con el Editor clásico.
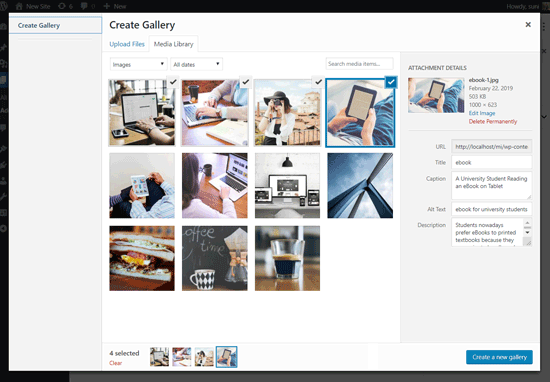
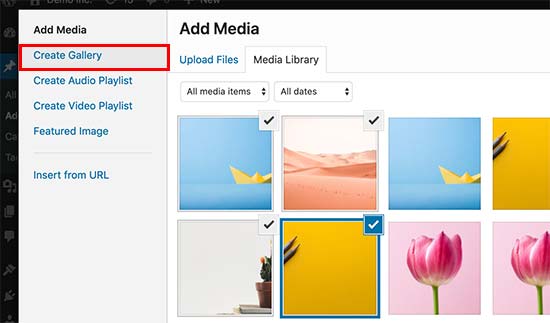
Sólo tiene que subir y seleccionar varias imágenes y, a continuación, enlazarlas en la columna de la izquierda con el enlace “Crear galería”.

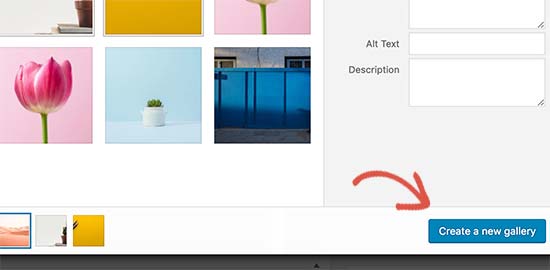
A continuación, deberá hacer clic en el botón “Crear una nueva galería” situado en la esquina inferior derecha del mensaje / ventana emergente.
Desde aquí, puedes añadir leyendas a cada imagen.

Podrá añadir leyendas directamente debajo de cada imagen o hacer clic en una imagen para cargar sus ajustes en la columna derecha y luego añadir la leyenda.
Ahora puede hacer clic en el botón “Insertar galería” para añadir la galería a su entrada o página de WordPress.
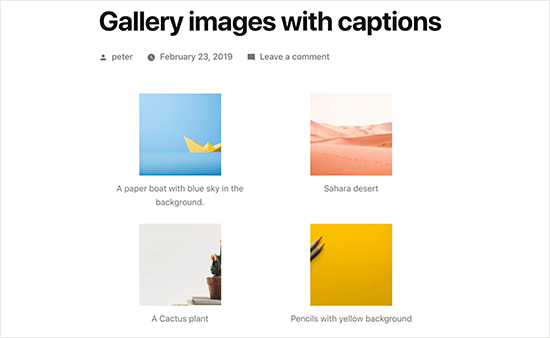
Así se ven las imágenes en nuestro sitio web de demostración.

Esperamos que este artículo te haya ayudado a añadir leyendas a tus imágenes en WordPress. También puedes consultar nuestra guía práctica sobre cómo corregir los problemas de imagen más comunes en WordPress y nuestra selección de los mejores plugins de medios sociales para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Samuel says
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support says
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Administrador
Veronica Williams says
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support says
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Administrador
Jesper Osgaard says
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support says
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Administrador
Marsha says
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support says
At the moment we do not have a simple method we would recommend.
Administrador
Supreet says
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support says
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Administrador
Charles Perk says
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support says
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Administrador
Fabio says
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support says
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Administrador
Imogen says
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder says
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support says
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption { font-size:16px; color: #40404; }1-click Use in WordPress
Administrador
Cecile Ramirez says
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support says
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Administrador
Angela says
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert says
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna says
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak ” rattle off”!!
Not a good idea for them who just start wordpress!
Thank you
Rich says
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru says
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read says
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support says
We will try to work on that. Thanks for your feedback.
Administrador
Steve Procter says
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support says
That’s a good idea, we will try to cover this in a future article.
Administrador
panonski says
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support says
We have not found a solution we would recommend at the moment
shakir suratwala says
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly says
Helpful. Thank you!
Linda says
Is there a character limit for captions?
Mark Molinoff says
Very helpful video. Short and to the point. Thanks.
Jay says
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka says
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice says
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support says
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Administrador
Paul Ginnivan says
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles says
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support says
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Administrador
Steven Denger says
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra says
hi, thanks for the tutorials, is a good way to learn day by day
Trevor says
Thanks, very useful as I work on my first blog.
Keep up the good work!